View学习
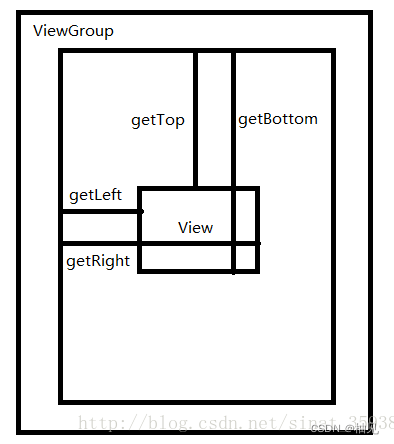
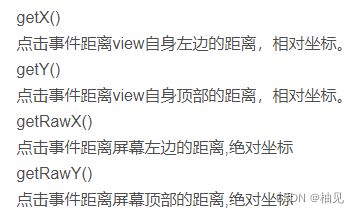
位置参数
view的滑动
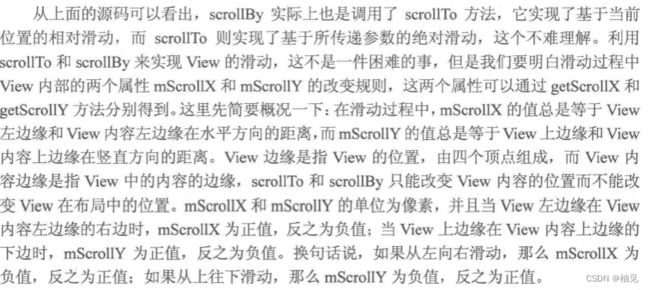
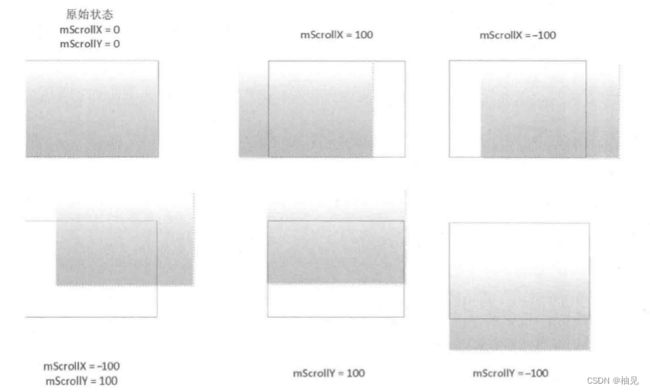
使用scrollTo或者scrollBy
onMeasure
measureSpec是父容器根据自己的规则传递给子View的。是一个32位的Int值,前两位表示测量模式,后面30位表示测量尺寸。
模式有三种:
- UNSPECIFIED 这种情况下父容器不对子View有任何的限制,要多大给多大,一般用于内部系统。
- EXACTLY 父容器已经检测出了View所需要的尺寸大小,View的大小就是根据SpecSize确定。对应于布局参数中的准确值和match_parent。
- AT_MOST 父容器指定一个可用大小的Specsize,view的大小不能大于这个值,具体是什么要看View的情况。对应于wrap_content。
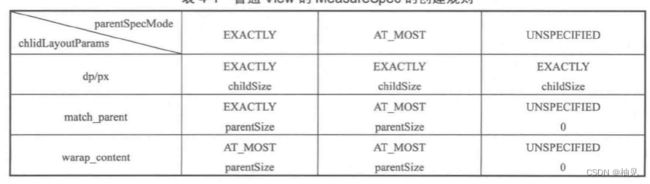
一般的VIEW其MeasureSpec由父容器的MeasureSpec和自身的布局参数决定。

所以,如果不指定大小,那么在warp_content时测量出来的大小就是父布局的剩余尺寸。
实战
自定义一个View画圆
class CircleView: View{
private var color: Int = Color.RED
private var paint: Paint = Paint(Paint.ANTI_ALIAS_FLAG)
constructor(context: Context):super(context){ }
constructor(context: Context,attributeSet: AttributeSet):super(context,attributeSet){ }
constructor(context: Context, attributeSet: AttributeSet?=null,defStyleAttr: Int = 0)
:super(context,attributeSet,defStyleAttr){ }
init {
paint.color = color
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
val radius = Math.min(width, height)/2f
canvas?.drawCircle(width/2f, height/2f, radius, paint)
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.android.activitystudy.defineview.CircleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/black"/>
LinearLayout>
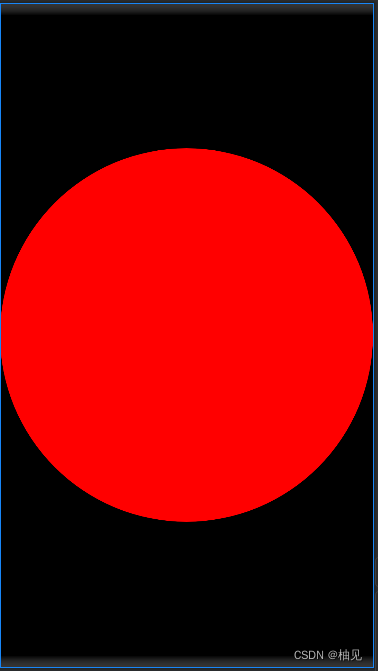
此时指定android:layout_width="wrap_content" android:layout_height="wrap_content"但是画出来的圆占满了整个屏幕。

所以如果不重写onMeasure那么这个"wrap_content"属性失效。为了解决这个问题需要重写onMeasure函数指定一个固定的高度。
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
setMeasuredDimension(measureWidth(widthMeasureSpec), measureHeight(heightMeasureSpec))
}
private fun measureWidth(measureSpec: Int): Int {
val specMode = MeasureSpec.getMode(measureSpec)
val specSize = MeasureSpec.getSize(measureSpec)
val defaultSize = 500
var res: Int = 0
when (specMode) {
MeasureSpec.AT_MOST -> {
res = defaultSize
