微信小程序项目初试总结
微信小程序项目初试总结
- 准备工作
-
- 注册小程序账号
- 获取AppID
- 下载 微信开发者工具
- 下载 HBuilderX
- 安装 scss/sass 编译
- HBuilderX 的调试
- 新建项目
- 把项目运行到微信开发者工具
- 使用 Git 管理项目
- 把项目托管到码云
- 模块制作
-
- 通用
- tabBar
- 首页
- 分类
- 搜索
- 商品列表
- 商品详情
- 加入购物车
- 购物车页面
- 登陆与支付
- 发布
-
- 发布小程序的流程
- 发布为 Android App 的流程
准备工作
项目基于uni-app进行开发。uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
开发工具: 微信开发者工具,HBuilderX
注册小程序账号
https://mp.weixin.qq.com/
获取AppID
登录->开发->开发设置->开发者ID->AppID
下载 微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
下载 HBuilderX
访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html
点击首页的 DOWNLOAD 按钮
选择下载 正式版 -> App 开发版
安装 scss/sass 编译
https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装
HBuilderX 的调试
1.快捷键方案切换
操作步骤:工具 -> 预设快捷键方案切换 -> VS Code
2.修改编辑器的基本设置
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置
源码视图下可用的参考配置:
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
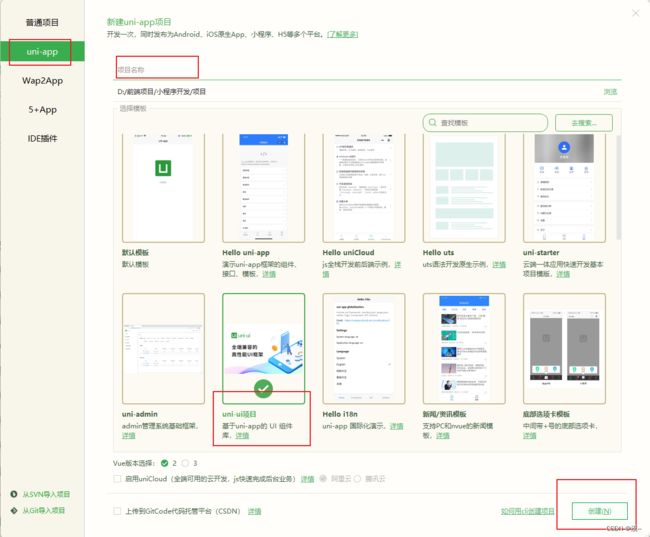
新建项目
把项目运行到微信开发者工具
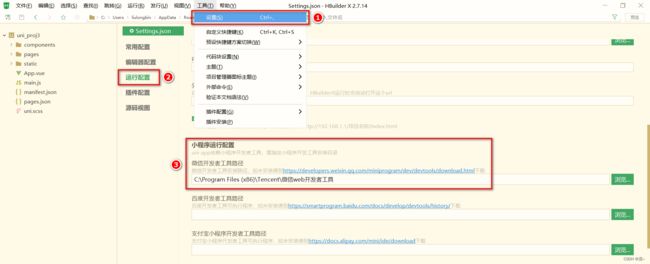
2.在 HBuilderX 中,配置“微信开发者工具”的安装路径:

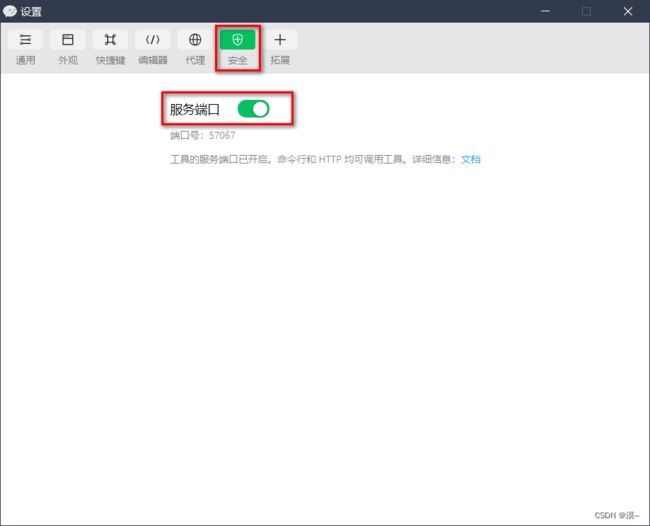
3.在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

