前端vue增删改查思路(连接后台数据)
前端vue做增删改查,它使用到的技术栈是vue+element+es6.
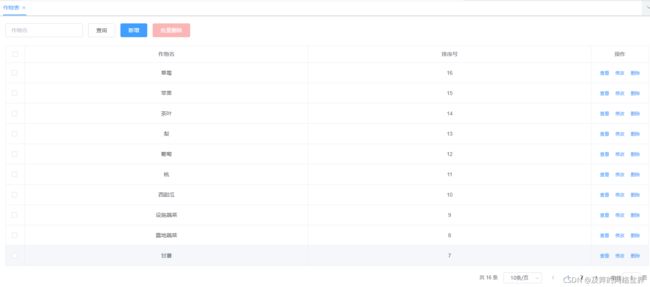
我们先来看一下项目功能页面
点击查询,这里可以做作物名的查询
以草莓为例
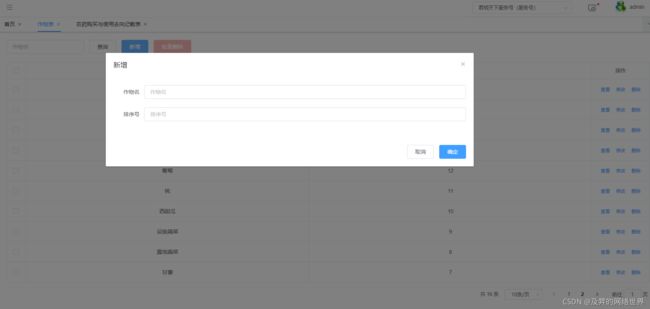
点击新增,会有一个弹出框,左上角显示【新增】信息
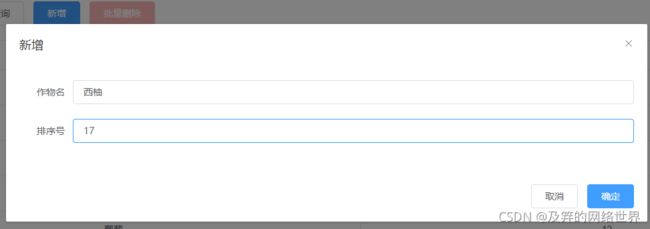
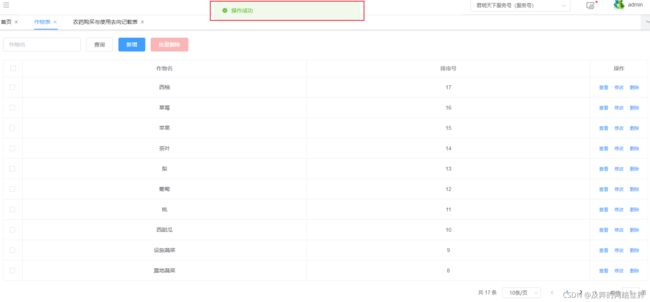
在新增框中填写信息,点击确定,保存成功后会有一个提示信息 【操作成功】
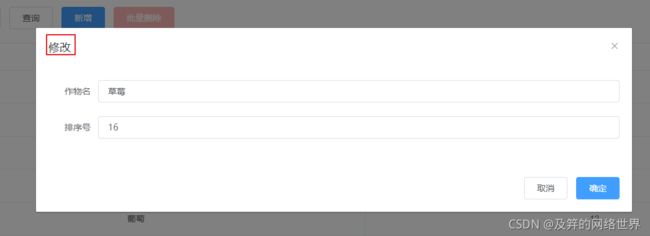
点击修改
修改成功后也会有提示信息
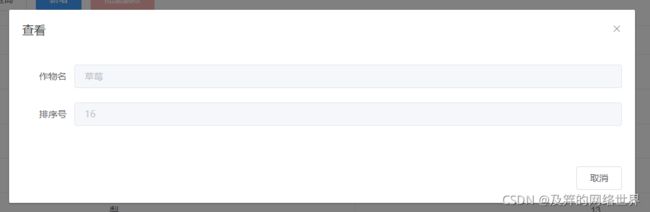
点击查看
这里把确定按钮隐藏,表单内容不可显示
点击删除 它会有一个提示框,让您确定您是否要进行删除的操作
您点击取消,返回作物表页面
点击确定,有一个操作成功的提示语
我们使用的编辑器是vscode,文件代码分为三部分。html/js/css
我们重点关注(html)部分和js部分
import是引入对象,vue的代码都写在export default里面
好,我们先来写一下这个静态页面
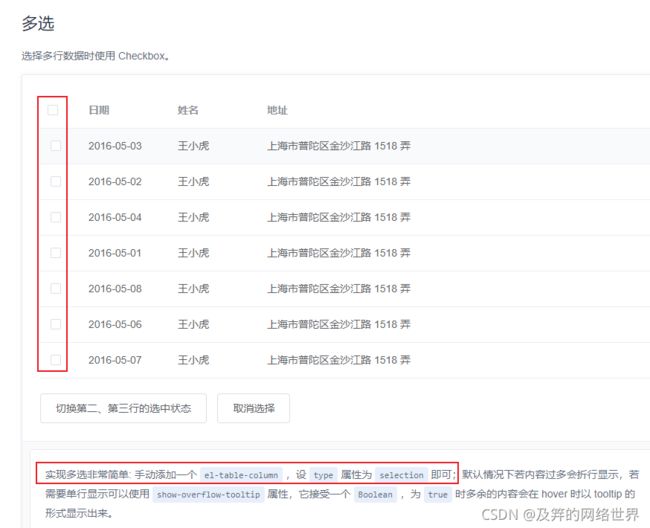
先写这个输入框,查询按钮、新增按钮、批量删除,这里把多选框的代码也写上
关于操作下面的样式 fixed="right"
关于fixed属性,在什么情况下需要用,怎么用,首先,我们应该先了解下fixed属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、 "bottom" 属性进行定位。
那么,我们了解了fixed属性的说明后,就可以知道它的作用了。当我们需要使一个层相对于浏览器来自动调整该层的位置的时候,如果你使用position的absolute属性来定位该层,你会发现absolute属性并不能达到你想要的css效果,。这时,就需要要用到fixed属性来定位该层了,当然,你如果不想用fixed属性的话,你是可以使用JavaScript语句来代替的。
然后写表格(作物名/排序号/操作(查看,修改,删除))
第一步 手动添加一个el-table-column,设type属性为selection即可;然后在
在data里声明多选的数组 dataListSelections: []
data () {
return {
searchForm: {
name: ''
},
dataList: [],
dataListSelections: []
}
},然后写那个脚标页面
@size-change="sizeChangeHandle"
使用了size-change事件来处理页码大小
@current-change="currentChangeHandle"
