- stream流的使用
小韩学长yyds
java
1.什么是Stream流?Stream(流)是一个来自数据源的元素队列并支持聚合操作元素是特定类型的对象,形成一个队列。Java中的Stream并不会存储元素,而是按需计算。数据源流的来源。可以是集合,数组,I/Ochannel,产生器generator等。聚合操作类似SQL语句一样的操作,比如filter,map,reduce,find,match,sorted等。和以前的Collection操
- 税务门户网站系统:数据分析与税务政策传播
liuxin33445566
安全java开发语言数据库前端
2.1SSM框架介绍本课题程序开发使用到的框架技术,英文名称缩写是SSM,在JavaWeb开发中使用的流行框架有SSH、SSM、SpringMVC等,作为一个课题程序采用SSH框架也可以,SSM框架也可以,SpringMVC也可以。SSH框架是属于重量级别的框架,配置繁琐,不够灵活,修改程序需要修改好多个文件,并且运行起来也占用内存较高,CPU使用率相对也高,SpringMVC是Spring开发的
- Zookeeper启动指定JDK版本
费曼乐园
Zookeeperzookeeper
1.从官网下载jdk21版本。JavaDownloads|Oracle2.将下载的jdk-21_linux-x64_bin.tar.gz文件上传的主机/usr/java目录下面。3.在/usr/java目录下面解压文件。tar-zxvfjdk-21_linux-x64_bin.tar.gz4.修改zookeeper的bin目录下面的zkEnv.sh脚本,在关于获取JAVA_HOME的脚本行前面添加
- Java中的String.join方法详解
UtdPatch
javapython开发语言
String.join方法是Java中的一个实用工具方法,用于将一组字符串连接成一个新的字符串。它提供了一种简洁而灵活的方式来处理字符串连接的需求。在本文中,我们将详细介绍String.join方法的功能、用法和示例代码。功能简介String.join方法的功能是将一组字符串连接成一个新的字符串,通过指定一个分隔符将它们分隔开。它接受两个参数:分隔符和一个可迭代的CharSequence(如字符串
- feign调用跳过HTTPS的SSL证书校验配置详解
秋分的秋刀鱼
Java网络编程sslhttps网络java
一、问题抛出如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常:javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCe
- java String.join()方法 详解
飞滕人生TYF
javajava
JavaString.join()方法详解String.join()是Java提供的一个实用方法,用于将多个字符串按照指定的分隔符连接成一个字符串。这一方法是Java8中引入的,极大地简化了字符串拼接的操作。1.方法定义publicstaticStringjoin(CharSequencedelimiter,CharSequence...elements)publicstaticStringjoi
- com.mongodb.MongoSocketOpenException: Exception opening socket错误解决方法
且听风吟,
JAVAmongodbjava数据库
详细错误信息:com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.connection.SocketStream.open(SocketStream.java:63)~[mongodb-driver-core-3.4.2.jar:na]atcom.mongodb.connection.InternalSt
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- Elasticsearch 8.17.1 JAVA工具类
熟透的蜗牛
牛X的开源框架elasticsearch
一、ElasticSearchUtilspackagecom.wssnail.elasticsearch.util;importco.elastic.clients.elasticsearch.ElasticsearchClient;importco.elastic.clients.elasticsearch._types.FieldValue;importco.elastic.clients.e
- 不拆MongoDB解决MongoSocketOpenException: Exception opening socket
zhutoutoutousan
mongodb数据库javaspringboot
问题起源玩JavaSpringBoot全栈项目带有MongoDB,在springboot/src/main/resources/application.properties里边定义了mongodb的database和url,在springboot项目起的时候报错com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mong
- java导出word poi_Java使用POI根据模板导出Word
张林威
java导出wordpoi
