vue组件
1、概念
组件是可复用的 Vue 实例, 封装标签, 样式和JS代码
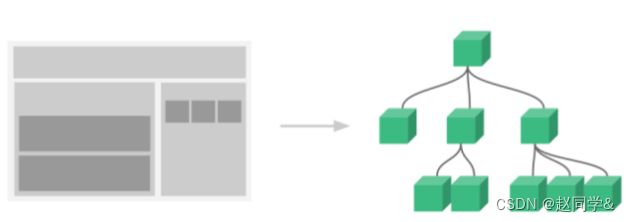
组件化 :封装的思想,把页面上 可重用的部分 封装为 组件,从而方便项目的 开发 和 维护
一个页面,可以拆分成一个个组件,一个组件就是一个整体, 每个组件可以有自己独立的结构样式 和 行为(html, css和js)
2、基础使用
每个组件都是一个独立的个体, 代码里体现为一个独立的.vue文件
口诀: 哪部分标签复用, 就把哪部分封装到组件内
- 组件内template只能有一个根标签
- 组件内data必须是一个函数, 独立作用域
步骤:
-
创建组件 components/Pannel.vue
封装标签+样式+js - 组件都是独立的, 为了复用
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
注册组件: 创建后需要注册后再使用
【一般不使用全局】
全局入口在main.js, 在new Vue之上注册
语法:
import Vue from 'vue'
import 组件对象 from 'vue文件路径'
Vue.component("组件名", 组件对象)main.js - 立即演示
// 目标: 全局注册 (一处定义到处使用)
// 1. 创建组件 - 文件名.vue
// 2. 引入组件
import Pannel from './components/Pannel'
// 3. 全局 - 注册组件
/*
vue2的语法:
Vue.component("组件名", 组件对象)
*/
// vue.component("PannelG",Pannel)
/*vue3的使用*/
createApp(App).component("PannelG",Pannel).mount('#app')全局注册PannelG组件名后, 就可以当做标签在任意Vue文件中template里用
单双标签都可以或者小写加-形式, 运行后, 会把这个自定义标签当做组件解析, 使用组件里封装的标签替换到这个位置
语法:
import 组件对象 from 'vue文件路径'
export default {
components: {
"组件名": 组件对象
}
}Vue3中不用全局注册直接可以引入使用。
任意vue文件中中引入, 注册, 使用
组件使用总结:
-
(创建)封装html+css+vue到独立的.vue文件中
-
(引入注册)组件文件 => 得到组件配置对象
-
(使用)当前页面当做标签使用
3、scoped作用
解决多个组件样式名相同, 冲突问题
需求: div标签名选择器, 设置背景色
问题: 发现组件里的div和外面的div都生效了
解决: 给Pannel.vue组件里style标签上加scoped属性即可