- Monorepo与pnpm:前端项目管理的完美搭档
秋の本名
前端pnpm前端框架mojo
一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100
- 零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
- 一文理清:阿里系数据中台-数据治理工具集(傻傻也能分清楚)
Debug_Snail
HadoopBigData技术工具人工智能hadoop数据仓库
阿里云提供的大数据与数据分析产品种类较多,各产品的定位和核心功能有所不同。以下是对DataWorks、MaxCompute、Dataphin、AnalyticDBforMySQL(ADB)、QuickBI、EMR的详细梳理。一、核心产品定位与功能DataWorks定位:一站式大数据开发治理平台,提供数据集成、开发、调度、治理、服务等全链路能力。核心功能:数据集成:支持异构数据源(如数据库、OSS、
- github 仓库查看git第一次commit的记录
HHHHy2019
GITgithubgit
github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com
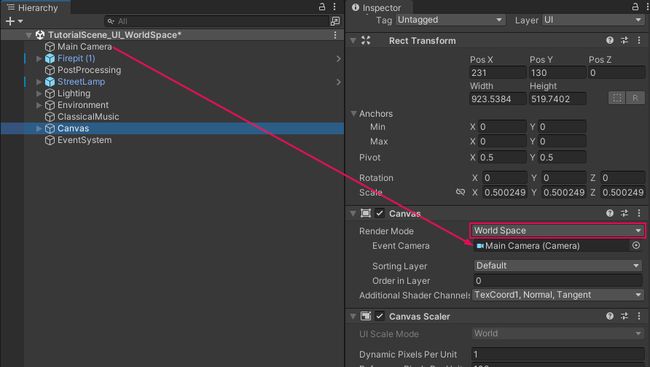
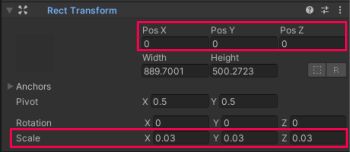
- 【Unity】灯光Light
xiaoaiyu___
unity游戏引擎
Type:光照类型,一共有四种Directionallight:方向光,类似太阳的日照效果。Pointlight:点光源,类似蜡烛。Spotlight:聚光灯,类似手电筒。AreaLight:区域光,无法用作实时光照,一般用于光照贴图烘培Color:光源的颜色,自己选Mode:光照模式Realtime实时:运行时每帧计算并更新实时灯光。没有预先计算实时灯光。Mixed混合:一种提供烘焙和实时功能的
- Oracle创建表空间、删除、状态、重命名、修改、增加、移动
水煮白菜王
Oracleoracle数据库
目录Oracle基本学习笔记创建表空间1.表空间创建格式3.表空间状态属性4.重命名表空间5.修改表空间数据文件的大小6.删除表空间的数据文件7.修改表空间中数据文件的状态8.表空间中数据文件的移动Oracle基本学习笔记创建表空间需要使用CREATETABLESPACE语句。其基本语法如下:CREATE[TEMPORARYIUNDO]TABLESPACEtablespacename[DATAFI
- 探索未知,从脚下开始:国内高清卫星影像地图全攻略
夜雨声超烦
大数据云计算
在数字化飞速发展的今天,地图早已不再是传统的纸质模样,高清卫星影像地图正为我们打开一扇扇新世界的大门。今天,就来给大家分享一下国内有哪些好用的高清卫星影像地图平台。星图云开放平台:专业级的高清视界超高清分辨率:星图云开放平台拥有全国0.8米分辨率的影像地图,部分重点城市更是达到了惊人的0.5米,这种精度让我们仿佛能看清地面上的每一块砖石。历史影像回溯:它不仅提供当下最新鲜的影像,还能让你回溯历史,
- 学习笔记09——并发编程之线程基础
码代码的小仙女
高级开发必备技能学习笔记python
线程基础1.1进程与线程的区别,Java中线程的实现(用户线程与内核线程)进程是操作系统分配资源的基本单位,而线程是CPU调度的基本单位。每个进程有独立的内存空间,而同一进程内的线程共享内存.可以从资源分配、切换开销、通信方式和独立性四个方面来比较两者的区别资源分配进程:操作系统分配资源(如内存、文件句柄等)的基本单位,拥有独立的地址空间。线程:隶属于进程,共享进程的资源(如内存、文件等),是CP
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 并发编程(三)——线程间的共享和协作
霸图&
java并发编程并发编程
