用ChatGPT继续做卡牌游戏!
继上期用 ChatGPT 做了一个二次元游戏(见阅读原文),介绍了用 AI 开发二次元卡牌游戏的基础工作流,这篇文章继续讲一讲更多 AI 开发游戏的干货,本期精彩内容如下。
使用 AI 工具制作风格一致的游戏 Icon 或 Logo, 并进行快速分割!半天时间轻松搞定 100 个 Logo!So Easy!

使用 AI 设计疯狂骑士团的抽卡逻辑
使用 AI 设计游戏的卡牌战斗逻辑

实现游戏内多样的图形 Shader!
01
制作网格一致的Icon
目前在游戏Icon设计,会遇到以下3个问题,本章会分享如何攻克这些问题。
Stable Diffusion 需要训练Icon的Lora的模型,硬件成本和时间成本都较高
Midjourney 使用V5版本时候,单张图片使用Seed种子参数一致性较低
生成图片后有大量去除背景和分割的操作,仍然需要人工处理
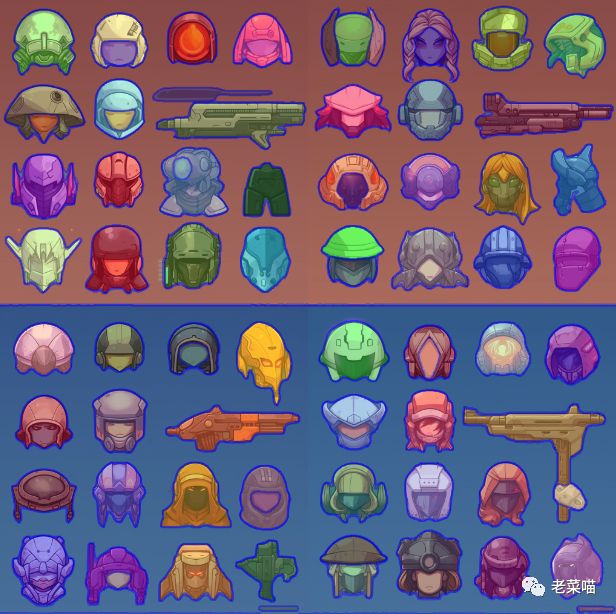
由于我们需要生产大量不同类型的装备,无法使用V5模型的Seed。
所以这里的关键就是先选择生成多个图片,选1个浅色背景,粗描边的作为低阶模型。
最后使用这个低阶模型进行垫图,使不同的关键词产生相同风格的武器 Icon。
关键词
!! !! game icon sheet of female equipment and weapon and accessories icons, sci-fi, mobile game style, pixar style, "Fate/Grand Order" style, anime style --v 5 --q 2

这里使用到了equipment,weapon,accessories 这3个关键词,目的是让1张图片上有多种类型的装备。
垫图生成相同的风格
接着就可以使用这张图作为低阶模型。获取这个图片的链接并加入前缀垫图,接着我们继续使用之前的关键词,并修改关键词中的类型来生成武器、装备、饰品等内容。
头盔

远程武器

上期介绍了 RemoveBg 可以在线切割,但是对图片背景的要求会比较严格,一定要使用浅色的,所以本次我们尝试了新的的切割方案。
02
使用 AI 进行图片背景切割
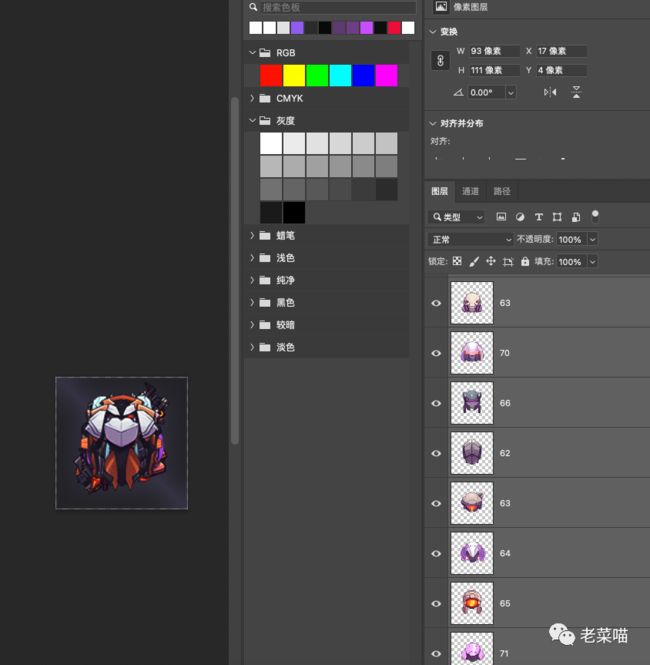
新的图片切割方案使用的是 Meta 的 Segment Anything。

