vue2+Vue-Cli&其他配置
1.webpack
1.1package.json文件npmjs.com 查找依赖
{
"name": "yzh",
"version": "0.1.0",
"private": true,
//scripts 节点下的脚本,可以通过npm run serve 运行 ,真正执行的是vue-cli-service serve
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
//开发上线需要的包 -s
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
//开发阶段使用的 -d
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0"
}
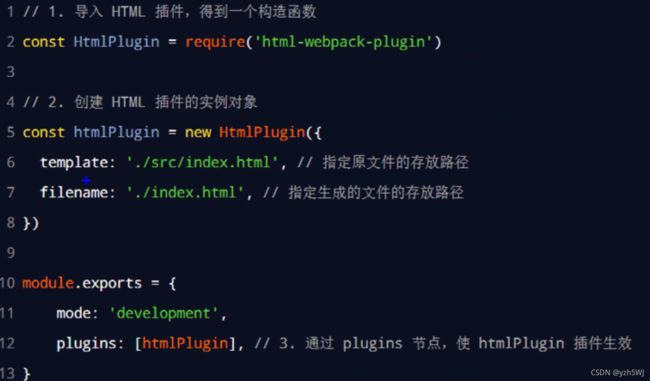
}1.2 webpack.config.js文件
localhost:8080 可以直接访问 index.html
1.3devServer节点介绍
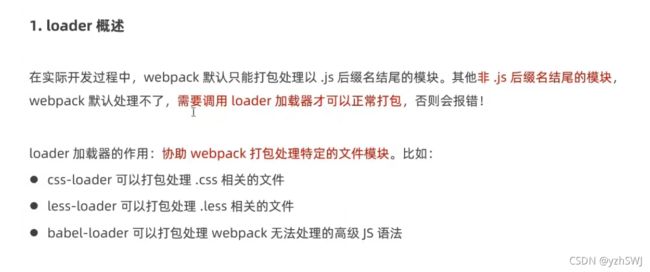
1.4loader 打包处理
