11 Ajax简介 --局部刷新,异步通讯
简介
Ajax (Asynchronous JavaScript and XML) 是一种Web应用技术,可以借助客户端脚本(javascript)与服务端应用进行异步通讯,获取服务端数据以后,可以进行局部刷新。进而提高数据的响应和渲染速度。
应用场景:商品系统。评价系统。地图系统。
AJAX可以仅向服务器发送并取回必要的数据,并在客户端采用JavaScript处理来自服务器的响应。这样在服务器和浏览器之间交换的数据大量减少,服务器响应的速度就更快了。但Ajax技术也有劣势,最大劣势是不能直接进行跨域访问。
入门案例
所有的Ajax 请求都会基于DOM(HTML元素)事件,通过**XHR(XMLHttpRequest)对象实现与服务端异步通讯局部更新
Ajax应用的编程步骤如下: --前端设计,后端这些不需要自己配置,后端服务器上直接加注解@ResponseBody返回Json数据给ajax的请求即可. –而且jQuery已经封装好了Ajax所以不需要写这些底层代码…直接用即可,你需要做的只是在js中使用jQuery提供的ajax请求,在后端服务器上使用@ResponseBody注解给ajax请求返回数据即可!!
1:基于dom事件创建XHR对象(XMLHttpRequest对象)
2:注册XHR对象状态监听,通过回调函数(callback)处理状态信息。
3:创建与服务端的连接
4:发送异步请求实现与服务端的通讯
====简单引入案例
第一步:服务端代码设计
package com.cy.ajax.controller;
@Controller
@RequestMapping("/")
public class AjaxController {
@RequestMapping("doAjax01UI")
public String doAjax01UI() {
return "ajax-01";
}
//处理ajax请求的服务端设计
@RequestMapping("doAjaxGet")
@ResponseBody //将方法返回值以字符串形式进行输出
public String doAjaxGet() throws Exception{
System.out.println("==doGet()==");
//Thread.sleep(3000);//模拟耗时操作
return "Ajax Get request result";
}
}
第二步:前端客户端代码设计–关键dom元素设计
<!-- Ajax方式的异步请求测试 -->
<fieldset> <!-- 分组设置 -->
<legend>异步请求</legend>
<button onclick="doAjaxGet()">Get Request</button>
<span id="ajaxResultId">loading data ....</span>
</fieldset>
.........
.............
//Ajax方式的请求
function doAjaxGet(){//错误调试:debugger,console.log(),排除法
//1.创建XHR对象
var xhr=new XMLHttpRequest();
//2.设置状态监听(将服务端响应的结果更新到ajaxResultId位置)
xhr.onreadystatechange=function(){
//console.log(xhr.readState);
if(xhr.readyState==4&&xhr.status==200){
console.log(xhr.responseText);
document.getElementById("ajaxResultId").innerHTML=xhr.responseText;
}
};
//3.建立连接
xhr.open("GET","http://localhost/doGet",true);//true表示异步(底层会启动线程与服务端通讯)
//4.发送请求
xhr.send();
}
完成~~
稍微有点亮点的代码 聚焦及失焦事件 Ajax的post提交
服务端关键代码实现
private List<String> names=new ArrayList<String>();//假设这是存储数据的表
@RequestMapping("doAjax02UI")
public String doAjax02UI() {
return "ajax-02";
}
/**通过此方法校验名字是否存在*/
@RequestMapping("doCheck")
@ResponseBody
public String doCheck(String name) {
if(names.contains(name))
return "名字"+name+"已经存在,请选择其它名字";
return "名字"+name+"不存在,可以注册";
}
/**将客户端请求数据写入到names对应的集合*/
@RequestMapping("doSave")
@ResponseBody
public String doSave(String name) {
System.out.println("name="+name);
names.add(name);
return "save ok";
}
前端客户端关键代码实现
<h1>The Ajax 02 Page</h1>
<fieldset>
<legend>Ajax 表单请求</legend>
<form>
<input type="text" name="name" id="nameId" onblur="doCheck()" onfocus="doClear()">
<input type="button" onclick="doSave()" value="Save">
</form>
<span id="result"></span>
</fieldset>
....
....
