前言
又有好久没更新原创文章了,因为换工作的原因,年后这2个月,很少有时间来写文章,都在复习和准备面试,也拿到了几个不错的offer。现在新工作尘埃落定,趁这几天的空闲时间,把拖更的文章补起来。去年年终总结的时候,给自己今年定的几个学习和写文章的方向是Kotlin、Jetpack、和Compose。由于3月Jetpack Compose beta版的正式发布,加上Google官方的4周挑战游戏,为Compose带来了不少热度。我也是一直非常看好Jetpack Compose的,现在确实也是学习Jetpack Compose 的一个好时机,因此,今天就率先开启-Jetpack Compose系列。
Jetpack Compose 是什么?
Jetpack Compose是Google推出的一个新的UI工具包,旨在帮助开发者更快、更轻松地在Android 平台上构建Native应用。Jetpack compose是一个声明式的UI框架,它提供了现代化的声明式Kotlin API(取代Android 传统的xml布局),可帮助开发者用更少的代码构建美观、响应迅速的应用程序。
这段官方的描述不是很好理解,其中有一个词:声明式 ,那么什么是声明式?
要搞懂什么是声明式,我们先看看另一个概念:命令式。这也是我们Android Native 开发一直使用的方式。假如有这样一个场景:我们要在界面上显示一个文本,用 **命令式**和声明式实现有和区别?
命令式方式:
- 1、首先需要一个xml文件,里面有一个TextView
...
- 2、通过
findViewById获取到TextView控件
TextView textView = findViewById(R.id.my_text); - 3、通过
setText()更新数据,显示到界面
textView.setText(content)声明式方式:
而如果用Compose的声明式的方式,如何实现?很简单,一步到位:
@Composable
fun ShowText(content: String){
Text(text = content)
}为什么第一种方式是命令式,第二种方式是声明式?主要体现在界面更新上,命令式下:数据更新时,Java代码手动调用xml组件引用来更新界面,也就是Java代码命令xml界面更新,这就是命令方式。而声明式呢?只描述界面,当数据状态更新时,自动更新界面,这就是声明式。
简短总结:
- 命令式是操作界面
- 声明式是描述界面
除了Jetpack Compose ,Flutter,React-Native,Swift-UI 都是声明式的,这也是现在的一种趋势。
Jetpack Compose 开发环境准备
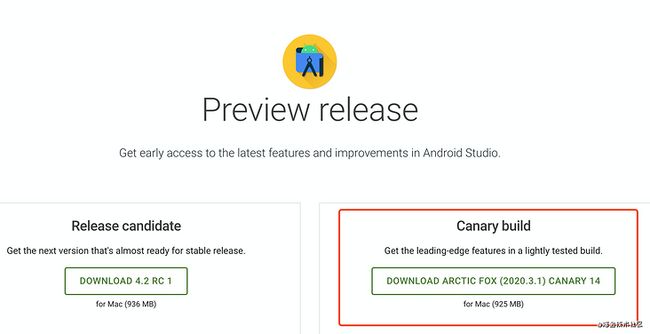
工欲善其事,必先利其器,Android Studio对Jetpack Compose 有很好的支持,为了更好的体验,我们下载最新的Android Studio 预览版 Canary版本,最新版为Arctic Fox(2020.3.1) Canary 14,下载地址为:https://developer.android.com...
下载之后,直接安装即可,如果是Mac版本的话,下载完,解压就可以直接使用。一般的话,建议小伙伴们装2个版本的Android Studio,一个是预览版,用来探索和尝试一些新技术和新功能,一个稳定版,用来日常的开发。反正我是这样的。
Android Studio 准备好之后,我们就可以开始Jetpack Compose 项目创建了。
首先点击 Projects -> New Project 导航到模板选择界面,这个界面多了一个Empty Compose Activity 模板,就选择这个,它会默认帮我们配置好Jetpack Compose 需要的一些配置和库。
点击Next,配置项目名称、报名、保存路径等配置,
点击Finish 就好了。一个最简单Jetpack Compose Hello World应用就出来了。
这种创建新项目的方式最简单,因为只需要选择Jetpack Compose 模板,其他的已帮我们自动配置。Jetpack Compose 是支持和已有的老项目混合的,你只要添加对Jetpack Compose的支持,就能2种混合开发。主要是在两个build.gradle中添加配置:
根目录build.gralde中:
确保 Kotlin 的版本是 1.4.30 或更高版本:
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.4.32" app目录下的gradle 配置:
有如下几项需要配置:
android {
// 1、确保最低sdk版本为21或者更高
defaultConfig {
...
minSdkVersion 21
}
buildFeatures {
// 2、开启 jetpack compose 支持
compose true
}
...