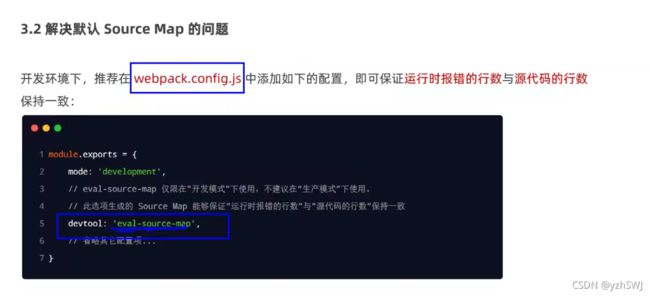
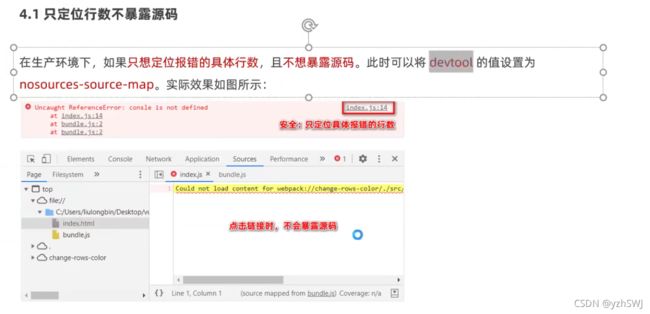
1.5 SourceMap开发环境错误行号与js不符
为了安全考虑再发布项目时 注掉devtool
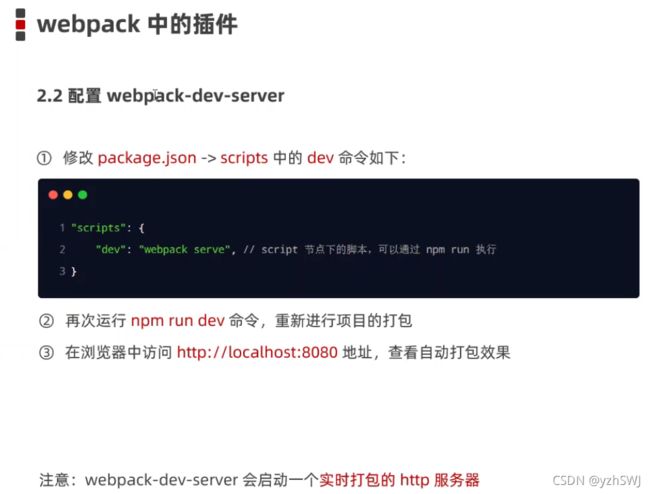
1.6webpack-dev-server(热部署插件不需要修改代码后每次 npm run xxx)
vue2.0
1.vue基本使用
2.内容渲染指令
- v-text :会覆盖元素内部原有的内容

- {{}}:专门用来解决v-text会覆盖默认文本内容的问题,这种语法的专业名词叫插值表达式(Mustache),注意:插值表达式只能用在内容节点,不能用在属性上

- v-html :渲染html标签

3.属性绑定指令
- v-bind: 可以简写为 冒号 : 例如 :src="username"
3.1在属性绑定或者差值表达式中使用javascript表达式
3.2.事件绑定指令
可以简写@click @input..把on换成@
2.$event原生Dom事件
3.事件修饰符
事件冒泡,点击子元素事件,子元素事件出发后,会继续出发父元素事件,阻止冒泡,在子元素的时间添加.stop
4.按键修饰符
