CSS —— 手摸手撸一个文字渐变和扫光动效
CSS —— 手摸手撸一个文字渐变和扫光动效
一、了解 linear-gradient 属性
linear-gradient()函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
语法:background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向或角度 |
| color-stop1, color-stop2,… | 用于指定渐变的起止颜色 |
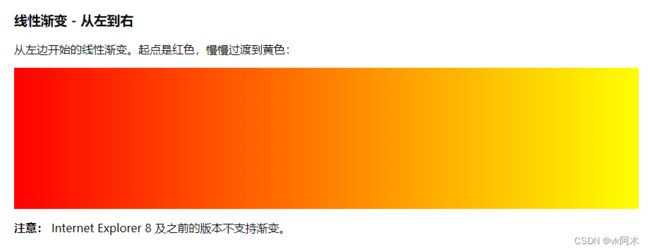
- 以下实例演示了从左侧开始的线性渐变,从红色开始,转为黄色:
background-image: linear-gradient(to right, red , yellow);
background-image: linear-gradient(to bottom right, red , yellow);
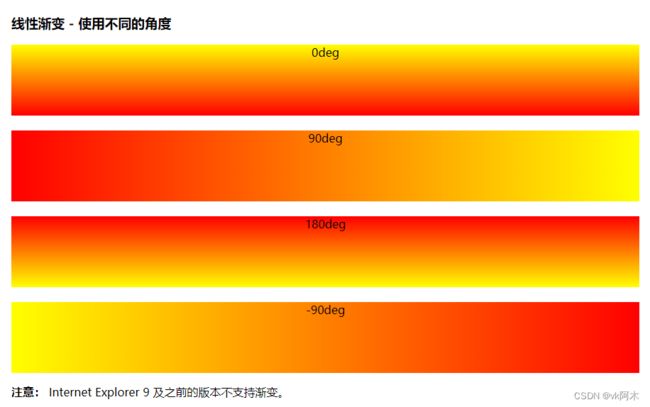
