带你看vue双向绑定原理
前置:弟弟也是小白一个,看源码以小萌新角度分析可能适合一些跟我一样的小白去理解,有讲不对的请大佬多多海涵和指点
首先我觉得理解vue双向绑定原理应该要有略懂一下发布订阅者模式,我略带过一下。与观察者模式不同的是,发布订阅者多了一个中间调度中心而已。下面给两个比较好的例子
观察者模式:观察者(Observer)直接订阅(Subscribe)主题(Subject),而当主题被激活的时候,会触发(Fire Event)观察者里的事件(用网上比较好的例子,忘记作者链接了,如果打扰到您请联系我删了)。
大白话:
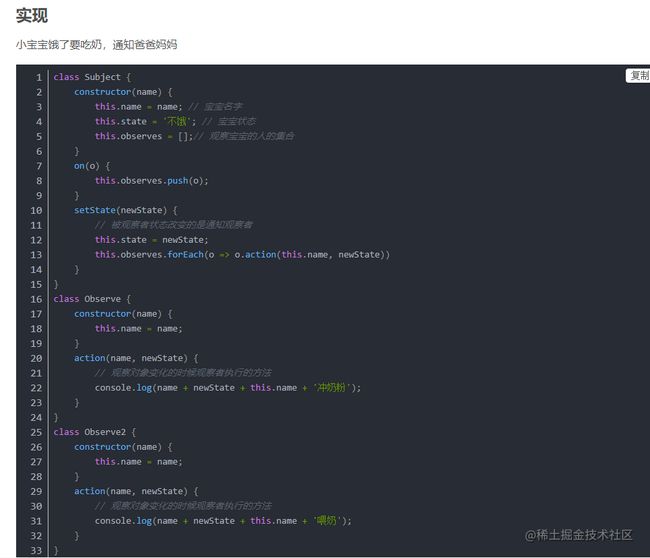
大概意思就是观察者(爸爸妈妈)订阅主题(宝宝的行为),一旦主题改变(宝宝发生了某个行为,比如说饿了),便会通知观察者里的事件(爸爸妈妈各自的行为去做某些事)。最常见就是你页面上的按钮事件,等你点击便会通知对应的方法。
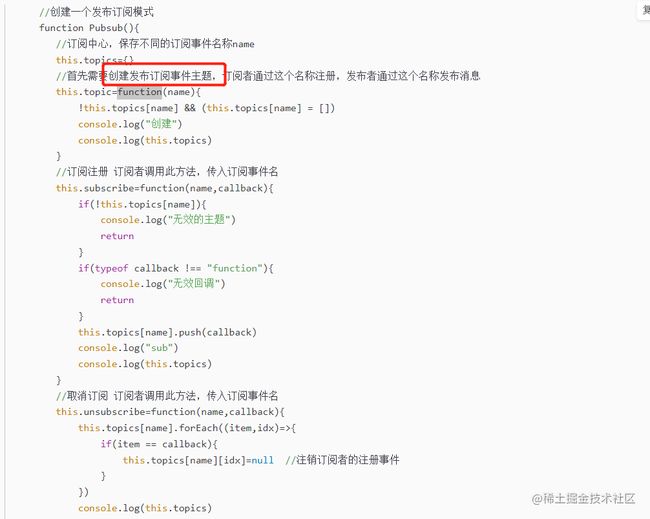
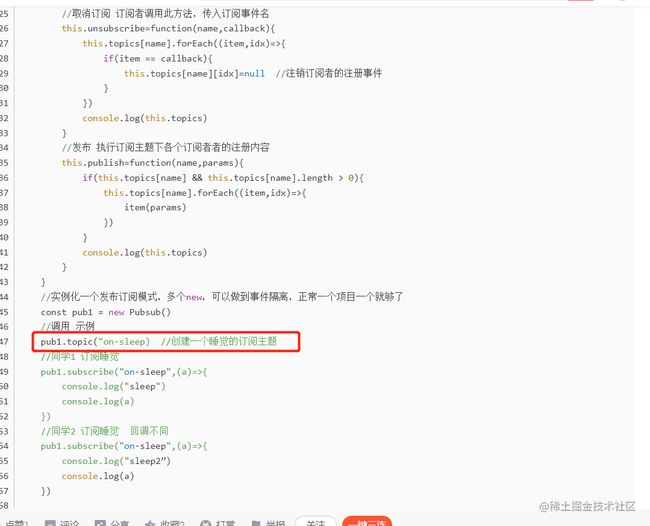
发布订阅模式:订阅者(Subscriber)把自己想订阅的事件注册(Subscribe)到调度中心(Event Channel),当发布者(Publisher)发布该事件(Publish Event)到调度中心,也就是该事件触发时,由调度中心统一调度(Fire Event)订阅者注册到调度中心的处理代码(用网上比较好的例子,忘记作者链接了,如果打扰到您请联系我删了)。
大白话:
- 发布订阅者模式与观察者模式很像,但是区别的就是,缺少多个主题。
- 发布订阅者模式多了个调度中心,该调度中心主要收录不同的类型,比如说宝宝尿床了, 宝宝饿了