5.双向数据绑定指令
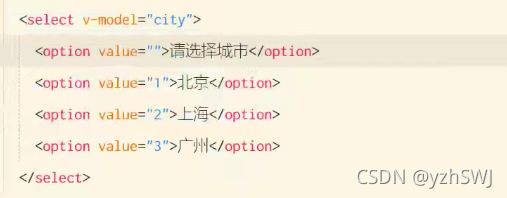
1. v-model 双向数据绑定指令,只能和和表单使用,有vlue属性的标签
2.v-model指令修饰符
lazy不会同步中间过程,当鼠标点击其他地方才会显示最终结果
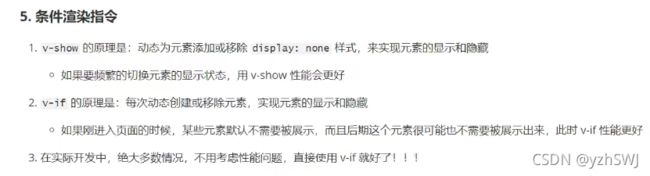
6.条件渲染指令
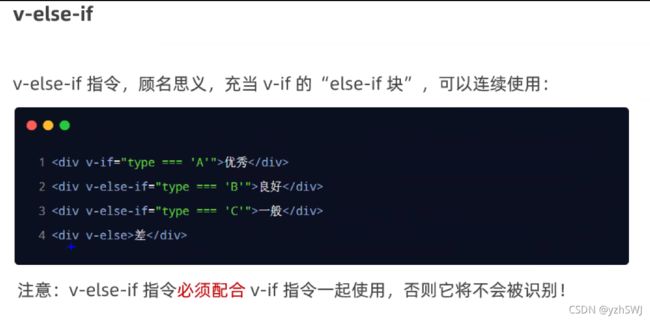
1.v-if配套指令
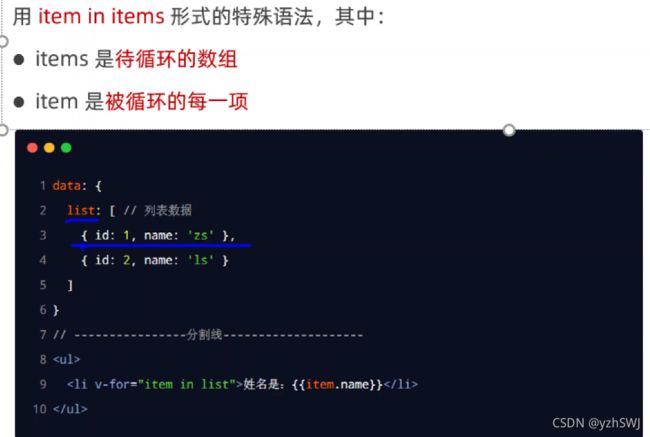
7.列表循环 指令 v-for
7.1 v-for 中的key属性
索引并没有和数据绑定,增加和删除,索引会发生变化,索引不具有指向唯一性 8.监听器watch
8.监听器watch
1.方法监听器缺点,
-
无法在刚进入页面的时候出发监听器,只有属性值发生改变才会出发
- 如果监听的是一个对象,如果对象中的属性发生变化,监听器不会执行
2.对象格式的监听器 可以通过 immediate 选项 ,让监听器自动触发(初始化页面)
3.深度监听deep
4.监听对象子属性
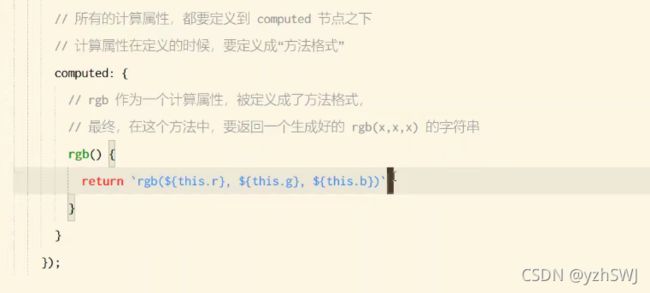
