Java之GUI简单介绍
GUI介绍(一)常见的组件及简单监听器
- 第一个窗口程序
- 容器控件
- JLabel控件
- 简单事件处理
- 文本框JTextFiled
- 复选框JCheckBox
- 下拉列表JComboBox
- 布局管理器LayoutManager
-
- 边界布局管理器BorderLayout
- 手工布局
前段时间学了GUI,总体上概念还是有点模糊,于是决定花点时间简单整理下。先简单介绍一下GUI,GUI就是图形用户界面。
Java提供了GUI相关的两个API:分别是AWT、Swing。
AWT是最早提供的GUI库,依赖本地平台,界面不好看,功能有限。之后推出了Swing,Swing并没有完全替代AWT,而是建立在AWT的拓展,是轻量级的界面设计库。
废话不多说,开始上代码!
第一个窗口程序
public class MyDemo {
public static void main(String[] args) {
//JFrame指一个窗口
JFrame frame=new JFrame("窗口案例");
//关闭窗口时退出程序
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//调整窗口大小
frame.setSize(400,300);
//显示窗口(放到程序后面,否则窗口可能显示不出来)
frame.setVisible(true);
}
}
容器控件
当我们需要在窗口里边添加控件时,我们用到JPanel和JButton 其中JPanel表示一个容器,也称为面板。
JButton表示一个按钮控件 我们需要向窗口里边添加一个容器JPanel,然后在向容器内添加控件 ,还是刚刚MyDemo类,我们添加如下代码。
//创建一个面板
JPanel panel=new JPanel();
//将面板添加到窗口中
frame.setContentPane(panel);
//添加按钮
JButton button=new JButton("测试");
panel.add(button);
JLabel控件
JLabel是标签控件,显示单行文本,其中相关的方法可见代码中的注释。
//继续在MyDemo类添加
JLabel label=new JLabel("java 你好!");
panel.add(label);
public class MyFrame extends JFrame{
public MyFrame(String title) {
super(title);
//创建一个面板
JPanel panel=new JPanel();
//将面板添加到窗口中
this.setContentPane(panel);
//添加按钮
JButton button=new JButton("测试");
panel.add(button);
JLabel label=new JLabel("JLabel标签测试");
//设置字体
label.setFont(new Font("微软雅黑",Font.PLAIN,14));
//设置文字颜色
label.setForeground(new Color(100,200,50));
//设置背景色
label.setOpaque(true);//背景色默认透明显示,设置不透明
label.setBackground(new Color(100,30,100));
//设置控件大小
label.setPreferredSize(new Dimension(150, 30));//Dimension指定高度、宽度
//设置文本居中对齐
label.setHorizontalAlignment(SwingConstants.CENTER);
panel.add(label);
}
}
(ps:这里写了一个Myframe类继承Frame类,主要写控件的操作,下面的如果没有特别提示的话都是在Myframe类里面写的!)
简单事件处理
事件处理使用的是监听机制
步骤:
1、添加一个监听器类,实现ActionListener接口
2、设置监听器>
3、将监听器对象传给控件
Main方法所在的类如下
public class MyDemo {
public static void main(String[] args) {
//JFrame指一个窗口
MyFrame frame=new MyFrame("窗口测试");
//关闭窗口时退出程序
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//调整窗口大小
frame.setSize(400,300);
//显示窗口(放到程序后面,否则窗口可能显示不出来)
frame.setVisible(true);
}
}
监听事件所在的类
public class MyFrame extends JFrame{
public MyFrame(String title) {
super(title);
//创建一个面板
JPanel panel=new JPanel();
//将面板添加到窗口中
this.setContentPane(panel);
//添加按钮
JButton button=new JButton("测试");
button.addActionListener(new MyactionListener());
panel.add(button);
JLabel label=new JLabel("java 你好!");
panel.add(label);
}
private class MyactionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("按钮被点击了!");
}
}
}
当点击按钮时,触发监听事件,控制台输出如下

练习:点击按钮,获取当前时间(使用SimpleDateFormat类获取当前时间)
public class MyFrame extends JFrame {
JLabel timeJLabel = new JLabel("00:00:00");// 作为Myframe的属性,使内部类能够访问
public MyFrame(String title) {