- 根据不同类型让不同订阅者去执行对应的方法,比如尿床了就让爸爸去洗裤子,饿了就让妈妈喂奶,vue就是用订阅发布模式实现的。
接下来就讲下vue的双向绑定原理,先喵一下这几个东西:
- observe
- watch
- Dep
observe: 在实例化时,先触发observe,递归地对所有data中的变量进行订阅,并且,每次订阅之前,都会生成一个dep实例。
dep(调度中心): 大白话解释就是一个容器,打比分你定义了一个data中定义了name属性,那就会有一个name的dep(调度中心), 主要作用就是存放watch实例,也就是你的html上用到name的地方的,{{name}} v-modle:name 等等。
watch: 主要是用来更新模板的,但是值得注意的是每个变量引用的地方都会生成一个watch实例,{{name}} v-modle:name 会生成两个, 这样当更新数据的时候dep会去循环调用watch实例的回调方法(更新html模板的方法)就行。
看完这三个的作用后,我们看看是怎么关联起来去实现双向绑定的:
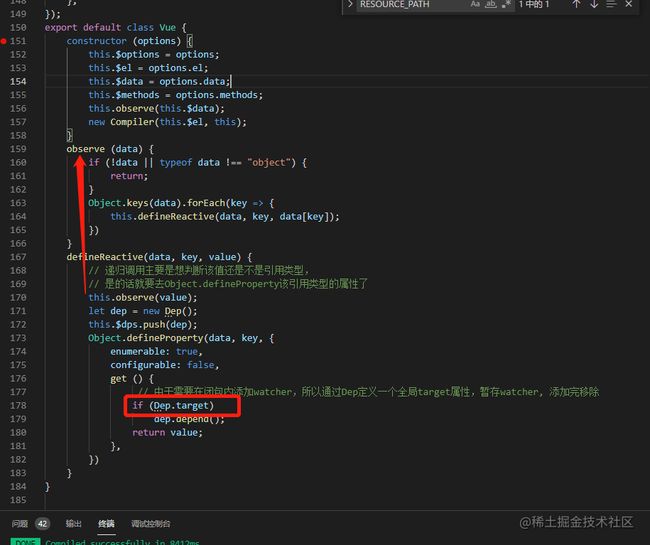
解析一下:observe 这个方法就是去递归data中的数据进行订阅,你可以看到在171行有个
- let dep = new Dep();
这个就是刚才所说的,每个属性都会添加一个dep调度中心;
然后下面有个判断 - if(Dep.target)
主要是看Dep中target是否有值,target值存的是变量watcher实例,其实刚开始的时候,我没看懂这写法是怎么来的,不应该是new Dep后获取他的实例,然后设置target属性吗?
