HTML基础
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
HTML 到底是什么
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签可以为一段文字或者一张图片添加超链接,将文字设置成斜体,改变字号,等等。例如,键入下面一行内容:
小学生就要好好学习
可以将这行文字封装成一个段落元素来使其在单独一行呈现:
<p>小学生就要好好学习p>
HTML 元素详解
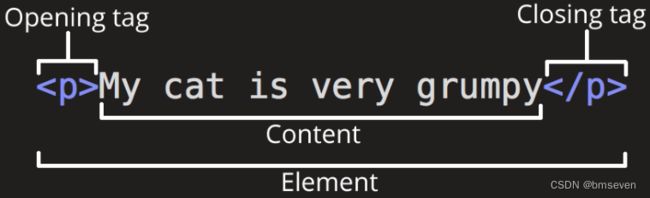
让我们深入探索一下这个段落元素。
这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
元素也可以有属性(Attribute):
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
备注: 不包含 ASCII 空格(以及 " ' ` = < > )的简单属性值可以不使用引号,但是建议将所有属性值用引号括起来,这样的代码一致性更佳,更易于阅读。
嵌套元素
也可以将一个元素置于其他元素之中 —— 称作嵌套。要表明猫咪非常暴躁,可以将“非常”用 元素包围,”非常“将突出显示。
<p>小学生就要 <strong>好好学习strong>p>
必须保证元素嵌套次序正确:本例首先使用
标签,然后是 标签,最后再结束
标签。这样是不对的:
<p>小学生就要 <strong>好好学习p>strong>
元素必须正确地开始和结束,才能清除地显示出正确的嵌套层次。否则浏览器就得自己猜测,虽然它会竭尽全力,但很大程度不会给你期望的结果。所以一定要避免!
空元素
不包含任何内容的元素称为空元素。比如 元素:
<img src="bmseven.png" alt="测试图片" />
本元素包含两个属性,但是并没有 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
HTML 文档详解
以上介绍了一些基本的 HTML 元素,但孤木不成林。现在来看看单个元素如何彼此协同构成一个完整的 HTML 页面。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的测试网页title>
head>
<body>
<img src="bmseven.png" alt="我的测试网页">
body>
html>
说明:
— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。—元素。该元素包含整个页面的内容,也称作根元素。—元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。— 该元素指定文档使用 UTF-8 字符编码,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。</code>元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。</li> <li><code><body></body></code> — <code><body></code>元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。</li> </ul> <h2>图像</h2> <p>重温一下 元素:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>bmseven.png<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>我的测试网页<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>像之前所讲,该元素通过包含图像文件路径的地址属性 <code>src</code>,可在所在位置嵌入图像。</p> <p>该元素还包括一个替换文字属性 <code>alt</code>,是图像的描述内容,用于当图像不能被用户看见时显示,不可见的原因可能是:</p> <ol> <li>用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读 <code>alt</code> 属性的内容。</li> <li>有些错误使图像无法显示。可以试着故意将 <code>src</code> 属性里的路径改错。保存并刷新页面就可以在图像位置看到:“My test image”</li> </ol> <h2>标记文本</h2> <p>本段包含一些常用的文本标记 HTML 元素。</p> <h2>标题(Heading)</h2> <p>标题元素可用于指定内容的标题和子标题。就像一本书的书名、每章的大标题、小标题,等。HTML 文档也是一样。HTML 包括六个级别的标题,</p> <h1>-</h1> <h6>,一般最多用到 3-4 级标题。</h6> <p></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>主标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>顶层标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>子标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>次子标题</h4 </code></pre> <p>可以尝试在 元素上面添加一个合适的标题。</p> <p><strong>备注:</strong> 你可以看到第一级标题是有隐式的主题样式。不要使用标题元素来加大、加粗字体,因为标题对于无障碍访问等问题非常有意义。要保持页面结构清晰,标题整洁,不要发生标题级别跳跃。</p> <h3>段落(Paragraph)</h3> <p>如上文所讲,</p> <p> 元素是用来指定段落的。通常用于指定常规的文本内容:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <h2>列表(List)</h2> <p>Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:</p> <ol> <li><strong>无序列表</strong>(Unordered List)中项目的顺序并不重要,就像购物列表。用一个 <code><ul></code>元素包围。</li> <li><strong>有序列表</strong>(Ordered List)中项目的顺序很重要,就像烹调指南。用一个 <code><ol></code> 元素包围。</li> </ol> <p>列表的每个项目用一个列表项目(List Item)元素 <code><li></code>包围。</p> <p>比如,要将下面的段落片段改成一个列表:</p> <pre><code><p>今天的课程表是 语文 数学 英语</p> </code></pre> <p>可以这样更改标记:</p> <pre><code><p>今天的课程表是</p> <ul> <li>语文</li> <li>数学</li> <li>英语</li> </ul> </code></pre> <p>试着在示例页面中添加一个有序列表和无序列表。</p> <h2>链接</h2> <p>链接非常重要 - 它们赋予 Web 网络属性。要植入一个链接,我们需要使用一个简单的元素 - ‘’ - a 是“anchor”(锚)的缩写。要将一些文本添加到链接中,只需如下几步:</p> <ol> <li>选择一些文本。比如“百度一下”。</li> <li>将文本包含在 元素内,就像这样:</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span><span class="token punctuation">></span></span>百度一下<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <ol start="3"> <li>为此 元素添加一个 href 属性,就像这样:</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>百度一下<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <ol start="4"> <li>把属性的值设置为所需网址:</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://www.baidu.com/<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>百度一下<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>如果网址开始部分省略了 https:// 或者 http://, 可能会得到错误的结果。