跨域与JSONP
1.了解同源策略和跨域
1.1 同源策略
1.什么是同源
如果两个页面的协议、域名和端口都相同,则两个页面具有相同的源。
例如:下表给出了相对于 http://www.test.com/index.html 页面的同源检测:
2.什么是同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN官方给定的概念:同源策略限制了从同一个加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离在恶意文件的重要安全机制。
通俗理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
- 无法读取非同源网页的 Cooki、LocalStorage 和 lndexedDB
- 无法接触非同源网页的 DOM
- 无法向非同源地址发送 Ajax 请求
1.2跨域
1 什么是跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
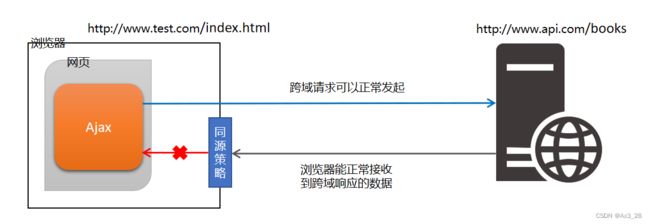
2.浏览器对跨域请求的拦截
注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
3.如何实现跨域数据的请求
到如今,实现跨域数据请求,最主要的两个解决方案,分别为 JSONP 和 CORS。
JSONP:出现的早,兼容性好(兼容版本IE)。是前端程序员为了解决问题,被迫想出来的一种 临时解决方案。缺点是 只支持 GET 请求,不支持 POST 请求。
CORS:出现的较晚,它是W3C标准,属于跨域 Ajax 请求的根本解决方案,支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
2.JSONP
2.1什么是JSONP
JSONP(JSON with Padding)是JSON的一种 “ 使用模式 ”,可用于解决主浏览器的跨域数据访问的问题。
2.2 JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过 Ajax 请求同源的接口数据。但是
通过
2.4JSONP的缺点
由于JSONP是通过
你可能感兴趣的:(前端)
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- AI赋能前端开发:团队协作的全新模式
梦游人
人工智能前端
近年来,人工智能(AI)技术飞速发展,深刻地改变着软件开发的模式,特别是前端开发领域。在快速迭代的互联网时代,高效的团队协作对前端项目的成功至关重要。然而,传统的前端开发团队协作常常面临沟通成本高、效率低、代码风格不一致等诸多挑战。本文将探讨如何利用AI写代码工具,例如ScriptEcho,来显著提升前端开发团队的协作效率,优化开发流程,开启团队协作的全新模式。……AI时代的前端开发团队协作:效率
- AI赋能前端开发:重塑工作环境,拥抱高效未来
botar
人工智能前端
随着人工智能技术的飞速发展,各行各业都经历着深刻的变革。前端开发领域也不例外,AI写代码工具的兴起正以前所未有的速度重塑着我们的工作方式,带来更高的效率和更灵活的工作环境。本文将深入探讨AI如何改变前端开发的工作环境,并以ScriptEcho为例,展示AI赋能前端开发的实践案例。……过去,前端开发常常被繁琐的代码编写和重复性工作所束缚。开发者需要花费大量时间处理样板代码、调试错误,以及进行大量的重
- AI赋能前端性能优化:效率与体验的完美平衡
2401_89760565
需求分析人工智能前端
在当今快节奏的互联网世界中,用户体验至关重要。一个加载缓慢、反应迟钝的网站或应用,很容易导致用户流失。而前端性能优化,作为提升用户体验的关键环节,却常常面临着诸多挑战。复杂的代码逻辑、庞大的资源文件、以及难以捉摸的性能瓶颈,都让前端开发者倍感压力。幸运的是,人工智能(AI)技术的兴起为我们提供了解决这些问题的全新途径,特别是AI代码生成器的出现,为前端性能优化带来了革命性的变革。……AI辅助前端性
- AI代码生成器如何提升前端开发效率及工作满意度
2401_89757965
人工智能前端
近年来,人工智能技术飞速发展,深刻地改变着各个行业,前端开发领域也不例外。越来越多的开发者开始使用AI写代码工具,借助AI的力量提升开发效率,优化工作流程。本文将探讨AI工具如何通过提升前端开发效率来影响开发者的工作满意度,并展望未来发展趋势。……AI赋能前端开发:效率提升与工作满意度传统的前端开发工作中,开发者常常被繁琐的重复性工作所困扰。例如,编写大量的组件代码,反复调整页面布局,处理各种浏览
- 前端性能优化全面指南:从基础到进阶
尤山海
前端性能优化
前端性能优化全面指南:从基础到进阶欢迎来到前端性能优化的全面指南!本文将带你深入了解从基础到进阶的各种优化策略,帮助你全面提升网页的加载速度和用户体验。1.关键渲染路径(CriticalRenderingPath)优化最小化关键资源:确保页面加载的初始请求尽可能少,合并CSS和JavaScript文件,使用内联CSS和JavaScript(对于非常小的脚本和样式)。异步/延迟加载非关键资源:使用a
- 前端修仙路 - WebRTC之设备管理
terryvvan
前端webrtc
WebRTC-设备管理WebRTC(WebReal-TimeCommunications)是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。本文主要介绍关于摄像头、麦克风,扬声器、屏幕共享相关控制和调用。申请权限与设备开启//getUserMedia获取设备流的同时,浏览器会
- 编程技巧:VUE 实现接口返回数据的流式处理
夸父CV
WEB编程技巧与实现原理解析vue.js前端javascript前端框架开发语言chromenode.js
一、写在前面ChatGPT的问答响应界面相信大家都见过,内容是一点一点追加式的显示。不是等好了一起发给你,然后一次性展示出来。这种效果和我们平常开发的展示渲染模式有点区别。可能有的同学会说,前端拿到报文后,我们做成这样的效果不就行行了,有什么难的。这话看起来很对,但其实不那么对。试想一下,如果一个问答内容响应体很大,几十上百兆,等报文传输完了,我们再显示,中间界面等待的时间会很长,体验其实是很差。
- vue3后台系统动态路由实现
瑶琴AI前端
vue3+ts后台系统搭建vue.jsjavascriptvue3动态路由
动态路由的流程:用户登录之后拿到用户信息和token,再去请求后端给的动态路由表,前端处理路由格式为vue路由格式。1)拿到用户信息里面的角色之后再去请求路由表,返回的路由为tree格式后端返回路由如下:前端处理:共识:动态路由在路由守卫beforeEach里面进行处理,每次跳转路由都会走这里。1.src下新建permission.js文件,main.js中引入//main.jsimport'./
- 小白都能看懂的 textarea 的用法
瑶琴AI前端
HTML前端html
文章导读:AI辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是HTML的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。当在HTML表单中需要用户输入多行文本时,会使用元素,它是一个文本域控件。文本域允许用户输入多行文本,例如评论、反馈等长文本内容。以下是元素的详细用法:请输入您的反馈意见:在上面的示例中,元素被用于收集用户的反馈意见。下面详
- 零基础轻松掌握 select
瑶琴AI前端
HTML前端html
文章导读:AI辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是HTML的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。标签的用法标签用于创建下拉列表,允许用户从预定义的选项中进行选择。下面是关于标签的详细介绍。1.创建元素2.添加选项元素在标签内添加一个或多个标签,每个表示一个可选项。AppleBananaOrangeGrape3.设置选项
- 查询优化:提升数据库性能的实用技巧
qcidyu
数据库
title:查询优化:提升数据库性能的实用技巧date:2025/2/14updated:2025/2/14author:cmdragonexcerpt:在现代数据库环境中,查询性能直接影响到应用程序的响应速度和用户体验。查询优化的三个重要方面:执行计划分析、常见的性能瓶颈及其解决方案,以及数据库性能监控工具的有效使用(如EXPLAIN和SQLProfiler)categories:前端开发tag
- 【前端开发学习笔记17】使用ai
wei387245232
学习笔记
AI的认知&两个工具-认知同步AI早已不是新事物(接受):语音识别,人脸识别,无人驾驶,智能机器人...(包括ChatGPT也是研发了多年的产物)AI本质是智能工具(认识):人工智能辅助,可以提升效率,但不具备思想意识,无法从零到一取代人类工作AI一定会淘汰掉一部分人:但一定会衍生出新的职业方向,逆水行舟,不进则退,学会拥抱变化ChatGPT的基本使用-Prompt优化AI互动中容易出现的问题AI
- 【前端开发学习笔记12】Vue_5
wei387245232
学习笔记vue.js
Vuex构建多组件共享的数据环境index.js://创建一个空仓库//目标:安装vuex插件,初始化一个空仓库//1.安装vuex:yarnaddvuex@3//2.新建vuex模块文件:新建store/index.js专门存放vuex//3.创建仓库:Vue.use(Vuex),创建仓库newVuex.Store()//4.main.js导入挂载:在main.js中导入挂载到Vue实例上//这
- Vue.js前端开发实战学习笔记
cai-4
前端vue.js学习前端
Vue.js前端开发实战学习笔记一、学习教材Vue.js3前端开发实战————————张益珲github仓库地址gitee仓库地址二、第一章从前端基础到Vue.js3三、第二章Vue模板应用四、第三章Vue组件的属性和方法五、第四章处理用户交互六、第五章组件基础七、第六章组件进阶八、第七章Vue响应式编程九、第八章动画十、第九章构建工具VueCLI的使用十一、第十章基于Vue3的UI组件库——El
- Svelte 最新中文文档翻译(8)—— @html、@const、@debug 模板语法
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- JavaScript 在 VSCode 中的优势与应用
lly202406
开发语言
JavaScript在VSCode中的优势与应用引言随着前端技术的发展,JavaScript已经成为了网页开发中最流行的编程语言之一。VisualStudioCode(简称VSCode)作为一款轻量级、可扩展的代码编辑器,因其强大的功能和良好的用户体验,深受广大开发者的喜爱。本文将探讨JavaScript在VSCode中的优势与应用,帮助开发者更好地掌握这门编程语言。一、VSCode的优势1.跨平
- 【前端工程解耦】使用事件中心实现系统解耦,注册,触发,删除事件
Luxine.