最近从新写了一下根据Word模板导出Word。注意:Word只包含表格和段落,不使用表格布局。图片样式也保留,但是预先需要知道图片的资源ID。删除多余模块时,有顶部对不齐的问题。可能还存在其他细节问题。首先模板样式:下面是导出来的Word:下面贴上代码:packagecom.acgist.word;importjava.io.File;importjava.io.FileInputStream;i
- 2025春招,Spring 面试题汇总
springjava面试
大家好,我是V哥。2025年金三银四春招马上进入白热化,兄弟们在即将到来的假期,除了吃喝欢乐过新年,想年后跳槽升职的兄弟也要做好充分的准备,要相信,机会永远只留给有准备的人。以下是一份2025年春招Spring面试题汇总,送给大家,关于Java基础相关的请移步V哥上一篇文章《【长文收藏】2025备战金三银四Java大厂面试题》:Spring基础部分一、Spring基础1.什么是Spring框架?答
- 【檀越剑指大厂--RocketMQ】RocketMQ运维篇
Kwan的解忧杂货铺@新空间代码工作室
s总檀越剑指大厂java-rocketmqrocketmq运维
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- java通过模板导出docx文档
qq_39493446
javafreemarkerxml
@java通过模板导出docx文档二、使用步骤代码如下(示例):importfreemarker.template.Configuration;importfreemarker.template.Template;importjava.io.*;importjava.util.Enumeration;importjava.util.HashMap;importjava.util.Map;impor
- java中String、List、数组之间的转换方式
ppo_wu
JAVAjavalistwindows后端
在Java中,String、List和数组(如String[])之间的转换是常见的操作。下面是如何在它们之间进行转换的示例。1.String转List通常,你不会直接将一个完整的String转换为List,但你可以将包含多个元素的字符串(如由逗号分隔的字符串)分割成多个部分,并将这些部分添加到List中。Stringstr="a,b,c,d";Listlist=Arrays.asList(str.
- mongo db 链接问题
奔走的箱子
mongodbspringbootmongoDb
com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.internal.connection.SocketStream.open(SocketStream.java:67)atcom.mongodb.internal.connection.InternalStreamConnection.open(Inte
- 深入解析Java中的动态代理与反射机制
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录反射机制工作原理内部实现细节高级使用技巧示例代码动态代理工作原理内部实现细节高级使用技巧示例代码基于接口的代理(JDKProxy)CGLIB代理示例(需引入CGLIB库)实践总结反射机制工作原理Java反射机制允许程序在运行时检查或“自省”类的信息,并可以创建对象实例、调用方法、访问字段等操作。它主要通过java.lang.reflect包提供的API来实现。内部实现细节Class类:每个
- Java 密封类 (Sealed Classes) 深度解析
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录语法说明定义密封类定义子类使用场景探讨实际应用示例与其他语言特性的结合使用Java作为一种面向对象编程语言,提供了继承机制来实现代码复用和扩展。然而,无限制的继承可能导致代码库变得难以维护,甚至引入安全隐患。为了应对这一挑战,Java引入了密封类的概念。密封类允许开发者明确指定哪些类可以继承该类,从而创建一个封闭且可控的类层次结构。这不仅提高了代码的安全性和可维护性,还为模式匹配等高级特性
- 解决:com.mongodb.MongoSocketOpenException: Exception opening socket
ppo_wu
BUGmongodb数据库springbootjava
背景springboot项目启动时,报错com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.internal.connection.SocketStream.open(SocketStream.java:70)~[mongodb-driver-core-3.11.2.jar:na]atcom.mongod
- java testcase类_Junit核心——测试类(TestCase)、测试集(TestSuite)、测试运行器(TestRunner)...
勃对立
javatestcase类
首先,把这三个定义简单的说明一下:1、测试类(TestCase):一个包含一个或是多个测试的类,在Junit中就是指的是包含那些带有@Test注解的方法的类,同一样也被称作“测试用例”;2、测试集(TestSuite):测试集是把多个相关测试归入一个组的表达方式,在Junit中,如果我们没有明确的定义一个测试集,那么Juint会自动的提供一个测试集,一个测试集一般将同一个包的测试类归入一组;3、测
- 鸿蒙系统用什么开发应用?
