- Python 并行新思路:不移除 GIL 的多核并发之道
清水白石008
pythonPython题库python服务器开发语言
Python并行新思路:不移除GIL的多核并发之道引言大家好,我是[您的名字],一位在Python领域深耕多年的软件专家。今天,我们来探讨一个Python开发者经常面临的挑战:全局解释器锁(GIL)以及如何在它的限制下,充分利用多核CPU的并行计算能力。GIL,这个Python语言的“老朋友”,长期以来一直备受争议。它确保了在CPython解释器中,同一时刻只有一个线程执行Python字节码。这简
- python学智能算法(二十四)|SVM-最优化几何距离的理解
引言前序学习过程中,已经对几何距离的概念有了认知,学习链接为:几何距离这里先来回忆几何距离δ的定义:δ=mini=1...myi(w∥w∥⋅xi+b∥w∥)\delta=\min_{i=1...m}y_{i}(\frac{w}{\left\|w\right\|}\cdotx_{i}+\frac{b}{\left\|w\right\|})δ=i=1...mminyi(∥w∥w⋅xi+∥w∥b)对上
- 树莓派i2c通信C语言,基于I2C的STM32与树莓派通信
茶话股经
树莓派i2c通信C语言
传统的串口通信会丢失数据,不可靠,故采用I2C(同步串行总线)通信。树莓派上使用python脚本,后期将使用c或java重写,目前没有需求。树莓派作主机(Master),stm32作从机(Slave)。特别需要注意的是,I2C的通信虽然只需要两根线就能通信,但是需要第三根线接地GND(提供判断低电位的能力),否则不能正常识别stm32从机使用ArduinoIDE编程以下是STM32的代码:#inc
- 华为OD机试2025C卷 - 计算三叉搜索树的高度 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
计算三叉搜索树的高度华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述定义构造三叉搜索树规则如下:每个节点都存有一个数,当插入一个新的数时,从根节点向下寻找,直到找到一个合适的空节点插入。查找的规则是:如果数小于节点的数减去500,则将数插入节点的左子树如果数大于节点的数加上500,则将数插入节点的右子树否则,将数
- 华为OD面试手撕真题 - 字符串解码 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD面试手撕代码真题合集华为od面试手撕真题华为OD面试手撕真题
题目描述给定一个经过编码的字符串,返回它解码后的字符串。编码规则为:k[encoded_string],表示其中方括号内部的encoded_string正好重复k次。注意k保证为正整数。你可以认为输入字符串总是有效的;输入字符串中没有额外的空格,且输入的方括号总是符合格式要求的。此外,你可以认为原始数据不包含数字,所有的数字只表示重复的次数k,例如不会出现像3a或2[4]的输入。示例1输入:s="
- Python编程:从入门到实践
YC运维
Python_studypython学习开发语言
这是基于《Python编程:从入门到实践》这本书以一个初学者的视角去学习而记录的笔记,浓缩了精华的部分以及分享了一些我自己的见解。做这个既是为了让自己边学边记录也是为了保留自己的问题去和小伙伴一起谈论。一,python是什么以及核心作用Python是一种高级、解释型、面向对象的编程语言,由荷兰人GuidovanRossum于1989年圣诞节期间创建,第一个公开发行版发行于1991年。它的设计哲学强
- Python打卡day6 描述性统计
荣582
python学习打卡python开发语言机器学习
@疏锦行针对其他特征绘制单特征图和特征和标签的关系图,并且试图观察出一些有意思的结论单特征可视化importmatplotlib.pyplotaspltimportseabornassnsimportpandasaspd#读取数据,这里假设数据文件名为data.csv,你需要根据实际情况修改文件名data=pd.read_csv('data.csv')#连续变量可视化示例plt.figure(fi
- 深度学习在环境感知中的应用:案例与代码实现
让机器学会“看”世界:深度学习如何赋能环境感知?关键词深度学习|环境感知|计算机视觉|传感器融合|语义分割|目标检测|自动驾驶摘要环境感知是机器与外界互动的“眼睛和耳朵”——从自动驾驶汽车识别行人,到智能机器人避开障碍物,再到城市监控系统检测异常,所有智能系统都需要先“理解”环境,才能做出决策。传统环境感知方法依赖手工特征提取,难以应对复杂场景;而深度学习通过数据驱动的方式,让机器从大量数据中自动
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 【Python 语法】Python 神经网络项目常用语法
一杯水果茶!
