Node包管理工具
包管理工具
package代表了一组特定功能的源码集合。
管理包的应用软件,可以对包进行下载安装,更新,删除,上传等操作
借助包管理工具,可以快速开发项目,提高开发效率
前端常用包管理工具
npm
Node Package Manager :node的包管理工具
node在安装的时候会自动安装npm,npm -v可以查看版本号测试,显示版本号就是安装成功。

npm的基本使用
创建一个空目录,以此目录为工作目录启动命令行工具,执行npm init
npm init 命令的作用是将文件夹初始化为一个包,交互式创建package.json文件
package.json是包的配置文件,每个包都必须要有package.json

- 初始化过程注意事项
- package name不能使用中文,大学,默认是文件夹的名称,所以文件夹名也不能是中文或者大写
- version要求x.x.x形式定义,x必须是数字,默认值是1.0.0
- ISC整数与MIT证书功能上是相同的
- package.json可以手动创建或修改
- 使用npm init -y 或者npm init --yes极速创建package.json
搜索包名
命令行 npm s/search 关键字
(常用)网站搜索 npmjs
通过实践的不断积累,通过看文章看项目去学习去积累
下载安装包
npm install 和npm i命令安装包
运行之后会新增两个资源,node_modules文件夹存放下载的包
package-lock.json包的锁文件,用来锁定包的版本
安装uniq之后,uniq就是当前这个包的一个依赖包,有时会简称为依赖
eg:创建一个a包,a中安装了b包,b是a的一个依赖包或者说a依赖于b
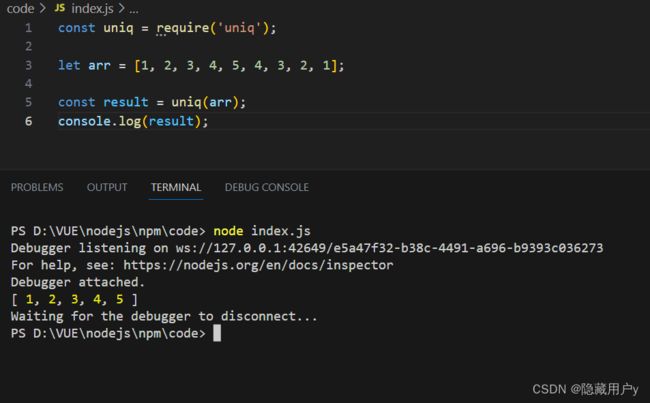
const uniq = require('uniq');
let arr = [1, 2, 3, 4, 5, 4, 3, 2, 1];
const result = uniq(arr);
console.log(result);
require导入nnpm包基本流程
在当前文件夹下node_modules中寻找同名的文件夹
在上级目录下node_modules中寻找同名的文件夹,直至找到磁盘根目录
生产环境与开发环境
生产环境是专门用来写代码的环境,开发环境一般只能程序员自己访问
生产环境是项目代码正式运行的环境,一般是正式的服务器电脑,生产环境一般每个客户都可以访问
生产依赖和开发依赖
安装时设置选项来区分依赖的类型
生产依赖的命令
npm i -S uniq
npm i --save uniq
-S等效于–save,-S是默认选项
包信息保存在package.json中dependencies属性
开发依赖的命令
npm i -D less
npm i --save-dev less
-D等效于–save-dev
包信息保存在package.json中devdependencies属性
开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都会用到的依赖包
npm全局安装
全局安装
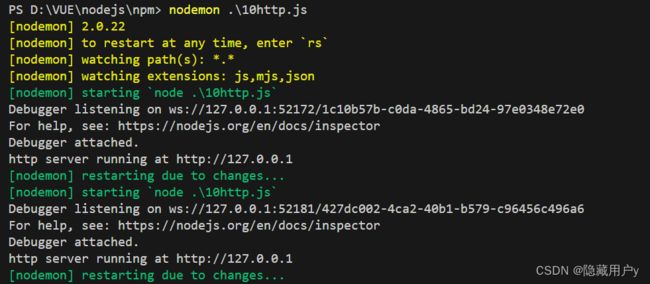
npm i -g nodemon
全局安装之后可以在命令行任何位置进行nodemon命令(自动重启node应用程序)
说明
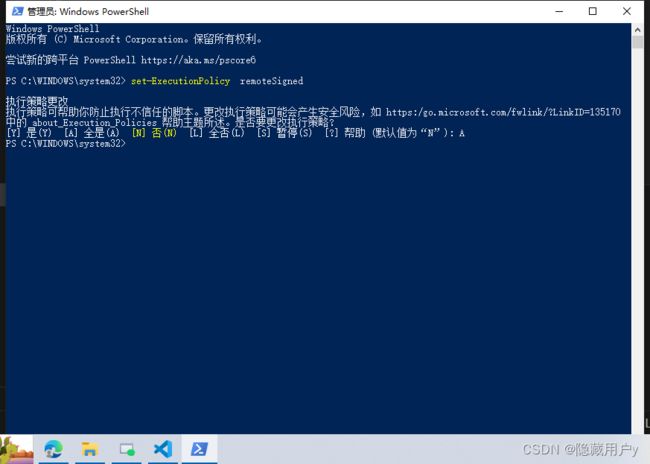
修改windows执行策略
windows默认不允许npm全局命令执行脚本文件,所以需要修改执行策略
- 以管理员身份打开powershell命令行
- 键入命令 set-ExecutionPolicy remoteSigned
win10底部右键搜索显示搜索框,搜索框输入powershell,右键管理员身份运行。