前端分享前端
前言事件中心提供了一种灵活且可扩展的方式来管理事件和处理函数之间的关系,同时保持它们之间的解耦,可以降低系统耦合度,将视图和逻辑拆分出来,还是那句话,如果一个中间件解决不了问题,那就再加一个废话不多说,直接贴代码typeEventHandler=(...args:any[])=>void;classEventCenter{privatelisteners:Map=newMap();$on(even
- 前端自动化测试:TDD 和 BDD 哪个更好一些?
测试员小静
技术分享测试程序人生软件测试测试工程师ui程序人生
大家好,我是小静,今天整理了一份前端自动化测试手册,希望能对你有帮助!这里赠送一套软件测试相关资源:软件测试相关工具软件测试练习集深入自动化测试Python学习手册Python编码规范大厂面试题和简历模板关注我公众号:【程序员小濠】即可免费领取!交流群:175317069Vue应用测试项目环境搭建运行vuecreate[project-name]来创建一个新项目。选择"Manuallyselect
- 山东大学项目实训(五)——AI对话框功能完善
_Farewell
项目实训vue.js前端
在经过前几周的学习、编写代码之后,本项目的前端已经基本搭建完成。接下来是相关功能的添加、修改和完善。本次记录的是在AI智能对话页面的一些布局调整。如图所示是目前的AI对话界面:可以看到在目前的页面中,头像位置固定在右上方,并且在发送消息时,并不会呈现出常规对话APP那样头像跟着对话框一起出现的情形(如QQ)因此我们需要修改代码,实现上述功能的同时使得界面更加美观为了实现头像跟随对话框出现,设置了如
- AI代码生成器:如何革新前端开发并释放创造力
2401_89744464
人工智能前端
人工智能(AI)正以前所未有的速度改变着各行各业,从医疗保健到金融服务,再到软件开发。在软件开发领域,前端开发也受到了AI技术的深刻影响。传统的前端开发常常面临效率低下、重复性工作繁多以及学习曲线陡峭等挑战。然而,随着AI代码生成器等工具的兴起,这一切正在发生改变。本文将探讨AI如何革新前端开发,并提升开发者的创造力,最终释放前端开发的无限潜能。……AI赋能下的前端开发创新AI的引入为前端开发带来
- Spring Boot实现各种参数校验
在SpringBoot中,参数校验是一个非常重要的功能,它帮助我们确保前端请求的数据符合预期的格式和要求。SpringBoot提供了多种方式进行参数校验,以下是几种常见的实现方式:1.使用注解进行参数校验SpringBoot内置了许多常用的校验注解,这些注解可以直接应用到Controller层的方法参数上,对参数进行基本的校验。例如:@PostMapping("/createUser")publi
- 前端视频开发之初始化MSE SourceBuffer时正确传参——H264 codecs生成
前端mseh264codecs
本片文章主要是对H264格式的视频源进行介绍以及生成的codecs只考虑视频源不考虑音频一、场景介绍使用MSE进行视频播放时,首先需要创建一个sourceBuffer用于推流,例如constmediaSource=newMediaSource();constsourceBuffer=mediaSource.addSourceBuffer('video/mp4;codecs="avc1.64001f
- day---04
健子bui
CSDN使用java
1.SpringMVC调用流程1.1组件说明1.1.0Servlet作用在这里插入图片描述1.1.1前端控制器(Servlet机制)作用:SpringMVC中控制用户的请求的转发…/响应的规则1.1.2处理器映射器铺垫:404什么错误请求资源没有找到.作用:标识用户的请求路径/后端执行的方法的映射关系.数据结构:Map工作过程:当tomcat服务器启动时,带动SpringMVC的组件运行.将所有的
- Web 学习笔记 - 网络安全
网络安全Max
前端笔记
前言作为前端开发者,了解一点Web安全方面的基本知识是有很必要的,未必就要深入理解。本文主要介绍常见的网络攻击类型,不作深入探讨。正文网络攻击的形式种类繁多,从简单的网站敏感文件扫描、弱口令暴力破解,到SQL注入,再到复杂的网络劫持等,种类万千。本文只介绍以下两种攻击:XSS攻击CSRF攻击如果你对其他更高大上的网络攻击有兴趣,可以点击这里:Web安全学习笔记-高级网络攻击。XSS攻击XSS,跨站
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- 前端大屏适配指南
Liumoui
前端vue.jsjavascriptvuecss3大屏端
随着现代技术的发展,大屏展示在数据可视化、信息展示、控制中心等场景中的应用越来越广泛。本文将详细介绍前端开发中如何进行大屏适配,确保在大屏幕上显示出最佳的效果。一、大屏适配的挑战1.分辨率和比例大屏设备的分辨率通常很高,且屏幕比例可能各不相同。需要考虑如何在不同分辨率和屏幕比例下保证内容的清晰度和布局的合理性。2.浏览器兼容性不同设备可能运行不同的浏览器,需要确保在各种浏览器下的兼容性,避免出现样
- 前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南——谁将主宰你的2025?