background-image: linear-gradient(180deg, red, yellow);
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
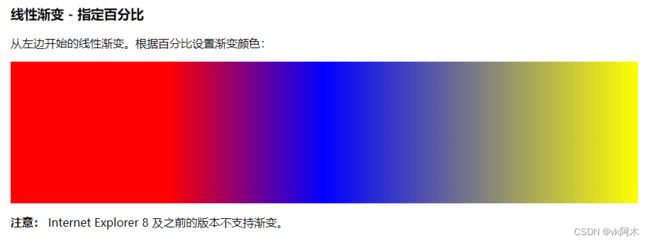
background-image: linear-gradient(to right, red 25%, blue 50%, yellow 100%);

7. 可以设置一个background-color属性,以备渐变不支持时显示
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to right, red 25%, blue 50%, yellow 100%);
二、实现文字渐变和扫光动效
实现文字渐变,需要用到
-webkit-background-clip: text;和-webkit-text-fill-color: transparent;属性。前者是背景裁剪,将背景裁剪到文本当中;后者是检索和设置样式对象中的文字填充颜色。如果同时设置了color属性,那么-webkit-text-fill-color属性将会覆盖掉color的颜色。
文字颜色必须设置为透明,否则会影响背景颜色的显示,导致渐变显示不明显。
声明结构:
<h3>colorFonth3>
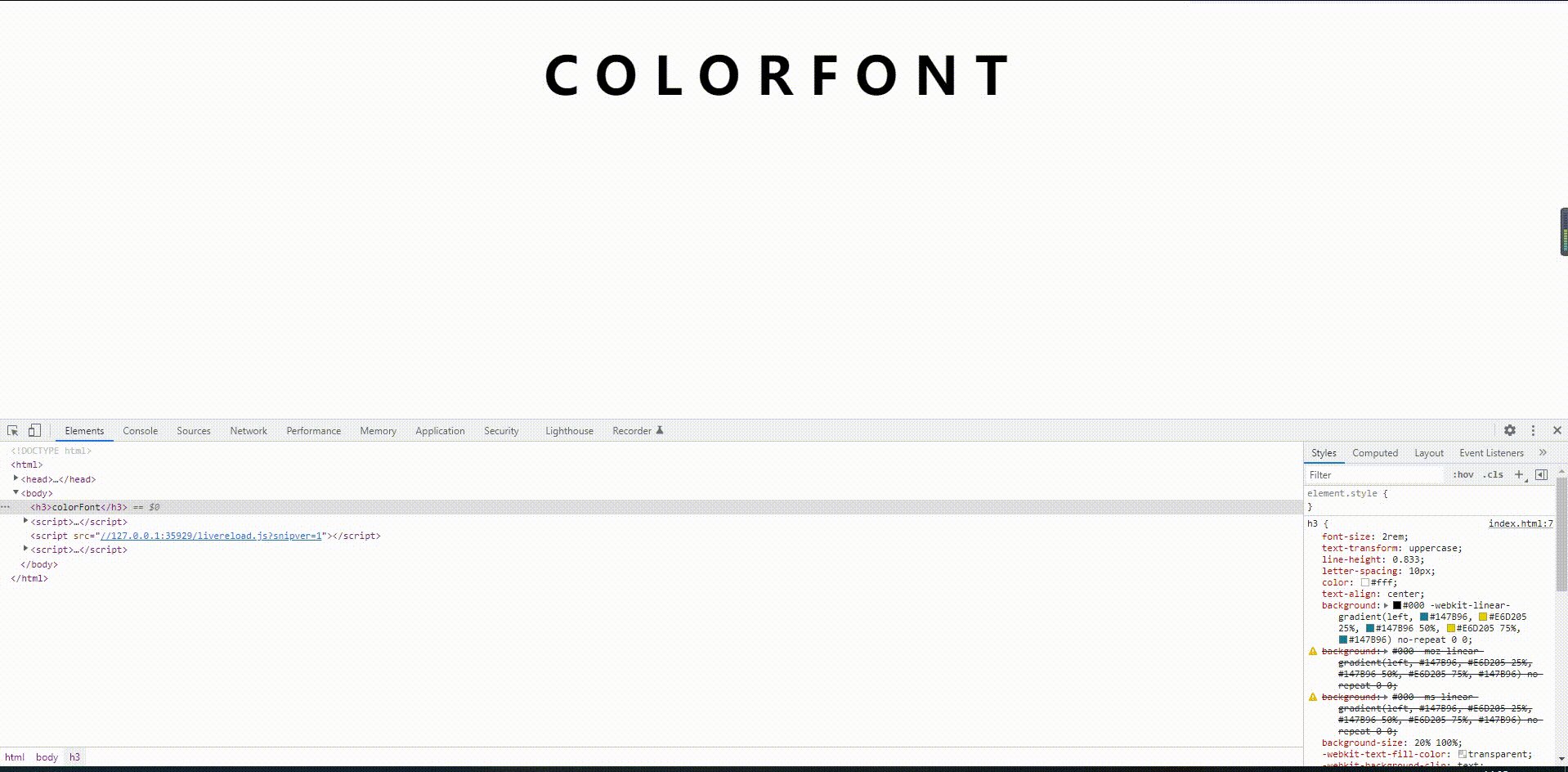
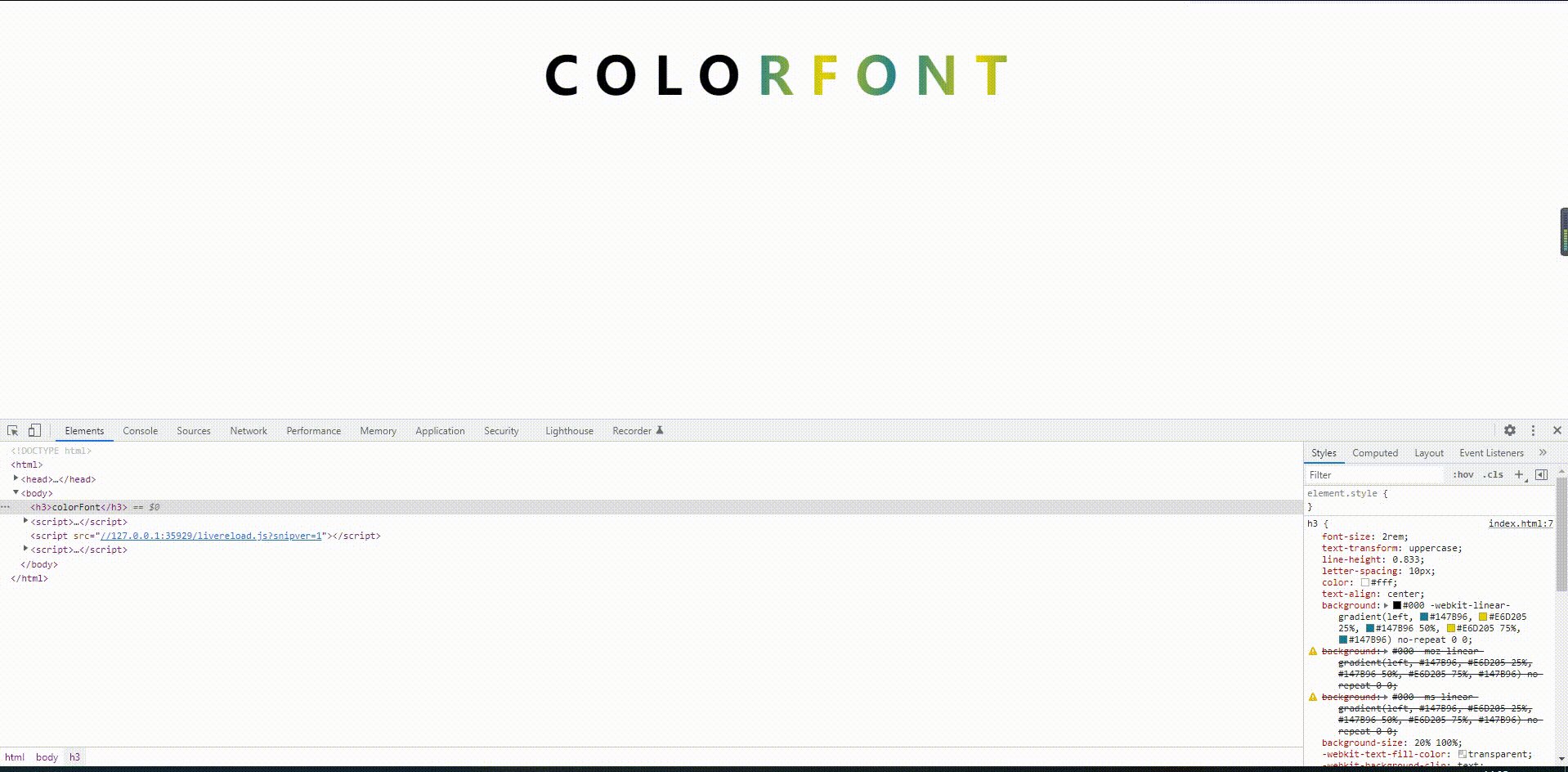
- 文字全局渐变
h3 {
font-size: 2rem;
text-transform: uppercase;
line-height: 0.833;
letter-spacing: 10px;
color: #fff;
text-align: center;
background-image: -webkit-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96);
background-image: -moz-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96);
