Uniapp uni-app学习与快速上手
个人开源uni-app开源项目地址:准备中
在线展示项目地址:准备中
什么是uni-app
uni,读 you ni,是统一的意思。
Dcloud即数字天堂(北京)网络技术有限公司是W3C成员及HTML5中国产业联盟发起单位,致力于推进HTML5发展构建,HTML5生态。
2012年,DCloud开始研发小程序技术,优化webview的功能和性能,推出了HBuilder可视化开发工具。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它是能接近原生功能、性能的App,并且即点即用,第一次使用时可以做到边下载边使用。
2016年,微信团队上线小程序业务,但其没有接入联盟标准,而是订制了自己的标准。
技术是纯粹的,不应该因为商业利益而分裂。开发者面对如此多的私有标准不是一件正确的事情。
造成混乱的局面非DCloud所愿。于是他们决定开发一个免费开源的框架。
既然各巨头无法在标准上达成一致,那么就通过这个框架为开发者抹平各平台差异。
这,就是uni-app的由来。
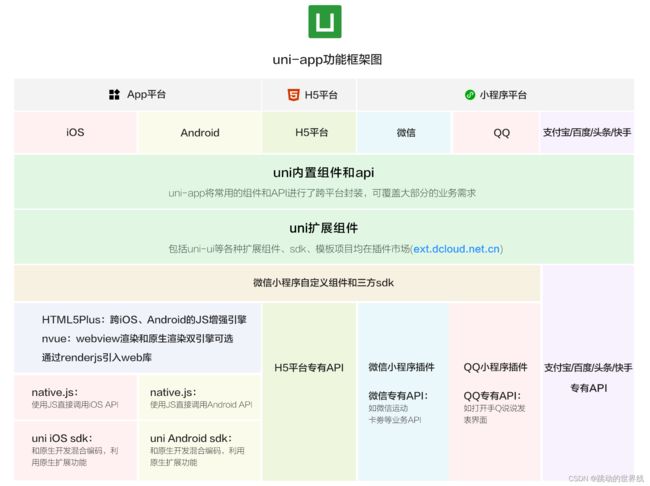
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
为什么选择uni-app
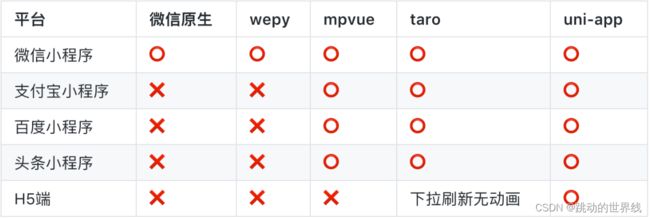
自 2017-1-9微信小程序诞生以来,小程序的开发生态蓬勃发展,从最初的微信原生开发,到wepy、mpvue、taro、uni-app等框架依次出现,从刀耕火种演进为现代化开发,生态越来越丰富。
选择多了,问题也就来了,开发小程序,该用原生还是选择三方框架?
首先,微信原生开发的槽点大多集中如下:
- 原生开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建流程
- 微信定义了一个不伦不类的语法,不如正经学vue、react,学会了全端通用,而不是只为小程序。小程序的setData和类似template模式像是React和Vue的混合体,却丢了React的灵活和Vue的响应式。
- vue/react生态里有太多周边工具,可以提高开发效率,比如ide、校验器、三方库。。。
- 微信那个ide和专业编辑器相比实在不好用
- 没有正儿八经的状态管理
同时,开发者对三方框架,又总是有各种顾虑:
- 怕性能不如原生
- 怕有些功能框架实现不了,只能用原生
- 怕框架不稳定,跳到坑里
- 以及诸多三方框架,到底该用哪个
而uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
- 基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。
- 插件市场数千款插件。支持NPM、支持小程序组件和SDK。微信生态的各种sdk可直接用于跨平台App。
- 就像web开发中使用vue、react一样,浏览器出了一个新API,并不会涉及vue、react的升级。uniapp不会限制开发者调用底层能力
- 支持微信的所有原生组件和api,无限制。在跨端方面,即便仍然使用微信原生的组件和API,也可以直接跨端编译到App、H5、以及支付宝百度头条等小程序。
但为了管理清晰,推荐使用uni封装的API,类似uni.request()。同时支持条件编译,可在条件编译代码块中,随意调用各个平台新增的API及组件
快速上手:
使用vue-cli脚手架,创建uniapp工程
vue create -p dcloudio/uni-preset-vue my-project

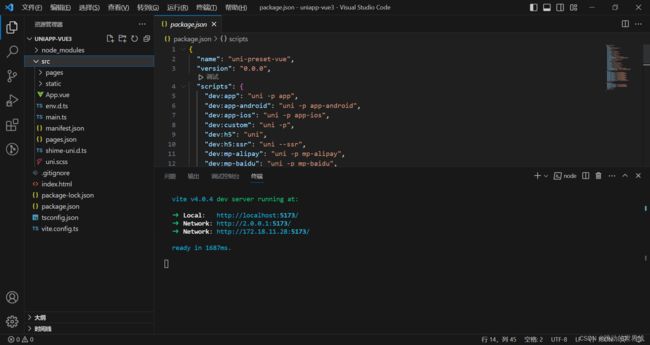
选择hellow uniapp,项目创建完成后目录结构如下:

cli创建的项目,是传统的node项目结构。工程代码在src目录下,编译器在项目下,编译结果在dist目录下。
npm install下载相关依赖,npm run dev:h5运行结果如下

