接口测试开发之:一篇搞懂 Cache、Cookie及Session。
目录
1、引言
2、Cache
2.1 缓存定义
2.1.1 缓存概念
2.1.2 缓存优点
2.2 浏览器缓存
2.2.1 存储路径
2.2.2 缓存优点
2.2.3 缓存弊端
2.2.4 原理图
2.3 代理缓存
2.3.1 原理
2.3.2 应用场景
2.3.3 原理图
2.4 网关缓存
2.4.1 原理
2.4.2 缓存分类
2.4.3 缓存与协议流程图
2.4.4 缓存原理图
3、Cookie
3.1 原理
3.2 通行证
3.3 原理图
4、Session
4.1 传输步骤
4.2 原理图
5. Session 与Cookie区别
1、引言
在接口测试开发过程中,了解Cache、Cookie、Session等概念是非常重要的,尤其是在进行Web接口测试时。这些概念涉及到了HTTP协议的具体实现,对于理解接口测试中的数据传递和鉴权机制有很大的帮助。在本文中,我们将详细了解Cache、Cookie和Session的概念、原理以及在接口测试中的应用。
2、Cache
关于缓存,我看了网上的一些教程讲解,几个字概括:
太繁琐,太啰嗦,长篇大论
为了能让大家更容易理解,小鱼我以文字+流程图的形式来分享。
首先,针对接口测试,Cache主要分为三类:
浏览器缓存
代理缓存
网关缓存
2.1 缓存定义
2.1.1 缓存概念
使用缓存Cache的站点会监听客户端向服务器端发出的请求,并根据相应的缓存设置保存服务器端反馈的数据,如HTML页面,图片等文件。
如果用户再次使用相同的URL发送请求,请求不会直接发向服务器,而是通过缓存策略现行判断是否能够使用之前已经保存下来的反馈文件,从而降低服务器的负载及提高数据的响应时间。
2.1.2 缓存优点
一个优秀的缓存策略可以为网络传输带来以下两方面的好处:
减少延迟:因为所发出的网页请求是指向更接近客户端的缓存,而不再是源服务器端,因为请求所花费时间更短,这让网站看上去反应更快,提高了用户体验。
降低网络负荷:因为缓存文件可以重复使用,节省不少的带宽,降低了网络负荷。同时站在用户的角度,这也节省了不少流量.
妈妈再也不担心我的流量不够用了
2.2 浏览器缓存
2.2.1 存储路径
存储路径:
将浏览过得网页全部内容保存到本地计算机的硬盘中
2.2.2 缓存优点
减少延迟:因为所发出的网页请求是指向更接近客户端的缓存,而不再是源服务器端,因为请求所花费时间更短,这让网站看上去反应更快,提高了用户体验。
降低网络负荷:因为缓存文件可以重复使用,节省不少的带宽,降低了网络负荷。同时站在用户的角度,这也节省了不少流量.
---->妈妈再也不担心我的流量不够用了
2.2.3 缓存弊端
由于客户端内存的限制,不能存放过多的数据,否则会降低本机的性能。
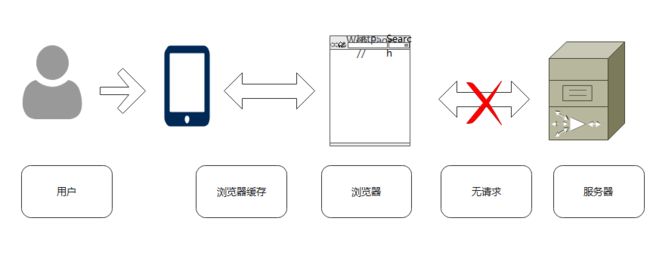
2.2.4 原理图
原理流程图
2.3 代理缓存
2.3.1 原理
代理缓存既不属于客户端,也不属于服务器端,而是利用网络路由器请求信息。
2.3.2 应用场景
用户手动设置浏览器代理
使用网页代理
网页代理将请求的URL通过他潜在网络定向到代理,所以用户无需手动配置。
2.3.3 原理图
原理流程图
2.4 网关缓存
2.4.1 原理
原理
网关缓存也是中间人,但不是由系统网络管理员出于节省带宽而部署,他们通常是由于网站站长自己部署的,这样可以让自己的网站更具有扩展性,可靠性和性能更好。
可以通过许多方法将请求路由到网关高速缓存,他就类似于负载平衡器。