<script type="text/javascript">
function doClear(){
document.getElementById("result").innerHTML="";
}
function doSave(){
//1.创建XHR对象
var xhr=new XMLHttpRequest();
//2.设置状态监听
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=""+xhr.responseText+"";
}
};
//3.打开链接
//var name=document.getElementById("nameId").value;
var name=document.forms[0].name.value;
xhr.open("POST","/doSave",true);
//post请求要设置请求头(规定)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4.发送请求
xhr.send("name="+name);//Post请求send方法传值
}
function doCheck(){//在此函数中向服务端发起异步请求,检测name是否存在
//1.创建XHR对象
var xhr=new XMLHttpRequest();
//2.设置状态监听
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
document.getElementById("result").innerHTML=""+xhr.responseText+"";
}
};
//3.打开链接
//var name=document.getElementById("nameId").value;
var name=document.forms[0].name.value;
console.log("name",name);
xhr.open("GET","/doCheck?name="+name,true);
//4.发送请求
xhr.send(null);//Get请求send方法传值 --在url里面问号后面传值了
}
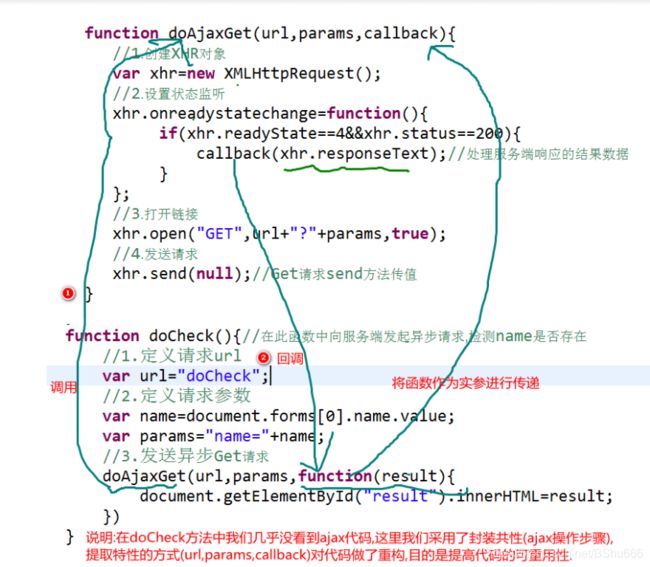
Ajax的共性提取 --进阶
第一步:封装AJax Get请求
function doAjaxGet(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程(例如连接是否建立,请求是否在处理,响应是否已产生)
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
//readyState状态说明
//0:未初始化,尚未调用open() 方法
//1:启动。已经调用open() 方法,但尚未调用send() 方法
//2:发送。已经调用send() 方法,但尚未接收到响应
//3:接收。已经接收到部分响应
//4:完成。已经接收到全部响应数据,而且已经可以在客户端使用了
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,我们可以借助responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("GET",url+"?"+params,true);//true表示异步
//4.发送请求
xhr.send(null); //Get请求,send方法不传内容
//5.对响应结果进行处理(在回调函数中处理)。
}
第二步:封装AJax Post请求
function doAjaxPost(url,params,callback){
//1.创建XmlHttpRequest对象
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程.
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理
if(xhr.readyState==4&&xhr.status==200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,
//我们可以借助xhr.responseText获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接
xhr.open("POST",url,true);//true表示异步
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
//4.发送请求
xhr.send(params); //post请求将参数写到send方法
//5.对响应结果进行处理(在回调函数中处理)。
}
第三步:在业务方法中应用封装好的代码,如:
保存业务
function doSave(){
//1.定义请求url
var url="doSave";
//2.定义请求参数
var params="name="+document.forms[0].name.value;
//3.发送异步的post请求
doAjaxPost(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}
检查名字是否存在
function doCheck(){//在此函数中向服务端发起异步请求,检测name是否存在
//1.定义请求url
var url="doCheck";
//2.定义请求参数
var name=document.forms[0].name.value;
var params="name="+name;
//3.发送异步Get请求
doAjaxGet(url,params,function(result){
document.getElementById("result").innerHTML=result;
})
}
=====自己动手编写简易的ajax小框架 –封装后对外提供一个接口即可!!!