// 3、设置java 和 kotlin 编译器版本为java8
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
// 4、添加kotlin编译器扩展版本
composeOptions {
kotlinCompilerExtensionVersion '1.0.0-beta01'
}
}然后还要添加jetpack Compose 开发相关的一些依赖库:
dependencies {
implementation 'androidx.compose.ui:ui:1.0.0-beta01'
// 工具支持库
implementation 'androidx.compose.ui:ui-tooling:1.0.0-beta01'
// Compose基础库,包含各种compose组件 (Border, Background, Box, Image, Scroll, shapes, animations, etc.)
implementation 'androidx.compose.foundation:foundation:1.0.0-beta01'
// Material Design 库
implementation 'androidx.compose.material:material:1.0.0-beta01'
// Material design 图标库
implementation 'androidx.compose.material:material-icons-core:1.0.0-beta01'
implementation 'androidx.compose.material:material-icons-extended:1.0.0-beta01'
// activities 整合库
implementation 'androidx.activity:activity-compose:1.3.0-alpha03'
// ViewModels整合库
implementation 'androidx.lifecycle:lifecycle-viewmodel-compose:1.0.0-alpha02'
// observables 整合库
implementation 'androidx.compose.runtime:runtime-livedata:1.0.0-beta01'
implementation 'androidx.compose.runtime:runtime-rxjava2:1.0.0-beta01'
// UI 测试
androidTestImplementation 'androidx.compose.ui:ui-test-junit4:1.0.0-beta01'
}这些都是可能用到的库,可以选择性添加,那个几个整合库是配合Jetpack中对应的那几个库,如activitys、viewmodel等。
以上就能添加对Jetpack Compose 的支持。
Compose代码及工具介绍
先来看看代码:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
Greeting("Android")
}其中,setContent()不再是以前的传递一个View或者是layout,而是一个组合函数也就是一个Compose组件,带有@Composable的Kotlin函数就是就是一个Compose组件,一般为了跟普通函数区分,首字母大写,因此上面的Greeting和DefaultPreview 都是一个Compose组件。
预览工具
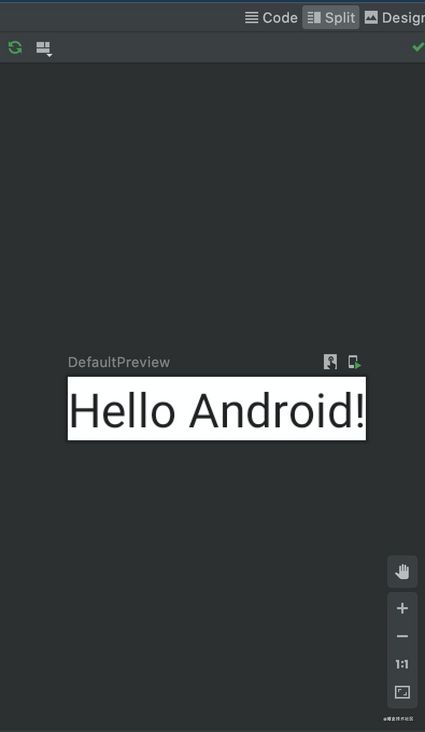
我们以前写xml界面时,右边都有可预览的界面,那么在Compose中,如何预览Compose界面(组件)?只需要在Compose组件上添加@Preview注解即可预览,然后面板右边会出现预览区域:
预览面板中可添加多个预览,同一个文件的多个预览都会显示在预览面板中,比如我们再增加一个:
@Preview(showBackground = true)
@Composable
fun OtherPreview() {
Text("大家好!我是西哥!")