后来早上查文档看到别的博主分享,才知道它是Dep的静态属性,只能通过Dep去修改值,实例化是改不了它的值的,这样也可以使得他是惟一
它的工作原理是这样的,我们在defineProperty的get事件被触发时会进行依赖收集(现在不明白依赖收集没关系),你会经常触发get事件,但我们现在指定——你如果想要拿到这块砖,只能从我手上取,而且我的手上经常是空的,当创建一个watcher时,就把这个watcher放到我的手上,然后告诉你,“嘿,可以拿了!”,这样你才能拿到,等你把依赖收集完了,我就把砖从手上扔掉,因此你虽然经常会触发get事件,但其实你什么都拿不到。
至于compiler的话,我想说下里面比较重要的一个方法,bindWatcherAndDep 和它中文意思差不多,就是绑定Dep与watcher的,其实就是在这里实例化watcher实例,绑定dep与watcher其实是在watcher这个类里面进行的,下面会讲
- updateFn && updateFn(node, this.getDeepValue(exp))
这也是第一次用vue.$data的内容去同步视图view中的信息,这不就是从model 到view的更新吗?这些更新函数可以被重复利用,这也是为什么选择把他们抽离出来的理由。第一次同步完成了,这时候vue.$data的信息就和view中的内容同步了。
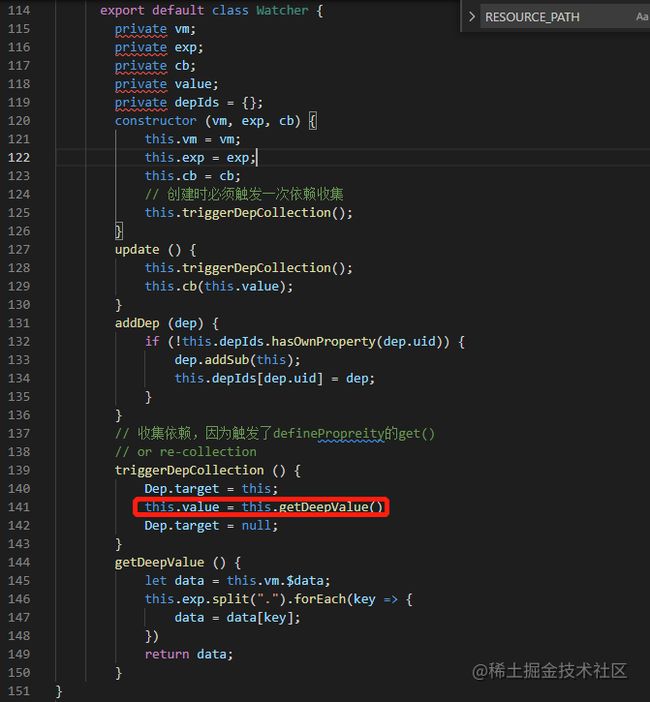
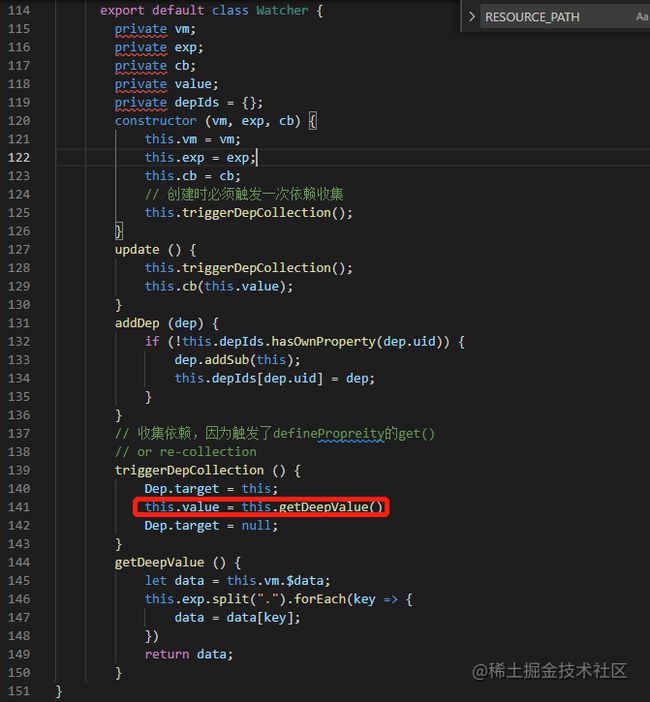
接下来讲下watcher中是如何与dep联系起来的,先看代码
- 主要是留意下141的代码
this.value = this.getDeepValue();
这里不是去访问this.vm.$data的属性吗?这样不就是触发了属性的get方法了吗?