super(title);
// 创建一个面板
JPanel panel = new JPanel();
// 将面板添加到窗口中
this.setContentPane(panel);
// 添加按钮
JButton button = new JButton("测试");
button.addActionListener(new MyactionListener());
panel.add(button);
panel.add(timeJLabel);
}
private class MyactionListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
SimpleDateFormat sdf = new SimpleDateFormat("HH:MM:SS");
String str = sdf.format(new Date());// 获取当前时间转化位字符串
timeJLabel.setText(str);
}
}
}
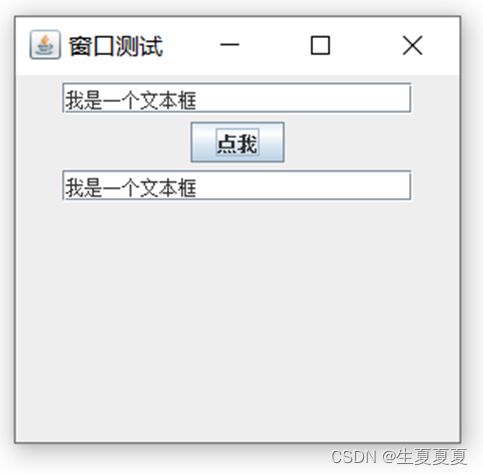
文本框JTextFiled
JTextFiled的相关的两个方法是setText(str)和getText()
添加监听事件,实现内容输出
public class MyFrame extends JFrame {
JTextField jField = new JTextField(20);
JButton button = new JButton("点我");
JTextField jField2 = new JTextField(20);
public MyFrame(String title) {
super(title);
// 创建一个面板
JPanel panel = new JPanel();
// 将面板添加到窗口中
this.setContentPane(panel);
jField.setText("我是一个文本框");
button.addActionListener(new ButtonActionListener());
panel.add(jField);
panel.add(button);
panel.add(jField2);
}
public class ButtonActionListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
test();
}
}
public void test() {
String str = jField.getText();
jField2.setText(str);
}
}
复选框JCheckBox
JCheckBox相关的方法
setSelected(true/false)设置选中状态
isSelect()是否选中
addActionListener()勾选或取消获取事件
public class MyFrame extends JFrame {
JCheckBox agreeBox = new JCheckBox("同意用户协议");
JCheckBox agreeBox1 = new JCheckBox("取消");
JButton nextButton = new JButton("下一步");
public MyFrame(String title) {
super(title);
// 创建一个面板
JPanel panel = new JPanel();
// 将面板添加到窗口中
this.setContentPane(panel);
panel.add(agreeBox);
panel.add(agreeBox1);
panel.add(nextButton);
}
}
效果如下

练习:添加功能,当复选框没有选择时,默认按钮是不可选的,既无法进行下一步操作,当选中“同意用户协议后“,会弹出对话信息框。
public class MyFrame extends JFrame {
JCheckBox agreeBox = new JCheckBox("同意用户协议");
JCheckBox agreeBox1 = new JCheckBox("取消");
JButton nextButton = new JButton("下一步");
JPanel panel = new JPanel();
public MyFrame(String title) {
super(title);
// 将面板添加到窗口中
this.setContentPane(panel);
panel.add(agreeBox);
panel.add(agreeBox1);
panel.add(nextButton);
// 界面初始化
nextButton.setEnabled(false);
// 给CheckBox添加事件处理
agreeBox.addActionListener(new CheckBoxListener());
nextButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(panel, "欢迎!");
}
});
}
public class CheckBoxListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
if (agreeBox.isSelected()) {
nextButton.setEnabled(true);
} else
nextButton.setEnabled(false);
}
}
}
下拉列表JComboBox
JComboBox colorFiled=new JComboBox<>();
JComboBox是一个泛型,参数类型T表示的是数据项的类型
数据项
addItem() 添加数据项
getItemCount()获取数据项个数
getItemAt(index)获取数据项
按索引访问
getSelectedIndex()获取选中项的索引
setSelectedIndex()设置选中项
remove(index)删除索引
按数据项访问
getSelectedItem() 获取数据项
