【vue3】13-前端路由-Vue-Router的详解: 从入门到掌握
前端路由
- 前端路由的发展历程
-
- 认识前端路由:
-
- 后端路由阶段
- 前后端分离阶段
- Vue-Router的使用
-
-
- vue-router的基本使用
- vue-router的使用过程
- 基本使用的细节补充
-
- 路由懒加载分包处理
- 路由的其他属性
- 动态路由
- 路由嵌套
- 路由的编程式导航
- 动态管理路由对象
- 路由导航守卫钩子
前端路由的发展历程
认识前端路由:
路由其实是网络工程中的一个术语:
- 在
架构一个网络时,非常重要的两个设备就是路由器和交换机。- 当然,目前在我们生活中
路由器也是越来越被大家所熟知,因为我们生活中都会用到路由器:- 事实上,
路由器主要维护的是一个映射表;映射表会决定数据的流向;
路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:
- 后端路由阶段;
- 前后端分离阶段;
- 单页面富应用(SPA) ;
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.
- 服务器直接
生产渲染好对应的HTML页面,返回给客户端进行展示
但是,一个网站,这么多页面服务器如何处理呢?
- 一个页面有
自己对应的网址,也就是URL;- URL会发送到服务器,服务器会通过
正则对该URL进行匹配,并且最后交给一个Controller进行处理;- Controller进行各种处理,最终生成
HTML或者数据,返回给前端.
上面的这种操作,就是后端路由:
- 当我们页面中需要
请求不同的路径内容时,交给服务器来进行处理,服务器渲染好整个页面,并且将页面返回给客户端.- 这种情况下渲染好的页面,
不需要单独加载任何的js和css,可以直接交给浏览器展示,,这样也有利于SEO的优化
后端路由的缺点:
- 一种情况是
整个页面的模块由后端人员来编写和维护的;- 另一种情况是
前端开发人员如果要开发页面,需要通过PHP和Java等语言来编写页面代码;- 而且通常情况下
HTML代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情;
前后端分离阶段
前端渲染的理解:
- 每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后
在前端对这些请求回来的资源进行渲染;- 需要注意的是,客户端的每一次请求,都会
从静态资源服务器请求文件;- 同时可以看到,和之前的后端路由不同,这时后端只是
负责提供API了;
前后端分离阶段:
- 随着Ajax的出现,有了
前后端分离的开发模式;- 后端只提供API来返回数据,前端
通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中;- 这样做最大的优点就是
前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上;- 并且当
移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套APl即可;- 目前比较少的网站采用这种模式开发;
单页面富应用阶段:
- 其实SPA最主要的特点就是
在前后端分离的基础上加了一层前端路由.- 也就是前端来维护一套
路由规则.
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
有两种模式可以做到改变URL, 但是页面不刷新:
(1)URL的hash
- URL的hash也就是锚点(#),本质上是改变window.location的href属性;
- 我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新;
(2)Html5中的history
history接口是HTML5新增的,它有六种模式改变URL而不刷新页面:
- replaceState:替换原来的路径;
- pushState:使用新的路径;
- popState:路径的回退;
- go:向前或向后改变路径;
- forward:向前改变路径;
- back:向后改变路径;
Vue-Router的使用
认识Vue-Router
目前前端流行的三大框架,都有自己的路由实现:
Angular的ngRouterReact的ReactRouterVue的vue-router
Vue Router是Vue.js的官方路由:
它与Vue.js核心深度集成,让用Vue.js构建
单页应用(SPA)变得非常容易;目前Vue路由最新的版本是4.x版本;
vue-router是基于路由和组件的
- 路由用于设定
访问路径,将路径和组件映射起来;- 在vue-router的单页面应用中,页面的路径的改变就是组件的切换;
vue-router的基本使用
- 安装Vue Router:
npm install vue-router - 使用步骤
第一步:
创建路由需要映射的组件(打算显示的页面);第二步:
通过createRouter创建路由对象,并且传入routes和history模式;
配置路由映射:组件和路径映射关系的routes数组;- 创建基于hash或者history的模式;
第三步:使用app注册路由对象(use方法); 第四步:路由使用:通过< router-link >和< router-view > ;
vue-router的使用过程
(1) 在一个单独的Js文件夹中配置映射关系,以及使用模式:
// 1.导入createRouter函数/方法, 以及要使用的hash模式
import { createRouter, createWebHashHistory } from "vue-router";