并发编程(三)——线程间的共享和协作一线程间的共享线程开始运行,拥有自己的栈空间,就如同一个脚本一样,按照既定的代码一步一步地执行,直到终止。但是,每个运行中的线程,如果仅仅是孤立地运行,那么没有一点儿价值,或者说价值很少,如果多个线程能够相互配合完成工作,包括数据之间的共享,协同处理事情。这将会带来巨大的价值。1.1synchronized内置锁synchronized关键字:synchroni
- 【每日一题 | 2025】3.3 ~ 3.9
Guiat
每日一题每日一题
个人主页:Guiat归属专栏:每日一题文章目录1.【3.3】10387[蓝桥杯2024省A]训练士兵2.【3.4】P8601[蓝桥杯2013省A]剪格子3.【3.5】P9241[蓝桥杯2023省B]飞机降落4.【3.6】P10578[蓝桥杯2024国A]旋转九宫格5.【3.7】P8642[蓝桥杯2016国AC]路径之谜6.【3.8】P8694[蓝桥杯2019国AC]估计人数7.【3.9】数字接龙正
- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- 目标检测项目
sho_re
神经网络人工智能pytorch目标检测
·识别图片中有哪些物体并且找到物体的存在位置多任务:位置+类别目标种类与数量繁多的问题目标尺度不均的问题遮挡、噪声等外部环境干扰VOC数据集:PASCALVOC挑战赛(ThePASCALVisualObjectClasses)是一个世界级的计算机视觉挑战赛。4大类,20小类VOC2007:9963图片/24640目标VOC2012:23080图片/54900目标·COCO数据集:起源于微软2014
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- CentOS U盘挂载指南
centos服务器运维
在CentOS中挂载U盘的步骤如下:1.检测U盘设备#查看新接入的存储设备sudofdisk-l#或lsblk输出示例:sdb或/dev/sdb1即为U盘设备2.创建挂载点sudomkdir/mnt/usb3.挂载U盘#FAT32/NTFS格式:sudomount-tvfat/dev/sdb1/mnt/usb-orw,uid=1000,gid=1000#替换为你的设备名#ext4格式:sudomo
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- 刷题前必学!二叉树!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、树是什么?数据结构中的树,对于现实世界中的树简化——树根抽象为“根节点”,树枝抽象为“边”,树枝的两个端点抽象为“结点”,树叶抽象为“叶子结点”计算机中的树如下:二、树的重点树的层次计算规则:根结点所在的那一层为第一层,其子节点为第二层,以此类推结点和树的高度计算规则:叶子结点高度为1,每向上一层
- HSPF模型有哪些优势?可以进行哪些模拟?HSPF模型的原理与组成;前处理、后处理与参数率定;水质与泥沙模块等
WangYan2022
水文水资源HSPF模型水文水质模拟泥沙模拟
HSPF模型与SWAT模型一样都是著名的水文模型软件,在世界各地的水文模拟中得到广泛的应用。由于种种原因,HSPF模型在国内的影响力不如SWAT;但是,HSPF模型也有其自身的优势,比如:1.它有很高集成度的前后处理软件,减轻建模的负担;2.它可以自主调节水文响应单元的大小,模型有更好的灵活性;3.它可以输出最小为小时的结果,比SWAT更方便;4.它可以与EFDC等水动力模型相耦合等。HSPF(H
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- 期末:马原期末复习
LG.YDX
马原数据结构
1.马克思主义的含义、理论来源、经典著作、鲜明特征;马克思主义基本原理的含义(马克思主义的基本立场、基本观点、基本方法);答:含义:马克思主义是由马克思和恩格斯创立的,为他们的后继承者所发展的,以反对资本主义、建设社会主义和实现共产主义为目标的科学理论体系,是关于无产阶级和人类解放的科学。2.鲜明特征:(1)科学性,它是对客观世界特别是人类社会本质和规律的正确反应。(表现在坚持世界的物质性和真理的
- llama.cpp编译
1nv1s1ble
llama
