Kendo UI for jQuery---02.开始---01.使用 Kendo UI for jQuery 的第一步
使用 Kendo UI for jQuery 的第一步
欢迎来到 Kendo UI for jQuery 入门的第一步指南!
本指南演示如何通过添加所需资源和初始化 Kendo UI 网格来开始使用套件。
该过程借鉴了以下里程碑:
1.下载控件
2.添加所需的 JavaScript 和 CSS 文件
3.将网格绑定到数据
4.初始化网格
5.配置网格
1. 下载控件
登录 Telerik 帐户后,您可以快速下载 Kendo UI for jQuery 控件。
百度网盘下载
提取码:35qt
2. 添加所需的 JavaScript 和 CSS 文件
首先,您将剑道 UI 资产添加到 HTML 文档中。在此示例示例中,您将使用剑道 UI CDN 服务。在其他情况下,您可能希望在本地托管文件。
始终在 Kendo UI 脚本之前注册 jQuery,否则,当您尝试初始化 Kendo UI 组件或使用 Kendo UI API 时,将收到 JavaScript 错误。
若要确保加载所有脚本,请进行简单的 API 调用来呈现 Kendo UI 版本。
代码块是一个$(function() { });jQuerydocument.ready处理器。本指南中的所有 JavaScript 代码都必须进入此闭包。
```html
<link href="https://kendo.cdn.telerik.com/themes/6.4.0/default/default-main.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- Add the Kendo library by either using the JAVASCRIPT MODULES -->
<script src="https://kendo.cdn.telerik.com/2023.2.606/mjs/kendo.all.js" type="module"></script>
<!-- OR by using the BUNDLED JAVASCRIPT -->
<script src="https://kendo.cdn.telerik.com/2023.2.606/js/kendo.all.min.js"></script>
将百度网盘里面的文件,下载解压之后,取出 js, style文件夹,放入前端项目工程里面,并在HTML钟引用
3. 将网格绑定到数据
现在,您将创建一个带有一些虚拟订单的 Kendo UI 数据源,这些订单稍后将用于绑定网格。
硬编码的数据项数组是创建 .在实际场景中,您可能需要提取远程数据或配置编辑(CRUD 操作)。datasource
为了确保数据操作的正确实现,您需要配置数据字段类型。此外,您将应用页面大小和默认排序依据。OrderDate
var orderData = [
{ OrderID: 1, OrderDate: "2017-11-06T12:00:00", Freight: 12.34, ShipCity: "Antwerp", ShipCountry: "Belgium" },
{ OrderID: 2, OrderDate: "2019-03-02T12:00:00", Freight: 23.45, ShipCity: "Singapore", ShipCountry: "Singapore" },
{ OrderID: 3, OrderDate: "2019-06-26T12:00:00", Freight: 34.56, ShipCity: "Shanghai", ShipCountry: "China" },
{ OrderID: 4, OrderDate: "2017-09-20T12:00:00", Freight: 45.67, ShipCity: "Hamburg", ShipCountry: "Germany" },
{ OrderID: 5, OrderDate: "2017-12-12T12:00:00", Freight: 56.78, ShipCity: "Mumbai", ShipCountry: "India" },
{ OrderID: 6, OrderDate: "2018-02-08T12:00:00", Freight: 67.89, ShipCity: "Shanghai", ShipCountry: "China" },
{ OrderID: 7, OrderDate: "2018-05-05T12:00:00", Freight: 78.90, ShipCity: "Tokyo", ShipCountry: "Japan" },
{ OrderID: 8, OrderDate: "2019-08-03T12:00:00", Freight: 89.01, ShipCity: "Port Klang", ShipCountry: "Malaysia" },
{ OrderID: 9, OrderDate: "2018-10-29T12:00:00", Freight: 90.12, ShipCity: "Rotterdam", ShipCountry: "Netherlands" },
{ OrderID: 10, OrderDate: "2018-01-23T12:00:00", Freight: 10.32, ShipCity: "Vancouver", ShipCountry: "Canada" },
{ OrderID: 11, OrderDate: "2018-04-17T12:00:00", Freight: 21.43, ShipCity: "Colón", ShipCountry: "Panama" },
{ OrderID: 12, OrderDate: "2017-07-11T12:00:00", Freight: 32.54, ShipCity: "Manila", ShipCountry: "Philippines" },
{ OrderID: 13, OrderDate: "2017-10-24T12:00:00", Freight: 43.65, ShipCity: "Singapore", ShipCountry: "Singapore" },
{ OrderID: 14, OrderDate: "2018-03-11T12:00:00", Freight: 54.76, ShipCity: "Busan", ShipCountry: "South Korea" },