// 3.导入要配置映射关系的组件
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 2.通过createRouter创建一个路由: 映射关系
const router = createRouter({
// 指定要采用的模式: hash/history, 这里指定的hash
history: createWebHashHistory(),
// 传入一个对象, 对象中通过routes维护映射关系
routes: [
{ path: "/home", component: Home },
{ path: "/about", component: About }
]
})
// 4.将路由导出, 供外界使用
export default router
(2)在main.js文件中, 导入路由并使用app.use函数注册路由:
import { createApp } from 'vue'
import App from './App.vue'
//1.导入路由
import router from './router'
// createApp(App).mount('#app')
const app = createApp(App)
//2.注册路由
app.use(router)
app.mount('#app')
(3)在要使用路由的组件中:通过< router-link >的to属性, 可以设置调转到哪一个url; 通过< router-view设置组件:要展示的位置
<template>
<div class="app">
<h2>Apph2>
<router-link to="/home">首页router-link>
<router-link to="/about">关于router-link>
<router-view>router-view>
div>
template>
注意事项:
1.如果报错:Cannot use 'in' operator to search for 'path' in undefined;,则可能是未加括号
// 错误写法: history:createWebHistory,
// 正确写法: history:createWebHistory(),
2.如果报错: Cannot read property ‘forEach‘ of undefined等一系列和router.js有关的错误可能是此处:
配置映射关系时:
将routes:[]错误的拼写成了routers:[]
(routes:路途,路线,路径的意思;不是router,也不是routers)
基本使用的细节补充
补充一:配置默认路由(重定向)
在刚才的使用中,会有这样一个警告:
![]()
这是一个不太好的实现:
- 默认情况下,进入网站的首页,我们希望< router-view>渲染首页的内容;
- 但是我们的实现中,
默认没有显示首页组件,必须让用户点击才可以;
如何可以让路径默认跳到到首页,并且< router-view >渲染首页组件呢?
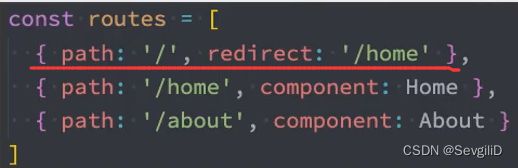
我们在routes中又配置了一个映射:
- path配置的是
根路径:/redirect是重定向,也就是我们将根路径重定向到/home的路径下,这样就可以得到我们想要的结果了.
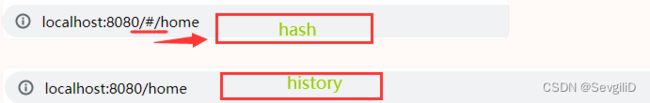
补充二:history模式
- 前面使用的是hash模式会在url中拼接一个#号;
- 另外一种模式: history模式地址值没有#号
使用不同的模式:
// 使用history模式
import { createRouter, createWebHashHistory,createWebHistory } from "vue-router";
const router = createRouter({
//使用hash模式:
// history:createWebHashHistory(),
// 使用history模式
history: createWebHistory(),
routes: [
{ path: "/", redirect: "/home" },
{ path: "/home", component: Home },
{ path: "/about", component: About }
]
})
补充三:routerlink的属性
router-link事实上有很多属性可以配置:
to属性:
- 是一个字符串,或者是一个对象
<router-link to="/about" active-class="active">关于router-link>
replace属性:
- 设置replace 属性的话,当点击时,会调用router.replace(),而不是router.push();
<router-link to="/about" replace>关于router-link>
active-class属性:
- 当router-link被选中是会自动添加上一个class,默认是router-link-active;
- 例如可以直接设置router-link-active这个class来控制选中的样式这个a标签的样式
- 也可以修改这个默认的名字进行控制
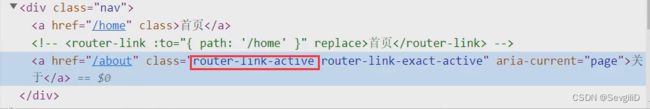
浏览器中F12可以看到:
代码演示:
<router-link to="/home" active-class="active">首页router-link>
<style scoped>
/*1.对 router link to选中时默认添加的名字进行样式设置 */