在完成一个链接后,可以试着点击它来确保指向正确。</p> <h2>小结</h2> <p>一定要自己动手去写一写,很简单的!</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>HTML 基础<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>南京大学附属小学课程表<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>bmseven.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>今天的课程表:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>语文<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>数学<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>英语<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 好好学习,天天向上!只有勤奋学习,才能成为未来的栋梁之才。让我们一起努力,追求知识的海,开启智慧的大门! <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 学习中遇到什么问题可以 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>百度一下<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>英语<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 好好学习,天天向上!只有勤奋学习,才能成为未来的栋梁之才。让我们一起努力,追求知识的海,开启智慧的大门! <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 学习中遇到什么问题可以 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>百度一下<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1668920712338956288"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(#,HTML,html,前端)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1903611950290497536.htm" title="春招,作为普通IT实习生的我有哪些想法和准备?" target="_blank">春招,作为普通IT实习生的我有哪些想法和准备?</a> <span class="text-muted">十八朵郁金香</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经</div> </li> <li><a href="/article/1903609934151479296.htm" title="[前端面试场景题]虚拟列表" target="_blank">[前端面试场景题]虚拟列表</a> <span class="text-muted">GISer_Jinger</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf</div> </li> <li><a href="/article/1903608290303078400.htm" title="微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现" target="_blank">微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现</a> <span class="text-muted">QQ1304979694</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a> <div>文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可</div> </li> <li><a href="/article/1903596056646578176.htm" title="HTML5实现左右滑动数据变化" target="_blank">HTML5实现左右滑动数据变化</a> <span class="text-muted">ice_junjun</span> <a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/%E5%B7%A6%E5%8F%B3%E6%BB%91%E5%8A%A8/1.htm">左右滑动</a> <div>在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货</div> </li> <li><a href="/article/1903584828356358144.htm" title="JavaScript常用函数测试demo" target="_blank">JavaScript常用函数测试demo</a> <span class="text-muted">sunny05296</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){</div> </li> <li><a href="/article/1903576109191065600.htm" title="前端 | debounce 防抖 vs 节流(throttle)" target="_blank">前端 | debounce 防抖 vs 节流(throttle)</a> <span class="text-muted">要加油哦~</span> <a class="tag" taget="_blank" href="/search/vue%E9%A1%B9%E7%9B%AE/1.htm">vue项目</a><a class="tag" taget="_blank" href="/search/vue%E5%AD%A6%E4%B9%A0/1.htm">vue学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)</div> </li> <li><a href="/article/1903570180479447040.htm" title="Maxwell 架构" target="_blank">Maxwell 架构</a> <span class="text-muted">QTVLC</span> <a class="tag" taget="_blank" href="/search/nvidia/1.htm">nvidia</a> <div>http://digi.163.com/14/0218/23/9LDCTFON00162DSP.html【IT168评测】随着一句“娘娘,封神啦(宝鸡口音)”,中国的观众迅速认识到了两个极其出彩的相声演员。如果说关键词是引发关注的最大因素,那么提到“GeForce”,各位想到的又是什么?相信不少读者第一次真正认识到NVIDIA(以下简称NV)这个公司还是从一款叫GeForce256的显卡开始,当年</div> </li> <li><a href="/article/1903566523113467904.htm" title="jmeter中,上传文件的MIME类型" target="_blank">jmeter中,上传文件的MIME类型</a> <span class="text-muted">小han的日常</span> <a class="tag" taget="_blank" href="/search/jmeter/1.htm">jmeter</a><a class="tag" taget="_blank" href="/search/jmeter/1.htm">jmeter</a> <div>text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。