web前端-ES6语法学习
Vue3.0的学习
- ES6的模块化语法
-
- ES6 模块化规范的概述
- ES6 模块化的体验
-
- 默认导出与默认导入
- 按需导出 和 按需导入
- 直接导入并执行模块中的代码
- Promise
- async/await
- EventLoop
- 宏任务和微任务
ES6的模块化语法
ES6中文教程网:https://www.w3cschool.cn/escript6/
ES6 模块化规范的概述
我们可以回顾下node.js中是如何实现模块化的。node.js遵循了CommonJS的模块化规范。其中:
- 导入其他模块使用
require()方法 - 模块对外共享成员使用
module.exports对象
模块化的好处: 大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互利用,利人利己
前端模块化规范分类:在ES6模块化规范诞生之前,JavaSript社区已成常事并提出了AMD、CMD、CommonJS等模块化规范。
但是这些由社区提出的模块化标准,还是存在一定的差异性与局限性,并不是浏览器与服务器通用的模块化标准,例如:
- AMD和CMD 适用于
浏览器端的JavaScript模块化 - CommonJS 适用于
服务端的Javascript 模块化
太多的模块化规范给开发者增加了学习的难度和开发的成本。因此大一统的ES6 模块化规范诞生了!
什么是ES6 模块化规范?
ES6模块化规范是浏览器与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需要在额外学习AMD、CMD或CommonJS等模块化规范。
ES6模块化规范中定义:
- 每个js文件都是一个独立的模块
- 导入其他模块成员使用
import关键字 - 向外共享模块成员使用
export关键字
ES6 模块化的体验
在node.js中默认仅支持CommonJS模块化规范,若想基于node.js体验与学习ES6的模块化语法,可以按照如下两个步骤进行配置:
- 首先我们要确保安装的
v14.15.1或者更高版本的node.js - 在
