Jetpack Compose——TextField及OutlinedTextField(文本框)的使用
TextField的构造
@Composable
fun TextField(
//输入的文本内容
value: String,
//更新文本触发回调,类似EditText中addTextChangedListener
onValueChange: (String) -> Unit,
//样式
modifier: Modifier = Modifier,
//控制TextField的启用状态,false:文本字段不可编辑不可聚焦
enabled: Boolean = true,
//控制TextField的可编辑状态
readOnly: Boolean = false,
//文字样式,类型为TextStyle
textStyle: TextStyle = LocalTextStyle.current,
//文本字段容器中显示的可选标签
label: @Composable (() -> Unit)? = null,
//占位符,TextView中配置的hint属性一样,需要注意的是如何和label一起使用,会被覆盖效果,只有获取焦点时候才会被显示出来
placeholder: @Composable (() -> Unit)? = null,
//前导图标,文本前的图标
leadingIcon: @Composable (() -> Unit)? = null,
//尾随图标,文本后的图标
trailingIcon: @Composable (() -> Unit)? = null,
//当前值是否错误
isError: Boolean = false,
//视觉转换,类似EditText中的inputType,实现VisualTransformation该接口来实现一些其他转换
visualTransformation: VisualTransformation = VisualTransformation.None,
//输入框类型。可以定义为return/search等
keyboardOptions: KeyboardOptions = KeyboardOptions.Default,
//输入框Enter键盘类型,键盘返回键的的回调
keyboardActions: KeyboardActions = KeyboardActions(),
//是否单行
singleLine: Boolean = false,
//最大行
maxLines: Int = Int.MAX_VALUE,
//组件交互变化
//interactionSource 处理状态的属性,比如按下的时候什么效果,正常时候什么效果,获取焦点时候什么效果等。类似之前再布局文件里写Selector。
//interactionSource.collectIsPressedAsState() 判断是否按下状态
//interactionSource.collectIsFocusedAsState() 判断是否获取焦点的状态
//interactionSource.collectIsDraggedAsState() 判断是否拖动
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
//文本框形状
shape: Shape =
MaterialTheme.shapes.small.copy(bottomEnd = ZeroCornerSize, bottomStart = ZeroCornerSize),
//文字,光标等颜色
colors: TextFieldColors = TextFieldDefaults.textFieldColors()
)由于OutlinedTextField和TextField属性差不多,所以就不过多注释了
@Composable
fun OutlinedTextField(
value: TextFieldValue,
onValueChange: (TextFieldValue) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
readOnly: Boolean = false,
textStyle: TextStyle = LocalTextStyle.current,
label: @Composable (() -> Unit)? = null,
placeholder: @Composable (() -> Unit)? = null,
leadingIcon: @Composable (() -> Unit)? = null,
trailingIcon: @Composable (() -> Unit)? = null,
isError: Boolean = false,
visualTransformation: VisualTransformation = VisualTransformation.None,