9.计算属性computed
- 计算属性可以当成普通属性来用
- 只要计算属性依赖的值发生变化,则计算属性会从重新求值
使用计算属性后
1.声明计算属性方法
Axios的基本使用
1.基本使用
1.1直接返回 服务器数据 await和 async
vue-cli
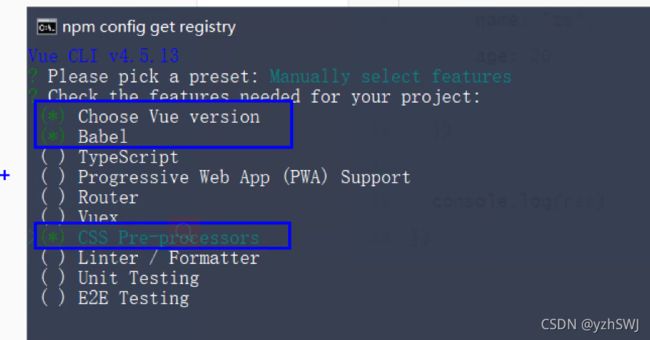
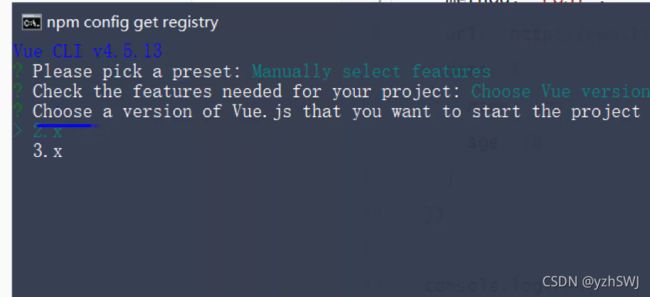
1.安装
2.目录介绍
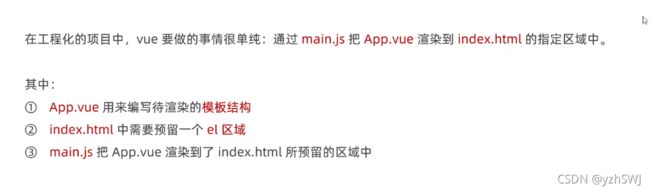
3.Vue项目运行流程
$mount 和el 是一样的
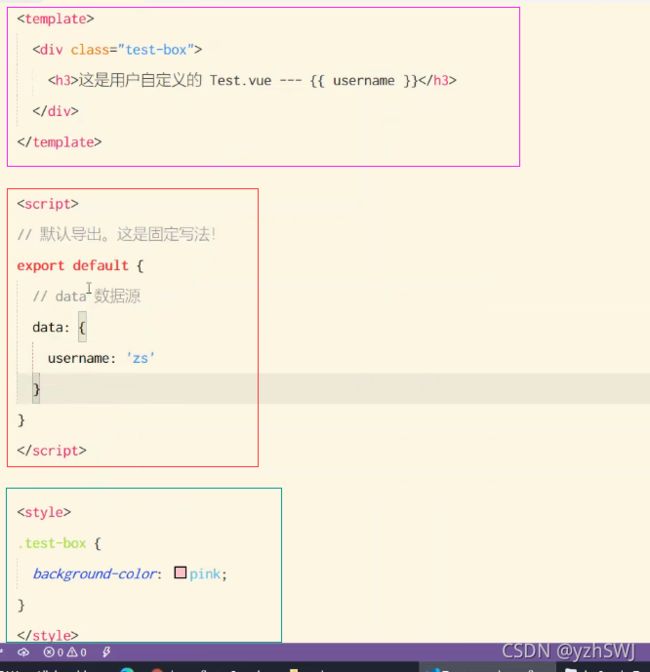
4.vue组件
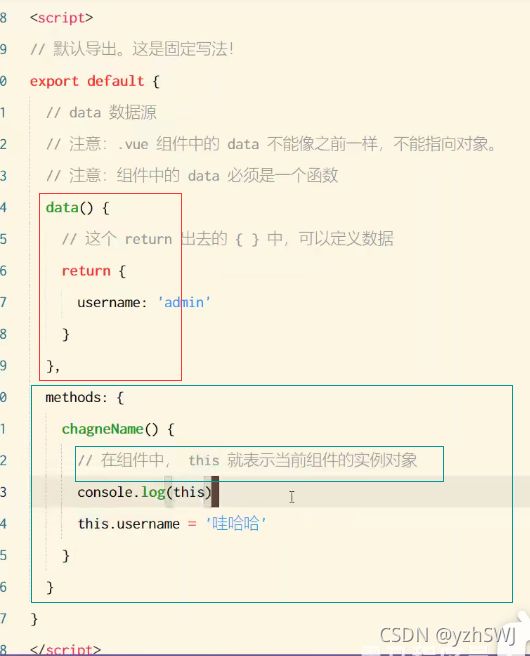
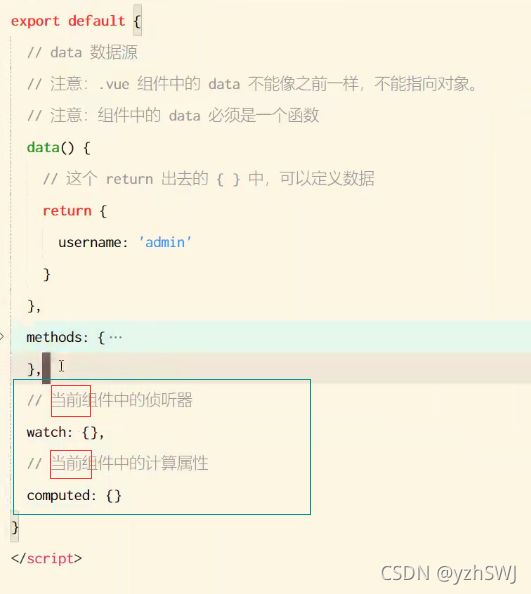
注意 组件里面的data必须是一个函数,属性,要return 出去
4.1组件定义方法:
和data是平级
4.2启用less语法 style 标签 添加lang
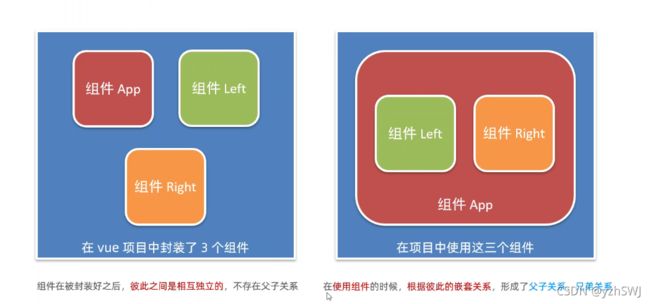
5.组件间的父子关系