运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
- app-plus app平台生成打包资源(支持npm run - build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作)
- h5 H5
- mp-alipay 支付宝小程序
- mp-baidu 百度小程序
- mp-weixin 微信小程序
- mp-toutiao 抖音小程序
- mp-lark 飞书小程序
- mp-qq qq 小程序
- mp-360 360 小程序
- mp-kuaishou 快手小程序
- mp-jd 京东小程序
- mp-xhs 小红书小程序
- quickapp-webview 快应用(webview)
- quickapp-webview-union 快应用联盟
- quickapp-webview-huawei 快应用华为
对比学习
如果你有一定的VUE与原生JS开发基础
参照下表即可快速上手,理解uni-app框架!
JS-Api的变化
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
-
alert,confirm 改成 uni.showmodel
-
ajax 改成 uni.request
-
cookie、session 没有了,local.storage 改成 uni.storage
-
uni-app的js api还有很多,但基本就是小程序的api,把wx.xxx改为uni.xxx即可。详见
-
uni-app在不同的端,支持条件编译,无限制的使用各端独有的api,详见条件编译
Css的变化
标准的css基本都是支持的。
选择器有以下变化:
*选择器不支持;元素选择器里没有body,改为了page。微信小程序即是如此。- 单位方面,px无法动态适应不同宽度的屏幕,rem无法用于nvue/weex。如果想使用根据屏幕宽度自适应的单位,推荐使用
rpx,全端支持。 尺寸单位文档 - uni-app推荐使用
flex布局 - 背景图和字体文件,尽量不要大于
40k,因为会影响性能。在小程序端,如果要大于40k,需放到服务器侧远程引用或base64后引入,不能放到本地作为独立文件引用。
工程结构和页面管理
-
这里没有vue的路由,每个可显示的页面,都必须在 pages.json 中注册。类似小程序的app.json。
-
uni-app的首页,是在pages.json里配的,page节点下第一个页面就是首页。而原来工程的首页一般是index.html或default.html,是在web server里配的。
-
app和小程序中,为了提升体验,页面提供了原生的导航栏和底部tabbar,注意这些配置是在pages.json中做,而不是在vue页面里创建,但点击事件的监听在显示的vue页面中做。
-
相对于页面管理pages.json, 非页面管理,挪入了manifest.json
原来的app.js和app.wxss被合并到了app.vue中
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。
├─platforms 存放各平台专用页面的目录
├─nativeplugins App原生语言插件
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录
| └─ios iOS原生资源目录
├─hybrid App端存放本地html文件的目录
├─wxcomponents 存放小程序组件的目录
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件
├─Info.plist iOS原生应用配置文件
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
├─pages.json 配置页面路由、导航条、选项卡等页面类信息
└─uni.scss 这里是uni-app内置的常用样式变量
MVVM
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。
vue老鸟可以无视这条。
组件引入
相比vue2的import子组件并在components中申明,与Vue3的不声明直接使用,
uni-app的easycom机制,将组件引用进一步优化,开发者只管使用,无需考虑导入和注册,更为高效
标签与组件
标签是老的概念,标签属于浏览器内置的东西。
但组件,是可以自由扩展的。 类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
下为html标签和uni-app内置组件的映射表:详见 (打开后搜索组件/标签的变化)
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
…
除了改动外,新增了一批手机端常用的新组件
- scroll-view 可区域滚动视图容器
- swiper 可滑动区域视图容器
- rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
- camera 相机
- live-player 直播
- map 地图
- cover-view 可覆盖原生组件的视图容器
…
插件的下载安装
如果是使用的vue-cli脚手架(理解脚手架到底做了什么) 的方式来构建项目,是传统的node项目结构。
第三方插件仍然需要手动通过npm包管理工具进行安装
开发调试uni-app原生插件
在vue页面或nvue页面引入这个原生插件。
使用uni.requireNativePlugin的api,参数为插件的id。
1.在页面引入原生插件,uni.requireNativePlugin 使用后返回一个对象:
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
2.使用原生插件
dcRichAlert.show({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架!\n免费的\n免费的\n免费的\n重要的事情说三遍",
contentAlign: 'left',
checkBox: {
title: '不再提示',
isSelected: true
},
buttons: [{
title: '取消'
}, {
title: '否'
}, {
title: '确认',
titleColor: '#3F51B5'
}]
}, result => {
console.log(result)
});
内置原生插件
内置原生插件,uni-app已默认集成,支持直接在内置基座运行。
在vue页面,支持引入clipboard,storage,stream,deviceInfo等。
使用方式:可通过uni.requireNativePlugin直接使用。
<template>
<view>
<text class="my-iconfont">text>
view>
template>
<script>
export default{
beforeCreate() {
const domModule = uni.requireNativePlugin('dom')
domModule.addRule('fontFace', {
'fontFamily': "myIconfont",
'src': "url('http://at.alicdn.com/t/font_2234252_v3hj1klw6k9.ttf')"
});
}
}
script>
<style>
.my-iconfont {
font-family:myIconfont;
font-size:60rpx;
color: #00AAFF;
}
style>
可以登录uni原生插件市场,在免费的插件详情页中点击“下载for离线打包”下载原生插件(zip格式),解压到nativeplugins目录(如不存在则创建)
标准js和浏览器js的区别
uni-app的js代码,h5端运行于浏览器中。非h5端(包含小程序和App),Android平台运行在v8引擎中,iOS平台运行在iOS自带的jscore引擎中,都没有运行在浏览器或webview里。
非H5端,仅仅是不支持window、document、navigator等浏览器的js API,也支持标准ECMAScript。