因为环境配置比较麻烦,想详细了解的小伙伴可以在Github上搜索Segment Anything。二喵使用了 Python 进行批量化处理,把分割好的图片导入到Photoshop 进行简单的修补即可。

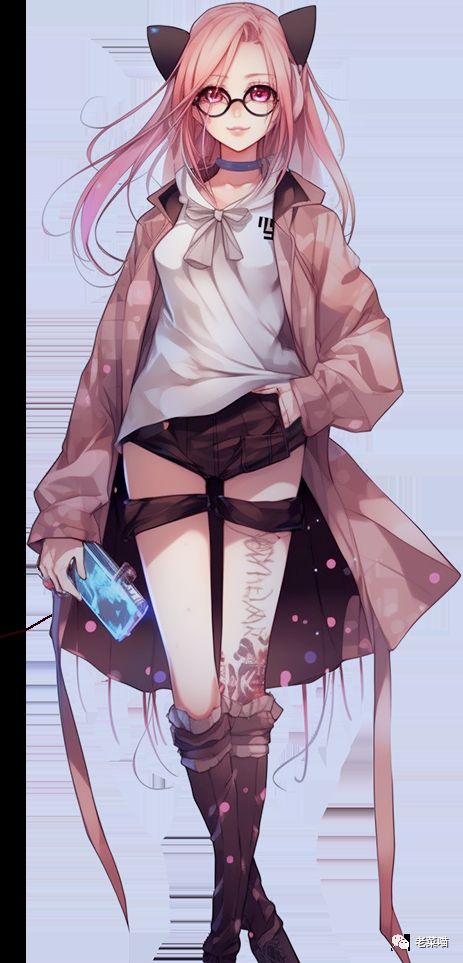
角色也可以使用 SAM 算法

这个把处理好的小姐姐批量导入到 Photoshop 里,加入背景就可以获得多种风格的角色卡牌。

在游戏中,我们给每个角色小姐姐定义了一个角色 ID,我们可以通过角色 ID 来切换立绘和装备。

其中一些小姐姐的关键词如下:
!! !! full body of one female character, in "Fate/Grand Order" art style, 40 years old, white hair, fantasy, ,4k --ar 1:2 --v 5 --no background,vfx
使用 Midjourney 生成,由于游戏内容比较多,这部分后期会进行优化。

03
制作随机装备系统
讲完了图片处理,我们重新回到游戏随机装备系统的制作,这里计划参考疯狂骑士团的抽卡系统,比较有趣的的,在这款游戏中我们有 10 位小姐姐都需要装备,游戏装备随机的乐趣和复杂度都会更多。
装备类型
接着上篇文章的 ChatGPT 4.0 的对话,先让它帮我们生成装备类型。