{ OrderID: 15, OrderDate: "2018-06-17T12:00:00", Freight: 65.87, ShipCity: "Shenzhen", ShipCountry: "China" },
{ OrderID: 16, OrderDate: "2018-10-13T12:00:00", Freight: 76.98, ShipCity: "Hong Kong", ShipCountry: "China" },
{ OrderID: 17, OrderDate: "2019-04-19T12:00:00", Freight: 87.09, ShipCity: "Dubai", ShipCountry: "UAE" },
{ OrderID: 18, OrderDate: "2019-07-25T12:00:00", Freight: 98.21, ShipCity: "Felixstowe", ShipCountry: "UK" },
{ OrderID: 19, OrderDate: "2017-09-22T12:00:00", Freight: 13.24, ShipCity: "Los Angeles", ShipCountry: "USA" },
{ OrderID: 20, OrderDate: "2018-12-09T12:00:00", Freight: 35.46, ShipCity: "New York", ShipCountry: "USA" },
{ OrderID: 21, OrderDate: "2018-02-04T12:00:00", Freight: 57.68, ShipCity: "Guangzhou", ShipCountry: "China" },
{ OrderID: 22, OrderDate: "2019-05-16T12:00:00", Freight: 9.87, ShipCity: "Long Beach", ShipCountry: "USA" },
{ OrderID: 23, OrderDate: "2019-08-18T12:00:00", Freight: 24.13, ShipCity: "Singapore", ShipCountry: "Singapore" }
];
var gridDataSource = new kendo.data.DataSource({
data: orderData,
schema: {
model: {
fields: {
OrderID: { type: "number" },
Freight: { type: "number" },
OrderDate: { type: "date" },
ShipCountry: { type: "string" },
ShipCity: { type: "string" }
}
}
},
pageSize: 10,
sort: {
field: "OrderDate",
dir: "desc"
}
});
4. 初始化网格
现在,你已准备好初始化剑道 UI 网格。首先,向页面添加新元素。
<div id="ordersGrid">div>
以下代码片段包含 JavaScript 代码,该代码将创建组件实例并使用定义的 .将代码放在定义之后。有关当前步骤之后页面的可运行版本,请参阅此演示。datasourcegridDataSource
$("#ordersGrid").kendoGrid({
dataSource: gridDataSource
});
5. 配置网格
此时,你已填充剑道 UI 网格。但是,您需要改进和完善其性能,例如:
定义用户友好的列标题和宽度。
启用数据操作 - 分页、排序和筛选。
定义高度并启用滚动,以便网格不能无限扩展。
以下示例演示更新的网格配置。
$("#ordersGrid").kendoGrid({
dataSource: gridDataSource,
height: 400,
pageable: true,
sortable: true,
filterable: true,
columns: [{
field:"OrderID",
title: "Order ID",
width: 160
}, {
field: "Freight",
width: 160,
}, {
field: "OrderDate",
title: "Order Date",
width: 200,
}, {
field: "ShipCountry",
title: "Ship Country"
}, {
field: "ShipCity",
title: "Ship City"
}]
});
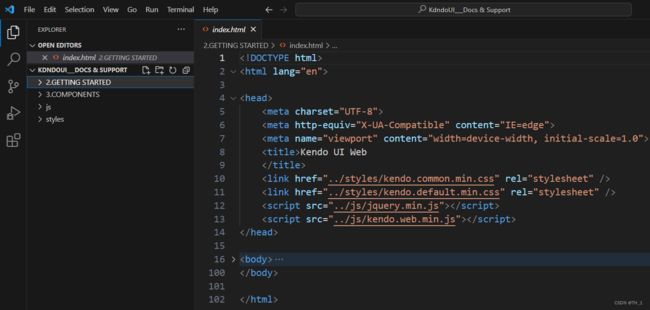
下面的可运行示例演示了您将作为本教程的结果创建和生成的页面的最终版本。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kendo UI Web
title>
<link href="../styles/kendo.common.min.css" rel="stylesheet" />
<link href="../styles/kendo.default.min.css" rel="stylesheet" />
<script src="../js/jquery.min.js">script>
<script src="../js/kendo.web.min.js">script>
head>
<body>
<div id="ordersGrid">div>
<script>
//3. 将网格绑定到数据
var orderData = [
{ OrderID: 1, OrderDate: "2017-11-06T12:00:00", Freight: 12.34, ShipCity: "Antwerp", ShipCountry: "Belgium" },
{ OrderID: 2, OrderDate: "2019-03-02T12:00:00", Freight: 23.45, ShipCity: "Singapore", ShipCountry: "Singapore" },
{ OrderID: 3, OrderDate: "2019-06-26T12:00:00", Freight: 34.56, ShipCity: "Shanghai", ShipCountry: "China" },
{ OrderID: 4, OrderDate: "2017-09-20T12:00:00", Freight: 45.67, ShipCity: "Hamburg", ShipCountry: "Germany" },