llam.cpp编译1.下载&编译gitclonehttps://github.com/ggml-org/llama.cppcmake-S.-Bbuild2.下载模型验证#下载地址https://huggingface.co/filipealmeida/open-llama-7b-v2-open-instruct-GGUF/blob/main/ggml-model-Q4_0.gguf#验证./ll
- C#零基础入门篇(13.List<T>的基本特性)
think__deeply
c#list开发语言visualstudio
在C#中,`List`是一个非常常用且功能强大的泛型集合类,属于`System.Collections.Generic`命名空间。它提供了动态数组的功能,允许开发者存储、管理和操作一组相同类型的元素。以下是关于`List`的详细讲解,包括其特性、常用方法和使用场景。---###1.**`List`的基本特性**-**泛型集合**:`List`是一个泛型类,使用类型参数`T`来指定存储的元素类型。这
- 探索三维地理空间:ArcGIS Pro轻松打开OSGB文件
卢朦璇
探索三维地理空间:ArcGISPro轻松打开OSGB文件过程记录ArcGISPro打开.osgb文件项目地址:https://gitcode.com/Resource-Bundle-Collection/aa30b项目介绍在地理信息系统(GIS)和三维建模领域,OSGB(OpenSceneGraphBinary)文件格式因其高效的数据存储和出色的三维场景展示能力而备受青睐。然而,许多用户在尝试将O
- 浅谈ArcGIS的地理处理(GP)服务的不足与可能的解决方法
匹马夕阳
GIS数据处理arcgis
尽管ArcGIS的地理处理(GP)服务提供了强大的空间分析和数据处理功能,但至今它未能真正广泛流行和被所有GIS开发者接受。即便它有许多优点,例如丰富的分析功能、与ArcGIS平台的深度集成、支持大规模地理数据处理等,但由于技术和使用场景中的一些局限性,它在某些领域的普及受限。以下是原因的详细解析以及未来解决这些问题的途径。一、GP服务未能流行的原因分析1.高昂的成本与许可问题背景:ArcGIS的
- 地理信息系统(ArcGIS)在水文水资源、水环境中的技术应用
岁月如歌,青春不败
水文水资源arcgis水文模型水文资源水文水资源水质模型洪水地理信息系统
在水文水环境保护中,对于信息的采集、处理和分析是关键步骤。水文水环境及其相关数据均具有空间分布特征,传统的方法难以发挥作用。地理信息系统(GIS)强大的空间数据管理和分析功能,在空间信息处理上有独到的优势,是研究区域水文水环境的空间差异的有力工具,GIS在水文水环境中的应用对解决水文水环境中许多问题起着重要的作用与意义。一:ARCGIS数据管理1.1ArcGIS界面及数据加载1.2ArcGIS常见
- ArcGIS 工程文件到 ArcGIS Pro 的无缝迁移:详细步骤与技巧
白水先森
ArcGISPro教程arcgisarcgispro经验分享
在地理信息系统(GIS)领域,ArcGIS长期以来都是专业人士进行地图制作、空间分析和数据管理的重要工具。随着技术的不断进步,Esri公司推出了ArcGISPro,这款新一代的GIS软件以其更强大的功能、更高效的性能和更直观的用户界面,逐渐成为行业内的新宠。然而,对于许多已经习惯了传统ArcGIS的用户来说,如何将以往制作的ArcGIS工程文件顺利迁移到ArcGISPro中,成为了他们亟待解决的问
- .net 6.0 webapi支持 xml返回xml json返回json
故事里故去
自用C#.netxmljson
//添加控制器并配置格式化器varbuilder=WebApplication.CreateBuilder();builder.Services.AddControllers(options=>{options.Filters.Add();options.ReturnHttpNotAcceptable=true;//强制要求Accept头匹配//添加XML格式化器options.InputForm
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(