/* .router-link-active{
color: red;
font-size: 18px;
} */
/* 2.对修改默认后的名字进行选中样式设置 */
.active {
color: red;
font-size: 18px;
}
style>
exact-active-class属性:
- 链接精准激活时,应用于渲染的< a >的class,
默认是router-link-exact-active;路由嵌套时做精准匹配的,下文路由嵌套部分再做演示
路由懒加载分包处理
当打包构建应用时,JavaScript包会变得非常大,影响页面加载:
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效;
- 也可以提高首屏的渲染效率;
其实这里还是我们前面讲到过的webpack的分包知识,而Vue Router默认就支持动态来导入组件:
这是因为component可以传入一个组件,也可以接收一个函数,该函数需要放回一个Promise;
而import函数就是返回一个Promise;
// 使用import函数, 打包时会进行分包处理
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: () => import("../views/Home.vue")
},
{
path: "/about",
component: () => import("../views/About.vue")
}
]
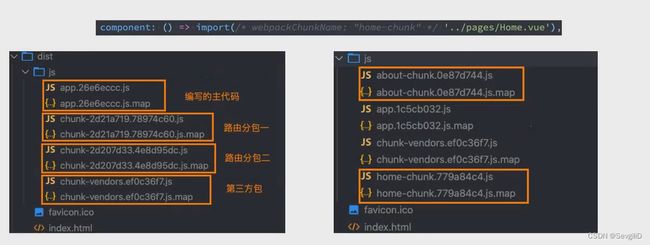
我们看一下打包后的效果:
我们会发现分包是没有一个很明确的名称的,其实webpack从3.x开始支持对分包进行命名(chunk name) :
路由的其他属性
name属性:
记录路由独一无二的名称, 在页面跳转的时候也是可以指定name的(用的不多);
meta属性:
meta属性放一些额外的, 自定义的数据
这个自定义数据是可以在其他地方拿到的 (后面使用到时再介绍)
动态路由
(1)动态路由基本匹配
很多时候我们需要将给定匹配模式的路由映射到同一个组件:
- 例如,我们可能有一个User组件,它应该对所有用户进行渲染,但是用户的ID是不同的;
- 在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为路径参数;
{
path:"/user/:id",
component:()=> import("../Views/User.vue")
},
在router-link中进行如下跳转:
<router-link to="/user/123" active-class="active">用户123router-link>
<router-link to="/user/321" active-class="active">用户321router-link>
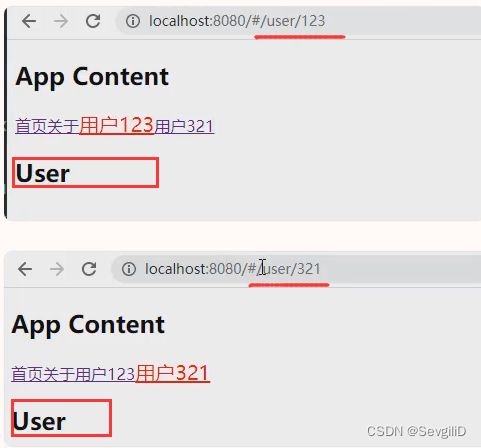
运行效果:
(2)获取动态路由的值
上面代码中, 我们虽然实现了/user拼接不同的id显式同一个页面
但是我们页面中展示的效果是相同的, 我们需要
在User组件中根据不同的用户, 获取到不同的id值进行展示
在模板template中:通过$route.params:
<template>
<div class="user">
<h2>User{{ $route.params.id }}h2>
div>
template>
在Options API 的 created中:通过 this.$route.params获取值:
<script>
export default {
// Options API created中获取
created() {
console.log(this.$route.params.id)
},
}
</script>
在setup中,我们要使用 vue-router库中的 useRoute:
<script setup>
// 从vue-router库中导入useRoute
import { useRoute } from 'vue-router';
// useRoute函数会返回一个Route对象
const route = useRoute()
// 通过返回的Route对象可以拿到id
console.log(route.params.id)
</script>
(3)NotFound页面的匹配和显示
对于那些没有匹配到的路由,我们通常会匹配到固定的某个页面;
/:pathMatch(.*)匹配所有的路径;$route.params.pathMatch获取到传入的参数/:pathMatch(.*)*匹配所有的路径并解析成数组;
- 比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
{
// 如果匹配不到任何一个不存在的路径,那么就自动显示下面的这个组件
// path:"/:pathMatch(.*)", 在后面在加上*,会对输入的错误路径解析/成数组
path:"/:pathMatch(.*)*",
component:()=> import("../Views/NotFound.vue")
},
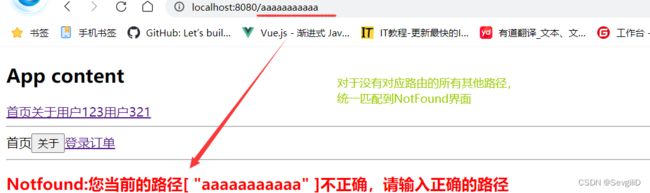
如图所示:
上图所示不仅匹配到了NotFound界面并且提示了用户的什么路径不正确,可以通过 $route.params.pathMatch获取到传入的参数:
<h2> Notfound:您当前的路径{{$route.params.pathMatch}}不正确,请输入正确的路径h2>
路由嵌套
什么是路由的嵌套呢?
