Android Binding+RecyclerView+网络+本地(请求图片)
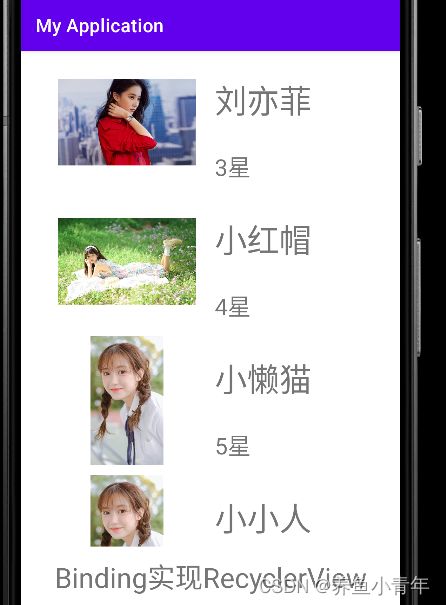
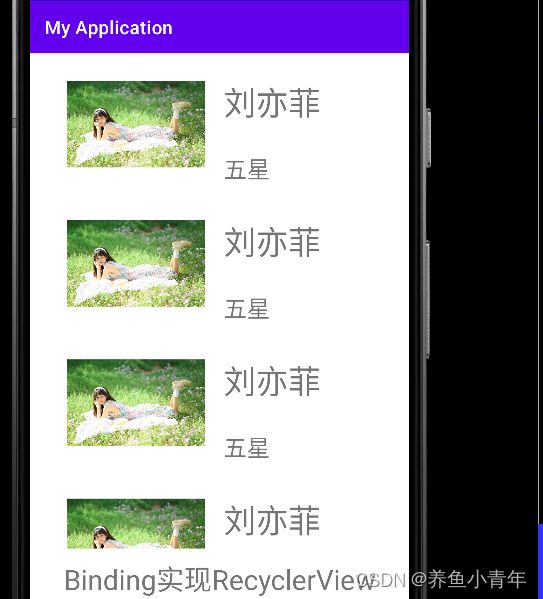
效果展示:
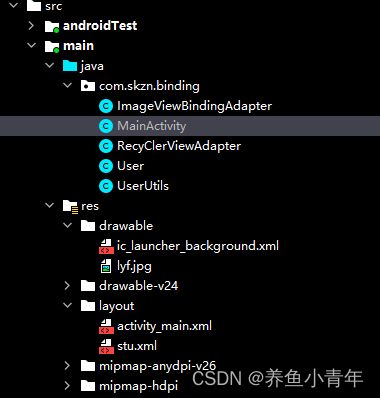
项目目录:
具体实现步骤:
1.在build.gradle添加基础配置依赖
1.具体代码
buildFeatures{
dataBinding = true
}
implementation 'com.squareup.picasso:picasso:2.71828' //加载网络图片的
implementation 'androidx.recyclerview:recyclerview:1.1.0'//布局依赖2.添加网络访问权限:
2.具体代码
3.activity_main.xml整体布局
4.新建一个stu布局文件:
stu.xml具体代码:
布局文件已经完成了,现在就到java代码具体实现了:
5.创建一个实体类User:
public class User {
public String name; //姓名
public String stra; //星数
public String image;//网络图片地址
public String localImage;//本地图片地址
public User() {
}
public User(String name, String stra, String image, String localImage) {
this.name = name;
this.stra = stra;
this.image = image;
this.localImage = localImage;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getStra() {
return stra;
}
public void setStra(String stra) {
this.stra = stra;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getLocalImage() {
return localImage;
}
public void setLocalImage(String localImage) {
this.localImage = localImage;
}
}
6.创建布局适配器RecycClerViewAdapter
/**
* RecyClerViewAdapter 布局文件的适配器 利用BinDing降低耦合度
*/
public class RecyClerViewAdapter extends RecyclerView.Adapter {
/**
* 实现步骤
* 1.创建实体类集合 并实现构造方法
* 2.实现自带的构造方法
* 3.固定写法 获取布局绑定
*/
private List idolList;
public RecyClerViewAdapter(List idolList) {
this.idolList = idolList;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//这里使用LayoutDataItemBinding,这是由代码Build生成的,一般输入ItemBinding会有提示 获取布局
StuBinding stuBinding= DataBindingUtil.inflate(LayoutInflater.from(parent.getContext()),R.layout.stu,parent,false);
return new MyViewHolder(stuBinding);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
User user=idolList.get(position);
holder.layoutDataItemBinding.setData(user);
}
@Override
public int getItemCount() {
return idolList.size();
}
static class MyViewHolder extends RecyclerView.ViewHolder{
private StuBinding layoutDataItemBinding;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
}
public MyViewHolder(@NonNull StuBinding layoutDataItemBinding) {
super(layoutDataItemBinding.getRoot());
this.layoutDataItemBinding=layoutDataItemBinding;
}
}
} 7.实现网络请求数据适配器类ImageViewBindingAdapter
/**
* 网络或者本地加载图片数据
*/
public class ImageViewBindingAdapter {
/**
* 网络请求加载数据 当网络地址不可用的时候就默认访问本地图片地址
* @param imageView
* @param url
*/
//注解里面的字符串对应xml文件里面属性 app:image="@{idol.image}" 一定要对应
@BindingAdapter("image")
public static void setImage(ImageView imageView,String url){
if (!TextUtils.isEmpty(url)){
Picasso.get()
.load(url)
.placeholder(R.drawable.lyf)//本地图片资源
.into(imageView);
}
}
}8.自定义的列表数据显示数据工具类:
public class UserUtils {
public static List get(Activity activity){
List idolList=new ArrayList<>();
User idol1=new User("刘亦菲","3星"