background-image: -ms-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96);
background-size: 200% 100%;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-animation: change 5s linear infinite;
}
@-webkit-keyframes change {
from {
background-position: 0 0;
}
to {
background-position: -100% 0;
}
}
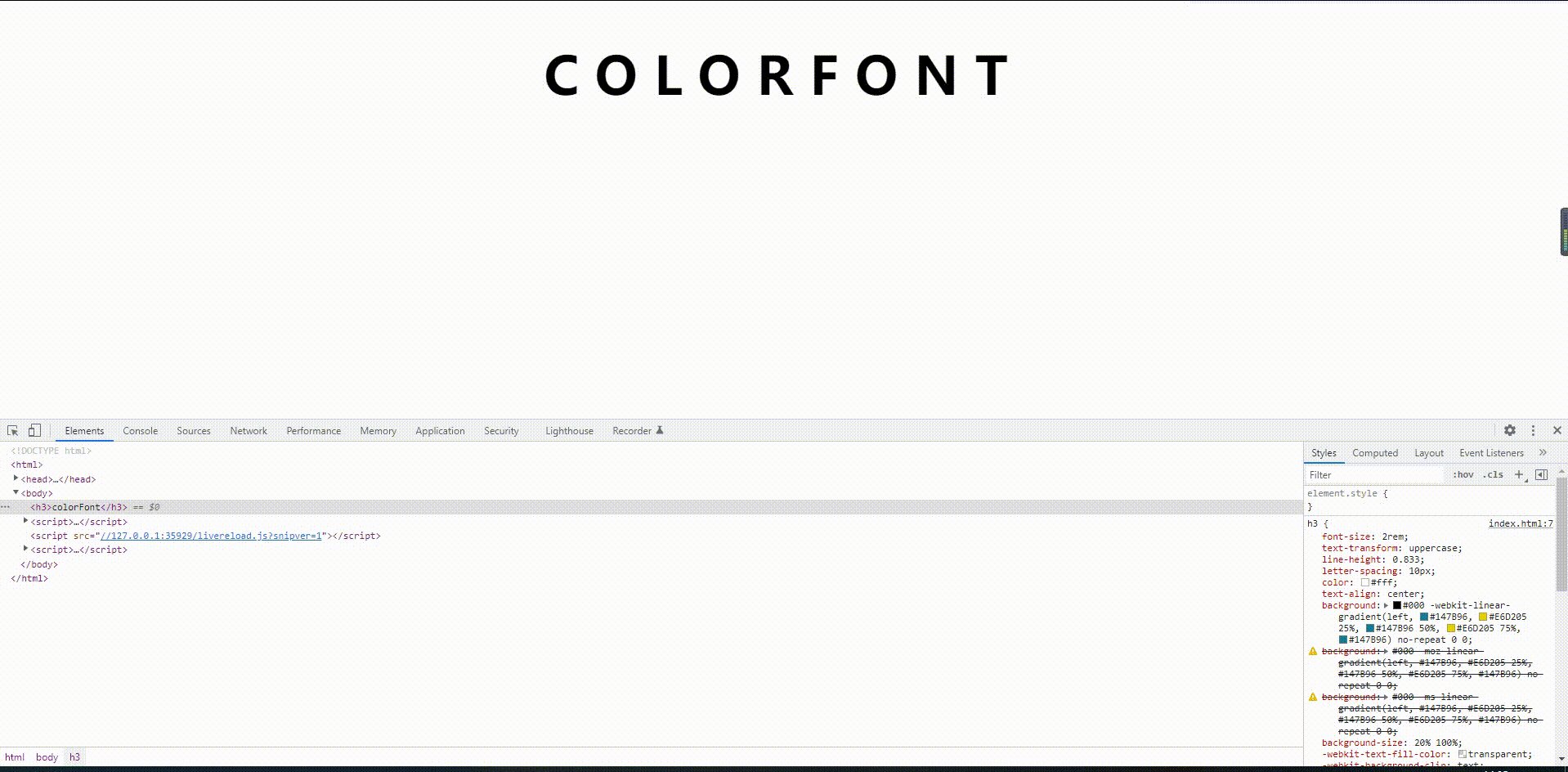
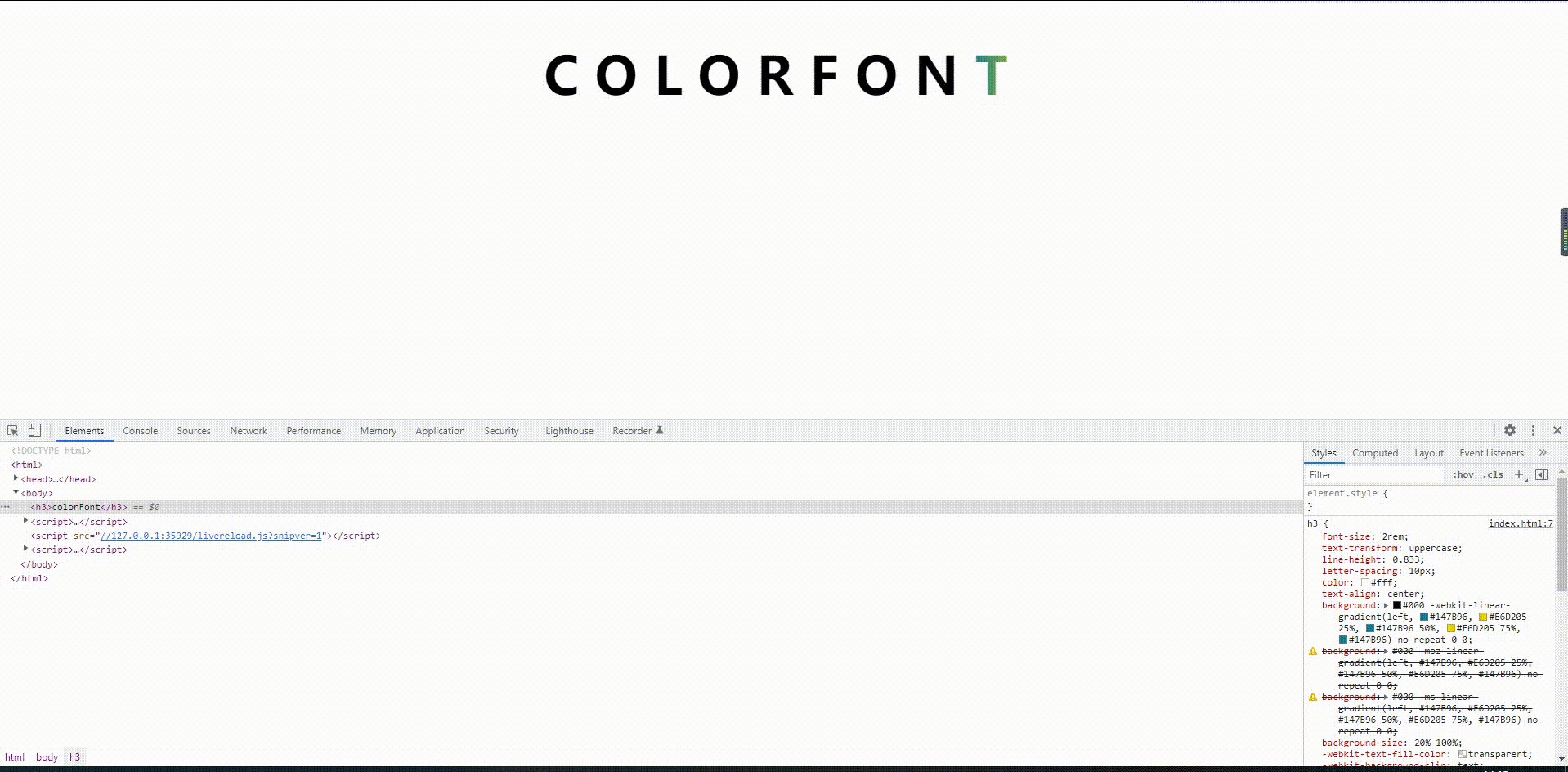
h3 {
font-size: 2rem;
text-transform: uppercase;
line-height: 0.833;
letter-spacing: 10px;
color: #fff;
text-align: center;
background: #000 -webkit-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96) no-repeat 0 0;
background: #000 -moz-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96) no-repeat 0 0;
background: #000 -ms-linear-gradient(left, #147B96, #E6D205 25%, #147B96 50%, #E6D205 75%, #147B96) no-repeat 0 0;
background-size: 20% 100%;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-animation: change 5s linear infinite;
}
@-webkit-keyframes change {
from {
background-position: 0 0;
}
to {
background-position: 100% 100%;
}
}
希望对你有帮助。