人生苦短我用Pythonpython
基础1.导入模块和包2.修改系统路径(sys.path.append)3.命令行参数解析(argparse模块)4.assert确保正确性5.main()脚本入口点6.辅助函数生成器函数`cycle(dl)`一、常用函数1.`.cuda()`/`.cpu()`和`torch.device`2.`torch.zeros`、`torch.randn`、`torch.arrange`、`torch.po
- python中的字典类型_Python中字典数据类型
石墨稀
python中的字典类型
一.创建字典方法①:>>>dict1={}>>>dict2={'name':'earth','port':80}>>>dict1,dict2({},{'port':80,'name':'earth'})方法②:从Python2.2版本起>>>fdict=dict((['x',1],['y',2]))>>>fdict{'y':2,'x':1}方法③:从Python2.3版本起,可以用一个很方便的内建
- Python 中的列表(List)和元组(Tuple)
shangjg3
Pythonpython开发语言
1.定义与语法差异1.列表的定义列表使用方括号`[]`定义,元素之间用逗号分隔。列表的元素可以是不同数据类型,甚至嵌套其他列表或元组。my_list=[1,"hello",True,[2,3]]2.元组的定义元组使用圆括号`()`定义,同样支持混合数据类型。需要注意的是,定义单元素元组时必须在元素后加逗号,以区别于数学表达式中的括号。my_tuple=(1,"world",False,(4,5))
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- Python 列表
列表是由一系列按特定顺序排列的元素组成。在python中用方括号([])来表示列表并用逗号来分隔其中的元素。例如:bicycles=['trek','cannondale','redline']。访问列表元素时,只需将该元素的索引值或位置告诉Python即可。(索引值由0开始)>>>names=['zhao','qian','sun','li']>>>print(names[0])zhao创建的大
- 列表 简单数据类型
天池小晨
python
整型浮点型布尔型容器数据类型列表元组字典集合字符串1.列表的定义列表是有序集合,没有固定大小,能够保存任意数量任意类型的Python对象,语法为[元素1,元素2,...,元素n]。关键点是「中括号[]」和「逗号,」中括号把所有元素绑在一起逗号将每个元素一一分开2.列表的创建创建一个普通列表【例子】1x=['Monday','Tuesday','Wednesday','Thursday','Frid
- Python-难点-获取项目根目录
1需求2接口3示例4参考资料在Python中,“设置根目录”通常指指定项目的基准路径,以便统一管理文件路径。以下是几种常见方法,结合不同场景和兼容性需求:一、基于路径拼接(最常用)通过手动拼接路径来定义根目录,适用于结构固定的项目。importos#方法1:根据当前文件位置向上递归定义(推荐)defset_project_root():current_file=os.path.abspath(__
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- python JSON Lines (JSONL)的保存和读取;jsonl的数据保存和读取,大模型prompt文件保存常用格式
医学小达人
常用算法NLPpromptJSONLinesJSONLjsonljsonl文件保存读取
1.JSONLines(JSONL)文件保存将一个包含多个字典的列表保存为JSONLines(JSONL)格式的文件,每个字典对应一个JSONL文件中的一行。以下是如何实现这一操作的Python代码importjson#定义包含字典的列表data=[{"id":1,"name":"Alice","age":30,"email":"
[email protected]"},{"id":2,"name"
- 四十行Python代码,带你爬取热门音乐评论,制作评论词云图!