当编译html代码时,我们碰到了一个需要收集的变量,现在为其创建一个watcher,并在watcher内部与dep建立联系。我们称这步为依赖收集,我们可以看到,在构造函数的最后一行,triggerDepCollection()意味这个watcher自己触发依赖收集,这个函数先把我们先前提到的Dep.target设为watcher自身,就是把自己作为一块砖头放在手上,然后getDeepValue()这里你只需要知道去访问了一次exp变量,这就触发了exp变量的get事件,就是提醒exp的dep,“你可以收集我了”,get事件的主要内容就是收集这个依赖,然后再结合最开始提到的代码,触发dep.depend(),收集依赖。
- 说的比较乱,主要是想解释一下这几个东西的区别和作用,我们来总结下
首先的话初始化的时候,递归vue中的变量数据,将它转为get,set。 - get主要的作用是初始化该主题(属性)的一个调度中心dep,并往其中添加html上所有用到该的主题(属性)的依赖(watcher)
- set 主要是去更新视图,当数据发生变化的时候,循环调用dep中的数组,去触发用到该主题(属性)的地方更新
至于什么时候收集到依赖,我个人理解是解析html文档的时候,遇到需要收集的变量,会在bindWatcherAndDep这里实例化一个watcher实例,在实例化的过程中,不是在构造函数上有this.triggerDepCollection()吗?
triggerDepCollection()这个就会去执行获取一次data中的属性,就在这里调用了该属性的get方法,将依赖加到dep调度中心中。
小白见解,有说的不对的地方,请各位大佬海涵指点下我~
参考文章:
https://blog.csdn.net/swallowblank/article/details/107542882
前置:弟弟也是小白一个,看源码以小萌新角度分析可能适合一些跟我一样的小白去理解,有讲不对的请大佬多多海涵和指点
首先我觉得理解vue双向绑定原理应该要有略懂一下发布订阅者模式,我略带过一下。与观察者模式不同的是,发布订阅者多了一个中间调度中心而已。下面给两个比较好的例子
观察者模式:观察者(Observer)直接订阅(Subscribe)主题(Subject),而当主题被激活的时候,会触发(Fire Event)观察者里的事件(用网上比较好的例子,忘记作者链接了,如果打扰到您请联系我删了)。
大白话:
大概意思就是观察者(爸爸妈妈)订阅主题(宝宝的行为),一旦主题改变(宝宝发生了某个行为,比如说饿了),便会通知观察者里的事件(爸爸妈妈各自的行为去做某些事)。最常见就是你页面上的按钮事件,等你点击便会通知对应的方法。
发布订阅模式:订阅者(Subscriber)把自己想订阅的事件注册(Subscribe)到调度中心(Event Channel),当发布者(Publisher)发布该事件(Publish Event)到调度中心,也就是该事件触发时,由调度中心统一调度(Fire Event)订阅者注册到调度中心的处理代码(用网上比较好的例子,忘记作者链接了,如果打扰到您请联系我删了)。
大白话:
- 发布订阅者模式与观察者模式很像,但是区别的就是,缺少多个主题。
- 发布订阅者模式多了个调度中心,该调度中心主要收录不同的类型,比如说宝宝尿床了, 宝宝饿了
- 根据不同类型让不同订阅者去执行对应的方法,比如尿床了就让爸爸去洗裤子,饿了就让妈妈喂奶,vue就是用订阅发布模式实现的。
接下来就讲下vue的双向绑定原理,先喵一下这几个东西:
- observe
- watch
- Dep
observe: 在实例化时,先触发observe,递归地对所有data中的变量进行订阅,并且,每次订阅之前,都会生成一个dep实例。
dep(调度中心): 大白话解释就是一个容器,打比分你定义了一个data中定义了name属性,那就会有一个name的dep(调度中心), 主要作用就是存放watch实例,也就是你的html上用到name的地方的,{{name}} v-modle:name 等等。
watch: 主要是用来更新模板的,但是值得注意的是每个变量引用的地方都会生成一个watch实例,{{name}} v-modle:name 会生成两个, 这样当更新数据的时候dep会去循环调用watch实例的回调方法(更新html模板的方法)就行。
看完这三个的作用后,我们看看是怎么关联起来去实现双向绑定的:
解析一下:observe 这个方法就是去递归data中的数据进行订阅,你可以看到在171行有个
- let dep = new Dep();
这个就是刚才所说的,每个属性都会添加一个dep调度中心;
然后下面有个判断 - if(Dep.target)
主要是看Dep中target是否有值,target值存的是变量watcher实例,其实刚开始的时候,我没看懂这写法是怎么来的,不应该是new Dep后获取他的实例,然后设置target属性吗?