再根据类型,生成不同的装备配置
护符

头盔

我们让GPT给我们生成好装备类型和接口描述

再定义好装备的基础属性和特殊属性类型。

这里Gpt使用了使用了基于权重的抽卡算法。

不同等级获取的装备稀有度也是不一样的。

我们把生成好的装备整理到 Excel 里面,并按照 GPT 提供的 interface 作为表头,方便转换成 JSON。

把对应名字的装备Icon的名字改成武器的ID序号,方便游戏可以通过武器的ID来获取展示的图片

生成装备ID
接着我们让 GTP 提供 1 个 8 位数的 UUID 算法,加上获取时间,来生成装备的ID。

整套装备的算法就完成了,测试期间,我们使用了本地缓存来存储这些数据
测试下抽卡数据,我们可以在里面插入抽卡等级,抽卡次数,等来控制生成装备的稀有度。

抽卡等级越高,获得的装备越稀有,冒险等级越高,获得的装备等级越高。

04
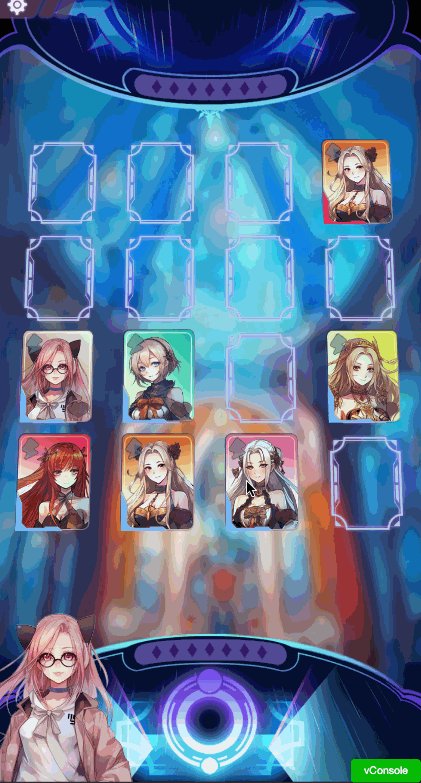
战斗部分图形 Shader
游戏中为了表现角色交互特效,和战斗特效,需要使用大量图形Shader,这里把Shader 部分交给了ChatGPT4.0

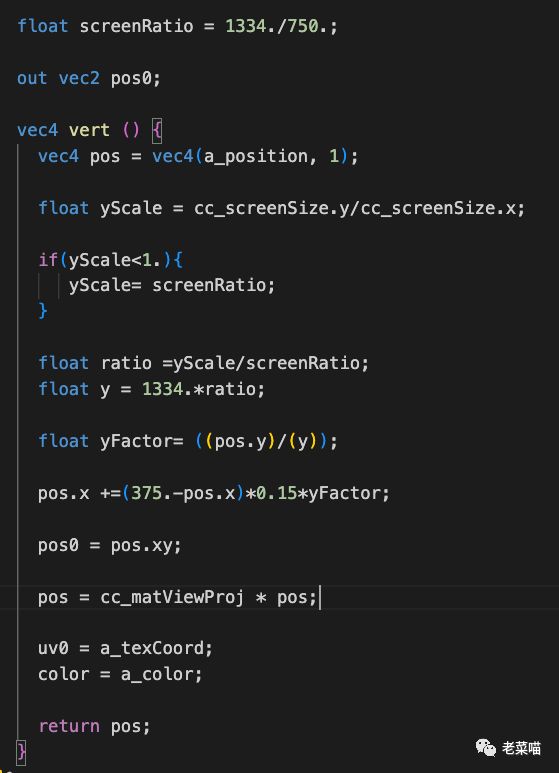
考虑到游戏里的图片可能进行合并,而且透视是规律的,这里使用了图片的世界坐标在定点 Shader 中来处理透视,把透视方法改成了计算世界坐标 X 的位置到 Shader 中原点 X 的差值做透视偏移。

