寒假前端 html (1-26)
文章目录
- 2
-
- HTML、Css 初了解
-
- 怎么创建HTML文件
- 3-4
-
- VS CODE
-
-
- 快捷键
- 浏览器
-
- 5
-
- 深入了解网站开发
-
- **UI(设计稿)**
- **web前端开发师**
-
-
- HTML —— 结构
- css ——样式
- Java script 交互行为
-
- **web后端设计师**
- 7
-
- HTML基础结构与属性
-
- 标签(标记)/(元素)
-
-
- 标记格式:< >
- 写法
- 标签 属性:设置当前标签的功能
-
- 7
-
- HTML初始代码
-
-
- 快捷创建: !+tab
-
- HTML注释
-
-
- 快捷
-
- HTML语义化:
- 8
-
- 标题与段落
-
- 标题标签
- 段落文本
- 换行`
空标签` - 水平线
空标签
- 文本修饰标签
- 11
-
- 特殊符号
- 12块与内联
-
- `与`
- div 块
- span内联
- 列表综述
- 14
- 列表
-
- 无序列表
-
- type属性:改变前面标记的样式(一般用css去控制)
- 13
- 有序列表
-
-
- type属性:改变前面标记的样式(一般用css去控制)
-
- 15
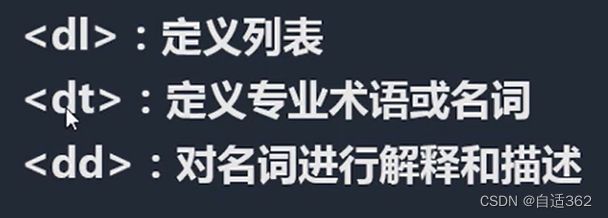
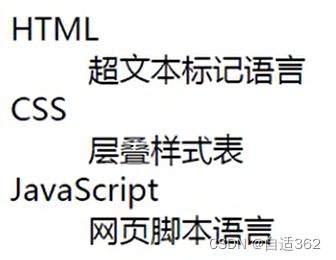
- 自定义列表
- 嵌套列表
- 16
- 图片路径
- 图片标签的属性
-
- alt:图片(地址)出现问题时,给友好提示(简单说就是 出问题时才会用到)
-
- title:提示信息(鼠标放在图边上时会显示 信息)
-
- width,height(输入后,空间会固定)
- 引入文件的地址路径
-
-
- 相对路径
- 绝对路径
-
- 19
- 超链接标签(双)
-
- 属性
- 16
- 跳转锚点(在页面内跳转)
-
-
- #+id
- #+name
-
- 20表格的基本结构
-
-
- 语义化标签
-
- 21
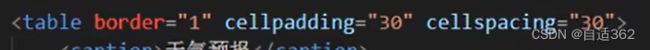
- 表格属性
- 22tr属性
- 23td属性
- 24 表格合并
- 26
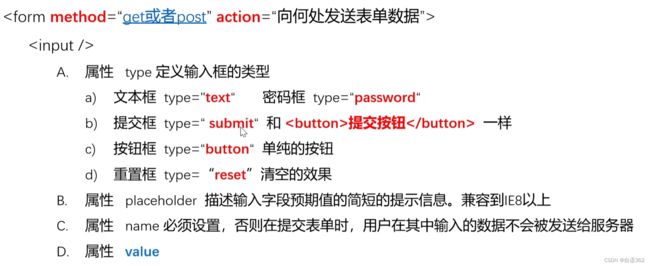
- 表单标签
-
- type属性用于定义输入框的类型
- method中post和get
2
HTML、Css 初了解
1.做网站的编程语言
2.网站是浏览器解析后的结果
3.一个网站是由N个网页构成的,每个网页都是HTML文件怎么创建HTML文件
新建一个txt文件;然后在该文件中添加html代码并保存;最后将文件扩展名改为“html”即可。2、打开HBuilder编辑器,依次点击“文件”-“新建”-“html文件”;然后设置HTML文件名和保存路径,点击“创建”即可。
3-4
VS CODE
visual studiocode ,来自微软,开源的轻量代码编辑器
快捷键
- 保存ctrl+s
- 撤回撤销Ctrl+Y
- 从鼠标所在处向后选中shift+end
- 从后向前shift+home
- shift+alt+向下箭头
- alt+向上或向下——快速移动一行
