Qt编写视频监控系统79-四种界面导航栏的设计
一、前言
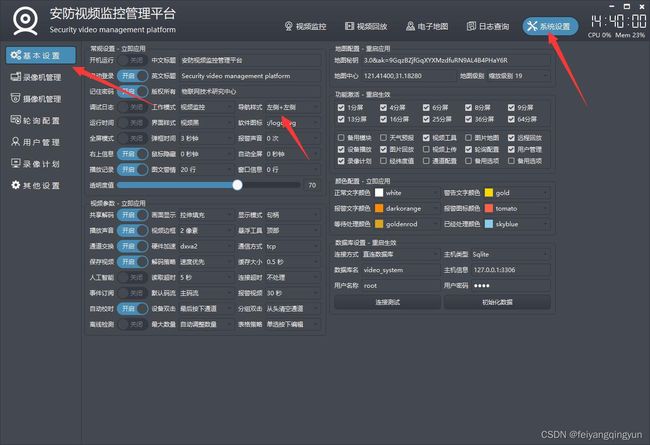
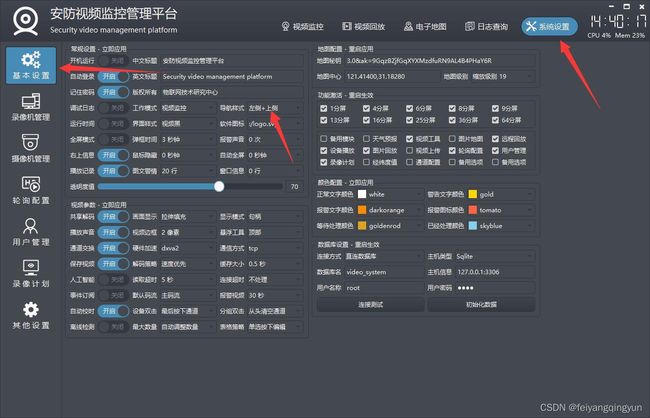
最初视频监控系统按照二级菜单的设计思路,顶部标题栏一级菜单,左侧对应二级菜单,最初采用图片在上面,文字在下面的按钮方式展示,随着功能的增加,二级菜单越来越多,如果都是这个图文上下排列的按钮,那左侧高度空间不够,比如在笔记本1366x768的分辨率上,左侧如果有七八个菜单按钮,那就摆不下了,会把界面撑大导致有些界面看不到,在一整个屏幕上看不全,所以才想着把导航菜单设计成了动态展示的方案,根据菜单的名字,自动生成对应的菜单按钮,图片位置可选是在上面还是在左侧,所以产生了四种菜单排列组合,上侧+上侧,上侧+左侧,左侧+上侧,左侧+左侧,可以由用户自己在系统设置中切换即可。
二、效果图
三、体验地址
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人作品:https://blog.csdn.net/feiyangqingyun/article/details/97565652
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_system。
四、相关代码
void frmMain::initNav()
{
QList<QString> names, texts;
names << "btnView" << "btnVideo" << "btnMap" << "btnMain1" << "btnData" << "btnConfig";
texts << "视频监控" << "视频回放" << "电子地图" << AppData::TitleMain1 << "日志查询" << "系统设置";
icons << 0xe68c << 0xe68d << 0xe695 << AppData::IconMain1 << 0xe699 << 0xe706;
//根据设定实例化导航按钮对象
for (int i = 0; i < texts.count(); ++i) {
QToolButton *btn = new QToolButton;
CommonNav::initNavBtn(btn, names.at(i), texts.at(i), false);
connect(btn, SIGNAL(clicked(bool)), this, SLOT(buttonClicked()));
ui->layoutNav->addWidget(btn);
btns << btn;
}
}
void CommonNav::initNavLayout(QWidget *widget, QLayout *layout, bool left)
{
//不同的样式边距和图标大小不一样,可以自行调整对应值看效果
int topMargin, otherMargin;
if (left) {
} else {
if (CommonNav::NavMainLeft) {
topMargin = widget->height() + 6;
otherMargin = 9;
} else {
topMargin = 3;
otherMargin = 3;
}
}
layout->setContentsMargins(otherMargin, topMargin, otherMargin, otherMargin);
}
void CommonNav::initNavBtn(QToolButton *btn, const QString &name, const QString &text, bool left)
{
btn->setObjectName(name);
btn->setText(text);
btn->setCheckable(true);
//顶部导航和左侧导航拉伸策略不一样
if (left) {
btn->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
if (CommonNav::NavSubLeft) {
btn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
btn->setMinimumHeight(30);
} else {
btn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
btn->setMinimumHeight(80);
}
} else {