目前我们匹配的Home、About、User等都属于
第一层路由,我们在它们之间可以来回进行切换;
但是呢,我们Home页面内部本身也可能会有多个组件之间来回切换:
- 比如Home中包括Product、Message,它们可以在Home内部来回切换;
- 这个时候我们就需要使用嵌套路由,在Home中也使用 router-view 来占位之后需要渲染的组件;
使用嵌套路由, 首先我们需要配置嵌套路由
在配置嵌套路由的映射关系中, 添加children属性,以Home组件为例:
{
path:"/home",
component:Home ,
// children中配置home的二级路由
children:[
// 配置HomeProduct组件路由
{
path:"product", //等价于home/product
component:()=> import("../Views/HomeProduct.vue")
},
// 配置HomeInfo组件路由
{
path:"info", //等价于home/info
component:()=> import("../Views/HomeInfo.vue")
}
]
},
在Home组件中定义router-view展示二级路由:
<template>
<div class="home">
<RouterLink to="/home/product">商品列表RouterLink>
<RouterLink to="/home/info">商品信息RouterLink>
div>
<RouterView>RouterView>
template>
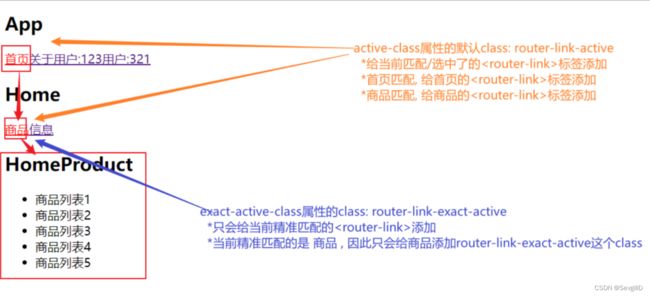
前面路由的其他属性一章中提到了exact-active-class属性:
exact-active-class属性的默认class是
router-link-exact-active
- 前面提到active-class属性会匹配当前选中的< router-view >标签
- 而exact-active-class是精准匹配当前选中的标签, 那这个精准匹配怎么理解呢,
其实很好理解,如下图所示:
- 当选择首页中的商品时,
首页和商品作为被选中的router-link标签, 都会添加上active-class属性的默认classrouter-link-active- 而
商品这个< router-link >标签还会额外添加, exact-active-class属性的默认classrouter-link-exact-active
路由的编程式导航
- 前面我们路由的页面跳转都是通过< router-link >标签完成的;
- 但如果我们希望通过代码来完成页面的跳转,比如
点击的是一个按钮, 点击一个span等等其他元素也实现页面跳转
1. 代码的页面跳转操作步骤:
(1)先监听元素的点击:
<span @click="homeSpanClick">首页span>
<button @click="aboutBtnClick">关于button>
<Routerview/>
(2)使用router.push跳转:
<script setup>
//1.导入函数useRouter
import { useRouter } from 'vue-router'
// 2.通过函数useRouter拿到路由
const router = useRouter()
// 监听元素的点击
function homeSpanClick() {
// 跳转到首页
router.push("/home")
}
function aboutBtnClick() {
// 跳转到关于页 replace没有历史记录
router.replace("/home/message")
}
</script>
2. push中也可以传入一个对象, 使用对象的写法就可以通过query属性传递参数:
function aboutBtnClick() {
router.push({
path: "/about",
// 通过query传递参数
query: {
name: "sevgilid",
age: 18
}
})
}
在界面中通过 $route.query 来获取参数:
<h2>{{ $route.query.name }} - {{ $route.query.age }}h2>
3. 页面的前进后退
router中的存在
go,back和forward方法
// 导入函数useRouter
import { useRouter } from "vue-router"
// 通过函数useRouter拿到路由对象
const router = useRouter()
//1.go方法示例:
function goClick() {
// 向前移动一条记录
router.go(1)
// 返回上一条记录:相当于浏览器的后退按钮,回到上一个访问的页面。