环境变量Path
假设我们当前登陆操作系统的用户名是:zhangsan
然后我们要把c:\users\zhangsan\go\bin路径加入到PATH变量中,在windows下我们可以在PowerShell中执行:
$env:Path += ";c:\users\zhangsan\go\bin"
注意,这样仅仅只是临时修改当前的PATH变量,当我们关闭、重开PowerShell时,就需要重新设置。
如果要永久的修改,需要使用管理员权限启动PowerShell,然后执行:
setx /M PATH "%PATH%;c:\users\zhangsan\go\bin"
npm安装包的所有依赖
npm i可以依据package.json和package-lock.json的依赖声明安装目录依赖
npm i
npm install
node_modules文件夹大多数情况下都不会存入版本库,因为它体积太大了
一般拉项目之后是没有这个文件夹的,项目不能跑,需要安装所有依赖才可以,npm i就很重要。
一些常见的命令
- 安装全局依赖 npm i
- 安装指定版本的包 npm [email protected]
- 删除依赖
- 局部删除
- npm remove uniq
- npm r uniq
- 全局删除
- npm remove -g nodemon
npm配置命令别名
在package.json中配置script属性
"yy": "code ./index.js",
"start": "code ./index.js"
配置完成后可以使用别名执行命令,然后cmd终端运行(powershell运行报错了)
npm run yy
npm run start
start别名使用时可以省略run
npm start
补充说明:
- npm start是项目中的一个常用命令,一般用来启动项目。
- npm run有自动向上级目录查找的特性,跟require函数也一样(不是当前文件夹目录也可以运行)
- 对于陌生的项目,我们可以通过查看scripts属性来参考项目的一些操作。
yarn
JavaScript包管理工具
特点:安装速度超快,超级安全,可靠。
npm安装yarn
npm i -g yarn
yarn常用命令
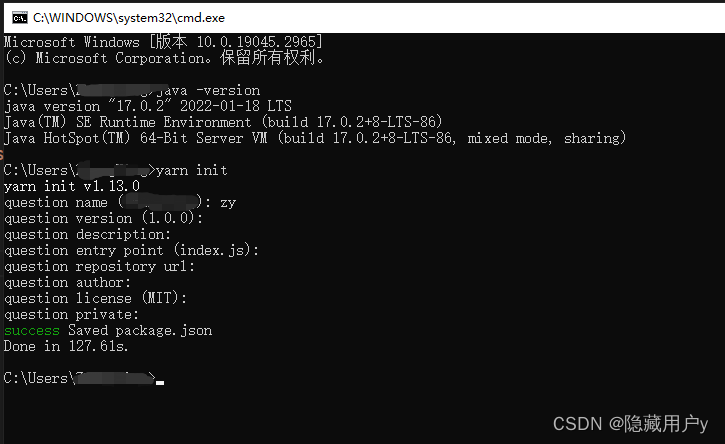
- 初始化 yarn init / yarn init -y
- 安装包 yarn add uniq生产依赖/yarn add less --dev 开发依赖/yarn global add nodemon全局安装
- 删除包 yarn remove uniq删除项目依赖包/yarn global add nodemon全局删除包
- 安装项目依赖yarn
- 运行命令别名 yarn 名字
安装yarn之后在vscode终端初始化报错:
错误: 找不到或无法加载主类 init
查看一些文章修改了java的jdk(版本依旧没变),最后发现在系统的cmd中是可以正常运行的