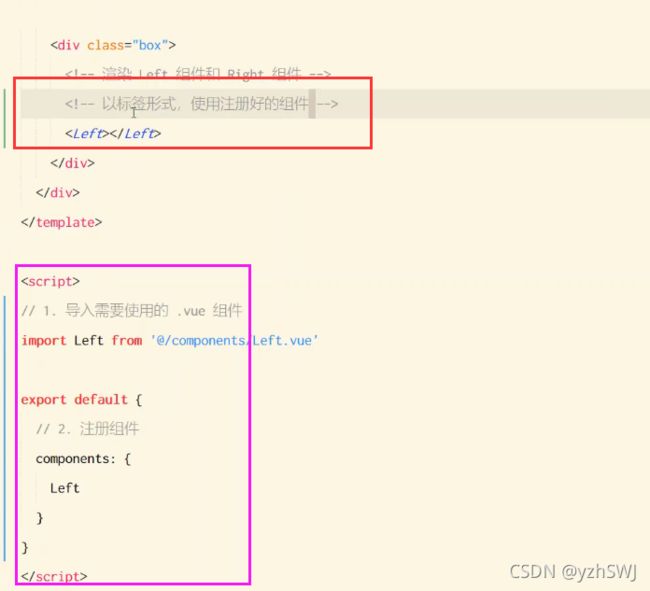
5.1使用组件的三个步骤
components注册的是私有子组件
5.2注册全局组件
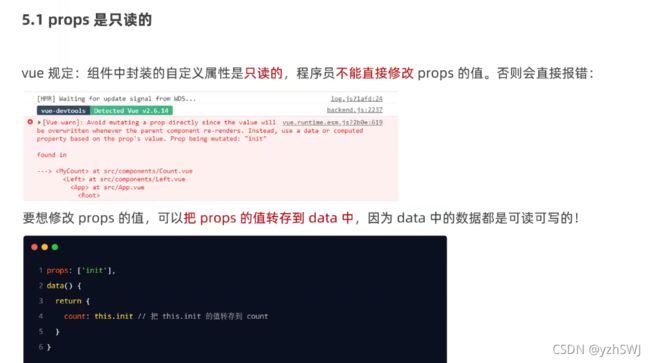
5.3组件的props,自定义属性
使用props中的属性
props 的 default 默认值
props 的type 值类型
props的required 必填项
![]()
组建中的样式冲突问题 scoped
/deep/ 父组件中修改子组件样式
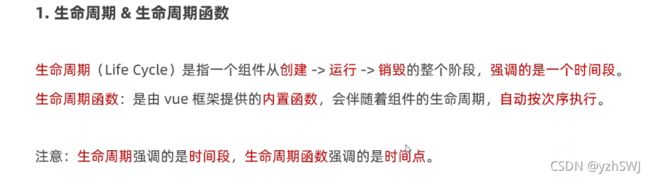
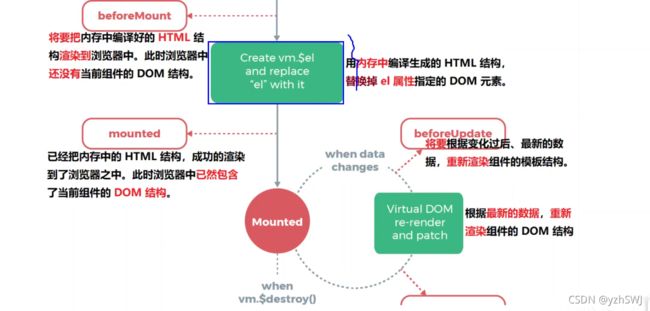
vue组件的生命周期
1.生命周期
2.组件生命周期函数分类
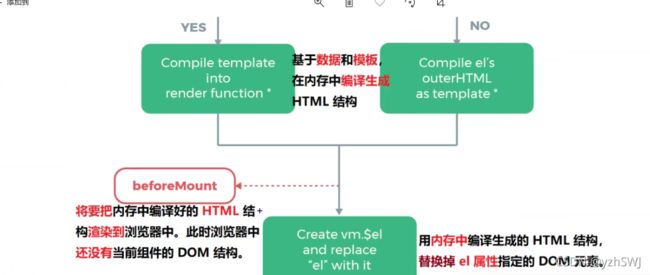
3.组件的创建阶段
使用一个组件就是new了 一个vue组件
1.beforeCreate
2.created vue创建成功,模板还没有创建不能操作DOM
3.beforeMount没有什么意义,操作不了DOM元素
4.mounted,DOM元素以渲染完可以操作
4.组件的运行阶段 data数据发生变化 就会触发该函数