}效果如下,预览面板中出现两个预览:
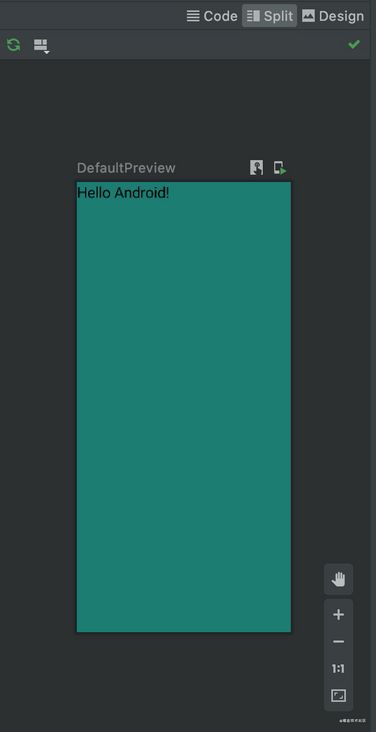
此外,Preview 注解还能添加一些配置参数,比如,预览的大小、颜色、是否显示背景等等。如下所示:
@Preview(
showBackground = true,
widthDp = 200,
heightDp = 420,
backgroundColor = 0x1e7d73
)
@Composable
fun DefaultPreview() {
Greeting("Android")
}
}预览效果如下:
@Preview 还有其他一些参数可配置,比如分组预览,更改预览名字等等,有兴趣的可以试试其他几个参数:
@Repeatable
annotation class Preview(
val name: String = "",
val group: String = "",
@IntRange(from = 1) val apiLevel: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val widthDp: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val heightDp: Int = -1,
val locale: String = "",
@FloatRange(from = 0.01) val fontScale: Float = 1f,
val showSystemUi: Boolean = false,
val showBackground: Boolean = false,
val backgroundColor: Long = 0,
@UiMode val uiMode: Int = 0,
@Device val device: String = Devices.DEFAULT
)左边为开启交互模式按钮,右边为发布预览按钮。
交互模式:开启交互模式后,可以像在设备上操作对象一样操作,比如按钮点击,列表滑动,动画执行,输入框输入等。
比如,如下代码,添加一个按钮、一个输入框、一个switch按钮:
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
var text by remember {
mutableStateOf("西哥")
}
var isChecked by remember {
mutableStateOf(false)
}
Column {
Button(
onClick = { }
) {
Text("点击我")
}
TextField(
value = text,
onValueChange = { text = it },
label = { Text("Label") }
)
Switch(
checked = isChecked,
onCheckedChange = { isChecked = it }
)
}
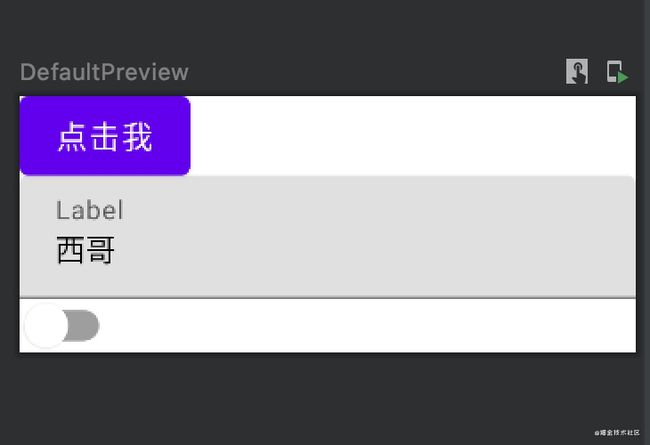
}预览效果:
交互模式效果:
试了一下,在交互模式中,好像输入框不能输入和清楚,不知道是bug还是没弄对。
发布预览:
发布预览可以将组建发布到设备上查看效果,注意是只发布当前预览的组件,不是整个界面。
总结
以上就是本文的全部内容,本文介绍了Jetpack Compose开发的环境集成和一些工具的使用,现在我们就可以开始Jetpack Compose之旅了!下一篇文章将从Compose 组件 Text 开始!敬请期待!
我是西哥,欢迎关注我的公众号: 「技术最TOP」,干货文章第一时间送阅!