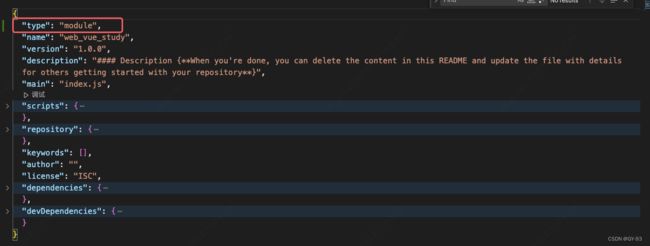
package.json的根节点中添加type:module节点
注意:type的默认值是CommonJS, 现在我们修改值为module, 代表支持ES6的语法
ES6模块化主要包含如下3种用法:
默认导出与默认导入按需导出与按需导入直接导入并执行模块化中的代码
默认导出与默认导入
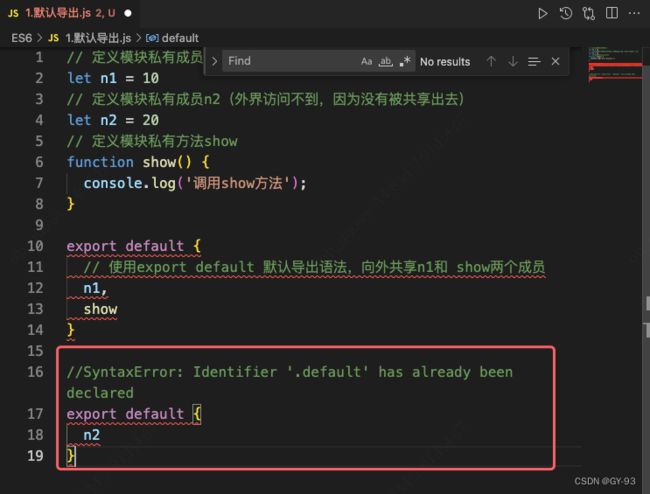
默认导出语法: export default { 默认导出的成员}
默认导入语法:import 接受名称 from ’模块标识符'
默认导出的注意事项: 每个模块中只允使用唯一的一次 export default否则会报错:
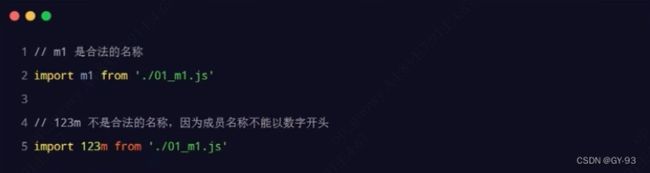
默认导入的注意事项:默认导入时的接受名称可以是任意的名称,只要是合法的成员名称即可:
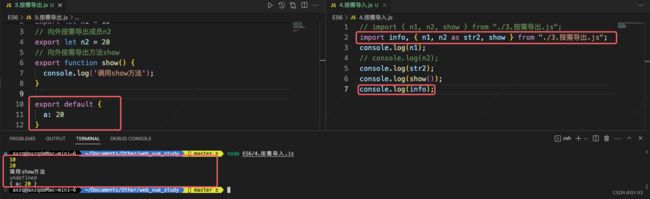
按需导出 和 按需导入
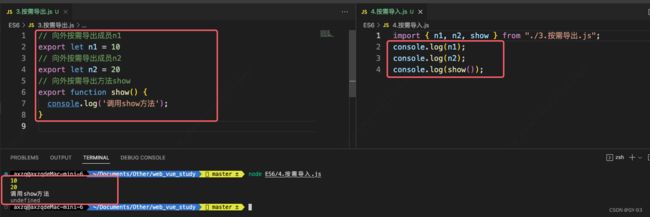
按需导出的语法: export 按需导入的成员
按需导入的语法:import { s1 } from ‘模块标识符’
- 按需导出和按需导入的
注意事项:- 每个模块中可以使用
多次按需导出 按需导入的成员名称必须和按需导出的名称保持一致- 按需导入时,可以使用
as 关键字进行重命名 - 按需导入可以和默认导入一起使用
- 每个模块中可以使用
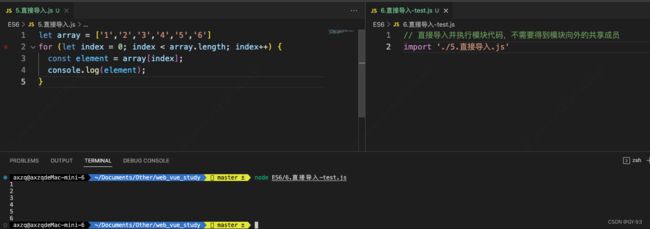
直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,示例代码如下:

注意: 没有导出任何成员, 所以我们可以不用对象来接收, 只是为了执行.js文件中的代码
Promise
- 回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,
难移维护 - 大量代码冗余的代码相互嵌套,代码的
可读性变差
- 代码耦合性太强,牵一发而动全身,
那么如何解决回调地狱的问题?
