Qt+QtWebApp开发笔记(五):http服务器html中使用json触发ajax与后台交互实现数据更新传递
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/131122772
红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…
Qt开发专栏:三方库开发技术
上一篇:《Qt+QtWebApp开发笔记(四):http服务器使用Session和Cookie实现用户密码登录和注销功能》
下一篇:《Qt+QtWebApp开发笔记(六):http服务器html实现静态相对路径调用第三方js文件》
前言
前面完成了页面的跳转、登录,很多时候不刷新页面就想刷新局部数据,此时ajax就是此种技术,且是异步的。
本篇实现网页内部使用js调用ajax实现异步交互数据。
在js中使用 ajax是通过XMLHttpRequest来实现的。
Demo
下载地址
链接:https://pan.baidu.com/s/1tJMTPhIIyVE40qWxRWcmVA?pwd=1234
Ajax与XMLHttpRequest
Ajax
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:HTML或XHTML、CSS、JavaScript、DOM、XML、XSLT以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。使用JavaScript向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,JavaScript可在不重载页面的情况与Web服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。Ajax在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
- Ajax可使因特网应用程序更小、更快,更友好。
- Ajax是一种独立于Web服务器软件的浏览器技术。
- Ajax基于Web标准:JavaScript、XML、HTML与CSS,在Ajax中使用的Web标准已被良好定义,并被所有的主流浏览器支持。
- Ajax用程序独立于浏览器和平台。
Web应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。但是,因特网应用程序并不像传统的桌面应用程序那样完善且友好。 通过 Ajax,因特网应用程序可以变得更完善,更友好。
XMLHttpRequest
XMLHTTP是一组API函数集,可被JavaScript、JScript、VBScript以及其它web浏览器内嵌的脚本语言调用,通过HTTP在浏览器和web服务器之间收发XML或其它数据。XMLHTTP最大的好处在于可以动态地更新网页,它无需重新从服务器读取整个网页,也不需要安装额外的插件。该技术被许多网站使用,以实现快速响应的动态网页应用。例如:Google的Gmail服务、Google Suggest动态查找界面以及Google Map地理信息服务。
XMLHTTP是AJAX网页开发技术的重要组成部分。除XML之外,XMLHTTP还能用于获取其它格式的数据,如JSON或者甚至纯文本。
使用XMLHttpRequest来发送HTTP请求以实现网站和服务器之间的数据交换。
XMLHttpRequest对象是Ajax的核心,它有许多的属性、方法和事件。
属性