keyboardOptions: KeyboardOptions = KeyboardOptions.Default,
keyboardActions: KeyboardActions = KeyboardActions(),
singleLine: Boolean = false,
maxLines: Int = Int.MAX_VALUE,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
shape: Shape = MaterialTheme.shapes.small,
colors: TextFieldColors = TextFieldDefaults.outlinedTextFieldColors()
)
接下来看看基本使用:
TextField(value = "Ellen Li", onValueChange = {}, label = { Text(text = "userName") })效果如图:
出现问题:文本框内容并没有被改变,此时焦点是可以获取到的,但是修改的文本并没有显示在文本框中,换句话说就是TextField不可用,这就和EditText不同,TextField要求我们自己处理内容更新问题,所以我们处理一下:(注意定义的text变量是可观察变量)
var text by remember {
mutableStateOf("")//可观察的文本
}
TextField(
value = text,//显示文本
onValueChange = { text = it },//文本修改
label = { Text(text = "userName") },
leadingIcon = { Icon(Icons.Filled.Search, contentDescription = null) },//文本前图片
trailingIcon = {
Image(
painter = painterResource(id = R.mipmap.ico_clean),
contentDescription = null,
modifier = Modifier.clickable { text = "" })//按钮点击事件
},//文本后图片
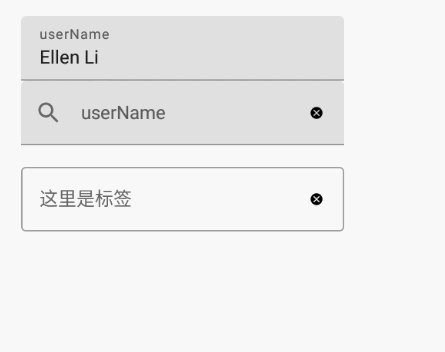
)效果如图:
OutlinedTextField基本使用:
var inputText by remember {
mutableStateOf("")//可观察的文本
}
OutlinedTextField(
value = inputText,
onValueChange = { inputText = it },
label = { Text(text = "这里是标签") },
placeholder = { Text(text = "请输入内容") },
trailingIcon = {
Image(
painter = painterResource(id = R.mipmap.ico_clean),
contentDescription = null,
modifier = Modifier.clickable { inputText = "" })//按钮点击事件
}
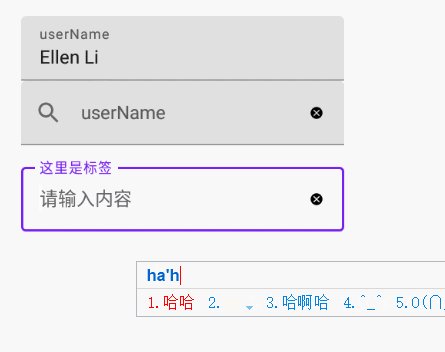
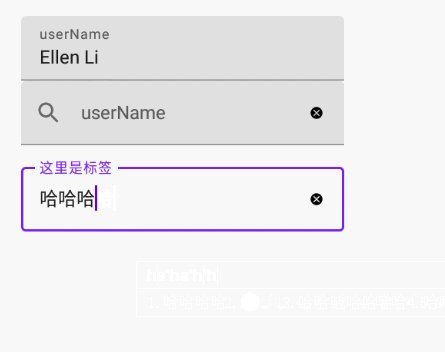
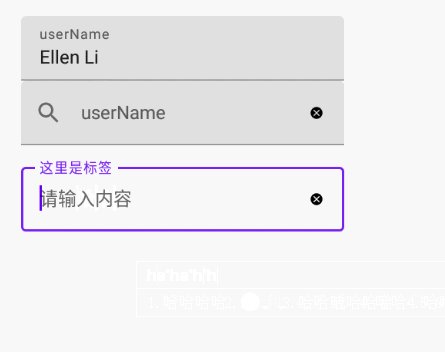
)效果如图:
接下来介绍一下视图变化:visualTransformation
var inputT by remember {
mutableStateOf("")//输入文本
}
var isVisible by remember {
mutableStateOf(false)//是否密码显示
}
//定义可见变换
val myVisibleTransform =
if (isVisible) VisualTransformation.None else PasswordVisualTransformation()
TextField(
value = inputT,
colors = TextFieldDefaults.textFieldColors(backgroundColor = Color.Transparent),
onValueChange = { value -> inputT = value },
visualTransformation = myVisibleTransform,
trailingIcon = {
//根据表示不同,显示不同的图标
if (isVisible) {
IconButton(onClick = {
isVisible = !isVisible
}) {
Icon(painter = painterResource(id = R.mipmap.icon_visible), null)