1.beforeUpdate
注意DOM的值还没有被渲染,如果此时获取Dom元素的值,是没有被渲染的值,在该函数可以拿到 旧数据 和 新数据,
2.update渲染完毕后执行
数据变化后想要操作DOM就要在该函数内执行
5.组件销毁阶段
1.beforeDestroy
2.destroyed
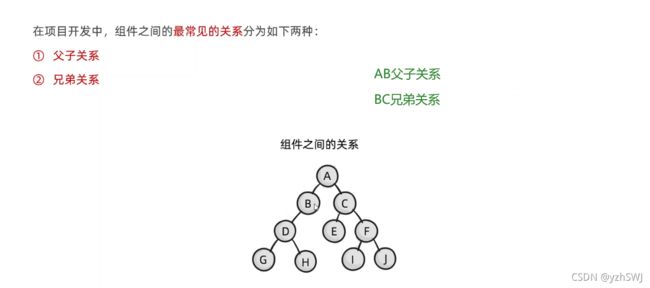
组件之间的数据共享
1.组件之间的关系
1.父子组件之间的数据共享
2.子组件向父组件传值 (自定义事件)
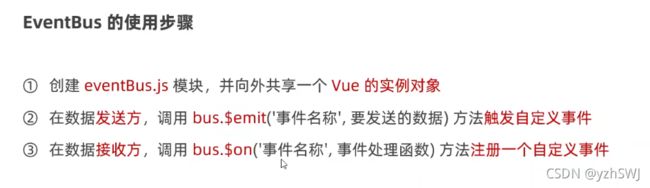
3.兄弟组件之间的数据共享EventBUs
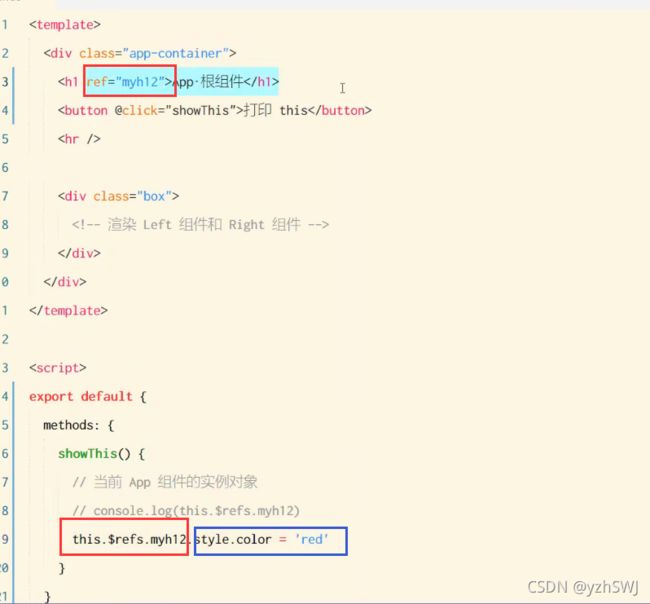
 ref引用 用来辅助不依赖于JQuery 的情况下 获取DOM元素或组件的引用
ref引用 用来辅助不依赖于JQuery 的情况下 获取DOM元素或组件的引用
1. 组件上使用ref(父组件操作子组件)
counterRef 就是组件的Vue实例,可以随意调用组件中定义的方法属性
2.this.$nextTick(cb)方法 cb 回调函数,Dom渲染完后执行回调函数
动态组件&插槽&自定义指令