</div> </li> <li><a href="/article/1903563110808088576.htm" title="通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】" target="_blank">通过Bokeh实现大规模数据可视化的最佳实践【从静态图表到实时更新】</a> <span class="text-muted">步入烟尘</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E6%8C%87%E5%8D%97/1.htm">算法指南</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/Bokeh/1.htm">Bokeh</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以</div> </li> <li><a href="/article/1903562099653668864.htm" title="轻松帮你搞清楚Python爬虫数据可视化的流程" target="_blank">轻松帮你搞清楚Python爬虫数据可视化的流程</a> <span class="text-muted">liuhaoran___</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo</div> </li> <li><a href="/article/1903550490524839936.htm" title="spring MVC 介绍" target="_blank">spring MVC 介绍</a> <span class="text-muted">LCY133</span> <a class="tag" taget="_blank" href="/search/spring%E5%90%8E%E7%AB%AF/1.htm">spring后端</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回</div> </li> <li><a href="/article/1903547590134263808.htm" title="详细的HTML网页错误状态码" target="_blank">详细的HTML网页错误状态码</a> <span class="text-muted">丶大黄蜂</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E6%9C%8D%E5%8A%A1/1.htm">网站服务</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>重点内容HTTP400-请求无效HTTP401.1-未授权:登录失败HTTP401.2-未授权:服务器配置问题导致登录失败HTTP401.3-ACL禁止访问资源HTTP401.4-未授权:授权被筛选器拒绝HTTP401.5-未授权:ISAPI或CGI授权失败HTTP403-禁止访问HTTP403-对Internet服务管理器的访问仅限于LocalhostHTTP403.1禁止访问:禁止可执行访问H</div> </li> <li><a href="/article/1903546580225552384.htm" title="js在html有几种存在方式,JavaScript输出方式有哪些?" target="_blank">js在html有几种存在方式,JavaScript输出方式有哪些?</a> <span class="text-muted">王若琳</span> <a class="tag" taget="_blank" href="/search/js%E5%9C%A8html%E6%9C%89%E5%87%A0%E7%A7%8D%E5%AD%98%E5%9C%A8%E6%96%B9%E5%BC%8F/1.htm">js在html有几种存在方式</a> <div>JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果</div> </li> <li><a href="/article/1903546579323777024.htm" title="判断html标签是否存在,jquery怎么判断标签元素是否存在?" target="_blank">判断html标签是否存在,jquery怎么判断标签元素是否存在?</a> <span class="text-muted">BugHunter666</span> <a class="tag" taget="_blank" href="/search/%E5%88%A4%E6%96%ADhtml%E6%A0%87%E7%AD%BE%E6%98%AF%E5%90%A6%E5%AD%98%E5%9C%A8/1.htm">判断html标签是否存在</a> <div>jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy</div> </li> <li><a href="/article/1903545697416835072.htm" title="静态html 500错误,HTTP-500错误" target="_blank">静态html 500错误,HTTP-500错误</a> <span class="text-muted">金门走狗</span> <a class="tag" taget="_blank" href="/search/%E9%9D%99%E6%80%81html/1.htm">静态html</a><a class="tag" taget="_blank" href="/search/500%E9%94%99%E8%AF%AF/1.htm">500错误</a> <div>http500内部服务器(HTTP-InternalServerError)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题,如果访问静态页面没问题,那就要分以下几种情况来分析了:①你是否改变过计算机名称。②站点所在的文件目录是否自定义了安全属性。③安装了域控制器后是否调整了域策略。如果是其中的一种情况,请一一将改变的参数设置回来看是否解决问题。如果静态空间也无法访问</div> </li> <li><a href="/article/1903544435199766528.htm" title="学习记录之游标翻页实现" target="_blank">学习记录之游标翻页实现</a> <span class="text-muted">sjsjsbbsbsn</span> <a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0%E4%B9%8B%E8%B7%AF/1.htm">Java学习之路</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98%E6%8A%80%E5%B7%A7/1.htm">项目实战技巧</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a> <div>游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1</div> </li> <li><a href="/article/1903538623685390336.htm" title="Python, C ++开发工厂管理APP" target="_blank">Python, C ++开发工厂管理APP</a> <span class="text-muted">Geeker-2025</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a> <div>开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc</div> </li> <li><a href="/article/1903536859359801344.htm" title="CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些" target="_blank">CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些</a> <span