109702008
编程harmonyos华为人工智能
鸿蒙系统(HarmonyOS)是华为技术有限公司开发的一款分布式操作系统,旨在实现跨设备的无缝协同和高效运行。在应用开发方面,鸿蒙系统提供了多种编程语言的支持,以满足不同开发者的需求。以下是一些常用的鸿蒙系统应用开发语言:Java:Java是一种广泛使用的编程语言,特别在移动应用开发领域。鸿蒙系统支持Java开发,这使得安卓开发者可以快速上手。Java拥有优秀的跨平台能力和丰富的API库,涵盖了网
- Java集合List每回取出10个数据,分页操作。
文杰一米八
java算法
最近遇到一个需求,在点击加载更多的时候,每页返回10个数据。设计了一个小算法。话不多说,直接上代码。publicstaticvoidmain(String[]args){System.out.println("请输入当前页数:");Scanners1=newScanner(System.in);inta=s1.nextInt();System.out.println("请输入每页条数:");Sca
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- Java 大视界 -- Java 大数据文本分析与自然语言处理:从文本挖掘到智能对话
一只蜗牛儿
java大数据自然语言处理
在当今的信息化时代,数据成为了重要的资源。特别是文本数据,随处可见,如社交媒体、新闻网站、技术文档、客户反馈等,这些都包含着大量的潜在信息。因此,如何从海量的文本中提取有价值的信息,成为了大数据分析领域的重要课题。Java作为一种高效、灵活的编程语言,在大数据文本分析与自然语言处理(NLP)中发挥着至关重要的作用。本文将介绍如何利用Java开发大数据文本分析和自然语言处理(NLP)应用,带领你从文
- raft4j:练手之作
youyouiknow
tech-review后端分布式