btn->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Expanding);
if (CommonNav::NavMainLeft) {
btn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
btn->setMinimumWidth(115);
} else {
btn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
btn->setMinimumWidth(80);
}
}
}
void CommonNav::initNavBtnIcon(QAbstractButton *btn, int icon, bool left, int offset)
{
//可以自行调整尺寸
int size = 20;
int width = 25;
int height = 20;
//根据不同的图标位置设置不同的图标尺寸
if (left) {
if (!CommonNav::NavSubLeft) {
size = 35;
width = 40;
height = 35;
}
} else {
if (!CommonNav::NavMainLeft) {
size = 35;
width = 40;
height = 35;
}
}
//偏移值 可能部分图标要调整大小
size += offset;
setIconBtn(btn, icon, size, width, height);
}
void CommonNav::setIconBtn(QAbstractButton *btn, int icon)
{
//可以自行调整尺寸
int size = 16;
int width = 18;
int height = 18;
setIconBtn(btn, icon, size, width, height);
}
void CommonNav::setIconBtn(QAbstractButton *btn, int icon, int size, int width, int height, int fontSize)
{
//取出正常状态和禁用状态图片
QPixmap pixNormal = IconHelper::getPixmap(QUIConfig::TextColor, icon, size, width, height);
QPixmap pixDisabled = IconHelper::getPixmap(QUIConfig::BorderColor, icon, size, width, height);
QIcon ico(pixNormal);
ico.addPixmap(pixDisabled, QIcon::Disabled, QIcon::On);
ico.addPixmap(pixDisabled, QIcon::Disabled, QIcon::Off);
btn->setIconSize(QSize(width, height));
btn->setIcon(ico);
if (fontSize > 0) {
QFont font;
font.setPixelSize(fontSize);
btn->setFont(font);
}
}
五、功能特点
5.1 软件模块
- 视频监控模块,各种停靠小窗体子模块,包括设备列表、图文警情、窗口信息、云台控制、预置位、巡航设置、设备控制、悬浮地图、网页浏览等。
- 视频回放模块,包括本地回放、远程回放、设备播放、图片回放、视频上传等。
- 电子地图模块,包括图片地图、在线地图、离线地图、路径规划等。
- 日志查询模块,包括本地日志、设备日志等。
- 系统设置模块,包括系统设置(基本设置、视频参数、数据库设置、地图配置、串口配置等)、录像机管理、摄像机管理、轮询配置、录像计划、用户管理等。
5.2 基础功能
- 支持各种视频流(rtsp、rtmp、http等)、视频文件(mp4、rmvb、avi等)、本地USB摄像机播放。
- 支持多画面切换,包括1、4、6、8、9、13、16、25、36、64画面切换。
- 支持全屏切换,多种切换方式包括鼠标右键菜单、工具栏按钮、快捷键(alt+enter全屏,esc退出全屏)。
- 支持视频轮询,包括1、4、9、16画面轮询,可设置轮询分组(轮询预案)、轮询间隔、码流类型等。
- 支持onvif协议,包括设备搜索、云台控制、预置位、设备控制(图片参数、校对时间、系统重启,抓拍图片等)。
- 支持权限管理,不同的用户可以对应不同的模块权限,比如删除日志、关闭系统等。
- 数据库支持多种,包括sqlite、mysql、sqlserver、postgresql、oracle、人大金仓等。