class="text-muted">清水迎朝阳</span> <a class="tag" taget="_blank" href="/search/CEF%E5%BA%94%E7%94%A8/1.htm">CEF应用</a><a class="tag" taget="_blank" href="/search/CEF/1.htm">CEF</a><a class="tag" taget="_blank" href="/search/%E4%BA%A4%E4%BA%92/1.htm">交互</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E5%85%A5%E5%87%BD%E6%95%B0/1.htm">注入函数</a><a class="tag" taget="_blank" href="/search/%E6%B3%A8%E5%86%8C/1.htm">注册</a><a class="tag" taget="_blank" href="/search/CPP/1.htm">CPP</a> <div>一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith</div> </li> <li><a href="/article/1903536101478428672.htm" title="下面的html存在什么错误?怎样修改?" target="_blank">下面的html存在什么错误?怎样修改?</a> <span class="text-muted">2301_79698214</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>tr{height:60px;}td,th{width:150px;text-align:center;}functionaddNode(){vartab=document.getElementById("tab");vartr=document.createElement("tr");vartd=document.createElement("td");td.innerHTML="";vartd</div> </li> <li><a href="/article/1903503700064792576.htm" title="「Kubernetes Objects」- Service(学习笔记) @20210227" target="_blank">「Kubernetes Objects」- Service(学习笔记) @20210227</a> <span class="text-muted">k4nzdroid</span> <div>Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定</div> </li> <li><a href="/article/1903502060016431104.htm" title="JavaScript基础-API 和 Web API" target="_blank">JavaScript基础-API 和 Web API</a> <span class="text-muted">難釋懷</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi</div> </li> <li><a href="/article/1903500168817340416.htm" title="负载均衡策略之轮询策略" target="_blank">负载均衡策略之轮询策略</a> <span class="text-muted">Time-Traveler</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E4%B8%8E%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">算法与数据结构</a> <div>本文转自:https://mozillazg.com/2019/02/load-balancing-strategy-algorithm-weighted-round-robin.html#hidround-robin,尊重原创前言:本文简单介绍一下轮询(RoundRobin)这个负载均衡策略。轮询选择(RoundRobin):轮询选择指的是从已有的后端节点列表中按顺序依次选择一个节点出来提供服务</div> </li> <li><a href="/article/1903499412290727936.htm" title="4(四) Jmeter自动化报表html生成" target="_blank">4(四) Jmeter自动化报表html生成</a> <span class="text-muted">夜晚打字声</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7/1.htm">工具</a><a class="tag" taget="_blank" href="/search/jmeter/1.htm">jmeter</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文</div> </li> <li><a href="/article/1903479994265432064.htm" title="jquery基础和导航栏" target="_blank">jquery基础和导航栏</a> <span class="text-muted">声声codeGrandMaster</span> <a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ</div> </li> <li><a href="/article/1903458696281780224.htm" title=".gitlab-ci.yml 配置文件详解" target="_blank">.gitlab-ci.yml 配置文件详解</a> <span class="text-muted">程序媛夏天</span> <a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/gitlab/1.htm">gitlab</a><a class="tag" taget="_blank" href="/search/ci%2Fcd/1.htm">ci/cd</a><a class="tag" taget="_blank" href="/search/.gitlab-ci.yml/1.htm">.gitlab-ci.yml</a> <div>个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht</div> </li> <li><a href="/article/1903429327760977920.htm" title="HTTP请求过程详解" target="_blank">HTTP请求过程详解</a> <span class="text-muted">酥暮沐</span> <a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a> <div>一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲</div> </li> <li><a href="/article/1903422774580408320.htm" title="前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;" target="_blank">前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;</a> <span class="text-muted">修心光</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p</div> </li> <li><a href="/article/1903415088333778944.htm" title="前端如何实现鼠标移上这个元素,另外一个元素变色" target="_blank">前端如何实现鼠标移上这个元素,另外一个元素变色</a> <span