<template>
<div class="newDTable">
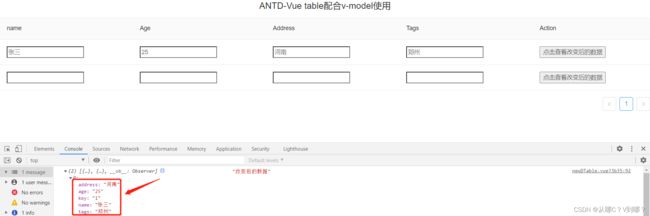
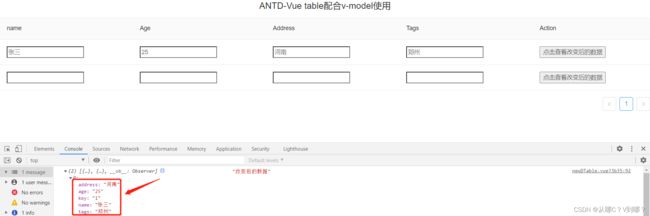
<h2>ANTD-Vue table配合v-model使用</h2>
<!--
属性作用
columns
data-source
slot
slot-scope
-->
<a-table :columns="columns" :data-source="data">
<span slot="name" slot-scope="name, record, index">
<!--
slot-scope="name, record, index"
name表示本项内容对应的字段值value,record的值是object,表示的是这一行数据的全部内容,index表示当行索引
-->
<!--
此时v-model绑定data[index].name的是对应的数据,实现双向绑定
-->
<input type="text" v-model="data[index].name" />
</span>
<span slot="age" slot-scope="age, record, index">
<input type="text" v-model="data[index].age" />
</span>
<span slot="address" slot-scope="age, record, index">
<input type="text" v-model="data[index].address" />
</span>
<span slot="tags" slot-scope="tags, record, index">
<input type="text" v-model="data[index].tags" />
</span>
<span slot="action" slot-scope="action, record, index">
<button @click="clickChangeInp">点击查看改变后的数据</button>
</span>
</a-table>
</div>
</template>
<script>
const columns = [
{
dataIndex: "name",
key: "name",
title: "name",
scopedSlots: { customRender: "name" },
},
{
title: "Age",
dataIndex: "age",
key: "age",
scopedSlots: { customRender: "age" },
},
{
title: "Address",
dataIndex: "address",
key: "address",
scopedSlots: { customRender: "address" },
},
{
title: "Tags",
key: "tags",
dataIndex: "tags",
scopedSlots: { customRender: "tags" },
},
{
title: "Action",
key: "action",
dataIndex: "action",
scopedSlots: { customRender: "action" },
},
];
export default {
name: "newDTable",
data() {
return {
data: [
{
key: "1",
name: "",
age: "",
address: "",
tags: "",
},
{
key: "2",
name: "",
age: "",
address: "",
tags: "",
},
],
columns,
};
},
methods: {
clickChangeInp() {
console.log(this.data, "改变后的数据");
},
},
};
</script>
控制台效果