为了解决回调地狱的问题, ES6(ECMAScript 2015)中新增了Promise的盖帘
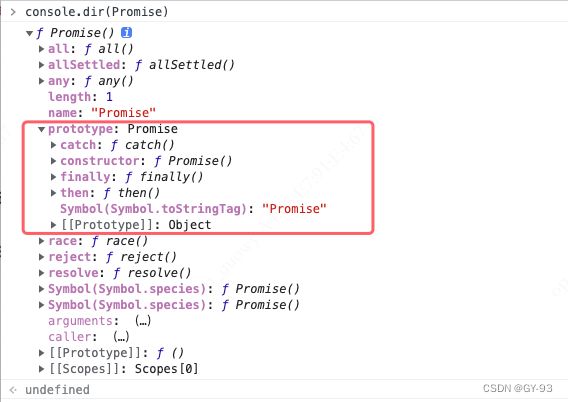
我们可以在浏览器中通过consloe.dir(Promise)打印Promise的对象信息:

- Promise的基本概念:
Promiise 是一个构造函数- 我们可以创建Promise 的实例
const p = new Promise() - new 出来的Promise 实例对象,
代表一个异步操作
- 我们可以创建Promise 的实例
Promise.prototype 上包含一个.then()方法- 每一次new Promise()构造函数得到的实例对象
- 都可以
通过原型链的方式访问到.then()方法,例如p.then()
.then()方法用来预先指定成功和失败的回调函数- p.then(成功回调函数,失败的回调函数)
- p.then(
result=>() ,error=> ()) - 调用.then()方法时,成功的回调函数是必选的,
失败的回调函数是可选的
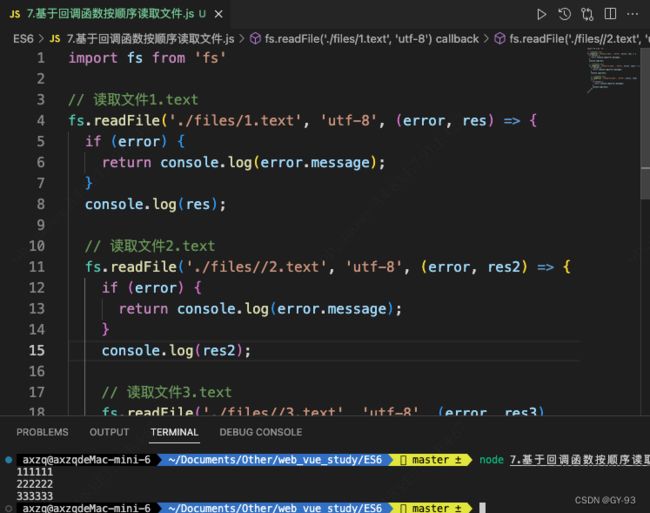
在没有Promise化之前,我们只能基于回调函数按照顺序读取文件内容:

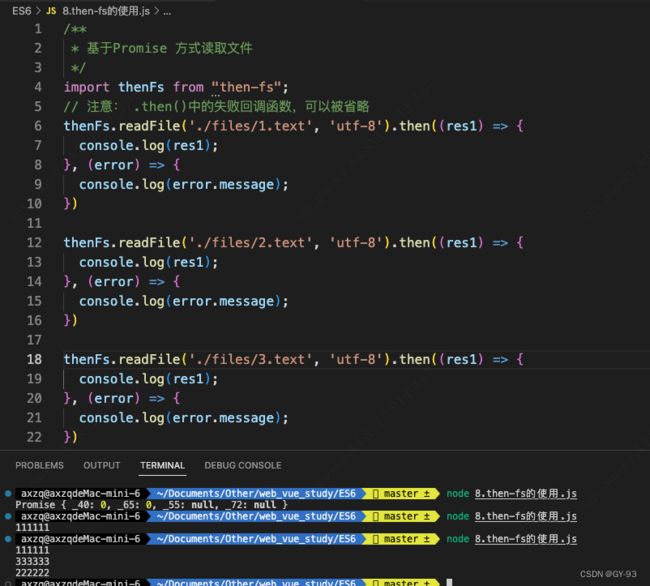
由于node.js官方提供的fs模块仅支持以回调函数的方式读取文件,不支持Promise的调用方式。因此,需要先运行如下的命令,安装then-fs这个第三方包,从而支持我们基于Promise的方式读取文件的内容:npm install then-fs
我们调用then-fs提供的readFile()方法, 可以异步地读取文件的内容, 它的返回值是Promise的实例对象。因此可以调用.then()方法为每个Promise异步操作指定成功和失败之后的回调函数。示例代码如下:
注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进!
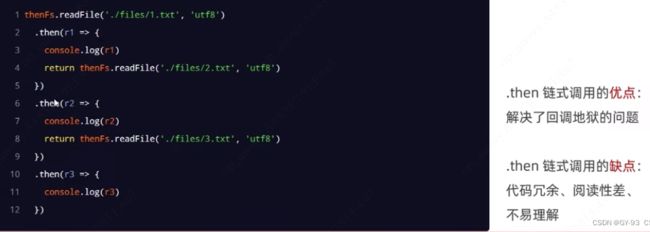
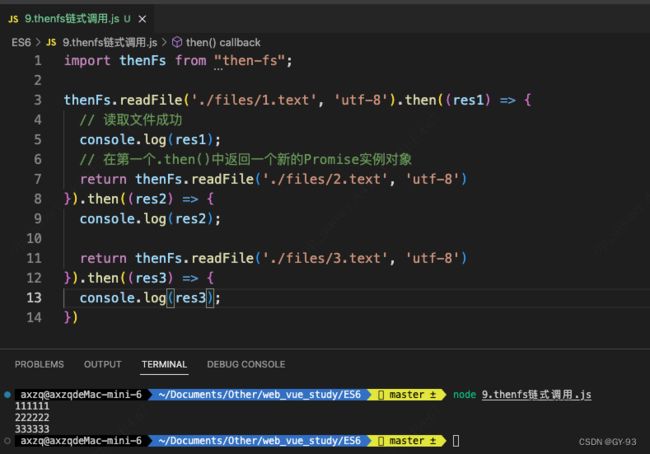
.then()方法的特性: 如果上一个.then()方法中返回了一个新的Promise实力对象,则可以通过下一个.then()继续进行处理。通过.then()方法的链式调用,解决了回调地狱的问题
Promise支持链式调用,从而来解决回调地狱的问题。示例代码如下:

注意:这里有一个需要注意的是, 如果上面一个读取操作失败了。 那么后面的.then操作都无法执行了。因为没有返回一个Promise对象
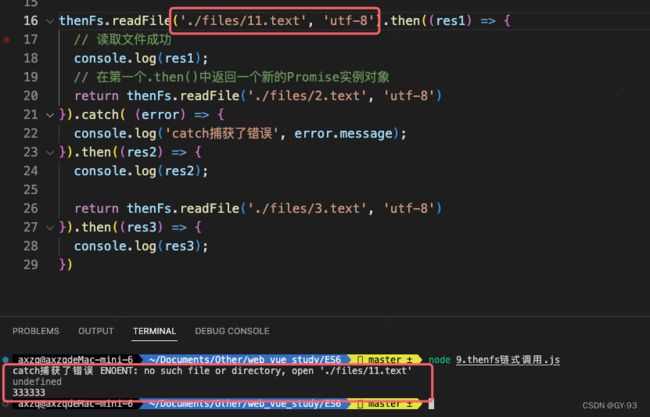
早Promise的链式操作中如果发生错误,可以使用Promise.prototype.catch方法进行捕获和处理:

.catch是可以捕获到错误的,如果.catch放在最后, 那么当第一个读取文件的操作发生错误之后, 会被.catch捕获, 由于.catch后面没有代码,所以流程结束。 如果把.catch放到所有读取操作中间, 那么当前面的读取操作发生时,会被.catch捕获,然后继续执行.catch后面的代码
Promise.All()方法会发起并行的Promise 异步操作, 等所有的一部操作全部结束后才会执行下一步的.then操作(等待机制)。
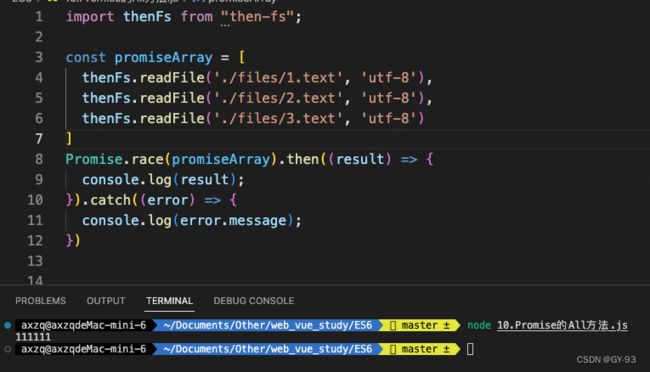
Promise.race()方法会发起并行的Promise异步操作,只要任何一个异步操作完成,就立即执行下一步的.then操作(赛跑机制)。示例代码如下:

我们可以基于Promise封装读取文件的办法, 对于封装方法的要求有如下要求:
- 方法的名称要定义为
getFile - 方法接受一个
形参fpath,表示要读取的文件的路径 - 方法的
返回值为Promise实例对象
如果我们需要创造具体的异步操作,则需要再new Promise()构造函数期间,传递一个function函数,将具体的异步操作定义到function函数内部。
通过.then()指定的成功和失败的回调函数, 可以在function的形参中进行接收,示例如下:

Promise 异步操作的结果,可以调用reslove或reject回调函数进行处理。

async/await
什么是async/await ?
async/await 是ES8引入的新语法,用来简化Promise异步操作。在async/await出现之前,开发者只能通过链式.then()的方式处理Promise异步操作。示例代码如下:
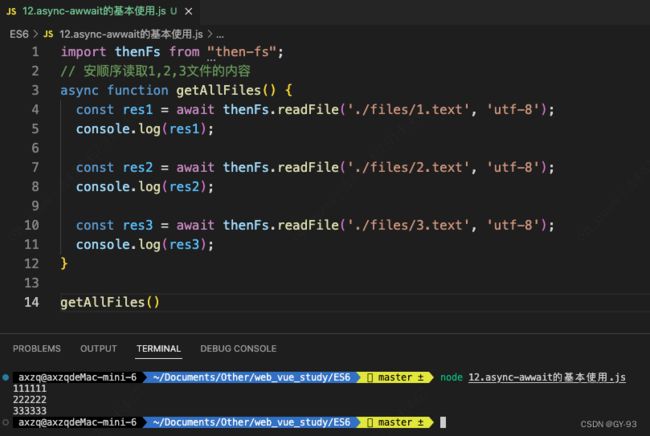
对于上面读取文件内容的操作, 我们可以使用async/await 简化Promise 异步操作,示例代码如下:
- async/await 的使用注意事项
- 如果在function中使用了await,则function
必须被async修饰 - 在async方法中,
第一个await之前的代码都会同步执行,await之后的代码会异步执行
- 如果在function中使用了await,则function
EventLoop
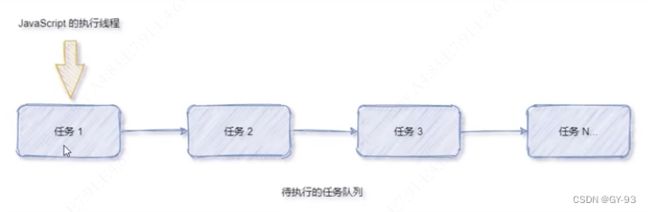
JavaScript是一门单线程执行的变成语言。也就是说,同一时间只能做一件事情。
单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
- 同步任务和异步任务: 为了防止谋而
耗时任务导致程序假死的问题,JavaScript把执行的任务分为了两类:- 同步任务:又叫做
非耗时任务,指的是主线程上排队执行的那些任务, 只有前一个任务执行完毕,才能执行后一个任务 - 异步操作:又叫做
耗时任务,一步任务由javaScript委托给宿主环境进行执行,当异步任务执行完成时,会通知JavaScript主线程执行一步任务的回调函数
- 同步任务:又叫做
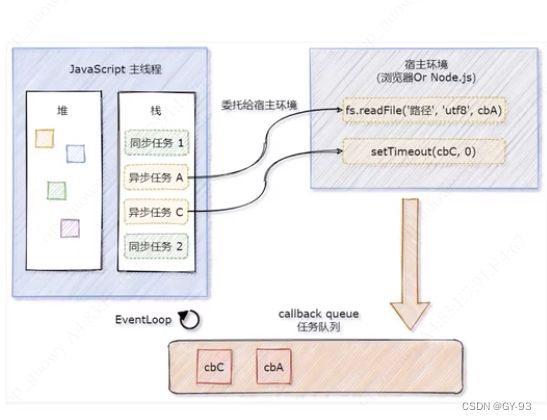
- 同步任务由JavaScript主线程执行
- 异步任务
委托给宿主环境执行 - 已完成的异步任务
对应的回调函数,会被加入到任务队列中等待执行 - JavaScript主线程的
执行栈被清空后,会读取人物队列中的回调函数,按次序执行 JavaScript主线程不断重复上面的第4步JavaScript主线程从‘任务队列’中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是不断循环的,所以整个这种运行机制又称为EventLoop(事件循环)
宏任务和微任务
什么是宏任务和微任务?
JavaScript把异步任务又做了进一步的划分, 一步任务又分为两类,分别是:
- 宏任务(macrotask):
- 异步 Ajax 请求
- setTimeout、setInterval
- 文件操作
- 其它宏任务
- 微任务(microtask):
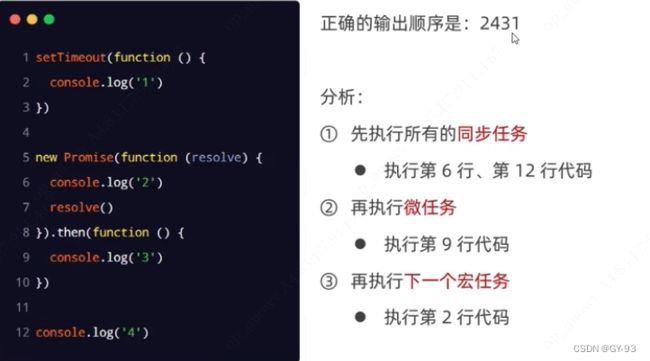
宏任务和微任务的执行顺序:
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,如果有,则执行完所有的微任务之后,在继续执行下一个宏任务。