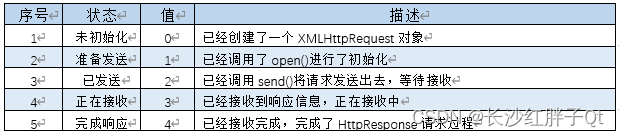
readyState:当前状态
当一个XMLHttpRequest对象被创建后,readyState属性标识了当前对象的状态。

responseText:响应文本
responseText属性包含客户端接收到的HTTP响应的文本内容。
- readyState为0、1、2时:为一个空字符串;
- readyState为3时:为还未完成的响应信息;
- readyState为4时:为含完整的响应信息;
statusText:状态文本
描述了HTTP状态代码文本,并且仅当readyState属性值为3或4时才可用。检测返回结果的判断就是:
if(readyState===4 && statusText===200)
{
……
}
函数
open():初始化请求
open(method, url, async, username, password)
- 参数method:请求的类型,GET、POST、PUT、DELETE、HEAD类型,输入的时候使用大写;
- 参数url:请求的资源地址,请求资源的web api地址;
- 参数async:是否发送异步请求,true-异步请求,false-同步请求;
- 参数username(可为空):需要服务器验证访问用户时,设置username;
- 参数password(可为空):需要服务器验证访问用户时,设置password;
send():发送请求
调用open()方法后,再调用send()方法将请求发送。当open()方法中async参数为true(异步)时,在send()方法调用后立即返回,否则将会中断直到请求返回。
setRequestHeader():设置头部信息
设置请求的头部信息
getResponseHeader():获取头部信息
获取请求的头部信息
事件
onreadystatechange:状态变化事件
当readyState属性值发生改变时,就会触发onreadystatechang事件,代码中是依赖onreadystatechang进一步判断状态和状态文本来做处理。

使用XMLHttpRequest的步骤
步骤一:在脚本中实例化XHMLHttpRequest
var xhr = new XMLHttpRequest();
步骤二:初始化请求open()
xhr.open('GET','/checkState/data',true);
步骤三:发送请求
xhr.send();
步骤四:书写事件处理函数并判断状态和状态文本
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200)
{
……
}
}
步骤五:书写返回成功的js处理代码
document.getElementById("dt2").innerHTML = xhr.responseText;
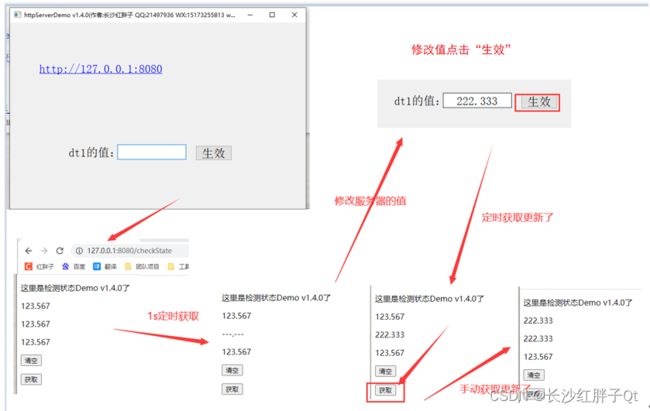
Demo增量使用ajax交互过程
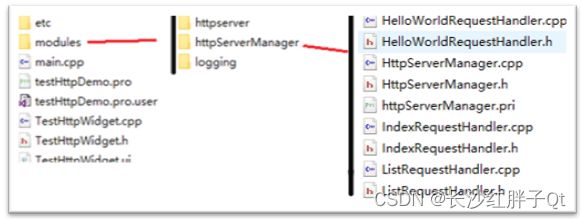
步骤一:准备代码模板
步骤二:新增checkState.html页面
步骤三:创建CheckStateRequestHandle处理
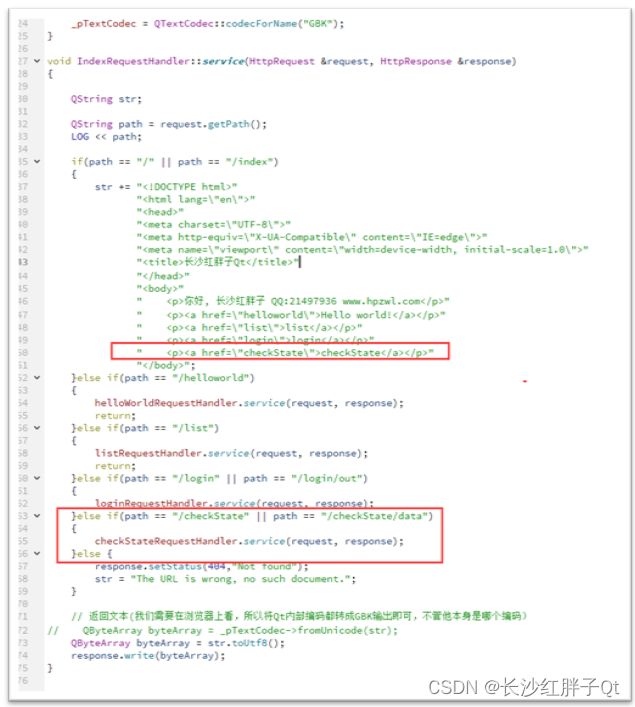
步骤四:将CheckStateRequestHandle接入
Demo源码
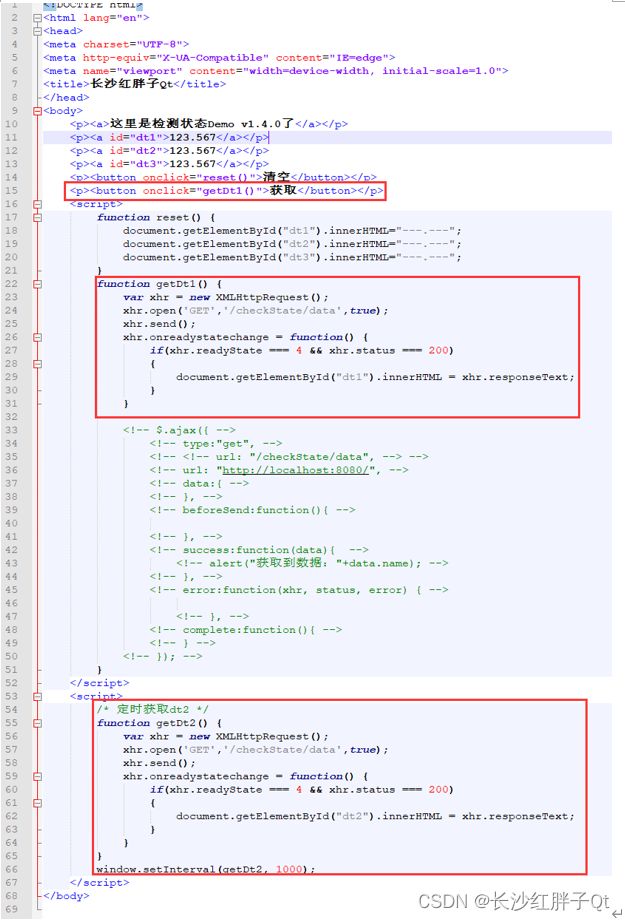