- 本地USB摄像机支持设置分辨率、帧率等参数。
- 所有停靠模块都自动生成对应的菜单用来控制显示和隐藏,在标题栏右键可以弹出。
- 支持显示所有模块、隐藏所有模块、复位普通布局、复位全屏布局。
- 双击设备弹出实时预览视频,支持图片地图、在线地图、离线地图等。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 删除视频支持鼠标右键删除、悬浮条关闭删除、拖曳到视频监控面板外删除等多种方式。
- 图片地图上设备按钮可自由拖动,自动保存位置信息。百度地图上可以鼠标单击获取经纬度信息,用来更新设备位置。
- 视频监控面板窗体中任意通道支持拖曳交换,瞬间响应。
- 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
- 双击节点、拖曳节点、拖曳窗体交换位置等操作,均自动更新保存最后的播放地址,下次软件打开自动应用。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 支持视频截图,可指定单个或者对所有通道截图,底部小工具栏也有截图按钮。
- 支持超时自动隐藏鼠标指针、自动全屏机制。
- 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
- 支持onvif预置位,可以添加、删除、修改预置位,可以调用起始位。
- 支持onvif图像参数设置,包括明亮度、对比度、饱和度、尖锐度等。
- 支持onvif其他操作,包括抓图、网络设置、校时、重启、事件订阅等。
- 支持任意onvif摄像机,包括但不限于海康、大华、宇视、天地伟业、华为等。
- 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
- 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
- 可设置软件中文名称、英文名称、LOGO图标等。
- 存储的视频文件支持导出到指定目录,支持批量上传到服务器。
- 完善的录像计划设置,支持每个通道7 * 24小时每半小时设置是否存储录像。
5.3 特色功能
- 主界面采用停靠窗体模式,各种组件以小模块的形式加入,可自定义任意模块加入。
- 停靠模块可拖动任意位置嵌入和悬浮,支持最大化全屏,支持多屏幕。
- 双重布局文件存储机制,正常模式、全屏模式都对应不同的布局方案,自动切换和保存,比如全屏模式可以突出几个模块透明显示在指定位置,更具科幻感现代化。
- 原创onvif协议机制,采用底层协议解析(udp广播搜索+http请求执行命令)更轻量易懂易学习拓展,不依赖任何第三方组件比如gsoap。
- 原创数据导入、导出、打印机制,跨平台不依赖任何组件,瞬间导出数据。
- 内置多个原创组件,宇宙超值超级牛逼,包括数据导入导出组件(导出到xls、pdf、打印)、数据库组件(数据库管理线程、自动清理数据线程、万能分页、数据请求等)、地图组件、视频监控组件、文件多线程收发组件、onvif通信组件、通用浏览器内核组件等。
- 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)等。
- 精美换肤,高达17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 视频控件悬浮条可以自行增加多个按钮,监控界面底部小工具栏也可自行增加按钮。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。可选主码流、子码流。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 可选多种内核自由切换,ffmpeg、vlc、mpv等,均可在pro中设置。推荐用ffmpeg,跨平台最多,默认提供好了linux和mac平台上编译好的库。
- 支持硬解码,可设置硬解码类型(qsv、dxva2、d3d11va等)。
- 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,性能爆表。
- 标签和图形信息支持三种绘制方式,绘制到遮罩层、绘制到图片、源头绘制(对应信息可以存储到文件)。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,比如增加自定义模块,增加运行模式、机器人监控、无人机监控、挖掘机监控等。
- 支持xp、win7、win10、win11、linux、mac、各种国产系统(UOS、中标麒麟、银河麒麟等)、嵌入式linux等系统。
- 注释完整,项目结构清晰,超级详细完整的使用开发手册,精确到每个代码文件的功能说明,不断持续迭代版本。