}
} else {
IconButton(onClick = {
isVisible = !isVisible
}) {
Icon(painter = painterResource(id = R.mipmap.icon_invisible), null)
}
}
}
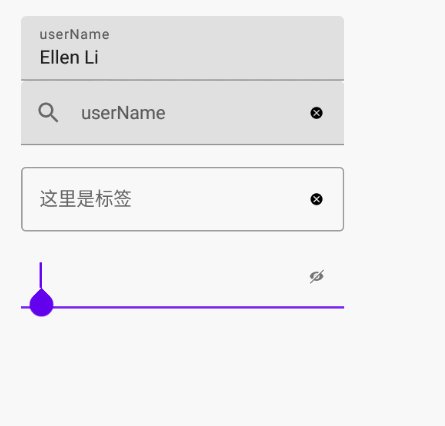
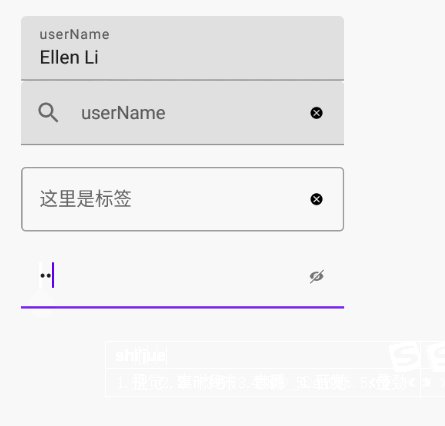
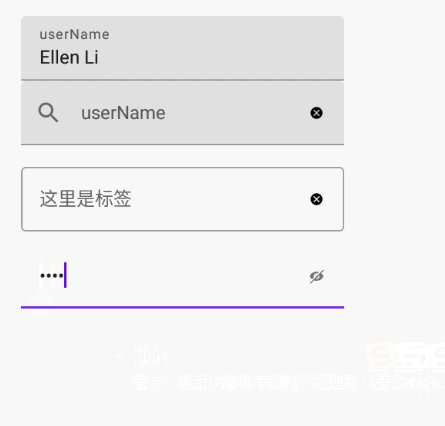
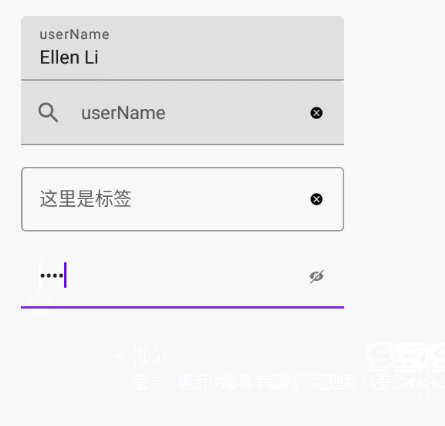
)效果如图:
TextField的简单介绍基就到这里了,最后附上所有内容代码:
@Composable
fun TestTextFiled() {
Column(
Modifier
.fillMaxWidth()
.padding(20.dp)
.verticalScroll(state = rememberScrollState())
) {
TextField(value = "Ellen Li", onValueChange = {}, label = { Text(text = "userName") })
var text by remember {
mutableStateOf("")//可观察的文本
}
TextField(
value = text,//显示文本
onValueChange = { text = it },//文本修改
label = { Text(text = "userName") },
leadingIcon = { Icon(Icons.Filled.Search, contentDescription = null) },//文本前图片
trailingIcon = {
Image(
painter = painterResource(id = R.mipmap.ico_clean),
contentDescription = null,
modifier = Modifier.clickable { text = "" })//按钮点击事件
},//文本后图片
)
Spacer(modifier = Modifier.padding(5.dp))
var inputText by remember {
mutableStateOf("")//可观察的文本
}
OutlinedTextField(
value = inputText,
onValueChange = { inputText = it },
label = { Text(text = "这里是标签") },
placeholder = { Text(text = "请输入内容") },
trailingIcon = {
Image(
painter = painterResource(id = R.mipmap.ico_clean),
contentDescription = null,
modifier = Modifier.clickable { inputText = "" })//按钮点击事件
}
)
Spacer(modifier = Modifier.padding(5.dp))
var inputT by remember {
mutableStateOf("")//输入文本
}
var isVisible by remember {
mutableStateOf(false)//是否密码显示
}
//定义可见变换
val myVisibleTransform =
if (isVisible) VisualTransformation.None else PasswordVisualTransformation()
TextField(
value = inputT,
colors = TextFieldDefaults.textFieldColors(backgroundColor = Color.Transparent),
onValueChange = { value -> inputT = value },
visualTransformation = myVisibleTransform,
trailingIcon = {
//根据表示不同,显示不同的图标
if (isVisible) {
IconButton(onClick = {
isVisible = !isVisible
}) {
Icon(painter = painterResource(id = R.mipmap.icon_visible), null)
}
} else {
IconButton(onClick = {
isVisible = !isVisible
}) {
Icon(painter = painterResource(id = R.mipmap.icon_invisible), null)
}
}
}
)
}
}