WPF + DevExpress学习02 甘特图学习
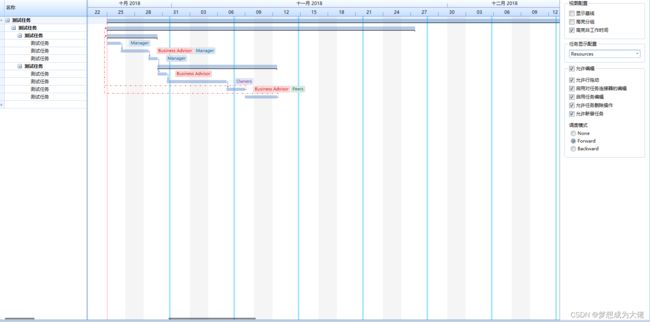
学习成果
首先开发过程中 出现多次命名空间不对的异常
解决方案 1 清理解决方案 2 重新生成
WPF 绑定 DataContext 的方式
第一种
xmlns:local="clr-namespace:NhxProjectSystem.Modules.ViewModels"
DataContext="{dxmvvm:ViewModelSource Type={x:Type local:StartupBusinessPlanViewModel}}"
第二种
<UserControl.DataContext>
<local:StartupBusinessPlanViewModel ></local:StartupBusinessPlanViewModel>
</UserControl.DataContext>
部分代码 参考了官方Demo
<ScrollViewer HorizontalScrollBarVisibility="Disabled"
VerticalScrollBarVisibility="Auto"
Name="PART_Options"
DockPanel.Dock="Right"
dx:ScrollBarExtensions.ScrollBarMode="TouchOverlap"
Focusable="False">
<StackPanel Margin="12,0,12,12" MinWidth="210">
<StackPanel.Resources>
<Style TargetType="GroupBox">
<Setter Property="Margin" Value="0,5,0,0" />
</Style>
</StackPanel.Resources>
<GroupBox Header="视图配置">
<StackPanel Orientation="Vertical">
<dxe:CheckEdit x:Name="chbShowBaseline"
IsChecked="False"
Content="显示基线" />
<dxe:CheckEdit x:Name="chbHighlightGroups"
IsChecked="False"
Content="高亮分组" />
<dxe:CheckEdit x:Name="chbShowNonworkingTime"
IsChecked="True"
Content="高亮非工作时间" />
</StackPanel>
</GroupBox>
<GroupBox Header="任务显示配置">
<dxe:ComboBoxEdit x:Name="cbContentDisplayData"
IsTextEditable="False"
SelectedIndex="0">
<local:ContentDisplayMode>Resources</local:ContentDisplayMode>
<local:ContentDisplayMode>Name</local:ContentDisplayMode>
</dxe:ComboBoxEdit>
</GroupBox>
<GroupBox>
<GroupBox.Header>
<dxe:CheckEdit x:Name="cbAllowEditing" IsChecked="True" Content="允许编辑" />
</GroupBox.Header>
<StackPanel IsEnabled="{Binding IsChecked, ElementName=cbAllowEditing}">
<dxe:CheckEdit x:Name="cbAllowDragRows" IsChecked="True" Content="允许行拖动" />
<dxe:CheckEdit x:Name="cbAllowEditTaskConnectors" IsChecked="True" Content="启用对任务连接器的编辑" />
<dxe:CheckEdit x:Name="cbAllowEditTasks" IsChecked="True" Content="启用任务编辑" />
<dxe:CheckEdit x:Name="cbAllowRemoveTasks" IsChecked="True" Content="允许任务删除操作" />
<dxe:CheckEdit x:Name="cbAllowAddNewTasks" IsChecked="True" Content="允许新曾任务" />
<Label Margin="0,8,0,0" Content="调度模式"/>
<dxe:ListBoxEdit x:Name="lbScheduleMode" ShowBorder="False" SelectedIndex="1" StyleSettings="{dxe:RadioListBoxEditStyleSettings}">
<dxe:ListBoxEdit.ItemsSource>
<x:Array Type="{x:Type sys:String}">
<sys:String>None</sys:String>
<sys:String>Forward</sys:String>
<sys:String>Backward</sys:String>
</x:Array>
</dxe:ListBoxEdit.ItemsSource>
</dxe:ListBoxEdit>
</StackPanel>
</GroupBox>
</StackPanel>
</ScrollViewer>
<dxgn:GanttControl x:Name="gantt" ItemsSource="{Binding Items}" ShowBorder="True">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name" />
<dxgn:GanttColumn BindTo="StartDate"/>
<dxgn:GanttColumn BindTo="FinishDate"/>
<dxgn:GanttColumn BindTo="Progress" Header="进度" />