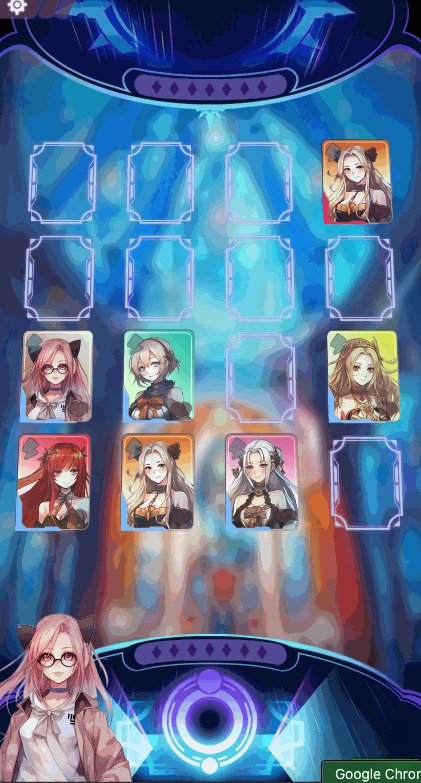
最终实现近大远小的透视效果。

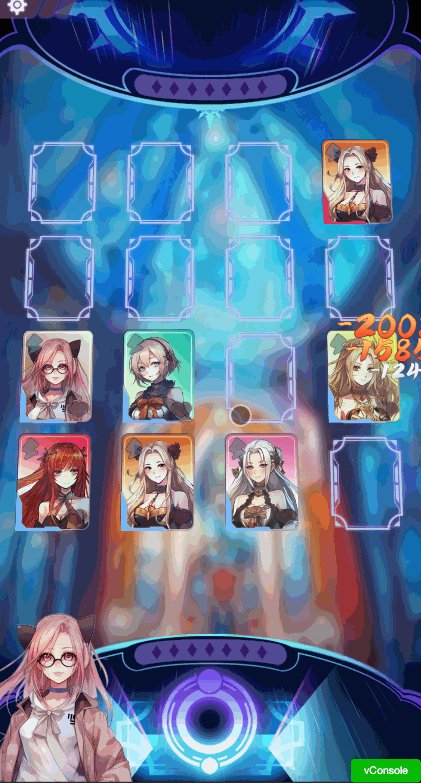
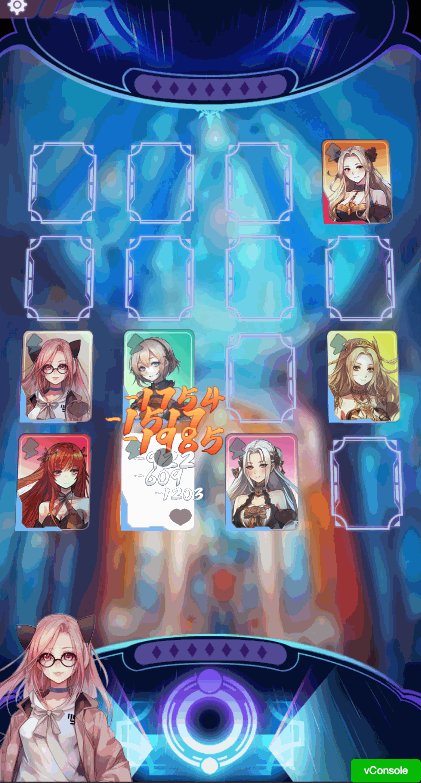
接着我们在 Shader 的 Frag 部分中,使用颜色 RBGA 的红色去控制角色被打击时候的闪白效果。

闪白效果如下:

这里还需要多种卡牌特效,比如溶解特效,元素伤害特效等。
同时还需要把一些技能特效通过 Assembler 合批,来提升游戏性能,这部分内容较多,我会在下篇文章重点讲解。
05
交互部分图形 Shader
交互部分就比较简单了,在不同场景下我们点击静态角色不同位置时候,角色会有不同的对话,为了让这部分更生动,我们通过改变 UV 来产生水波纹效果。
GPT生成 Frag 部分优化后如下

水波纹点击效果,下期文章会配上不同的角色配音,来提升交互表现。
06
开发工具使用
!! !! 这个项目主要使用到的以下开发工具开发,我会在下一期对战斗部分和系统部分做一个收尾,并分享有关AIGC音乐的干货!有需要了解 AIGC 项目的小伙伴,可以关注一波老菜喵,会在 6 月初开源整个项目,关注我第一时间获得开源的项目推送喔~
ChatGPT

Meta SAM

Cocos Creator

Midjourney

Mubert

文心一言

!! !! 点击左下脚或关注公众号!~查看上期精彩内容《用ChatGPT做了一个二次元游戏》
往期精彩
Creator 3.x 入门修炼指南
CocosStore卖家成长指南
用ChatGPT做一款二次元卡牌游戏
编程语言中,循环变量通常都用 i?
Creator打包Android原生,如何配置构建环境?
AIGC游戏创作2小时开发微信小游戏