(function(){
//定义一个函数,可以将其看做为java中的类 ..对象
var ajax=function(){}
//在变量ajax指向的类中添加成员(属性之间必须逗号隔开!!!),例如doAjaxGet函数,doAjaxPost函数
ajax.prototype={
doAjaxGet:function(url,params,callback){
//创建XMLHttpRequest对象,基于此对象发送请求
var xhr=new XMLHttpRequest();
//设置状态监听(监听客户端与服务端通讯的状态)
xhr.onreadystatechange=function(){//回调函数,事件处理函数
if(xhr.readyState==4&&xhr.status==200){
//console.log(xhr.responseText);
callback(xhr.responseText);//jsonStr
}
};
//建立连接(请求方式为Get,请求url,异步还是同步-true表示异步)
xhr.open("GET",url+"?"+params,true);
//发送请求
xhr.send(null);//GET请求send方法不写内容
},
doAjaxPost:function(url,params,callback){
//创建XMLHttpRequest对象,基于此对象发送请求
var xhr=new XMLHttpRequest();
//设置状态监听(监听客户端与服务端通讯的状态)
xhr.onreadystatechange=function(){//回调函数,事件处理函数
if(xhr.readyState==4&&xhr.status==200){
//console.log(xhr.responseText);
callback(xhr.responseText);//jsonStr
}
};
//建立连接(请求方式为POST,请求url,异步还是同步-true表示异步)
xhr.open("POST",url,true);
//post请求传参时必须设置此请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求
xhr.send(params);//post请求send方法中传递参数
}
}
window.Ajax=new ajax();//利用window窗口对象,构建ajax对象并赋值给变量全局变量Ajax --因为是window对象的属性Ajax对象,使用时window可省略,所以这里的Ajax对象是一个全局变量了!!!
})()
此时外界再调用doAjaxGet和doAjaxPost函数时,可以直接通过Ajax对象进行实现
jQuery中的Ajax应用 --这才是重点(常用的)!!
ajax(…)
get(…)
getJSON(…)
post(…)
load()
get函数应用
//向服务端发送Ajax Get 请求
function doGet(){
//1.定义请求的url
var url="doAjaxGet";
//2.定义请求的参数
var params="msg=hello jquery ajax get";
//3.发送异步Get请求
//这里的$符号为jQuery中的一个对象
//get(url[,params][,callback][,dataType])为jquery中的一个ajax函数
$.get(url,params,function(result){
//document.getElementById("result").innerHTML=result;
$("#result").html(result);
},"text");//在这个函数中你看到ajax的代码了吗?
}
post函数应用
//向服务端发送Ajax Post 请求
function doPost(){
//1.定义请求的url
var url="doAjaxPost";
//2.定义请求的参数
var params="msg=hello jquery ajax Post";
//3.发送异步POST请求
//这里的$符号为jQuery中的一个对象
//post(url[,params][,callback][,dataType])为jquery中的一个ajax函数
$.post(url,params,function(result){//post请求一般用于向服务端提交数据
$("#result").html(result);
});//在这个函数中你看到ajax的代码了吗?
}
ajax函数应用 --这才是Ajax学习使用的重重点!!
//向服务端发送Ajax Post 请求
function doAjax(){
//1.定义请求的url
var url="doAjaxGet";
//2.定义请求的参数
var params="msg=hello jquery ajax request";
//3.发送异步Get请求
//这里的$符号为jQuery中的一个对象
$.ajax({
type:"GET",//表示get请求(默认为get),省略不写为Get
url:url,//":"左边的内容为语法定义,我们不能修改.":"右边为我们自己定义
data:params,//请求参数
async:true,//true表示异步
success:function(result){ //回调函数
$("#result").html(result);
}
});//在这个函数中你看到ajax的代码了吗?
}
load函数应用
function doLoad(){
//1.定义请求的url
var url="doAjaxGet";
//2.定义请求的参数
var params="msg=hello jquery ajax request";
//3.发送异步Get请求
//在指定位置异步加载url对象的资源,
//在当前应用中表示把url对象的资源呈现到#result位置.
//$("#result").load(url,params,function(){//回调函数,资源加载完成执行此函数
// console.log("load complete");
//});
$("#result").load(url);//假如不向服务端传值,不需要处理load完以后的结果,还可以这样写
}