安卓 类微信开发(二)
目录
一、主要内容
二、核心代码
三、效果展示
在UI的基础上: 安卓 类微信界面开发(一)_qingsongxyz的博客-CSDN博客
一、主要内容
对聊天主界面chatFragement进行完善,使用RecyclerView实现滚动列表,使用
SwipeRefreshLayout实现下拉刷新,以及简单了点击弹出消息框。
二、核心代码
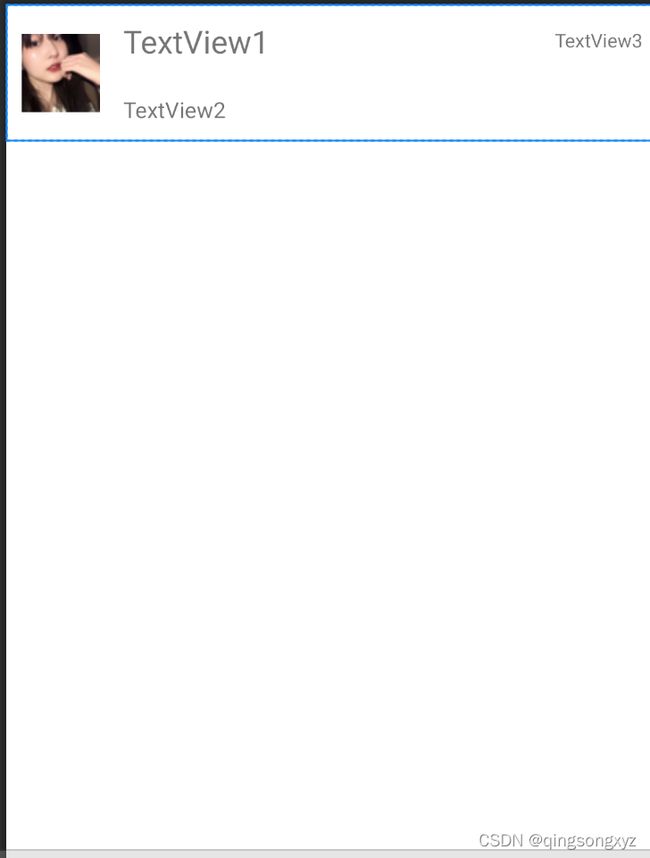
编写RecyclerView滚动列表中的行样式文件layout_chat_item.xml:
布局效果:
编写ChatAdapter.class继承自RecyclerView.Adapter:
public class ChatAdapter extends RecyclerView.Adapter {
private Context context;
private List> data;
public ChatAdapter(Context context, List> data) {
this.context = context;
this.data = data;
}
@NonNull
@Override
public ChatViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ChatViewHolder(LayoutInflater.from(context).inflate(R.layout.layout_chat_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ChatViewHolder holder, int position) {
holder.textView1.setText(data.get(position).get("name").toString());
holder.textView2.setText(data.get(position).get("message").toString());
holder.textView3.setText(data.get(position).get("time").toString());
holder.imageView.setImageResource(Integer.parseInt(data.get(position).get("avatars").toString()));
holder.linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ImageView avatars = view.findViewById(R.id.layout_chat_item_imageView);
TextView name = view.findViewById(R.id.layout_chat_item_textView1);
TextView message = view.findViewById(R.id.layout_chat_item_textView2);
TextView time = view.findViewById(R.id.layout_chat_item_textView3);
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setIcon(avatars.getDrawable());
builder.setTitle(name.getText() + ":");
builder.setMessage("Date:" + time.getText() + "\n" + message.getText());
builder.setPositiveButton("我知道了",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
});
}
@Override
public int getItemCount() {
return data.size();
}
public class ChatViewHolder extends RecyclerView.ViewHolder {
TextView textView1, textView2, textView3;
ImageView imageView;
LinearLayout linearLayout;
public ChatViewHolder(@NonNull View itemView) {
super(itemView);
textView1 = itemView.findViewById(R.id.layout_chat_item_textView1);
textView2 = itemView.findViewById(R.id.layout_chat_item_textView2);
textView3 = itemView.findViewById(R.id.layout_chat_item_textView3);
imageView = itemView.findViewById(R.id.layout_chat_item_imageView);
linearLayout = itemView.findViewById(R.id.layout_chat_item1);
}
}
}
修改ChatFragment.class:
public class ChatFragment extends Fragment implements SwipeRefreshLayout.OnRefreshListener {
private View view;
private RecyclerView fragment_chat_recyclerView;
private SwipeRefreshLayout swipeRefreshLayout;
private ChatAdapter chatAdapter;
private Context context;
private List> chatData = new ArrayList<>();
public ChatFragment(Context context) {
this.context = context;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view = inflater.inflate(R.layout.fragment_chat, container, false);
fragment_chat_recyclerView = view.findViewById(R.id.fragment_chat_recyclerView);
swipeRefreshLayout = view.findViewById(R.id.fragment_chat_swipeRefreshLayout);
initData();
configSwipeRefreshLayout();
chatAdapter = new ChatAdapter(context, chatData);
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(RecyclerView.VERTICAL);
fragment_chat_recyclerView.setLayoutManager(manager);
fragment_chat_recyclerView.setAdapter(chatAdapter);
return view;
}
private void configSwipeRefreshLayout() {
swipeRefreshLayout.setSize(CircularProgressDrawable.LARGE);
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright,
android.R.color.system_accent1_200, android.R.color.system_neutral2_300);
swipeRefreshLayout.setOnRefreshListener(this);
}
private void initData() {
String[] name = {"倚楼听风雨", "璎婲", "の大脸猫", "静秋┐", ">.<",
"旧街凉风", "初見", "雨嘉ψ", "鸢尾*", "凉栀"};
String[] message = {"在吗?", "哈哈哈", "...", "呜呜呜", "呵呵",
"吃饭了吗?", "~~~", "今天有空吗?", "出去玩呀", "爱你哟"};
String[] time = {"12:10", "昨天", "3月15日", "3月15日", "3月15日",
"9:00", "5:00", "4月17日", "18:00", "9月1日"};
Integer[] avatars = {R.drawable.avatars1, R.drawable.avatars2, R.drawable.avatars3,
R.drawable.avatars4, R.drawable.avatars5, R.drawable.avatars6,
R.drawable.avatars7, R.drawable.avatars8, R.drawable.avatars9,
R.drawable.avatars10,};
for (int i = 0; i < name.length; i++) {
HashMap d = new HashMap<>();
d.put("name", name[i]);
d.put("message", message[i]);
d.put("time", time[i]);
d.put("avatars", avatars[i]);
chatData.add(d);
}
}
@Override
public void onRefresh() {
//延时2s
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swipeRefreshLayout.setRefreshing(false);
}
}, 3000);
}
}
三、效果展示
项目源码Gitee:青松xyz/WechatForm