,"https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%9B%BE%E7%89%87&step_word=&hs=0&pn=10&spn=0&di=7117150749552803841&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=0&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=undefined&cs=3918318470%2C697875748&os=2282494938%2C3960989204&simid=55130538%2C818446988&adpicid=0&lpn=0&ln=1512&fr=&fmq=1661332682262_R&fm=&ic=undefined&s=undefined&hd=undefined&latest=undefined©right=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&ist=&jit=&cg=&bdtype=0&oriquery=&objurl=https%3A%2F%2Fgimg2.baidu.com%2Fimage_search%2Fsrc%3Dhttp%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Ftp01%2F1Z9121P3012E9-0-lp.jpg%26refer%3Dhttp%3A%2F%2Fimg.jj20.com%26app%3D2002%26size%3Df9999%2C10000%26q%3Da80%26n%3D0%26g%3D0n%26fmt%3Dauto%3Fsec%3D1663924686%26t%3De2ee06bbe07000e54e958a4ee14a5892&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B33da_z%26e3Bv54AzdH3FprAzdH3F889ln8_z%26e3Bip4s&gsm=c&rpstart=0&rpnum=0&islist=&querylist=&nojc=undefined&dyTabStr=MCwzLDYsMSw0LDIsNSw3LDgsOQ%3D%3D","");
User idol2=new User("刘亦菲","4星"
,"https://tse3-mm.cn.bing.net/th/id/OIP-C.XSWZSktJjBqkLh15rWayJwHaNK?pid=ImgDet&rs=1","");
User idol3=new User("刘亦菲","5星"
,"https://tse3-mm.cn.bing.net/th/id/OIP-C.XSWZSktJjBqkLh15rWayJwHaNK?pid=ImgDet&rs=1","");
User idol4=new User("刘亦菲","5星"
,"https://tse3-mm.cn.bing.net/th/id/OIP-C.XSWZSktJjBqkLh15rWayJwHaNK?pid=ImgDet&rs=1",activity.getResources().getResourceName(R.mipmap.ic_launcher));
User idol5=new User("刘亦菲","4星"
,"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic_source%2F94%2Fb6%2F89%2F94b68906e381a3d64736dda6e8fb6cd8.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657357684&t=d89392a5e854c7ee546d2a13ee3f74b0","");
idolList.add(idol1);
idolList.add(idol2);
idolList.add(idol3);
idolList.add(idol4);
idolList.add(idol5);
return idolList;
}
} 9.最后就是MainActivity里面的代码具体实现了
public class MainActivity extends AppCompatActivity {
private List userList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding= DataBindingUtil.setContentView(this,R.layout.activity_main);
/**
* 两种显示数据方式
* 1.通过循环显示数据 缺点:在写死的状态下只能是同一条数据循环显示
* 2.通过自定义的工具类类UserUtils,展示的数据就是工具类里面的数据
*/
//自定义显示数据条数 循环
for (int i=0;i<20;i++) {
User user = new User();
user.setName("刘亦菲");
user.setStra("五星");
user.setImage("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic_source%2F94%2Fb6%2F89%2F94b68906e381a3d64736dda6e8fb6cd8.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657357684&t=d89392a5e854c7ee546d2a13ee3f74b0");
user.setLocalImage("");
userList.add(user);
}
//以下的语句是根据工具类里面的地址请求数据,显示条数由工具类具体条数决定
// userList = UserUtils.get(this);
RecyClerViewAdapter recyClerViewAdapter=new RecyClerViewAdapter(userList);
//设置布局的显示为竖直结构
activityMainBinding.rcvData.setLayoutManager(new LinearLayoutManager(this));
//布局适配数据
activityMainBinding.rcvData.setAdapter(recyClerViewAdapter);
}
} 两种显示结果; 显示刘亦菲的图片就是本地图片,说明访问的网地址有误
第一种就是通过工具类来实现访问网络数据显示的是工具类里面的数据条数
第二种就是写死状态下,网络图片同一条数据循环