class="text-muted">=^_^=银爪</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定</div> </li> <li><a href="/article/1903411680512110592.htm" title="html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用" target="_blank">html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用</a> <span class="text-muted">吃货喵</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/hover%E4%BD%9C%E7%94%A8%E5%8F%A6%E5%A4%96%E4%B8%80%E4%B8%AA%E5%AF%B9%E8%B1%A1/1.htm">hover作用另外一个对象</a> <div>效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover</div> </li> <li><a href="/article/1903408274821148672.htm" title="单页响应式 图片懒加载HTML页面" target="_blank">单页响应式 图片懒加载HTML页面</a> <span class="text-muted">Wiktok</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin</div> </li> <li><a href="/article/20.htm" title="矩阵求逆(JAVA)初等行变换" target="_blank">矩阵求逆(JAVA)初等行变换</a> <span class="text-muted">qiuwanchi</span> <a class="tag" taget="_blank" href="/search/%E7%9F%A9%E9%98%B5%E6%B1%82%E9%80%86%EF%BC%88JAVA%EF%BC%89/1.htm">矩阵求逆(JAVA)</a> <div>package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(初等行变换) * @author 邱万迟 *</div> </li> <li><a href="/article/147.htm" title="JDK timer" target="_blank">JDK timer</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/schedule/1.htm">schedule</a><a class="tag" taget="_blank" href="/search/code/1.htm">code</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a> <div>1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务 2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务 3.java.util.Timer.schedule(TimerTask task, long delay,longperiod</div> </li> <li><a href="/article/274.htm" title="JVM调优总结 -Xms -Xmx -Xmn -Xss" target="_blank">JVM调优总结 -Xms -Xmx -Xmn -Xss</a> <span class="text-muted">coder_xpf</span> <a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a> <div>堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。 典型设置: java -Xmx</div> </li> <li><a href="/article/401.htm" title="JDBC连接数据库" target="_blank">JDBC连接数据库</a> <span class="text-muted">Array_06</span> <a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>package Util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class JDBCUtil { //完</div> </li> <li><a href="/article/528.htm" title="Unsupported major.minor version 51.0(jdk版本错误)" target="_blank">Unsupported major.minor version 51.0(jdk版本错误)</a> <span class="text-muted">oloz</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType) at org.apache.catalina.loader.WebappClassL</div> </li> <li><a href="/article/655.htm" title="用多个线程处理1个List集合" target="_blank">用多个线程处理1个List集合</a> <span class="text-muted">362217990</span> <a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E5%90%88/1.htm">集合</a> <div> 昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。 import java.util.ArrayList; import java.util.List; import java.util.concurrent.CountDownLatch; public c</div> </li> <li><a href="/article/782.htm" title="JSP简单访问数据库" target="_blank">JSP简单访问数据库</a> <span class="text-muted">香水浓</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a> <div>学习使用javaBean,代码很烂,仅为留个脚印 public class DBHelper { private String driverName; private String url; private String user; private String password; private Connection connection; privat</div> </li> <li><a href="/article/909.htm" title="Flex4中使用组件添加柱状图、饼状图等图表" target="_blank">Flex4中使用组件添加柱状图、饼状图等图表</a> <span class="text-muted">AdyZhang</span> <a class="tag" taget="_blank" href="/search/Flex/1.htm">Flex</a> <div>1.