// router.go(-1)
}
//2.back方法示例:
function backClick() {
//移动历史栈中的上一步,它的功能与浏览器的后退按钮类似。
router.back()
}
//3.forward方法示例:
function forWardClick() {
//移动历史栈中的下一步,它的功能与浏览器的前进按钮类似。
router.forward()
}
动态管理路由对象
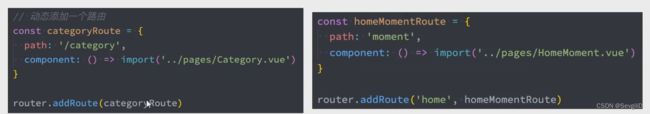
1.动态添加路由
某些情况下我们可能需要动态的来添加路由:
- 比如根据用户不同的权限,注册不同的路由;
- 这个时候我们可以使用一个方法addRoute;
如果我们是为route添加一个children路由,那么可以传入对应的name:
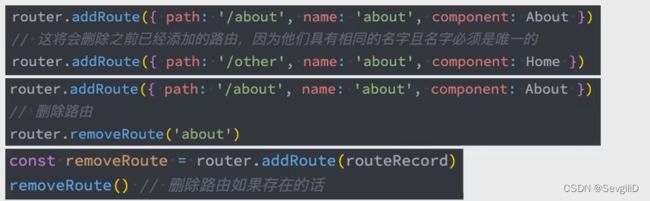
2.删除路由(了解)
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
3.路由的其他方法(了解)
- router.hasRoute():检查路由是否存在。
- router.getRoutes():获取一个包含所有路由记录的数组。
console.log(router.hasRoute("home")) // true
console.log(router.getRoutes())//....数组
路由导航守卫钩子
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
- 导航:在home页面跳转到about页面的这个过程, 我们称之为导航
导航守卫:在跳转这个过程的中间环节, 我们称之为导航守卫, 我们可以在这个环节对跳转进行拦截, 进行逻辑判断
在跳转这个过程的中间环节, 我们称之为导航守卫, 我们可以在这个环节对跳转进行拦截, 进行逻辑判断
全局的前置守卫beforeEach是在导航触发时会被回调的:
它有两个参数:
to:即将进入的路由Route对象;from: 即将离开的路由Route对象;
它有返回值:
false:取消当前导航;不返回或者undefined:进行默认导航;返回一个路由地址:
- 可以是一个string类型的路径;
- 可以是一个对象,对象中包含path、query、params等信息;
可选的第三个参数: next(不推荐使用)
- 在Vue2中我们是通过next函数来决定如何进行跳转的;
- 但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
比如有如下需求:
现在有一个订单页面: 在订单页面我们主要实现两个逻辑:
- 判断用户是否登录
- 根据逻辑进行不同的处理
- 若用户已经登录, 进入订单页面
- 若用户没有登录, 进入登录页面, 等到用户登录成功, 进入首页(或者订单页)
路由配置中的逻辑:
// 路由导航守卫
router.beforeEach((to, from) => {
const token = localStorage.getItem("token")
// 判断用户是否登录, 是否去order页面
if (!token && to.path === "/order") {
return "/login"
}
})
order界面中的逻辑:
import { useRouter } from "vue-router"
const router = useRouter()
function loginClick() {
// 模拟向服务器发生请求, 服务器会返回token
localStorage.setItem("token", "chenyq")
// 登录成功跳转会order页面
router.push("/order")
}
其他导航守卫(了解)
Vue-Router还提供了很多的其他守卫函数,目的都是在某一个时刻给予我们回调,让我们可以更好的控制程序的流程或者功能:
https://next.router.vuejs.org/zh/guide/advanced/navigation-guards.html
完整的导航解析流程:
- 导航被触发。
- 在失活的组件里调用beforeRouteLeave 守卫。
- 调用全局的beforeEach守卫。
- 在重用的组件里调用beforeRouteUpdate守卫(2.2+)。
- 在路由配置里调用beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用beforeRouteEnter。
- 调用全局的beforeResolve守卫(2.5+)。
- 导航被确认。
- 调用全局的afterEach钩子。
- 触发DOM更新。
- 调用beforeRouteEnter守卫中传给next 的回调函数,创建好的组件实例会作为回调函数的参数传入。