}
MeasureSpec.EXACTLY -> {
res = specSize
}
else -> {}
}
return res
}
private fun measureHeight(measureSpec: Int): Int {
val specMode = MeasureSpec.getMode(measureSpec)
val specSize = MeasureSpec.getSize(measureSpec)
val defaultSize = 500
var res: Int = 0
when (specMode) {
MeasureSpec.AT_MOST -> {
res = defaultSize
}
MeasureSpec.EXACTLY -> {
res = specSize
}
else -> {}
}
return res
}
值得注意的是,这里设置的defaultsize int值不是dp大小。
layout_margin生效的。如果不处理padding也失效。可以在代码里自行处理。
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
val viewWidth = width - paddingStart - paddingEnd
val viewHeight = height - paddingTop - paddingBottom
val radius = Math.min(viewWidth, viewHeight)/2f
canvas?.drawCircle(paddingStart + viewWidth/2f, paddingTop + viewHeight/2f, radius, paint)
}
自定义属性
很多情况下,自定义View仅靠系统提供的属性是不够用的,所以我们需要添加自定义属性
在value文件夹下新建attrs.xml
<resources>
<declare-styleable name="CircleView">
<attr name="circle_color" format="color"/>
<attr name="circle_text" format="string"/>
declare-styleable>
resources>
引用:布局文件中
<com.android.activitystudy.defineview.CircleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/black"
android:layout_margin="20dp"
android:padding="20dp"
app:circle_color="@color/purple_500"/>
解析构造函数中:
private var color: Int = Color.RED
private var paint: Paint = Paint(Paint.ANTI_ALIAS_FLAG)
constructor(context: Context) : super(context) {}
constructor(context: Context, attributeSet: AttributeSet) : super(context, attributeSet) {
val attrs = context.obtainStyledAttributes(attributeSet, R.styleable.CircleView)
color = attrs.getColor(R.styleable.CircleView_circle_color, Color.RED)
paint.color = color
attrs.recycle()
}
constructor(context: Context, attributeSet: AttributeSet? = null, defStyleAttr: Int = 0)
: super(context, attributeSet, defStyleAttr) {
val attrs = context.obtainStyledAttributes(attributeSet, R.styleable.CircleView)
color = attrs.getColor(R.styleable.CircleView_circle_color, Color.RED)
paint.color = color
attrs.recycle()
}