添加一个最简单的柱状图 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <?xml version= "1.0"&n</div> </li> <li><a href="/article/1036.htm" title="Android 5.0 - ProgressBar 进度条无法展示到按钮的前面" target="_blank">Android 5.0 - ProgressBar 进度条无法展示到按钮的前面</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下: [html] view plain copy <RelativeLa</div> </li> <li><a href="/article/1163.htm" title="查询汇总的sql" target="_blank">查询汇总的sql</a> <span class="text-muted">baalwolf</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a> <div>select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(</div> </li> <li><a href="/article/1290.htm" title="Linux du命令和df命令区别" target="_blank">Linux du命令和df命令区别</a> <span class="text-muted">BigBird2012</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div> 1,两者区别 du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。 </div> </li> <li><a href="/article/1417.htm" title="AngularJS中的$apply,用还是不用?" target="_blank">AngularJS中的$apply,用还是不用?</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/%24apply/1.htm">$apply</a> <div> 在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。 但是首先,让我们把$apply转换成一种简化的形式。 scope.$apply就像一个懒惰的工人。它需要按照命</div> </li> <li><a href="/article/1544.htm" title="[Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化" target="_blank">[Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a> <div>ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理 ClientCnxn构造方法 &</div> </li> <li><a href="/article/1671.htm" title="【Java命令一】jmap" target="_blank">【Java命令一】jmap</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Java%E5%91%BD%E4%BB%A4/1.htm">Java命令</a> <div>jmap命令的用法: [hadoop@hadoop sbin]$ jmap Usage: jmap [option] <pid> (to connect to running process) jmap [option] <executable <core> (to connect to a </div> </li> <li><a href="/article/1798.htm" title="Apache 服务器安全防护及实战" target="_blank">Apache 服务器安全防护及实战</a> <span class="text-muted">ronin47</span> <div>此文转自IBM. Apache 服务简介 Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。 由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到</div> </li> <li><a href="/article/1925.htm" title="unity 3d实例化位置出现布置?" target="_blank">unity 3d实例化位置出现布置?</a> <span class="text-muted">brotherlamp</span> <a class="tag" taget="_blank" href="/search/unity%E6%95%99%E7%A8%8B/1.htm">unity教程</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/unity%E8%B5%84%E6%96%99/1.htm">unity资料</a><a class="tag" taget="_blank" href="/search/unity%E8%A7%86%E9%A2%91/1.htm">unity视频</a><a class="tag" taget="_blank" href="/search/unity%E8%87%AA%E5%AD%A6/1.htm">unity自学</a> <div>问:unity 3d实例化位置出现布置? 答:实例化的同时就可以指定被实例化的物体的位置,即 position Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object 这样你不需要再用Transform.Position了, 如果你省略了第二个参数(</div> </li> <li><a href="/article/2052.htm" title="《重构,改善现有代码的设计》第八章 Duplicate Observed Data" target="_blank">《重构,改善现有代码的设计》第八章 Duplicate Observed Data</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%87%8D%E6%9E%84/1.htm">重构</a> <div> import java.awt.Color; import java.awt.Container; import java.awt.FlowLayout; import java.awt.Label; import java.awt.TextField; import java.awt.event.FocusAdapter; import java.awt.event.FocusE</div> </li> <li><a href="/article/2179.htm" title="struts2更改struts.xml配置目录" target="_blank">struts2更改struts.xml配置目录</a> <span class="text-muted">chiangfai</span> <a class="tag" taget="_blank" href="/search/struts.xml/1.htm">struts.xml</a> <div>struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml) web.xml文件修改如下: <filter> <filter-name>struts2</filter-name> <filter-class&g</div> </li> <li><a href="/article/2306.htm" title="redis做缓存时的一点优化" target="_blank">redis做缓存时的一点优化</a> <span class="text-muted">chenchao051</span> <a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/pipeline/1.htm">pipeline</a> <div> 最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。 