2.4.2 缓存分类
强缓存:直接从本地缓存中取资源,不会和服务器通信
协商缓存:通过服务器来告知是否能用本地缓存。先和服务器通信,在从本地缓存中去;如果不可以使用本地缓存,就会返回最新的资源。
2.4.3 缓存与协议流程图
强缓存与协商缓存图
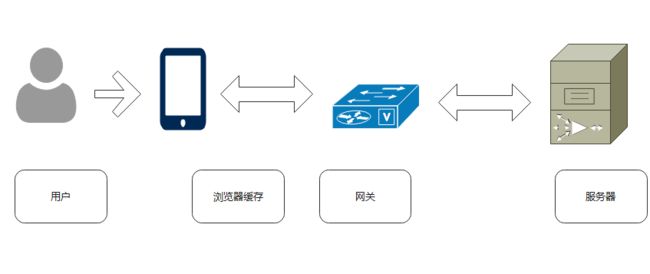
2.4.4 缓存原理图
原理流程图
3、Cookie
3.1 原理
1、 用户会提供包括用户名称在内的订单信息并且将其提交到服务器;
2、服务器向客户端回传相应的数据的同时,也会发送这些信息;
3、当客户端接收到来自服务器的响应之后,浏览器会将Cookie存放在一个统一的位置;
4、客户端再向服务器发送请求的时候,会把Cookie再次发回至服务器。
3.2 通行证
通行证解析
Cookie的内容是保存的一小段文本信息,这些文本信息组成一份通行证。
它是客户端对于无状态协议的一种解决方案。
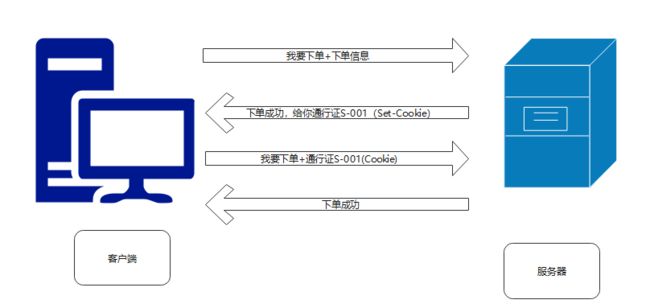
3.3 原理图
原理流程图
4、Session
4.1 传输步骤
1、 服务器端程序运行过程中创建Session,并为该Session生成唯一的Session ID
2、服务器将该Session ID 发送到客户端
3、当客户再次发送请求的时候,就会把这个Session ID都带上
4、当服务器接收到请求之后就会依据Session ID找相应的Session,完成请求响应
4.2 原理图
原理流程图
5. Session 与Cookie区别
1.存储位置不同
Cookie:存放在客户端浏览器上;
Session:存放在服务器上。
2. 存储方式不同
Cookie:只能保管ASCII字符串,需要通过编码的方式存取Unicode字符或者二进制数据。运用Cookie难以实现存储略微复杂的信息。
Session:存取任何类型的数据。
3. 有效期不同
Cookie:设置其属性,长期有效
Session:关闭窗口,自动失效
4. 存储容量不同
Cookie:单个数据≤4KB,一个站点最多保存20个Cookie
Session:没有上限,但是出于对服务器的性能考虑,Session内不要存放过多的东西,并且设置Session删除机制。
5. 隐私策略不同
Cookie:对客户端是可见
Session:存储服务器,对用户透明
6. 服务器压力不同
Cookie:保存在客户端,所以不占用服务器资源
Session:保存在服务器端,所以会消耗大量内存
7.跨域支持不同
Cookie:支持跨域名访问。
Session:不支持跨域名访问。Session仅在它所在的域名内有效。
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=jQ7U9aFlFfNPtwTDUR5iRvU_0ZJpqQnj&authKey=VpDbgWhgOhQD%2F3fnncM8ovCA0z%2F5lztJw0ZrSFg74qMtMi9Xnp99%2FCVOWixq2%2Bny&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=jQ7U9aFlFfNPtwTDUR5iRvU_0ZJpqQnj&authKey=VpDbgWhgOhQD%2F3fnncM8ovCA0z%2F5lztJw0ZrSFg74qMtMi9Xnp99%2FCVOWixq2%2Bny&noverify=0&group_code=574737577