请求页面数据driver.get(‘https://music.163.com/#/song?id=569213220’)#selenium无法直接获取到嵌套页面里面的数据switch_to.frame()切换到嵌套网页driver.switch_to.frame(0)让浏览器加载的时候,等待渲染页面driver.implicitly_wait(10)driver.page_source获取请求页
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- Python 处理图像并生成 JSONL 元数据文件 - 固定text版本
Python处理图像并生成JSONL元数据文件-固定text版本flyfishJSONL(JSONLines)简介JSONL(JSONLines,也称为newline-delimitedJSON)是一种轻量级的数据序列化格式,由一系列独立的JSON对象组成,每行一个有效的JSON对象,行与行之间通过换行符(\n)分隔。JSONL是传统JSON的“轻量化”变体,通过“每行一个JSON对象”的设计,解
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
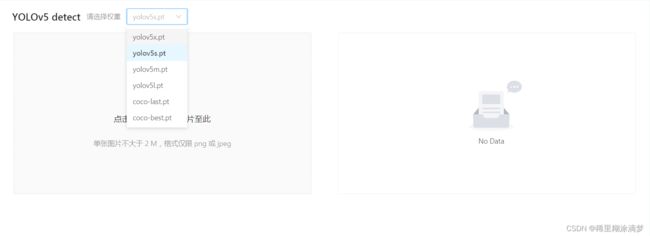
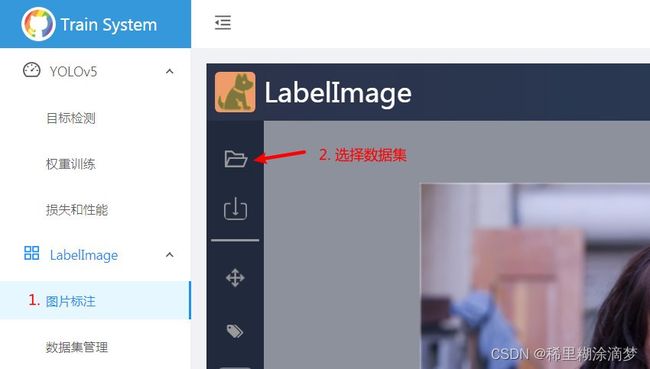
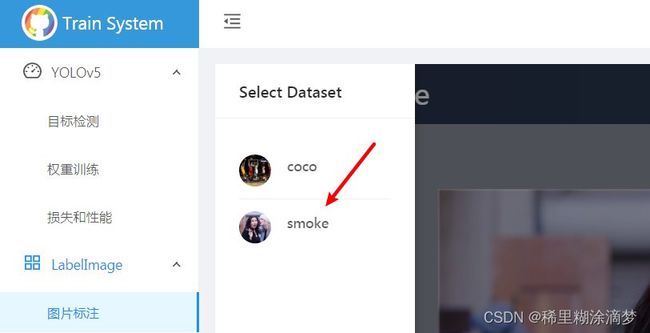
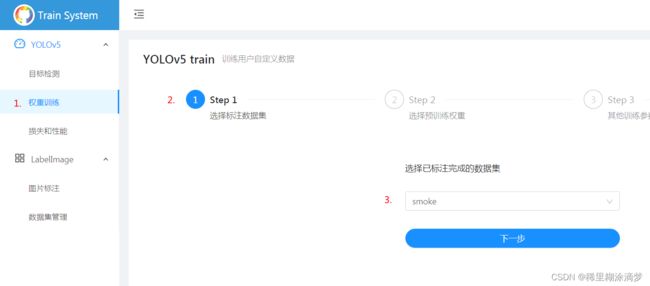
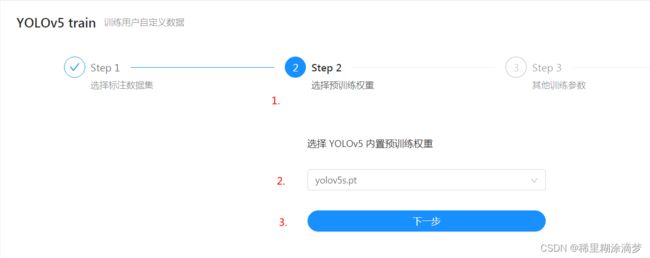
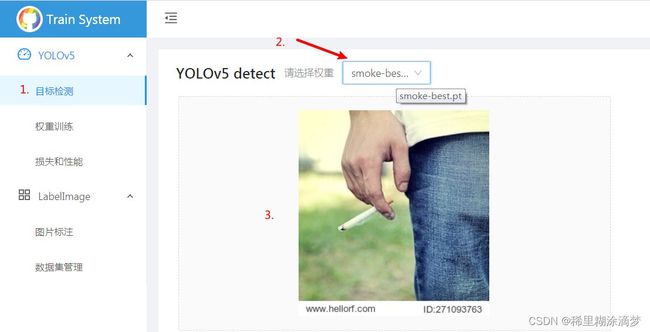
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- jxORM--编程指南
jxandrew
jxWebUI数据库pythonjxWebUIjxORMORM
jxORM是jxWebUI配套的数据库操作库,可以简化python程序员操作数据库。声明数据类定义数据类之前,先导入ORM修饰符:fromjxORMimportORM,DBDataType,ColType然后就可以用ORM修饰符来修饰一个类,从而定义一个数据类:@ORMclassUser:ID:DBDataType.Long=ColType.PrimaryKeyCreateTime:DBDataT
- 深度学习系列----->环境搭建(Ubuntu)
二师兄用飘柔
深度学习历程深度学习ubuntu人工智能pytorchpython
1、前言电脑基础系统硬件情况:系统:ubuntu18.04、显卡:GTX1050Ti;后续的环境搭建都在此基础上进行。此次学习选择Pytorch作为深度学习的框架,选择的原因主要由于PyTorch在研究领域特别受欢迎,较多的论文框架也是基于其开发。2、anaconda+python3安装测试在学习深度学习的过程中会涉及到使用不同版本python包的问题,而anaconda可以便捷获取包且对包能够进
- Python中的enumerate()函数
冉成未来
Servicepython开发语言
文章目录基本用法参数说明特点实际应用与zip()的比较注意事项enumerate()是Python内置的一个非常有用的函数,它用于在遍历可迭代对象(如列表、元组、字符串等)时,同时获取元素的索引和值。基本用法fruits=['apple','banana','cherry']forindex,fruitinenumerate(fruits):print(index,fruit)输出:0apple1
- 空间曲线正交投影及其距离计算的理论与实践
老歌老听老掉牙
python正交投影
引言:正交投影的几何本质在三维空间中,正交投影是一种基础而重要的几何变换,它将空间中的点沿特定方向映射到一个平面上。当我们考虑将空间曲线投影到由给定法向量n\mathbf{n}n定义的平面时,这一问题在计算机图形学、CAD/CAM系统和科学计算中具有广泛应用。本文将从数学原理、Python实现到距离计算的等价性问题,全面探讨这一几何操作的深层内涵。设空间曲线由参数方程r(t)=(x(t),y(t)
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR