Cocos 引擎最新里程碑,面向数据的可定制渲染管线
5 月 27 日至 28 日,为期两天的 2023 GOTC 全球开源技术峰会(以下简称“大会”)于上海举行,大会由开放原子开源基金会、 上海浦东软件园、Linux 基金会亚太区和开源中国联合发起,大会期间,与会者一起探讨元宇宙、安全、3D 引擎、eBPF、Web3.0、区块链等热门技术主题,以及开源治理、汽车软件、AIGC、AI 编程、开源教育培训、云原生等热门话题,共话开源未来,助力开源发展。
其中,在 28 日举办的 “大前端趋势专题论坛”上,Cocos 引擎技术总监 Panda 和 Cocos 引擎架构师 Hyde 进行了以《开源 3D 引擎里程碑:面向数据的自定义渲染管线》为题的分享。详细介绍了Cocos 引擎渲染环境的基础设施:Render Graph 及其背后的设计思想,以及面向数据的自定义渲染管线能够为开发者带来哪些好处和便利。
Cocos 取得今天的成绩,受益于开源社区、开源项目。Cocos 社区也有许多贡献者,从开发人员的角度来看,作为一个开源项目有很多好处。有了源代码,开发者可以更好地理解引擎,了解一切是如何实现的,这有助于调试或从引擎设计中学习。
其次,很容易扩展引擎,实现功能,Cocos 有官方支持的自定义引擎工作流。第三,容易定制,即使引擎不可能完美地适用于所有项目,但用户的这种掌控感非常重要。
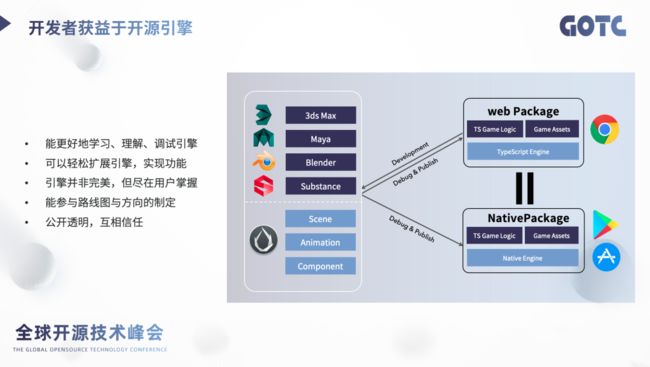
如图所示,无论开发者发布什么平台,包中的一切都是 100% 可控。开源帮助 Cocos 与开发者建立了信任,也感谢开发者的深入参与以及对 Cocos 的所有贡献。
Render Graph 设计思想
Render Graph 是Cocos 的渲染环境的基础设施,有点类似前端 React 这类框架。我们希望通过声明式的设计来简化渲染环境的构建,让画面的实现更方便,更容易达到好的效果。Render Graph 不是从天而降,也参考了业界的一些经验教训。
Render Graph 概括了每帧的渲染流程,可以做到简化资源管理,简化软件构建、简化异步计算与资源复用。用户可以更容易地通过这个接口或者界面来进行渲染模块的编写,达到更好的画面表现。开发者也可以更轻松地实现调试以及渲染环境的可视化。
区别于以往的 Frame Graph 的设计,Cocos 的 Render Graph 的设计更加数据驱动,是面向数据的架构,不仅会包括每帧的渲染流程,还会包括场景的构建。
它包含了渲染需要的完整的信息,可以做更进一步的全局优化。
在这个搭建管线的过程当中,因为是声明式的编程,也是通过 TS 或者 JS 的脚本来显式地构建 RenderGraph 的数据结构。会比较接近前端的 Shadow DOM 或者 Fabric 这样的结构。浏览器一般会拿到这个结构来进行网页的渲染。对于 Cocos 的渲染管线来说,我们是做三维场景以及后期特效的渲染,所以还是受了一些 React 的设计思想启发。
这样做我们可以更好地解耦整个环境的构建与渲染的实现。因为已经有了渲染数据、场景数据方面的描述,我们可以对 Render Graph 进行二次修改、变换。这是以往的游戏引擎或者渲染引擎所不具备的能力。
我们可以在用户没有感知的情况下,做出更多的效果。比如调试、渲染流程的可视化、Debug 信息的显示。
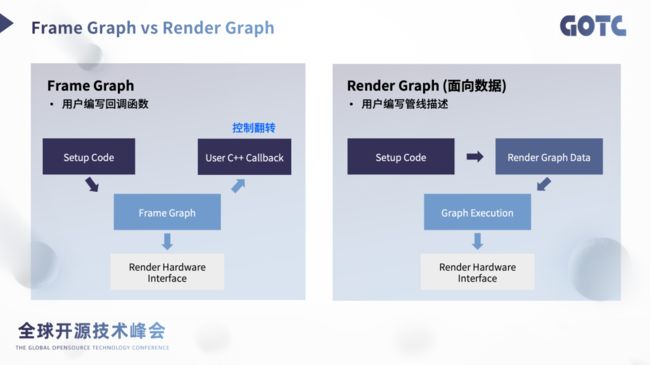
开发方式方面,传统的 Frame Graph 是用户通过编写回调函数来完成渲染环境的构建,用户将编写构建的代码,传给 Frame Graph 组件,再提交给硬件进行渲染。在此同时去调用用户的 C + + 的回调来进行控制反转。
这样做有一些弊端,并不能做太多的额外处理,因为只能去调用户的一些回调,引擎对回调内容的控制力弱,而且用户写回调对开发的要求是比较高的。
Cocos 设计的逻辑,是用户编写渲染环境的描述,直接生成一个 Render Graph Data 这样的数据结构,再交给管线的执行层来进行执行。有点像我们提供一些 DOM 数据,给浏览器进行执行以及渲染。整体数据的流向是一致的,整个执行过程比较直接,不会有回调之类的造成理解上的一些困难。
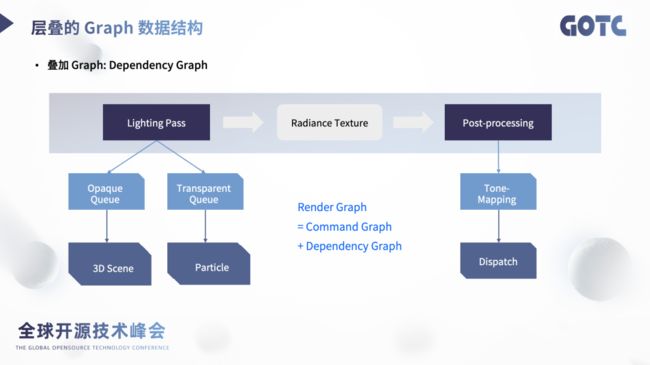
Cocos 的 Graph 区别于其他 Graph,它有叠加的数据结构。最基础的是 Command Graph 是树状结构。图左半部分是光照 Pass,会做一些场景方面的光照,比如阴影、直接光照或者间接光照的计算。右半部分是做后处理,我们的 Command Graph 通过编写这些脚本来说明这样的树状结构。但是对渲染,只有这样结构是不太够的,因为前后其实有一些互相的数据依赖关系。
所以我们在 Command Graph 的基础上会叠加上一层 Dependency Graph,比如中间会有 Radiance Texture 作为中间的数据交换,把光照的结果交给后处理,去做更多的效果,比如说 Bloom、Tone Mapping。
底层的 Command Graph,再叠上一层 Dependency Graph,带来更强的表现力以及表达能力,实现比较复杂的效果。
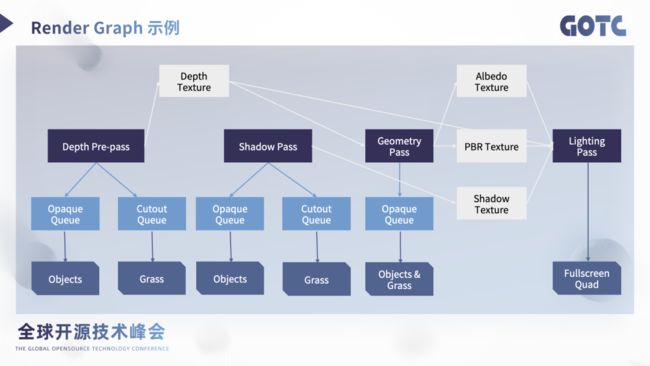
上图是一个比较复杂的渲染实现示例,包括了深度的预渲染、延迟渲染。比如在几何的 Pass 里面完成几何数据信息的收集,输出到法线贴图、材质贴图,在最后的光照阶段,汇聚这些信息进行计算。
每个节点都是有结构化的一颗树,我们会有对应的有效无环图(DAG)来连接资源以及渲染计算节点。
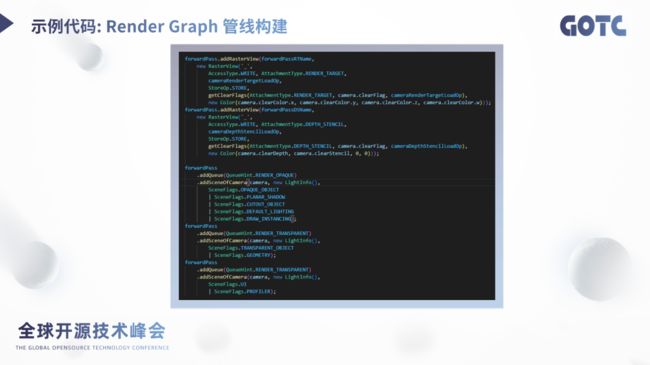
整体上 Cocos 的管线是基于 TS 的用户接口,上面有总的管线的对象,有点像 React 的对象。
我们可以在上面进行构建,添加渲染通道,渲染队列,就像在 React 上面添加 Component ,我们希望整个接口的使用更简单,哪怕是前端用户也可以构建复杂的渲染流程。
如果想做一些画面比较好的三维显示效果或渲染效果,不仅仅游戏或者图形开发程序能够使用 Cocos 引擎,前端开发者也可以用这样的模式来进行开发。
因为底层的 Graph 是面向数据的结构,更利于编写分析它的编译器。通过分析算法,我们可以在这个 Graph 基础上做很多的事情,比如用户会有输入,它的光照的通道,输出到光照贴图,最后进行后期处理。
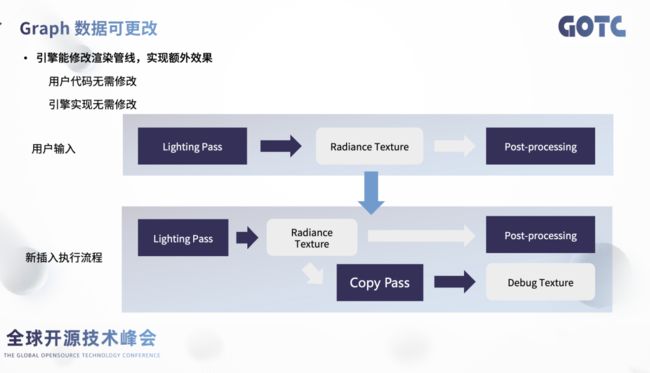
Cocos 引擎会做更多的计算来帮助用户得到想要的画面,我们会推导出整个计算的调度情况,插入一些资源 Barrier。管线里面需要的一些资源转化的屏障,可能需要图形方面的知识才能理解。对于用户提供的 Graph 数据,我们已经可以做一些渲染管线方面的调整,实现额外的效果,用户不需要修改代码,引擎的代码也不需要修改。
用户输入我们可以直接插入一些新的执行流程,比如说插入拷贝的 Pass,把一些光照的结果或者说绘制的结果拷贝,渲染到画面上。这样的流程,用户是没有感知的,也不需要编写额外的代码,可以提升用户开发的体验。
对于引擎开发者来说,因为不需要改动整个后端的实现或者建立新的流程,只是对输入数据做一些处理。这样就大幅简化了引擎开发的过程,节省了开发成本。
Render Graph 编辑
上面是 Render Graph 的可视化编辑的效果。比如做 Bloom 相关的设置,节点原本 Pass 之间的边是表示它们之间的数据流向,我们可以动态地进行 Graph 的编辑影响效果。
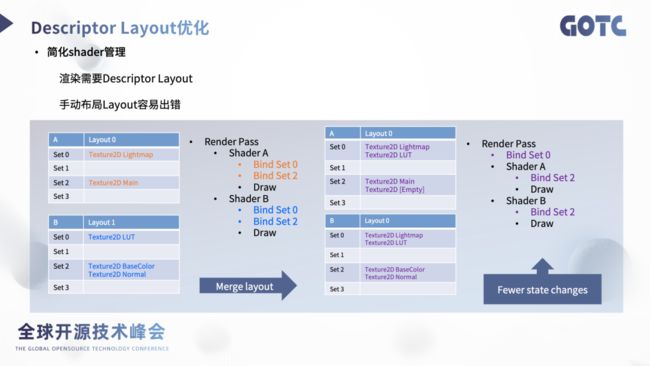
Cocos 内部执行会使用 Shader,需要做 Descriptor 排版的工作,类似前端 Flex 界面的排版。需要用到 Shader 进行渲染,用到贴图资源,为了性能需要做一些优化工作,比如说合并资源,复用资源。
如果让用户来去手动做布局非常困难,我们会通过自动的算法来帮助用户,节省用户的资源和精力。
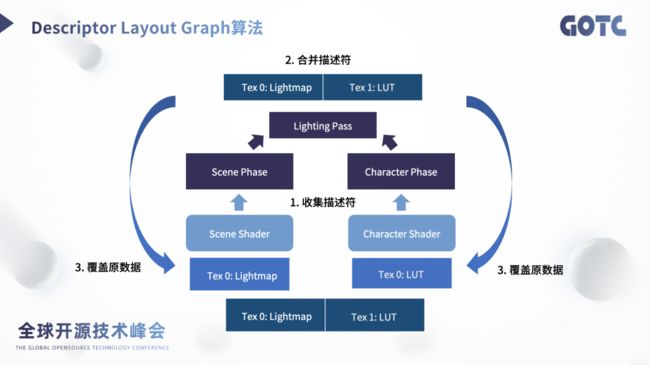
Descriptor Layout Graph 算法分为三部分。首先做一些信息汇总到最上层。根据收集的信息,来进行合并以及排版。最后我们会把排版完的 Descriptor 反向传播回原来的 Shader 文件,做一些模板上的替换,修改 Shader 的 Descriptor 布局。这样的过程用户是没有感知的,同时可以达到更好的性能效果。
自定义管线应用场景
自定义管线有很多应用场景,Cocos 是跨平台引擎,针对管线的伸缩能力以及通用能力的要求非常严苛。我们有很多 GFX 的基础设施,包括 Vulkan、Metal、Gles、WebGPU,支持众多的图形 API, 而且有比较好的伸缩性。
Cocos 的基础管线可以跑在 Web 以及所有的原生平台上。基础管线用在小游戏平台,Web 应用上,标准管线可以用到所有的移动设备、桌面电脑、车载电脑、云服务器。标准管线跑在原生平台上,有更多的通用计算能力,也会用到平台的特性,比如利用 Render Subpass 或者 Framebuffer Fetch 来提高性能,降低发热。
对于基础管线,我们提供基础的光栅化渲染能力,在标准管线上,有针对移动平台优化的 Tiled-based 光栅化渲染。
基础管线也支持可编程着色器、多重采样、前向光照渲染等能力。在标准管线上我们扩充了通用计算、包括 Compute Shader、 可变速率着色 VRS 以及延迟渲染等技术。
基础管线具备全平台部署、易于开发、代码体积小等优势。标准管线是针对移动平台特别优化,也可以在桌面平台跑,功能更丰富,能达到更高的性能以及更低的功耗,这是利用硬件特性的结果。
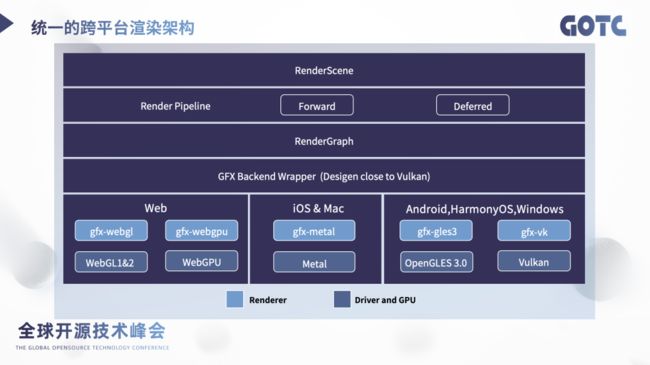
上图是 Cocos 统一的跨平台渲染架构,底层是各平台的图形 API。在此之上是 GFX 抽象层,设计是比较偏向于现代化的 API 设计,类似 Vulkan。再上层是面向用户的管线抽象层,管线之上是编写具体的渲染算法的流程,比如前向渲染管线以及延迟渲染管线,最后是用户进行渲染场景的构建和设计。
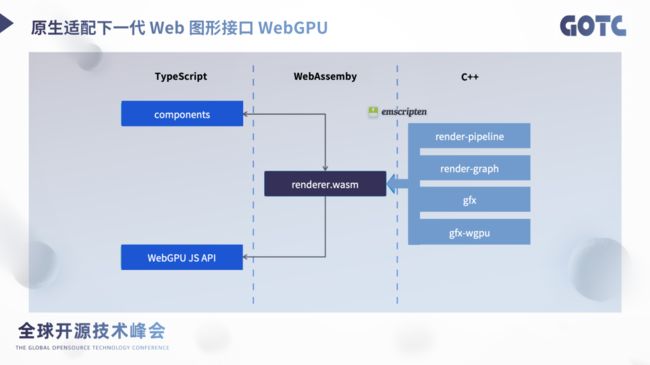
Cocos 原生适配了下一代 Web 图形接口 Web GPU。我们的架构是以 Wasm 为基础的,将渲染管线编译成 Wasm,再交给 Typescript 进行调用。与此同时的 Wasm renderer,调用 WebGPU 的 JS API,能够充分利用 WebGPU 的图形能力。
渲染管线可以完全交给用户进行自定义,是高度自由的渲染管线,主要的目标是将 GPU 硬件特性完全暴露给用户,让用户进行充分的调用。也支持主流的渲染算法,比如前向渲染、延时渲染。我们会进行部分的程序化验证,来提高结果方面的可靠性以及可用性。
我们还会做一些自动化的推导来完成渲染的执行,用户不需要去手动插入一些资源变换的 Barrier 或者同步工作。
渲染算法方面,目前支持 Bloom、HBAO、 FSR、TAA 等主流渲染算法,也可以进行 Clustered Lighting。
最后我们对平台做了特化,在移动平台上我们会采用 Tile-based 的延时渲染,也支持 Programmable Blend 可编程的混合。在高性能的平台上,我们未来也可以实现GPU-Driven 的渲染加速,动态的全局光照。
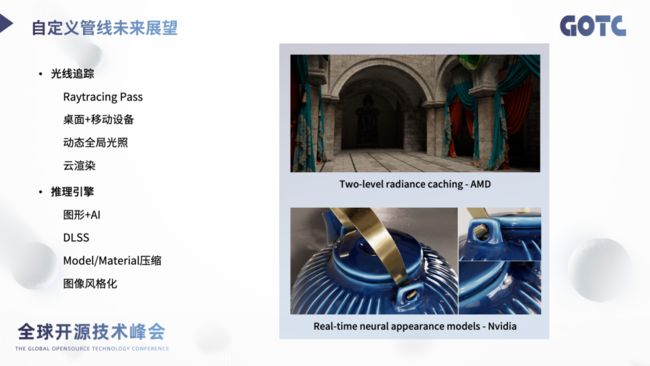
以上只是 Cocos 自定义管线的开始, 我们还有大量功能有待开发,例如光线追踪,桌面以及移动平台的光纤追踪,动态全局光照,云渲染等等。上图是 Cocos 今后的一些调研方向,也包括 AI 方向的能力,例如集成推理引擎,结合 AI,在此基础之上实现 DLSS 这样的超分辨率的算法,以及材质、贴图模型数据压缩、图像风格化等功能。
往期精彩