全局安装的包不可用,yarn全局安装包的位置可以通过yarn global bin来查看。
npm与yarn的选择
yarn配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过yarn config list 查看yarn的配置项

个人项目
随便选择
公司项目
根据项目代码来选择,可以通过锁文件判断项目的包管理工具
npm的锁文件为package-lock.json
yarn的锁文件为yarn.lock
切记包管理工具不要混用
cnpm
cnpm是一个淘宝构建的npmjs.com的完整镜像,也叫淘宝镜像
cnpm服务器部署在国内阿里云服务器萨格,可以提高 包的下载速度。
官方也提供了一个全局工具包cnpm,操作命令与npm大体相同。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cjTZZk64-1686623908418)(11.png)]
安装
通过npm来安装cnpm工具
npm install -g cnpm --registry=https://registry.npmmirror.com
操作命令
- 初始化 cnpm init
- 安装包 cnpm i uniq;cnpm i -S uniq;cnpm i -D uniq;cnpm i -g nodemon;
- 安装项目依赖 cnpm i
- 删除 cnpm r uniq
npm配置淘宝镜像
用npm也可以使用淘宝镜像,配置的方式两种
- 直接配置
npm install -g cnpm --registry=https://registry.npmmirror.com - 工具配置
- 使用nrm配置npm的镜像地址 npm registry manager
- 修改镜像
nrm use taobao - 检查是否配置成功(选做)
npm connfig list
检查register地址是否为npmmirror,如果是则表明成功
补充说明:
1.建议使用工具配置进行镜像配置,因为后续修改起来比较方便
虽然cnpm可以提高速度,但是npm可以通过淘宝镜像进行加速,所以npm的使用率还是高于cnpm
npm发布一个包
创建与发布
将自己开发的工具包发布到npm服务上,方便自己和其他开发者使用。
- 创建文件夹,创建文件index.js,在文件中声明函数,使用modules.exports暴露
function add(a, b) {
return a + b;
}
// 暴露
module.exports = {
add
}
- npm初始化工具包,package.json填写包的信息(包的名字是唯一的)
- npmjs上注册账号
- 修改为官方的官方镜像(命令行中运行nrm use npm)
- 命令行下npm login填写相关的用户信息
- 命令行下npm publish提交包
更新包
后续可以对发布的包进行更新
- 更新包中的代码
- 测试代码是否可用
- 修改package.json的版本号
- 发布更新
npm publish
### 删除包
npm unpublish删除包
前提:那你是包的作者,发布小于24小时;发布大于24小时,没有其他包依赖,并且每周小于300下载量,并且只有一个维护者
## 包管理工具nvm
用来管理node版本的工具,方便切换不同版本的Node.js
### 常用命令
nvm list available 显示所有可以下载的Node.js版本
nvm on #启用版本管理
nvm off #禁用版本管理
nvm ls #查看本地 Node 版本
nvm ls-remote #查看官网 Node 版本
nvm ls-remote --lts #查看官网 Node LTS 版本
nvm current #显示当前的版本
nvm install [node版本号] #安装指定版本
nvm uninstall [node版本号] #卸载指定版本
nvm use [node版本号] #使用指定版本
nvm alias default [node版本号] #设置默认使用版本
nvm alias [别名] [node版本号] #给不同的版本号添加别名
nvm unalias [别名] #删除已定义的别名
nvm install-latest-npm #在当前node版本中,将npm升级到最新版
卸载指定版本
nvm use [node版本号] #使用指定版本
nvm alias default [node版本号] #设置默认使用版本
nvm alias [别名] [node版本号] #给不同的版本号添加别名
nvm unalias [别名] #删除已定义的别名
nvm install-latest-npm #在当前node版本中,将npm升级到最新版
nvm reinstall-packages [node版本号] #在全局重新安装npm,从[node版本号]版本到当前版本