Light60
技能篇实战篇前端框架react.jsvue.jsAngular实战指南
引言:为什么开发者总在争论“三大框架”?前端框架之争从未停歇:React的灵活高效、Vue的渐进优雅、Angular的全能厚重,各拥趸针锋相对。但技术选型从无“完美解”,只有“最优解”。本文将撕开表象,直击框架设计的底层逻辑,助你找到匹配业务的“灵魂拍档”。一、设计哲学:三大框架的“灵魂画像”1.React:一切皆组件,拥抱函数式核心思想:UI=f(state),通过单向数据流与虚拟DOM实现高效
- 零基础学Python|Python高阶-进程与线程
编程千纸鹤
python开发语言python多线程
作者主页:编程千纸鹤作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师主要内容:Java项目开发、毕业设计开发、面试技术整理、最新技术分享收藏点赞不迷路关注作者有好处文末获得源码二,进程和线程2.1什么是进程在了解进程之前,我们需要知道多任务的概念。多任务,顾名思义,就是指操作系统能够执行多个任务。我们在操作系统内可以同时看电影、聊天、工作等,就是操作系统在执行多任务,每一
- 再学Blazor——概述
前端blazor
简介Blazor是一种.NET前端Web框架,同时支持服务器端呈现和客户端交互性。使用C#语言创建丰富的交互式UI共享前后端应用逻辑可以生成混合桌面和移动应用受益于.NET的性能、可靠性和安全性需要有HTML、CSS、JS相关基础(开发UI框架的话)组件化设计,类似React、Vue等前端框架组件Blazor应用基于组件。Blazor中的组件是指UI元素,例如页面、对话框或数据输入窗体,甚至小到一
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png 智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。 我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率 效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。 以下是我的学习笔记: 1.求值与霍纳法则,即为秦九韶公式。 2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构 Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类: 枚举(Enumeration) 位集合(BitSet) 向量(Vector) 栈(Stack) 字典(Dictionary) 哈希表(Hashtable) 属性(Properties) 以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis package com.base.helloworld.test; import java.io.IOException; import org.apache.ibatis.io.Resources; import org.apache.ibatis.session.SqlSession; import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点 1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面 如果您需要数据库自增... 那么在插入的时候不需要指定自增列. 如果想自己指定ID列的值, 那么要设置 set identity_insert 数据库名.模式名.表名; ----然后插入数据; example: create table zhabei.test( id bigint identity(1,1) primary key, nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。 XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类 <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应 正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。 Eno-Bea回答,注重感受,不一定是别人的 虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境: TortoiseSVN 1.8 配置: 在文件夹空白处右键 选择 TortoiseSVN -> Settings 在 Global ignote pattern 中添加要过滤的文件: 多类型用英文空格分开 *name : 过滤所有名称为 name 的文件或文件夹 *.name : 过滤所有后缀为 name 的文件或文件夹 --------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置 a1.sources=r1 a1.channels=c1 a1.sinks=k1 ###Flume负责启动44444端口 a1.sources.r1.type=avro a1.sources.r1.bind=0.0.0.0 a1.sources.r1.port=44444 a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide 里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。 使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer. 客户端: 修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。 作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。 做了一年的配置管理给自总结下: 1.改变 从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址 http://pan.baidu.com/share/link?shareid=531580&uk=421021908 http://pan.baidu.com/share/link?shareid=137223&uk=321552738 http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。 新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。 assets设置对应的方法位置 \framework\web\CAssetManager.php assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。 我为什么要要iterm2 切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点: * 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。 cache.xml <?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list. For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。 安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。 Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码: http://download.java.net/openjdk/jdk7 http://download.java.net/openjdk/ 2. 环境配置 ▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析 由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下: 表test 数据如下: ID,SUBJECTCODE,DIMCODE,VALUE 1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式: 第一种: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个: 1、学会使用11大Java开源中文分词器 2、对比分析11大Java开源中文分词器的分词效果 本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。 11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口: /** * 获取文本的所有分词结果, 对比