checkState.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>长沙红胖子Qttitle>
head>
<body>
<p><a>这里是检测状态Demo v1.4.0了a>p>
<p><a id="dt1">123.567a>p>
<p><a id="dt2">123.567a>p>
<p><a id="dt3">123.567a>p>
<p><button onclick="reset()">清空button>p>
<p><button onclick="getDt1()">获取button>p>
<script>
function reset() {
document.getElementById("dt1").innerHTML="---.---";
document.getElementById("dt2").innerHTML="---.---";
document.getElementById("dt3").innerHTML="---.---";
}
function getDt1() {
var xhr = new XMLHttpRequest();
xhr.open('GET','/checkState/data',true);
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200)
{
document.getElementById("dt1").innerHTML = xhr.responseText;
}
}
}
script>
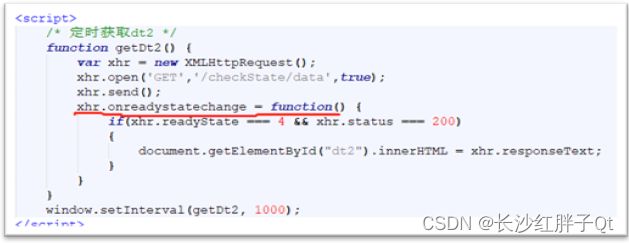
<script>
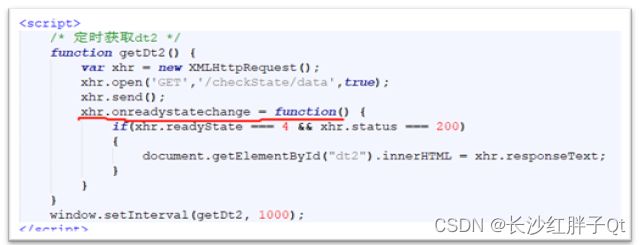
/* 定时获取dt2 */
function getDt2() {
var xhr = new XMLHttpRequest();
xhr.open('GET','/checkState/data',true);
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200)
{
document.getElementById("dt2").innerHTML = xhr.responseText;
}
}
}
window.setInterval(getDt2, 1000);
script>
body>
CheckStateRequestHandler.h
#ifndef CHECKSTATEREQUESTHANDLER_H
#define CHECKSTATEREQUESTHANDLER_H
#include "httprequesthandler.h"
using namespace stefanfrings;
class CheckStateRequestHandler : public HttpRequestHandler
{
public:
CheckStateRequestHandler(QObject *parent = 0);
public:
void service(HttpRequest& request, HttpResponse& response);
private:
QTextCodec *_pTextCodec;
};
#endif // CHECKSTATEREQUESTHANDLER_H
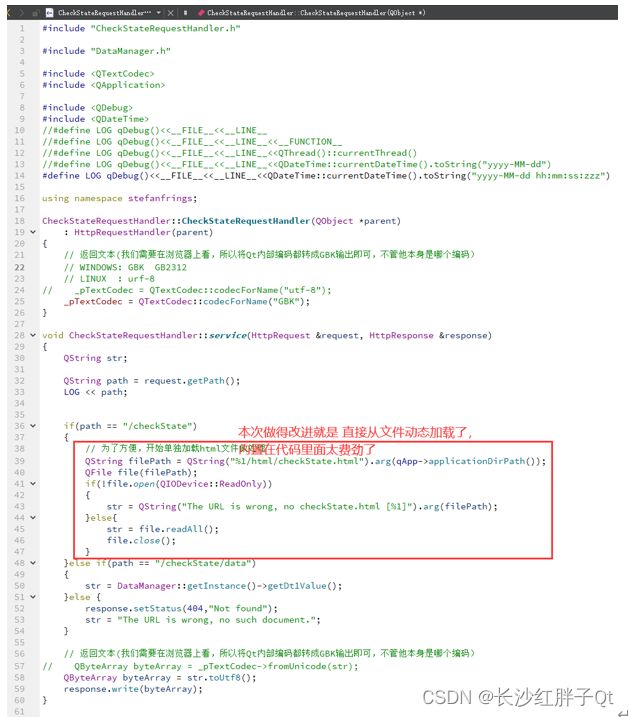
CheckStateRequestHandler.cpp