setSelectedItem()设置数据项
remove(item)删除
public class MyFrame extends JFrame{
JComboBox<String> colorBox=new JComboBox<String>();
public MyFrame(String title) {
super(title);
//创建一个面板
JPanel panel=new JPanel();
//将面板添加到窗口中
this.setContentPane(panel);
//下拉列表
colorBox.addItem("红色");
colorBox.addItem("绿色");
colorBox.addItem("蓝色");
panel.add(colorBox);
//测试按钮
JButton testButton=new JButton("测试");
panel.add(testButton);
testButton.addActionListener(new testButtonListener());
}
public class testButtonListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
test();
}
}
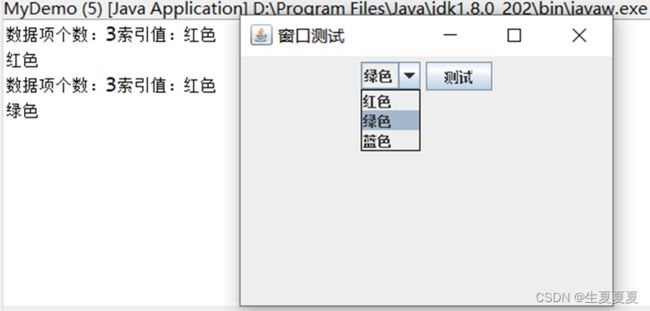
public void test() {
//获取个数
Object a=colorBox.getSelectedItem();
int count=colorBox.getItemCount();
String value=colorBox.getItemAt(0);
System.out.println("数据项个数:"+count+"索引值:"+value);
System.out.println(a);
}
}
布局管理器LayoutManager
当把控件添加到窗口后,由布局管理器对每一个子控件进行布局。
默认JPanel自带一个FlowLayout流式布局器,就是流水线一样从左到右,从上到下进行布局。
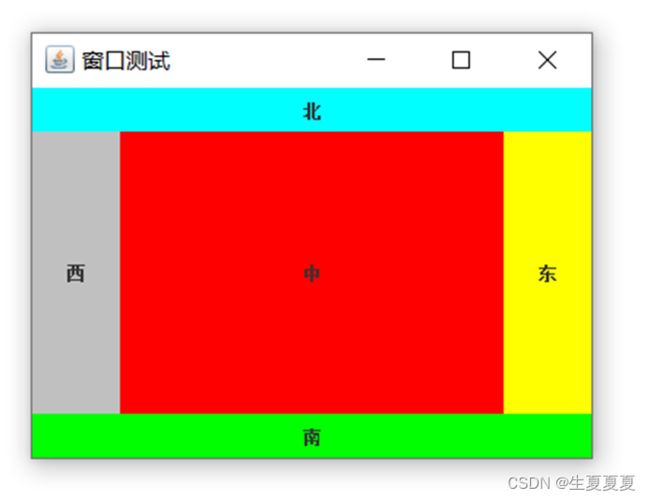
边界布局管理器BorderLayout
BorderLayout将容器分为东、西、南、北、中5个区域,然后每个区域来放置子控件
public class MyFrame extends JFrame{
public MyFrame(String title) {
super(title);
//创建一个面板
JPanel panel=new JPanel();
//将面板添加到窗口中
this.setContentPane(panel);
//设置布局器
BorderLayout borderLayout=new BorderLayout();
panel.setLayout(borderLayout);
ColorLabel cLabel1=new ColorLabel("东", Color.YELLOW);
ColorLabel cLabel2=new ColorLabel("南", Color.GREEN);
ColorLabel cLabel3=new ColorLabel("西", Color.LIGHT_GRAY);
ColorLabel cLabel4=new ColorLabel("北", Color.cyan);
ColorLabel cLabel5=new ColorLabel("中", Color.red);
panel.add(cLabel1,borderLayout.EAST);
panel.add(cLabel2,borderLayout.SOUTH);
panel.add(cLabel3,borderLayout.WEST);
panel.add(cLabel4,borderLayout.NORTH);
panel.add(cLabel5,borderLayout.CENTER);
}
public static class ColorLabel extends JLabel {
public ColorLabel(String text,Color color) {
this.setText(text);
this.setOpaque(true);
this.setBackground(color);
this.setPreferredSize(new Dimension(60,30));
this.setHorizontalAlignment(SwingConstants.CENTER);
}
}
}
手工布局
1、不使用布局器 panel.setLayout(null);
2、添加某个子控件 panel.add(a1)
3、指定子控件的位置大小,a1.setBounds(x,y,w,h)(x、y表示坐标,w、h表示宽度和高度)
public class MyFrame extends JFrame{
public MyFrame(String title) {
super(title);
//创建一个面板
JPanel panel=new JPanel();
//将面板添加到窗口中
this.setContentPane(panel);
//设置布局器
panel.setLayout(null);
ColorLabel cLabel1=new ColorLabel("我要呆在中间", Color.YELLOW);
cLabel1.setBounds(100,40,150,180);
panel.add(cLabel1);
}
public static class ColorLabel extends JLabel {
public ColorLabel(String text,Color color) {
this.setText(text);
this.setOpaque(true);
this.setBackground(color);
this.setPreferredSize(new Dimension(60,30));
this.setHorizontalAlignment(SwingConstants.CENTER);
}
}
}