<dxgn:GanttColumn BindTo="ResourceLinks" ShowAllTableValuesInFilterPopup="Default" ShowAllTableValuesInCheckedFilterPopup="Default" AllowBestFit="Default" />
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView AutoExpandAllNodes="True"
TreeListWidth="230"
Zoom="1:0:0"
TaskContentIndent="15"
EditorShowMode="MouseDownFocused"
HighlightGroups="{Binding ElementName=chbHighlightGroups, Path=IsChecked}"
ShowBaseline="{Binding ElementName=chbShowBaseline, Path=IsChecked}"
NonworkingTimeDisplayMode="{DXBinding '@e(chbShowNonworkingTime).IsChecked ? $dxgn:TimeIntervalDisplayMode.Show : $dxgn:TimeIntervalDisplayMode.Hide'}"
NonworkingDayDisplayMode="{DXBinding '@e(chbShowNonworkingTime).IsChecked ? $dxgn:TimeIntervalDisplayMode.Show : $dxgn:TimeIntervalDisplayMode.Hide'}"
AllowEditing="{Binding IsChecked, ElementName=cbAllowEditing}"
AllowDragDrop="{DXBinding '@e(cbAllowEditing).IsChecked and @e(cbAllowDragRows).IsChecked'}"
AllowEditConnectors="{DXBinding '@e(cbAllowEditing).IsChecked ? @e(cbAllowEditTaskConnectors).IsChecked : null'}"
AllowSchedulingOnEditing="{DXBinding '@e(cbAllowEditing).IsChecked ? @e(lbScheduleMode).SelectedIndex != 0 : false'}"
AllowTaskFinishDateMove="{DXBinding '@e(cbAllowEditing).IsChecked ? @e(cbAllowEditTasks).IsChecked : null'}"
AllowTaskMove="{DXBinding '@e(cbAllowEditing).IsChecked ? @e(cbAllowEditTasks).IsChecked : null'}"
AllowTaskProgressMove="{DXBinding '@e(cbAllowEditing).IsChecked ? @e(cbAllowEditTasks).IsChecked : null'}"
AllowTaskRemove="{DXBinding '@e(cbAllowEditing).IsChecked ? @e(cbAllowRemoveTasks).IsChecked : null'}"
ResourcesSource="{Binding Resources}"
UseResourcesAsTaskContent="{DXBinding '@e(cbContentDisplayData).SelectedItem == $local:ContentDisplayMode.Resources'}"
NewItemRowPosition="{DXBinding '(@e(cbAllowEditing).IsChecked and @e(cbAllowAddNewTasks).IsChecked) ? $dxg:NewItemRowPosition.Bottom : $dxg:NewItemRowPosition.None'}"
ScheduleMode="{DXBinding '@e(lbScheduleMode).SelectedIndex == 2 ? $dxgn:ScheduleMode.Backward : $dxgn:ScheduleMode.Forward'}"
StripLinesSource="{Binding StripLines}" StripLineTemplateSelector="{StaticResource StripLineTemplateSelector}" AddingNewNode="GanttView_AddingNewNode" >
<!--StripLineTemplateSelector-->
<dxgn:GanttView.RowStyle>
<Style TargetType="{x:Type dxg:RowControl}">
<Style.Triggers>
<DataTrigger Binding="{Binding Node.TaskKind}" Value="Summary">
<Setter Property="FontWeight" Value="Bold" />
</DataTrigger>
</Style.Triggers>
</Style>
</dxgn:GanttView.RowStyle>
</dxgn:GanttView>
</dxgn:GanttControl.View>
<dxgn:GanttControl.Resources>
<Style TargetType="{x:Type dxgn:GanttGroupBorderControl}">
<Style.Triggers>
<DataTrigger Value="0" Binding="{Binding GroupNode.Level}">
<Setter Property="Background" Value="{x:Null}"/>
</DataTrigger>
</Style.Triggers>
</Style>
</dxgn:GanttControl.Resources>
</dxgn:GanttControl>