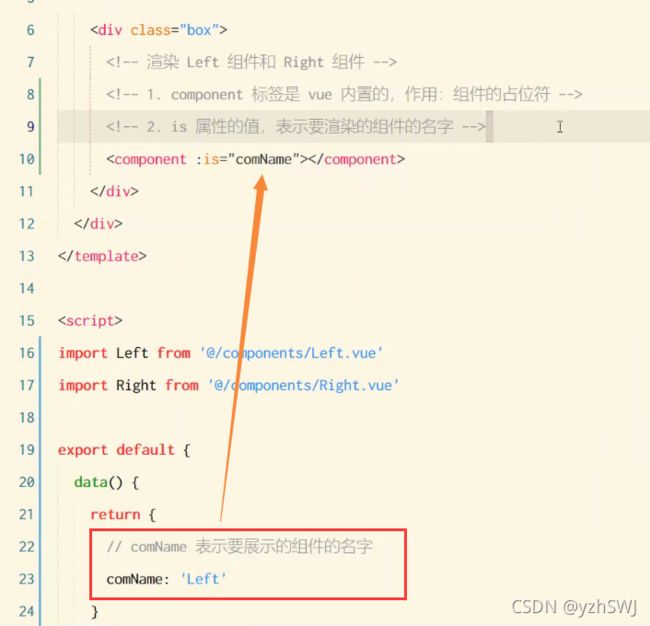
1.动态组件component
动态切换组件的显示隐藏
1. 改变comName属性就可以实现切换组件
2.使用keep-alive 标签 保持状态,防止组件被销毁
3.keep-alive 对应的生命周期函数
组件第一次被创建的时候, 既会致执行 created 生命周期,也会执行 activated 生命周期函数
组件被激活的时候只会出发 activated 函数
4.include 指定那些组件被缓存
默认被keep-alive 标签包含的都会被缓存
多个组件逗号分割
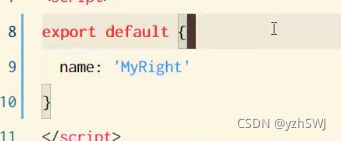
5.组件名称问题 name(不推荐自定义组件名称容易混)
子组件提供组件名称,f12 控制台 会显示 MyRight,
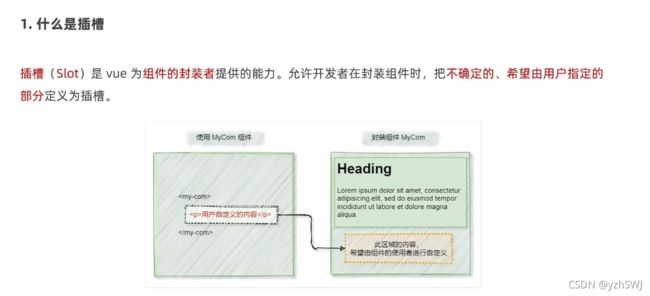
2.插槽 Slot(主要针对UI)
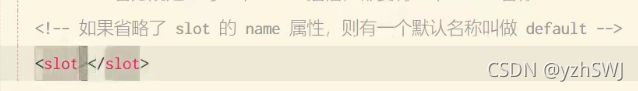
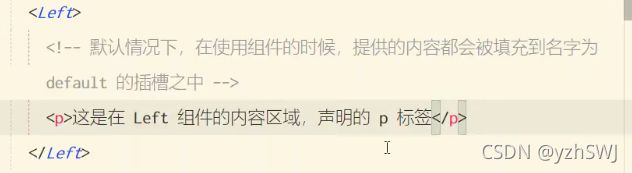
1.子组件,声明一个插槽区
2.父组件 p标签会自动插到插槽中
3.v-slot name 插槽名称,插入指定插槽位置
