Qt Installer Framework应用总结
Qt Installer Framework应用总结
官网文档位置:https://doc.qt.io/qtinstallerframework/ifw-overview.html
本文主要是讲解配置文件的区别以及脚本的使用和一些概念的理解 ,基础的使用方式直接参考官方文档最佳。
1、Centos7.9上安装
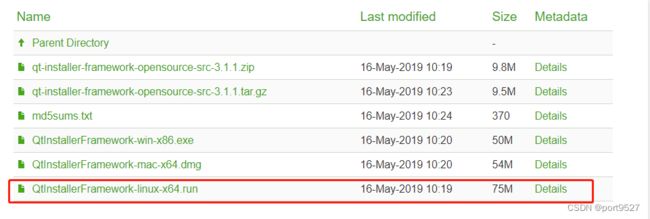
安装包下载地址:https://download.qt.io/official_releases/qt-installer-framework/
下载.run文件在centos上执行,顺序点“下一步”就行。
注:一定要记住安装的位置
2、简单的应用
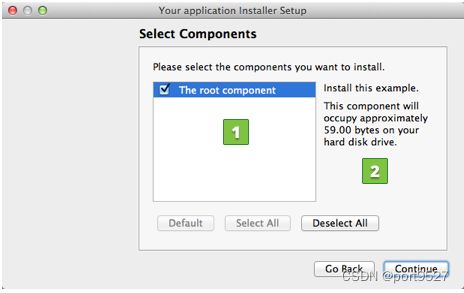
参考官方文档:https://doc.qt.io/qtinstallerframework/ifw-tutorial.html
3、结构的讲解
基于:https://doc.qt.io/qtinstallerframework/ifw-reference.html

3.1、Configuration File
这是一个配置文件,贯穿整个安装、卸载、更新的配置信息,这个一定要明白!!!!一定要区别于package中的package.xml配置文件。
个人用到的最主要的字段
3.1.1、RemoveTargetDir
当为false时,在程序卸载的时候会不删除安装目录。
3.1.2、ControlScript
这个最重要,这里是用户自定义控制脚本的文件名,一般将该控制脚本放在与该配置文件同目录下。
控制脚本中使用到最多的就是installer全局变量
<Installer>
<Name>测试标题Name>
<Version>1.0.0Version>
<Title>测试向导======******Title>
<Publisher>testPublisher>
<StartMenuDir>TestWorkstationStartMenuDir>
<RemoveTargetDir>falseRemoveTargetDir>
<ControlScript>control.qsControlScript>
<TargetDir>@HomeDir@/TestWorkstationTargetDir>
Installer>
function Controller() {
// 判断是否是卸载程序
if(installer.isUninstaller()){
installer.uninstallationStarted.connect(this, this.uninstallationStarted);
}
// 判断是否是安装程序
if(installer.isInstaller()){
installer.installationStarted.connect(this,this.installationStarted);
}
}
// 卸载开始前需要执行的操作
Controller.prototype.uninstallationStarted = function() {
installer.execute("touch","/home/centos/test_TTTTT");
installer.execute("mkdir","/home/centos/TestWorkstation");
installer.execute("mkdir","${HOME}/TestWorkstation/Databases");
installer.execute("cp",["/home/centos/TestWorkstation/app.png","/home/centos/TestWorkstation/test"]);
}
// 开始安装前执行的操作
Controller.prototype.installationStarted = function() {
installer.execute("touch","/home/centos/test_Start");
}
上面只是示范如何使用控制脚本来控制安装前或卸载前执行的内容;更多操作可以参考installer的文档
https://doc.qt.io/qtinstallerframework/scripting-installer.html
3.2 Package Directory
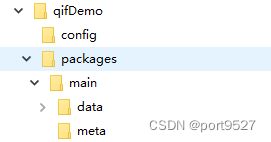
packages中可以有多个目录,每一个目录代表着每一个需要安装的component。
上图中只有一个main目录,其下面有data和meta两个目录。
data目录主要用于存放该component需要的所有文件(包、依赖库、可执行文件、脚本等等)
meta目录主要存放该component的配置信息以及安装前后的脚本(package.xml、脚本等等)

一定要区分:config.xml和package.xml这个两个配置文件。config.xml是作用于整个安装、卸载、更新等流程的,脚本中大多使用installer这个全局变量;package.xml这个仅仅作用于当前的component这个模块,如果该模块不被安装他的脚本也没有用的,脚本中大多使用component这个全局变量。
3.2.1 package.xml
package.xml配置文件中主要要注意的是几个required的字段一定要有,版本不同必填字段也不同,这个需要根据官方文档来看。
使用脚本需要使用Script这个字段,将脚本名放入其中就行
<Package>
<DisplayName>测试模块DisplayName>
<Description>这个模块使用来测试是不是可以删除的Description>
<Version>1.0Version>
<ReleaseDate>2022-01-01ReleaseDate>
<Licenses>
<License name="keda license" file="license.txt"/>
Licenses>
<Default>trueDefault>
<Script>installscript.qsScript>
Package>
function Component() {}
Component.prototype.isDefault = function() {
return true;
}
Component.prototype.createOperations = function(){
try{
component.createOperations();
if(installer.value("os") === "win"){
component.addOperation("CreateShortcut", "@TargetDir@/EchoDialog.exe","@DesktopDir@/test.lnk");
}else if(installer.value("os") === "x11"){
component.addElevatedOperation("CreateDesktopEntry", "@TargetDir@/test.desktop", "[Desktop Entry]\nEncoding=UTF-8\nVersion=1.0\nType=Application\nTerminal=false\nExec=@TargetDir@/RunApp\nName=test\nIcon=@TargetDir@/app.png");
//获取当前桌面路径
var desktoppath = QDesktopServices.storageLocation(0);
//将桌面文件复制到/usr/share/applications/ 目录下
component.addElevatedOperation("Copy", "@TargetDir@/test.desktop", "/usr/share/applications/test.desktop");
//将桌面文件复制到桌面目录下
component.addElevatedOperation("Copy", "@TargetDir@/test.desktop", desktoppath + "/test.desktop");
}
}catch(e){
print(e);
}
}
上面是经典的创建桌面图标的示例。
更多component函数详解文档:https://doc.qt.io/qtinstallerframework/scripting-component.html
然后就是component这个addOperation/addElevatedOperation的Operation字段主要来自于:
https://doc.qt.io/qtinstallerframework/operations.html
其中Execute操作可以在安装完该component后执行指定的脚本或其他操作。
参考博客:https://zhuanlan.zhihu.com/p/146085598