Fiddler(Statistics、Inspectors)详解
一、Fiddler Statistics详解
Fiddler的 Statistics 分页会统计请求和响应的一些信息。可以使用它完成简单的性能测试,查看其接口的响应时间。
如果你想学习Fiddler抓包工具,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的Fiddler抓包工具教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:点击文章最下方卡片
零基础玩转Fiddler抓包在测试领域应用实战!_哔哩哔哩_bilibili【Python接口自动化测试笔记及视频源码 +微信:mashang-nn 备注(b站555)即可通过 收藏等于白嫖,点赞三连才是真情!】, 视频播放量 1303、弹幕量 2、点赞数 4、投硬币枚数 2、收藏人数 20、转发人数 0, 视频作者 自动化测试码尚科技, 作者简介 领取笔记加微信:mashang-nn 备注:B站555,相关视频:2023专为b站打造的最详细Jmeter接口测试工具实战教程,2023最新pytest接口自动化测试框架,三天带你精通pytest,带你写出最好的代码!(已更新2023新版),从0玩转fiddler抓包在测试领域的四大应用实战!,Fiddler抓包工具实战全网最全最细教程,没有之一,从0玩转Fiddler抓包在测试领域的四大应用实战!,Charles抓包在测试领域应用实战,一小时精通!,接口测试神器:Apifox,究竟有多香!,B站福利!Web自动化测试从0-到项目实战教程,免费学!!!,2023年最全自动化测试实战教程,十天学完!入职阿里,月入30K!,b站最全Jmeter接口测试和Jmeter接口自动化测试实战全集https://www.bilibili.com/video/BV14g4y1H7vv/?spm_id_from=333.999.0.0
图1 Show Chart
图2 Statistics 分页统计信息
最上面三条数据说明:
1、Request Count -- 请求数,表示该session总共发起了多少个请求
2、Bytes Sent -- 发送请求的字节数(包括请求头和请求体)
3、Bytes Received -- 接收到的字节数(包括响应头和响应体)
ACTUAL PERFORMANCE(真实性能):
数据说明:
1、ClientConnected -- 客户端连接的时间
2、ClientBeginRequest -- 客户端开始发送请求的时间
3、GotRequestHeaders -- 获得请求头文件的时间
4、ClientDoneRequest -- 客户端完成请求的时间
5、Determine Gateway -- 确定网关使用的时间
6、DNS Lookup -- 查看dns使用的时间
7、TCP/IP Connect -- tcp/ip 连接使用的时间
8、HTTPS Handshake -- https握手使用的时间
9、ServerConnected -- 服务连接发生的时间
10、FiddlerBeginRequest -- Fiddler开始请求的时间
11、ServerGotRequest -- 服务器得到请求的时间
12、ServerBeginResponse -- 服务器开始响应的时间
13、GotResponseHeaders -- 得到响应头文件的时间
14、ServerDoneResponse -- 服务器完成响应的时间
15、ClientBeginResponse -- 客户端开始响应的时间
16、ClientDoneResponse -- 客户端完成响应的时间
17、Overall Elapsed -- 总计耗时(总时长 = 客户端完成响应的时间 - 客户端开始请求的时间)
RESPONSE BYTES (by Content-Type) -- 响应的字节(内容格式)
常见类型说明:
1、~headers~ -- 响应头文件的字节数
2、text/html -- 我们常说的HTML文本大小
(其他类型 通过字面意思都很好理解)
ESTIMATED WORLDWIDE PERFORMANCE(世界其他地方的性能 -- 即其他地方访问该请求需要的时间)
这里有两个参数需要说明下:
1、RTT -- 往返时间,请求从发送出去到返回数据的时间
2、Elapsed -- 耗时,当前小酋发现与RTT几乎都一致
Show Chart(选中的请求所消耗的资源信息,此图的作用:可以看出选中的请求中,各部分的内容所占的比例,大体上分析出哪一种类型的数据占比较多,从而可以对页面的访问进行访问速度的优化)
功能说明:
Copy this chart -- 可以将该饼图复制到剪贴板,粘贴到图形处理软件或者 WORD 中
Collapse Chart -- 收起饼图展示
小技巧:当选中一个请求时,统计的是一个请求的信息。可以通过 Ctrl 或 Shift 选中多个请求,这样就会统计多个请求的信息。
二、Fiddler Inspectors详解
Fiddler Inspectors 页签允许你用多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。
Inspectors 页签分为上下两部分,上面显示的是发出的请求相关信息,下面显示的是接收的响应相关信息。
一、请求部分“选项卡”说明
1、Headers -- 显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等。
2、Textview -- 显示 POST 请求的 body 部分为文本。
3、Syntaxview -- 为Textview的加强版,查看语法高亮的请求内容。加上了行数标识,鼠标右键的菜单中,相较Textview多了一些功能,如Json、XML格式化,查找替换等。
4、WebForms -- 显示请求的 GET 参数 和 POST body 内容,特别说明,这里 body 应该是 application/x-www-form-urlen-coded 格式。
5、HexView -- 用十六进制数据显示请求。
6、Auth -- 显示 header 中的 Proxy-Authorization 和 Authorization 信息。
7、Cookies -- 请求发送的cookies信息。
8、Raw -- 将整个请求显示为纯文本。
9、Json -- 如果请求的 body 是 json 格式,就是用分级的 Json 来显示它。
10、XML -- 如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它。
二、响应部分“选项卡”说明
1、Transformer -- 显示响应的编码信息
顶部的黄色提示文字 Response body is encoded.Click to decode. 表示,此请求为了提高性能,而做了编码或者压缩(例如 GZIP),需要转换后才能正常浏览。点击该区域执行转换或者解压缩。如果该请求没编码/压缩是看不见此提示的。
Chunked Transfer-Encoding 分块传输编码 (点此了解)
HTTP Compression 显示当前请求使用的编码方式。
① None -- 无压缩。
② GZIP -- GZIP 压缩 (我们在Linux中经常会用到后缀为.gz的文件,它们就是GZIP格式的)。
Use Zopfli to GZIP/DEFLATE -- Zopfli简单说是一个 Deflate 压缩算法的另一种实现,压缩率比现有的Zlib高3-8倍。
③ DEFLATE -- DEFLATE压缩 是同时使用了LZ77算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法。
④ BZIP2 -- BZIP2 压缩 是一个基于Burrows-Wheeler 变换的无损压缩软件,压缩效果比传统的LZ77/LZ78压缩算法来得好。
⑤ Brotli -- Brotli压缩 取代DEFLATE来对文本文件压缩通常可以增加20%的压缩密度,而压缩与解压缩速度则大致不变。
在该页面我们点开 Help... 可以看到以下英文信息:
To improve performance,response bodies may be compressed and/or delivered in chunks.