后来早上查文档看到别的博主分享,才知道它是Dep的静态属性,只能通过Dep去修改值,实例化是改不了它的值的,这样也可以使得他是惟一
它的工作原理是这样的,我们在defineProperty的get事件被触发时会进行依赖收集(现在不明白依赖收集没关系),你会经常触发get事件,但我们现在指定——你如果想要拿到这块砖,只能从我手上取,而且我的手上经常是空的,当创建一个watcher时,就把这个watcher放到我的手上,然后告诉你,“嘿,可以拿了!”,这样你才能拿到,等你把依赖收集完了,我就把砖从手上扔掉,因此你虽然经常会触发get事件,但其实你什么都拿不到。
至于compiler的话,我想说下里面比较重要的一个方法,bindWatcherAndDep 和它中文意思差不多,就是绑定Dep与watcher的,其实就是在这里实例化watcher实例,绑定dep与watcher其实是在watcher这个类里面进行的,下面会讲
- updateFn && updateFn(node, this.getDeepValue(exp))
这也是第一次用vue.$data的内容去同步视图view中的信息,这不就是从model 到view的更新吗?这些更新函数可以被重复利用,这也是为什么选择把他们抽离出来的理由。第一次同步完成了,这时候vue.$data的信息就和view中的内容同步了。
接下来讲下watcher中是如何与dep联系起来的,先看代码
- 主要是留意下141的代码
this.value = this.getDeepValue();
这里不是去访问this.vm.$data的属性吗?这样不就是触发了属性的get方法了吗?
当编译html代码时,我们碰到了一个需要收集的变量,现在为其创建一个watcher,并在watcher内部与dep建立联系。我们称这步为依赖收集,我们可以看到,在构造函数的最后一行,triggerDepCollection()意味这个watcher自己触发依赖收集,这个函数先把我们先前提到的Dep.target设为watcher自身,就是把自己作为一块砖头放在手上,然后getDeepValue()这里你只需要知道去访问了一次exp变量,这就触发了exp变量的get事件,就是提醒exp的dep,“你可以收集我了”,get事件的主要内容就是收集这个依赖,然后再结合最开始提到的代码,触发dep.depend(),收集依赖。
- 说的比较乱,主要是想解释一下这几个东西的区别和作用,我们来总结下
首先的话初始化的时候,递归vue中的变量数据,将它转为get,set。 - get主要的作用是初始化该主题(属性)的一个调度中心dep,并往其中添加html上所有用到该的主题(属性)的依赖(watcher)
- set 主要是去更新视图,当数据发生变化的时候,循环调用dep中的数组,去触发用到该主题(属性)的地方更新
至于什么时候收集到依赖,我个人理解是解析html文档的时候,遇到需要收集的变量,会在bindWatcherAndDep这里实例化一个watcher实例,在实例化的过程中,不是在构造函数上有this.triggerDepCollection()吗?
triggerDepCollection()这个就会去执行获取一次data中的属性,就在这里调用了该属性的get方法,将依赖加到dep调度中心中。
小白见解,有说的不对的地方,请各位大佬海涵指点下我~
参考文章:
https://blog.csdn.net/swallowblank/article/details/107542882