前端终止请求的三种方式(ajax、axios)
一、原生ajax终止请求
1、abort()
XMLHttpRequest.abort() 方法用于终止 XMLHttpRequest 对象的请求,该方法没有参数,也没有返回值。当调用该方法时,如果对应 XMLHttpRequest 对象的请求已经被发送并且正在处理中,则会中止该请求;如果请求已经完成(即已经接收到完整的响应),则不会执行任何操作。而且调用该方法后,还会触发 XMLHttpRequest 对象的abort事件,我们可以在该事件的处理函数中执行后续相关逻辑代码,例如清除请求相关数据等等。
当一个请求被终止后,该请求的readyState将会变为0,并且status属性也会变为0。
案例代码:
// 创建XMLHttpRequest对象
const xhr = new XMLHttpRequest();
// 请求地址
const url = "https://developer.mozilla.org/";
// 初始化请求
xhr.open('GET', url, true);
// 发送请求
xhr.send();
// 监听取消请求
xhr.addEventListener('abort', function () {
console.log('请求被abort()取消了');
});
// 定时器模拟取消请求
setTimeout(() => {
// 取消请求
xhr.abort();
// 取消请求之后的状态status
console.log('abort()之后的xhr.status---', xhr.status);
// 取消请求之后的状态readyState
console.log('abort()之后的xhr.readyState---', xhr.readyState);
}, 100);
执行结果:
二、axios终止请求
1、AbortController(新版本)
在axiso的0.22.0版本开始,需要使用浏览器原生的AbortController来终止请求,是目前推荐用的方法。当使用该方法终止请求时,如果对应请求已经被发送并且正在处理中,则会中止该请求;如果请求已经完成(即已经接收到完整的响应),则不会执行任何操作。
我们想监听到终止请求的操作,并进行后续处理,有两种方法:① 使用AbortController提供的onabort事件,通过监听该事件,并绑定事件处理函数,在函数中进行后续处理。② 使用try..catch,终止请求之后,会触发catch,在catch中进行后续处理。如果同时使用onabort事件和try..catch,则会先触发onabort事件,再触发try..catch。
案例代码:
// 以vue项目中使用axios为例
// 创建请求控制器
this.controller = new AbortController();
console.log("初始声明的请求控制器------", this.controller);
// 第一种方法:绑定事件处理程序
this.controller.signal.addEventListener("abort", () => {
console.log("请求已终止,触发了onabort事件");
// 进行后续处理
});
// 第二种方法:try...catch
try {
// 发送文件上传请求
const res = await this.$axios.post(api.Upload, uploadData, {
timeout: 0, // 设置超时时间为 0/null 表示永不超时
signal: this.controller.signal, // 绑定取消请求的信号量
});
} catch (error) {
console.log("终止请求时catch的error---", error);
// 判断是否为取消上传
if (error.message == "canceled"){
// 进行后续处理
};
}
// 终止请求
this.controller.abort();
console.log("终止请求后的请求控制器------", this.controller);
执行结果:
注意:每个AbortController可以同时取消多个请求,但是只能取消请求一次,一个AbortController在终止过请求之后,其控制是否终止请求的signal.aborted属性会从false,变为true,目前本人没找到恢复为false的方法,暂且认为是不可恢复的吧。如果后续请求还是绑定该请求控制器,则后续请求都会被提前终止,不会被发出。
如果我们想要在终止请求之后,不影响后续请求的正常发出,且后续请求也是可以被终止的,那么需要在每次发出请求之前,都通过构造函数创建一个新的的 AbortController,每次请求绑定的都是新的AbortController,这样才能做到多次请求之间不干扰。
2、CancelToken(旧版本)
在axiso的0.22.0之前的版本,需要使用取消令牌cancel token来终止请求,不过该API从0.22.0开始被弃用,目前已不建议再使用。当使用该方法终止请求时,如果对应请求已经被发送并且正在处理中,则会中止该请求;如果请求已经完成(即已经接收到完整的响应),则不会执行任何操作。
该方法只能通过try..catch来监听取消请求操作,终止请求之后,会触发catch,在catch中进行后续处理。而且该方法在取消请求时,可以通过参数自定义catch的error中的message内容。
案例代码:
// 以vue项目中使用axios为例
// 这个地方需要导入原生的axios 最好不要使用二次封装后的axios
import axios from "axios";
// 创建请求令牌
this.source = axios.CancelToken.source();
console.log("初始声明的请求令牌---", this.source);
// 第二种方法:try...catch
try {
// 发送文件上传请求
const res = await this.$axios.post(api.Upload, uploadData, {
timeout: 0, // 设置超时时间为 0/null 表示永不超时
cancelToken: this.source.token, // 绑定取消请求的令牌
});
} catch (error) {
console.log("终止请求时catch的error---", error);
// 判断是否为取消上传
if (error.message == "自定义取消请求的message"){
// 进行后续处理
};
}
// 终止请求
this.source.cancel("自定义取消请求的message");
console.log("取消请求后的请求令牌---", this.source);
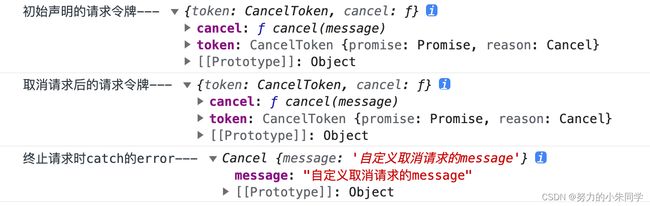
执行结果:
注意:该方法与AbortController相同,都可以同时取消多个请求,但是只能取消请求一次,一个CancelToken在终止过请求之后,如果后续请求还是绑定该请求令牌,则后续请求都会被提前终止,不会被发出。
同理,如果我们想要在终止请求之后,不影响后续请求的正常发出,且后续请求也是可以被终止的,那么需要在每次发出请求之前,都创建一个新的的 CancelToken,每次请求绑定的都是新的CancelToken,这样才能做到多次请求之间不干扰。
三、参考资料
Axios中文文档
AbortController
XMLHttpRequest.abort()