{ OrderID: 5, OrderDate: "2017-12-12T12:00:00", Freight: 56.78, ShipCity: "Mumbai", ShipCountry: "India" },
{ OrderID: 6, OrderDate: "2018-02-08T12:00:00", Freight: 67.89, ShipCity: "Shanghai", ShipCountry: "China" },
{ OrderID: 7, OrderDate: "2018-05-05T12:00:00", Freight: 78.90, ShipCity: "Tokyo", ShipCountry: "Japan" },
{ OrderID: 8, OrderDate: "2019-08-03T12:00:00", Freight: 89.01, ShipCity: "Port Klang", ShipCountry: "Malaysia" },
{ OrderID: 9, OrderDate: "2018-10-29T12:00:00", Freight: 90.12, ShipCity: "Rotterdam", ShipCountry: "Netherlands" },
{ OrderID: 10, OrderDate: "2018-01-23T12:00:00", Freight: 10.32, ShipCity: "Vancouver", ShipCountry: "Canada" },
{ OrderID: 11, OrderDate: "2018-04-17T12:00:00", Freight: 21.43, ShipCity: "Colón", ShipCountry: "Panama" },
{ OrderID: 12, OrderDate: "2017-07-11T12:00:00", Freight: 32.54, ShipCity: "Manila", ShipCountry: "Philippines" },
{ OrderID: 13, OrderDate: "2017-10-24T12:00:00", Freight: 43.65, ShipCity: "Singapore", ShipCountry: "Singapore" },
{ OrderID: 14, OrderDate: "2018-03-11T12:00:00", Freight: 54.76, ShipCity: "Busan", ShipCountry: "South Korea" },
{ OrderID: 15, OrderDate: "2018-06-17T12:00:00", Freight: 65.87, ShipCity: "Shenzhen", ShipCountry: "China" },
{ OrderID: 16, OrderDate: "2018-10-13T12:00:00", Freight: 76.98, ShipCity: "Hong Kong", ShipCountry: "China" },
{ OrderID: 17, OrderDate: "2019-04-19T12:00:00", Freight: 87.09, ShipCity: "Dubai", ShipCountry: "UAE" },
{ OrderID: 18, OrderDate: "2019-07-25T12:00:00", Freight: 98.21, ShipCity: "Felixstowe", ShipCountry: "UK" },
{ OrderID: 19, OrderDate: "2017-09-22T12:00:00", Freight: 13.24, ShipCity: "Los Angeles", ShipCountry: "USA" },
{ OrderID: 20, OrderDate: "2018-12-09T12:00:00", Freight: 35.46, ShipCity: "New York", ShipCountry: "USA" },
{ OrderID: 21, OrderDate: "2018-02-04T12:00:00", Freight: 57.68, ShipCity: "Guangzhou", ShipCountry: "China" },
{ OrderID: 22, OrderDate: "2019-05-16T12:00:00", Freight: 9.87, ShipCity: "Long Beach", ShipCountry: "USA" },
{ OrderID: 23, OrderDate: "2019-08-18T12:00:00", Freight: 24.13, ShipCity: "Singapore", ShipCountry: "Singapore" }
];
var gridDataSource = new kendo.data.DataSource({
data: orderData,
schema: {
model: {
fields: {
OrderID: { type: "number" },
Freight: { type: "number" },
OrderDate: { type: "date" },
ShipCountry: { type: "string" },
ShipCity: { type: "string" }
}
}
},
pageSize: 10,
sort: {
field: "OrderDate",
dir: "desc"
}
});
// 4. 初始化网格
$("#ordersGrid").kendoGrid({
dataSource: gridDataSource
})
// 5. 配置网格
$("#ordersGrid").kendoGrid({
dataSource: gridDataSource,
height: 400,
pageable: true,
sortable: true,
filterable: true,
columns: [{
field: "OrderID",
title: "Order ID",
width: 160
}, {
field: "Freight",
width: 160,
}, {
field: "OrderDate",
title: "Order Date",
width: 200,
}, {
field: "ShipCountry",
title: "Ship Country"
}, {
field: "ShipCity",
title: "Ship City"
}]
});
script>
body>
html>