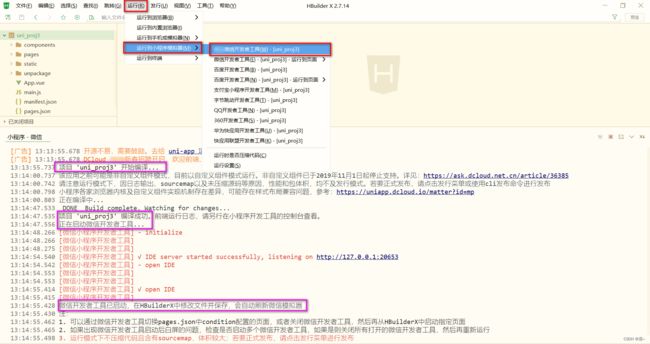
4.在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

使用 Git 管理项目
1.在项目根目录中新建 .gitignore 忽略文件,并配置如下:
# 忽略 node_modules 目录
/node_modules
/unpackage/dist
注意:由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下,unpackage
目录不会被 Git 追踪
此时,为了让 Git 能够正常追踪 unpackage 目录,按照惯例,我们可以在 unpackage 目
录下创建一个叫做 .gitkeep 的文件进行占位
2.打开终端,切换到项目根目录中,运行如下的命令,初始化本地 Git 仓库:
git init
将所有文件都加入到暂存区:
git add .
本地提交更新:
git commit -m "init project"
把项目托管到码云
注册并激活码云账号( 注册页面地址:https://gitee.com/signup )
生成并配置 SSH 公钥
创建空白的码云仓库
把本地项目上传到码云对应的空白仓库中
模块制作
模块制作中不会仔细介绍页面渲染,只会大概介绍需要渲染什么和制作中所遇到的问题和解决方法以及一些我觉得比较重要的东西。
具体页面渲染参考以下文档:
https://www.escook.cn/docs-uni-shop/
通用
在每一个模块制作之前
我们先创建一个对应的分支,用来开发相关功能
git checkout -b XXXXX
在每一个模块制作完成时,我们可以进行以下操作同步代码到远程仓库
1.将本地的 XXXXX分支进行本地的 commit 提交:
git add .
git commit -m "完成了 XXXXX 的开发"
2.将本地的 XXXXX分支推送到远程仓库进行保存:
git push -u origin tabbar
3.将本地的 XXXXX分支合并到本地的 master 分支:
git checkout master
git merge XXXXX
4.删除本地的 XXXXX分支:
git branch -d XXXXX
注:加入购物车模块和购物车页面模块算在一个分支里
在进行某个页面的开发时,可以通过添加编译模式,使每一次编译后定位到当前页面,方便查看效果。如图:

tabBar
创建 tabBar 页面
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,可以通过如下的两个步骤,快速新建页面:
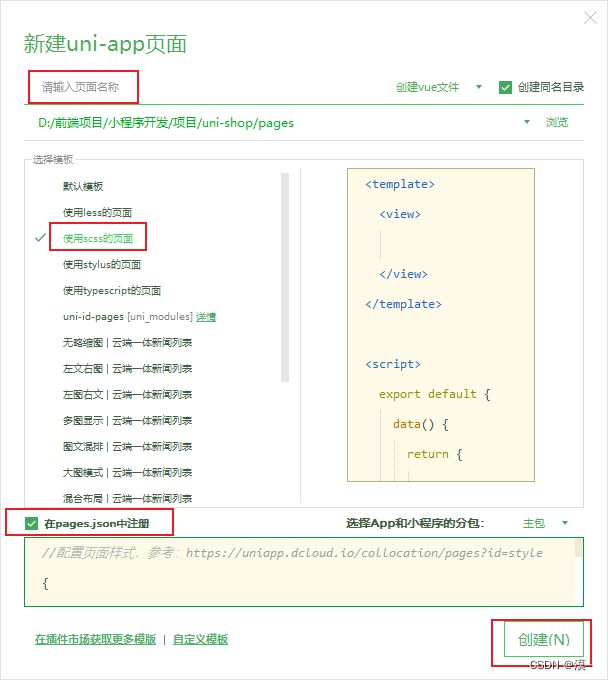
1.在 pages 目录上鼠标右键,选择新建页面
2.在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下:

配置 tabBar 效果
修改项目根目录中的 pages.json 配置文件,新增 tabBar 的配置节点如下:
{
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
}
删除默认的 index 首页
1.在 HBuilderX 中,把 pages 目录下的 index首页文件夹 删除掉
2.同时,把 page.json 中记录的 index 首页 路径删除掉
3.为了防止小程序运行失败,在微信开发者工具中,手动删除 pages 目录下的 index 首页文件夹
4.同时,把 components 目录下的 uni-link 组件文件夹 删除掉
修改导航条的样式效果
打开 pages.json 这个全局的配置文件
修改 globalStyle 节点如下:
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "黑马优购",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF"
}
}
首页
配置网络请求
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
请参考 @escook/request-miniprogram 的官方文档进行安装、配置、使用
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram
最终,在项目的 main.js 入口文件中,通过如下的方式进行配置:
import { $http } from '@escook/request-miniprogram'
uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {
uni.showLoading({
title: '数据加载中...',
})
}
// 请求完成之后做一些事情
$http.afterRequest = function () {
uni.hideLoading()
}
主要制作步骤
轮播图区域
分类导航区域
楼层区域
分类
主要制作步骤
渲染分类页面的基本结构
获取分类数据
动态渲染左侧的一级分类列表
动态渲染右侧的二级分类列表
动态渲染右侧的三级分类列表
切换一级分类后重置滚动条的位置
点击三级分类跳转到商品列表页面
搜索
主要制作步骤
自定义搜索组件
搜索建议
搜索历史
商品列表
主要制作步骤
定义请求参数对象
获取商品列表数据
渲染商品列表结构
把商品 item 项封装为自定义组件
使用过滤器处理价格
上拉加载更多
下拉刷新
点击商品 item 项跳转到详情页面
商品详情
主要制作步骤
获取商品详情数据
渲染商品详情页的 UI 结构
渲染详情页底部的商品导航区域
加入购物车
主要制作步骤
配置 vuex
创建购物车的 store 模块
在商品详情页中使用 Store 中的数据
实现加入购物车的功能
动态统计购物车中商品的总数量
持久化存储购物车中的商品
优化商品详情页的 total 侦听器
动态为 tabBar 页面设置数字徽标
将设置 tabBar 徽标的代码抽离为 mixins
购物车页面
问题
1.在渲染购物车页面是还要渲染收货地址区域,因此就不得不调用选择收货地址的接口uni.chooseaddress(),但官方的接口有所调整,所以导致调用该接口无法跳转到对应页面。
2.由于官方调整,调用 uni.chooseaddress() 接口需要权限,否则真机测试和发布时会出问题
解决
1.在manifest.json文件的mp-weixin节点中,新增两个配置:
"requiredPrivateInfos": [
"getFuzzyLocation",
"choosePoi",
"chooseAddress"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用来进行接口调试"
}
}
2.在 小程序管理后台 -「开发」-「开发管理」-「接口设置」 中完成权限申请。
申请之前,需要填写与这些接口相关的服务类目。这些不涉及敏感信息的权限申请很容易通过,大概一天之内就可以完成。
主要制作步骤
商品列表区域
收货地址区域
结算区域
登陆与支付
问题
由于调用uni.login()接口时申请的code字段是无效的,因此登陆时无法生成有效的token字段,所以在开发时就使用了自定义的token字段代替。当然,因为没有正确的token字段,因此在创建订单时也无法成功创建订单,那么 支付功能暂时无法实现。由于个人账号也无法使用微信中的支付接口,所以该问题暂时保留。
主要制作步骤
点击结算按钮进行条件判断
登录
用户信息
三秒后自动跳转
微信支付
发布
发布小程序的流程
1.点击 HBuilderX 菜单栏上的 发行 -> 小程序-微信(仅适用于uni-app):

2.在弹出框中填写要发布的小程序的名称和AppId之后,点击发行按钮:

3.发布编译完成之后,会自动打开一个新的微信开发者工具界面,此时,点击工具栏上的上传按钮
4.上传完成之后,会出现提示消息,直接点击确定按钮即可。
5.通过微信开发者工具上传的代码,默认处于版本管理的开发版本列表中
6.将 开发版本提交审核 -> 再将 审核通过的版本发布上线,即可实现小程序的发布和上线。
发布为 Android App 的流程
1.点击 HBuilderX 状态栏左侧的未登录按钮,弹出登录的对话框。
2.在弹出的登录对话框中,填写账号和密码之后,点击登录即可。
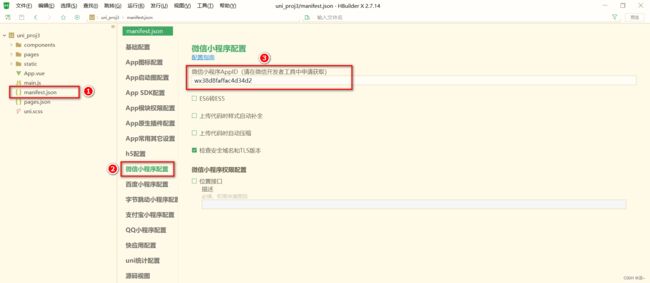
3.打开项目根目录中的 manifest.json 配置文件,在基础配置面板中,获取uni-app 应用标识,并填写应用名称:

4.切换到 App 图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可:

7.在控制台中查看打包的进度信息
8.点击链接下载 apk 的安装包,并安装到 Android 手机中查看打包的效果
注意:由于开发期间没有进行多端适配,所以有些功能在 App 中无法正常运行,例如:选择收货地址、微信登录、微信支付