raft4j是一个我的基于RAFT一致性算法的高性能Java实现,其核心功能围绕分布式系统中的一致性协议展开。整体架构raft4j的架构设计清晰,核心模块围绕RAFT协议的三个部分展开:Leader选举确保在任何时间只有一个有效的Leader承担写入请求。日志复制保证日志在所有节点上的一致性。日志应用和状态机将日志应用到状态机,提供最终一致的系统状态。raft4j通过高度模块化的设计,将这些功能封
- Java算法栈
王景程
java开发语言算法数据结构
栈作为编程中一个常见的算法,以下是它的特征以及一个相对应的例子:在编程中,**栈(Stack)**是一种后进先出(LIFO,LastInFirstOut)数据结构。它的特性是:入栈(Push):将元素添加到栈顶。出栈(Pop):将栈顶元素移除。查看栈顶元素(Peek/Top):获取栈顶元素但不移除。Java提供了一个现成的Stack类,它是java.util包的一部分,可以直接用于算法问题中。算法
- 后端开发基础——JavaWeb(根基,了解原理)浓缩
Wanna715
后端开发基础javatomcatservlet后端
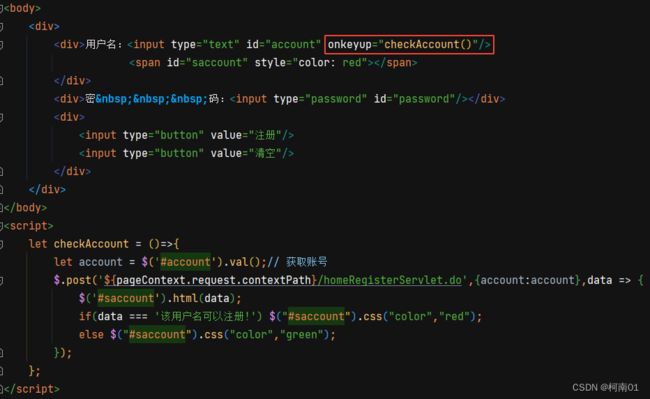
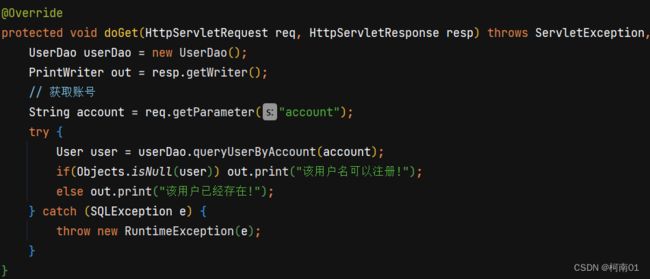
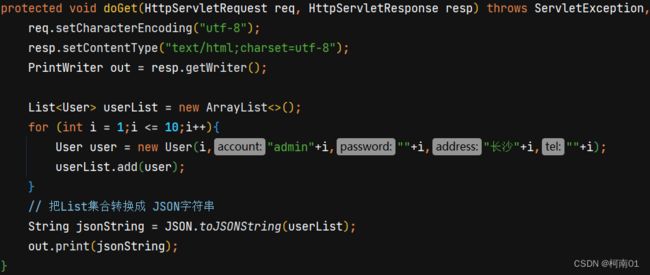
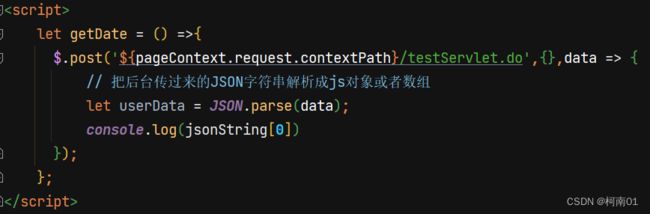
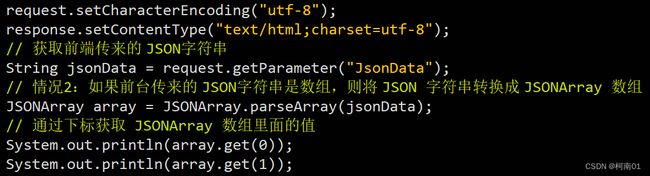
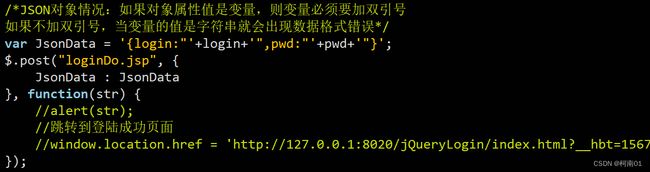
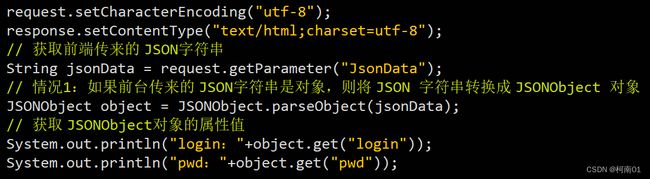
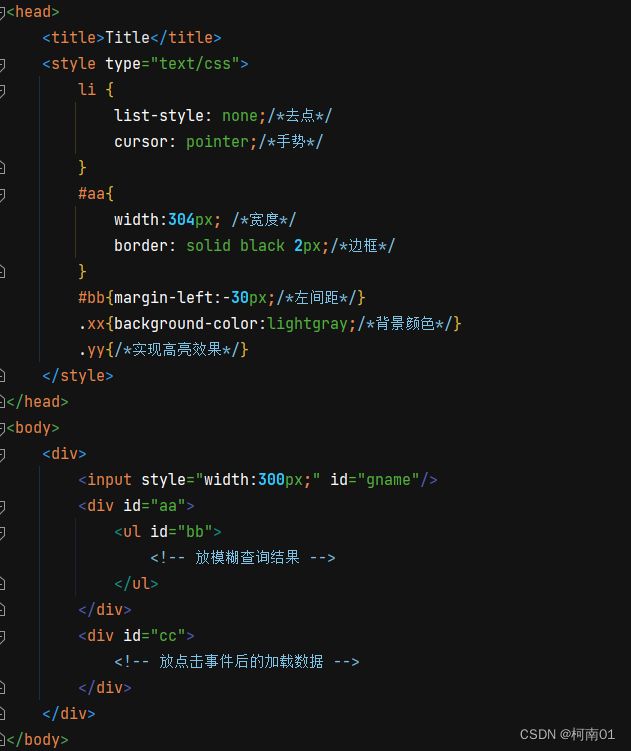
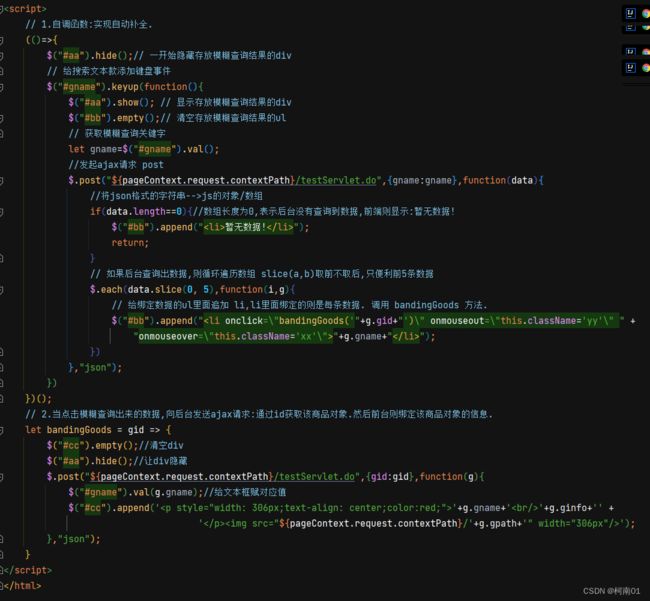