Before examining or modifying such responses,you may wish to decompress or unchunk them using the Transformer.
翻译后:
为了提高性能,响应体可以压缩和/或分块传输。
在检查或修改这些响应之前,你可能希望使用Transformer解压缩或不进行分块传输它们。
小贴士:通过 Transformer 我们可以压缩和/或分块传输响应结果给目标端(如手机端),也可以解压缩或不再进行分块传输。
2、Headers -- 用分级视图显示响应的 header。
3、TextView -- 使用文本显示相应的 body。
4、Syntaxview -- 为Textview的加强版,查看语法高亮的响应内容。
5、ImageVies -- 如果请求是图片资源,显示响应的图片
左侧灰色区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:Autoshrink(自动缩放)、Scale to fit(缩放以适应显示区域大小)、No Scaling(无缩放)。
6、HexView -- 用十六进制数据显示响应。
7、WebView -- 响应在 Web 浏览器中的预览效果。
8、Auth -- 显示响应 header 中的 Proxy-Authorization 和 Authorization 信息。
9、Caching -- 显示此请求的缓存信息。
10、Cookies -- 显示此请求的cookies信息,私密 P3P Header 信息。
小贴士:P3P 是一种标准,使Internet冲浪者可以选择在浏览网页时,是否被第三方收集并利用自己的个人信息;浏览器会依据设置,决定在第三方请求的条件下是否接受网站的 cookies。
11、Raw -- 将整个响应显示为纯文本。
12、XML -- 如果响应的 body 是 XML 格式,就是用分级的 XML 树来显示它。
三、数据篡改
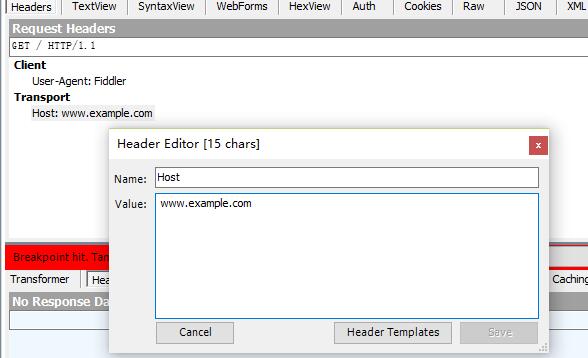
1、通过bpu等方式对请求打断点(即在发送请求到服务器之前打断点)
①此时可以对请求部分进行篡改,如修改头信息
如图,选中要修改的字段,双击 或 鼠标右键选择 编辑:
小贴士:为了方便,可以切换到 Raw 选项卡中直接修改。
②此时在中间我们看到增加了红色边框包围的一栏
Breakpoint hit.Tamper,then:(打断点。篡改,然后:)
Break on Response -- 在响应时打上断点
Run to Completion -- 直接跑完请求
Choose Response.. -- 下拉选择请求返回结果,可以选择状态码或文件(选择文件.dat文件时,会把文件中的内容作为返回结果);选择后只有 Run to Completion 可点。
举个例子:
1、新建文件:test.dat
2、在里面添加:hello world
3、在 QuickExec 命令行中输入 bpu http://www.example.com/ 后,在 Choose Response.. 下拉选项中选择 Find a file,在文件选择器中找到 test.dat,然后点击 Run to Completion
4、看看响应结果:
问题:文件中有中文会导致响应结果乱码
解决办法:把 文件 保存为 UTF-8 格式编码即可。
2、通过bpafter方式对响应打断点(即接收到相应内容,在返回给请求端(如发送请求的APP或web页)之前打上断点)
①此时可以对响应部分进行篡改。
②显示与上面相似,其中 Break on Response 灰化,处于 不可点击 状态。
问题:如果手贱,通过 Hide Inspector 隐藏了某个选项卡怎么办?
解决办法:按住 Shift 键不放,启动Fiddler。会出现 fiddler safe mode 的弹窗。是否恢复默认的设置,选择“是”。
然后 就能重新显示 Inspectors 下面的所有选项卡了。