【Python开发】FastAPI 09:middleware 中间件及跨域
FastAPI 提供了一些中间件来增强它的功能,类似于 Spring 的切面编程,中间件可以在请求处理前或处理后执行一些操作,例如记录日志、添加请求头、鉴权等,跨域也是 FastAPI 中间件的一部分。
目录
1 中间件
1.1 创建中间件
1.2 使用中间件
2 跨域
2.1 跨域详解
2.2 使用 CORSMiddleware 实现跨域
源码地址:
FastAPI_Study_Yinyu: FastAPI学习路径,CSDN专栏:http://t.csdn.cn/JRtrk
1 中间件
你可以通过向 FastAPI 应用添加中间件来实现类似切面编程的的效果。
简单来说,中间件也就是一个函数,它可以在每个请求处理之前及请求处理之后工作:
- 他接收来自客户端的每一个请求:
- 可对每个请求执行任何需要的代码
- 可将请求传递给后台的其他部分 (通过某种路径操作)
- 可获取应用程序生产的响应 (通过某种路径操作)
- 可针对某响应做些什么或者执行任何需要的代码
- 然后它返回这个响应
1.1 创建中间件
首先我们使用装饰器 @app.middleware("http") 来创建一个简单的中间件:
中间件参数接收如下参数:
- request:具体请求
- call_next:函数,它将接收 request 作为参数
- 这个函数将 request 传递给相应的路径操作
- 然后它将返回由相应的路径操作生成的 response
- 然后你可以在返回 response 前,进一步修改它
import time
from fastapi import FastAPI, Request
app = FastAPI()
@app.middleware("http")
async def add_process_time_header(request: Request, call_next):
#请求处理前
response = await call_next(request)
#请求处理后
return response你可以在请求处理前和请求处理后添加相应的逻辑代码~
1.2 使用中间件
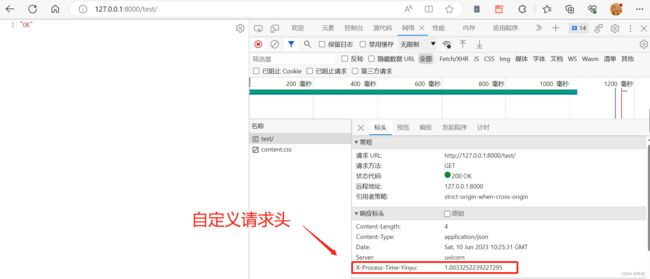
接下来我们使用上述的模板,使用中间件来完成一个需求(添加自定义请求头 X-Process-Time ,包含以秒为单位的接收请求和生成响应的时间)
import time
from fastapi import FastAPI, Request
app = FastAPI()
#中间件,相当于切面编程
@app.middleware("http")
async def add_process_time_header(request: Request, call_next):
start_time = time.time()
time.sleep(1)
response = await call_next(request)
process_time = time.time() - start_time
response.headers["X-Process-Time-Yinyu"] = str(process_time)
return response
#请求示例
@app.get("/test/")
async def read_item():
return "OK"
if __name__ == '__main__':
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8000)然后我们启动这个应用然后进行请求 ,这说明中间件起到作用了。
但是如果你想让浏览器中的客户端看到你的自定义请求头,你需要把它们加到 CORS 配置 (CORS (Cross-Origin Resource Sharing)) 的 expose_headers 参数中。
2 跨域
假如是前后端分离的项目(比如前端 Vue,后端 Fastapi),那跨域就绕不过去了。
2.1 跨域详解
首先跨域是指浏览器中运行的前端拥有与后端通信的 JavaScript 代码,而后端处于与前端不同的「源」的情况。
源
源是指协议(http,https)、域(myapp.com,localhost,localhost.tiangolo.com)以及端口(80、443、8080)的组合。
这些都是不同的源:
- http://localhost
- https://localhost
- http://localhost:8080
即使它们都在 localhost 中,但是它们使用不同的协议或者端口,所以它们都是不同的「源」。
跨域必要性
假设你的浏览器中有一个前端运行在 http://localhost:8080,并且它的 JavaScript 正在尝试与运行在 http://localhost 的后端通信(如果我们没有指定端口,浏览器会采用默认的端口 80)。
然后,浏览器会向后端发送一个 HTTP OPTIONS 请求,如果后端发送适当的 headers 来授权来自这个不同源(http://localhost:8080)的通信,浏览器将允许前端的 JavaScript 向后端发送请求。
因此后端需要有一个「允许的源」列表。 在这种情况下,包含 http://localhost:8080,前端才能正常工作。
也可以使用 "*" 声明这个列表,表示全部都是允许的,但也不会影响授权认证方面的处理。
2.2 使用 CORSMiddleware 实现跨域
主要步骤如下:
- 导入 CORSMiddleware。
- 创建一个允许的源列表(由字符串组成)。
- 将其作为「中间件」添加到你的 FastAPI 应用中。
还可以做如下指定:
- 凭证(授权 headers,Cookies 等)。
- 特定的 HTTP 方法(POST,PUT)或者使用通配符 "*" 允许所有方法。
- 特定的 HTTP headers 或者使用通配符 "*" 允许所有 headers。
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = [
"http://localhost.tiangolo.com",
"https://localhost.tiangolo.com",
"http://localhost",
"http://localhost:8080",
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/")
async def main():
return {"message": "Hello World"}默认情况下,CORSMiddleware 默认实现的参数较为保守,因此需要显式地启用特定的源、方法或者 headers,以便浏览器能够在跨域上下文中使用它们。
支持以下参数:
- allow_origins :允许跨域请求的源列表。例如 ['https://example.org', 'https://www.example.org'],你可以使用 ['*'] 允许任何源。
- allow_origin_regex :一个正则表达式字符串,匹配的源允许跨域请求。例如 'https://.*\.example\.org'。
- allow_methods :允许跨域请求的 HTTP 方法列表,默认为 ['GET'],你可以使用 ['*'] 来允许所有标准方法。
- allow_headers:允许跨域请求的 HTTP 请求头列表。默认为 [](空)。你可以使用 ['*'] 允许所有的请求头,Accept、Accept-Language、Content-Language 以及 Content-Type 请求头总是允许 CORS 请求。
- allow_credentials:指示跨域请求支持 cookies,默认是 False。另外,允许凭证时 allow_origins 不能设定为 ['*'],必须指定源。
- expose_headers:指示可以被浏览器访问的响应头。默认为 []。
- max_age:设定浏览器缓存 CORS 响应的最长时间,单位是秒。默认为 600。