首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi</div> </li> <li><a href="/article/2433.htm" title="mysql导出数据不输出标题行" target="_blank">mysql导出数据不输出标题行</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AF%BC%E5%87%BA/1.htm">数据导出</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E6%8E%89%E7%AC%AC%E4%B8%80%E8%A1%8C/1.htm">去掉第一行</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E6%8E%89%E6%A0%87%E9%A2%98/1.htm">去掉标题</a> <div>当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数 如通过下面命令导出数据: mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt 结果为: studentid</div> </li> <li><a href="/article/2560.htm" title="phpexcel导出excel表简单入门示例" target="_blank">phpexcel导出excel表简单入门示例</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a><a class="tag" taget="_blank" href="/search/phpexcel/1.htm">phpexcel</a> <div>先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下 <?php error_reporting(E_ALL); ini_set('display_errors', TRUE); ini_set('display_startup_errors', TRUE); if (PHP_SAPI == 'cli') die('</div> </li> <li><a href="/article/2687.htm" title="爱情格言" target="_blank">爱情格言</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E6%A0%BC%E8%A8%80/1.htm">格言</a> <div> 1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t</div> </li> <li><a href="/article/2814.htm" title="转 Activity 详解——Activity文档翻译" target="_blank">转 Activity 详解——Activity文档翻译</a> <span class="text-muted">e200702084</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE%E7%AE%A1%E7%90%86/1.htm">配置管理</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a> <div>activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro</div> </li> <li><a href="/article/2941.htm" title="win7安装MongoDB服务" target="_blank">win7安装MongoDB服务</a> <span class="text-muted">geeksun</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a> <div>1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads 2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d</div> </li> <li><a href="/article/3068.htm" title="Javascript魔法方法:__defineGetter__,__defineSetter__" target="_blank">Javascript魔法方法:__defineGetter__,__defineSetter__</a> <span class="text-muted">hongtoushizi</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a> <div>转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/ 在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为 例如,在一个图书类中,我们自动为Book加上书名符号: function Book(name){ </div> </li> <li><a href="/article/3195.htm" title="错误的日期格式可能导致走nginx proxy cache时不能进行304响应" target="_blank">错误的日期格式可能导致走nginx proxy cache时不能进行304响应</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a> <div>昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05</div> </li> <li><a href="/article/3322.htm" title="数据源架构模式之行数据入口" target="_blank">数据源架构模式之行数据入口</a> <span class="text-muted">home198979</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E8%A1%8C%E6%95%B0%E6%8D%AE%E5%85%A5%E5%8F%A3/1.htm">行数据入口</a> <div>注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。 一、概念 行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。 二、简单实现行数据入口 为了方便理解,还是先简单实现: <?php /** * 行数据入口类 */ class OrderGateway { /*定义元数</div> </li> <li><a href="/article/3449.htm" title="Linux各个目录的作用及内容" target="_blank">Linux各个目录的作用及内容</a> <span class="text-muted">pda158</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div>1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于 Windows 操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要 linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d</div> </li> <li><a href="/article/3576.htm" title="ubuntu12.04上编译openjdk7" target="_blank">ubuntu12.04上编译openjdk7</a> <span class="text-muted">ol_beta</span> <a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/OpenJDK/1.htm">OpenJDK</a> <div>获取源码 从openjdk代码仓库获取(比较慢) 安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial 将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe</div> </li> <li><a href="/article/3703.htm" title="将数据库字段转换成设计文档所需的字段" target="_blank">将数据库字段转换成设计文档所需的字段</a> <span class="text-muted">vipbooks</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a> <div> 哈哈,出差这么久终于回来了,回家的感觉真好! PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>