- tab 缩进
- 多光标 alt+鼠标左键
- 选择相同元素的下一个ctrl+d
浏览器
五大浏览器——IE,Firefox,Chrome,Safari,Opera
5
深入了解网站开发
UI(设计稿)
web前端开发师
设计稿—>代码,数据库的数据显示到页面
HTML —— 结构
css ——样式
Java script 交互行为
web后端设计师
7
HTML基础结构与属性
超文本 标记 语言
标签(标记)/(元素)
标记格式:< >
写法
- 单标签(空标签)
换行 - 双标签
- 标签嵌套
(创建标签的快捷键:单词+tab键)
标签 属性:设置当前标签的功能
7
HTML初始代码
每个 .html 文件都有的代码,要符合html文件的规范写法
快捷创建: !+tab
文档声明 还有lang="zh-CN"表示一个中文网站 元信息:编写网页中的一些辅助信息Document HTML注释
(只能在文件中看到,浏览器中看不到)
- 写法
- 作用
a. 将暂时不用的代码储存起来
b. 记忆作用
快捷
ctrl+/
shift+alt+a (要在选中的情况下)HTML语义化:
简单易懂
什么结构对应什么样的标签8
标题与段落
标题标签
....在一个网页中,h1标题最重要,并且一个.html文件中只能有一个h1标签,其他无所谓
段落文本
换行
空标签水平线
空标签align左右对齐方式
noshade取消阴影文本修饰标签
- 强调
- 斜体
- 上标文本
例如:a2 - 下标文本
- 删除文本
例如:哈哈哈 - 插入文本
(有下划线)
例如:这样呢
11
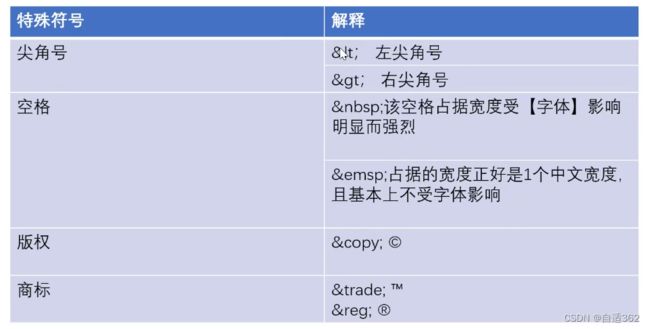
特殊符号
显示<>
<hr>如:

&nbst;空格12块与内联
与div 块
快捷输入
div*数字
div{}span内联
列表综述
14
列表
无序列表
- 默认为实心圆
- circle为空心圆
- square方形
- none 什么都没有
type属性:改变前面标记的样式(一般用css去控制)
如:
- 第一项
- 第二项
13
有序列表
type属性:改变前面标记的样式(一般用css去控制)
- 第一项
- 第二项
- 第三项
type可取五种值,start只可取数字
15
自定义列表
嵌套列表
16
图片路径
- img
- src:引入图片的地址
在同一级下 code.gif或./code.gif
下级目录下 文件/图片
页面较低级,要先跳出
绝对路径在服务器中找不到图片标签的属性
alt:图片(地址)出现问题时,给友好提示(简单说就是 出问题时才会用到)
title:提示信息(鼠标放在图边上时会显示 信息)
width,height(输入后,空间会固定)
引入文件的地址路径
相对路径
绝对路径
直接引
19
超链接标签(双)
可以包住图片标签
属性
- herf:链接的地址
访问百度- target:规定在何处打开页面
*默认情况下:在当前页面打开_self
- base(单标签):改变链接的默认行为(一般写在head中)
注意 . . 跳出
16
跳转锚点(在页面内跳转)
两种操作方式
#+id
HTML超文本标记语言
#+name
HTML超文本标记语言
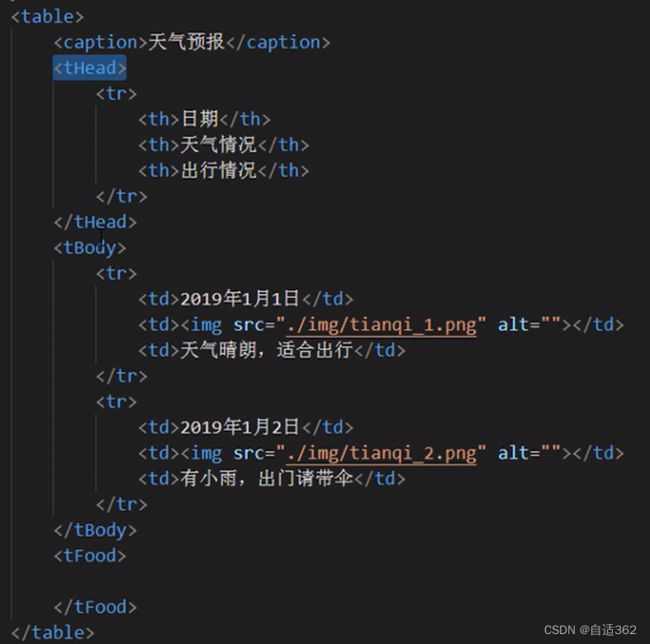
20表格的基本结构
- `