#include "CheckStateRequestHandler.h"
#include "DataManager.h"
#include
//#define LOG qDebug()<<__FILE__<<__LINE__<
#define LOG qDebug()<<__FILE__<<__LINE__<<QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss:zzz")
using namespace stefanfrings;
CheckStateRequestHandler::CheckStateRequestHandler(QObject *parent)
: HttpRequestHandler(parent)
{
// 返回文本(我们需要在浏览器上看,所以将Qt内部编码都转成GBK输出即可,不管他本身是哪个编码)
// WINDOWS: GBK GB2312
// LINUX : urf-8
// _pTextCodec = QTextCodec::codecForName("utf-8");
_pTextCodec = QTextCodec::codecForName("GBK");
}
void CheckStateRequestHandler::service(HttpRequest &request, HttpResponse &response)
{
QString str;
QString path = request.getPath();
LOG << path;
if(path == "/checkState")
{
// 为了方便,开始单独加载html文件做处理
QString filePath = QString("%1/html/checkState.html").arg(qApp->applicationDirPath());
QFile file(filePath);
if(!file.open(QIODevice::ReadOnly))
{
str = QString("The URL is wrong, no checkState.html [%1]").arg(filePath);
}else{
str = file.readAll();
file.close();
}
}else if(path == "/checkState/data")
{
str = DataManager::getInstance()->getDt1Value();
}else {
response.setStatus(404,"Not found");
str = "The URL is wrong, no such document.";
}
// 返回文本(我们需要在浏览器上看,所以将Qt内部编码都转成GBK输出即可,不管他本身是哪个编码)
// QByteArray byteArray = _pTextCodec->fromUnicode(str);
QByteArray byteArray = str.toUtf8();
response.write(byteArray);
}
工程模板v1.4.0
上一篇:《Qt+QtWebApp开发笔记(四):http服务器使用Session和Cookie实现用户密码登录和注销功能》
下一篇:《Qt+QtWebApp开发笔记(六):http服务器html实现静态相对路径调用第三方js文件》
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/131122772