总述学习Tomcat、JSON、Servlet、Filter、Session、Cookie、Ajax异步请求、RESTful接口规范、JSP(很老的技术,了解)Servlet系统架构C/S架构(Client/Server(客户端/服务器))B/S架构(Browser/Server,浏览器/服务器)javaJavaSE:Java标准版JavaEE:企业版(WEB方向,WEB系统)13种规范,其中Se
- JVM学习指南(44)-JVM模块化
俞兆鹏
JVM学习指南JVM
文章目录模块化概述模块化的重要性JVM模块化的历史背景Java模块化的演变模块化的关键概念模块(module)要求(requires)导出(exports)开放(opens)模块化的实际应用定义模块使用模块模块化的影响模块化的未来展望新特性和改进对Java生态系统的影响模块化概述在软件开发中,模块化是一种将复杂系统分解成更小、更易管理的部分的方法。这种分解不仅有助于提高代码的可读性和可维护性,还能
- java—网络编程TCP和UDP
添砖,加瓦
Java基础java
1.Java网络编程概述Java网络编程是通过java.net包实现的,Socket类是用来进行客户端与服务器通信的主要类。服务器端通过ServerSocket类来监听客户端的请求,客户端则通过Socket类来连接服务器。2.TCP网络编程示例在TCP通信中,数据传输是可靠的,确保了数据的顺序和完整性。以下是一个简单的客户端和服务器应用,其中服务器端监听指定端口,客户端向服务器发送消息并接收响应。
- Java与AWS S3的文件操作
老友@
后端javaaws开发语言s3服务器
从零开始:Java与AWSS3的文件操作一、什么是AWSS3?AWSS3的特点AWSS3的应用场景二、Java整合S3方法使用MinIO客户端操作S3使用AWSSDK操作S3(推荐使用)三、总结一、什么是AWSS3?AmazonSimpleStorageService(简称AmazonS3)是由亚马逊网络服务(AWS)提供的一种对象存储服务。它提供了一个高度可扩展、持久、安全且低成本的存储解决方案
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要