注意V-slot 只能作用在template 标签内
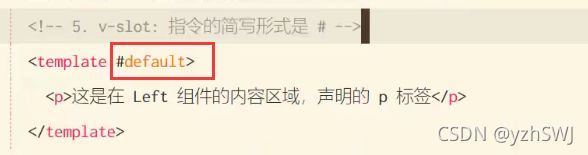
4.v-slot 简写 # &默认内容
默认内容
5.带有名字的插槽,具名插槽
6.作用域插槽 接收子组件中插槽的值(=)(相当于子传父)
3.自定义指令
vue 自定义指令 分为
私有自定义指令
全局自定义指令
1.私有自定义指令 direcitves
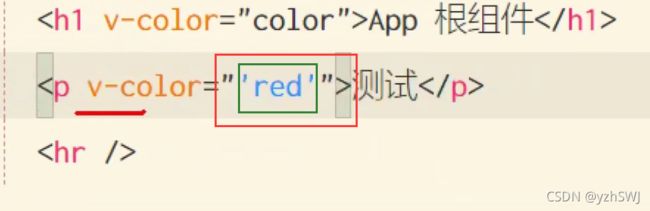
自定义一个 v-color 指令
元素使用v-color 自定义指令就会触发 bind 函数
获取绑定指令上的值 binding.value
color是data中的变量
指令里面的参数要用 单引号,否侧会到data中去找,没有会报错
bingding对象属性
自定义指令的update函数
第一次不会生效,只有每次更新都会触发
注意:用到几次这个指令就会触发几次 update 函数
自定义指令简写
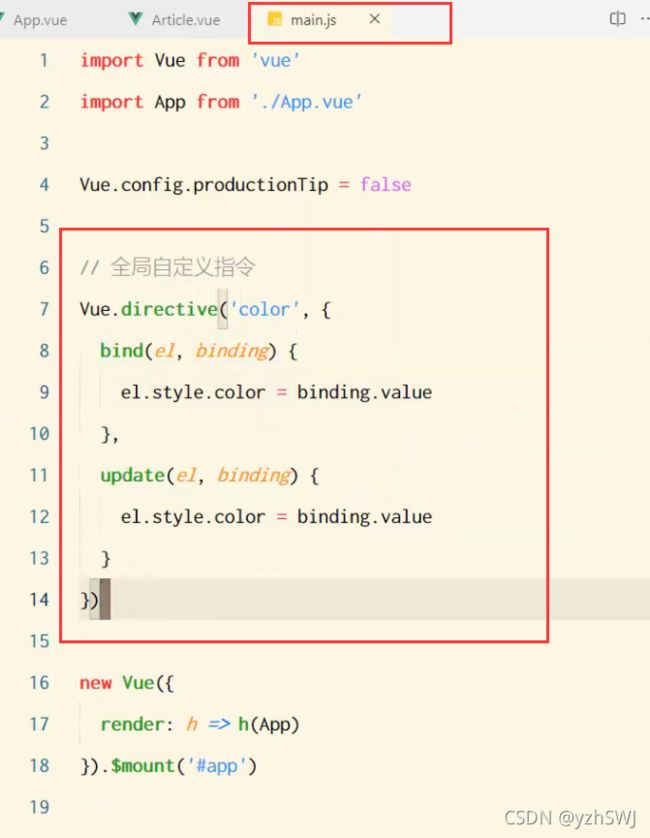
2.全局自定指令 全区都要声明到 main.js
此处简写,如果bind 和update 逻辑不通 color写成对象格式分开写update 和bind
简写