使用了current-change事件来处理当前页变动时候触发的事件
:page-sizes="[10, 20, 50, 100]"
page-sizes接受一个整型数组,数组元素为展示的选择每页显示个数的选项,[100, 200, 300, 400]表示四个选项,每页显示 100 个,200 个,300 个或者 400 个。
然后在data里声明一下
data () {
return {
searchForm: {
name: ''
},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0
}
},这里的pageIndex: 1,是一进入页面默认在第一页
pageSize: 10,是默认一页显示10条
totalPage: 0,初始化时候已经填写的信息为0条
现在我们要让每页数和当前页成动态
// 每页数
sizeChangeHandle (val) {
this.pageSize = val
this.pageIndex = 1
this.getDataList()
},
// 当前页
currentChangeHandle (val) {
this.pageIndex = val
this.getDataList()
},@select-change是element封装的复选框选择事件,
selectChangeHandle是你自己自定义的方法名称,
用来接收change事件,val这个参数是element组件抛出来给你的
把val赋值给。
然后获取到后台数据
// 获取数据列表
getDataList () {
this.$http({
url: '/pesticide/crop/list',
method: 'get',
params: {
'page': this.pageIndex,
'limit': this.pageSize,
'name': this.searchForm.name
}
}).then(({data}) => {
if (data && data.code === 0) {
this.dataList = data.page.records
this.totalPage = data.page.total
} else {
this.dataList = []
this.totalPage = 0
}
})
},这时候点击事件的时候页面就会重新获取数据了
我们首先先写新增的功能
点击新增会有一个弹窗,这个弹窗涉及到页面的转换
同时删除和查看也会有弹窗
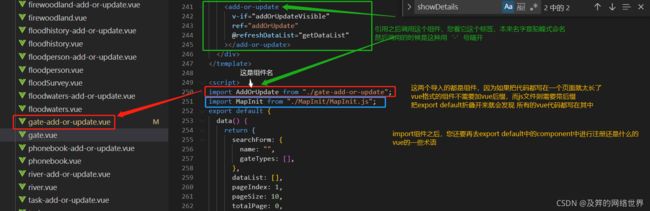
首先我们需要引入el-dialog这个组件
根据具体的路径完成一个组件页面的引入,并且取名为AddOrUpdate,然后根据规则定义一个组件,按照驼峰的形势AddOrUpdate转换成组件的名字。
import AddOrUpdate from './crop-add-or-update'在components里注册声明这个组件
components: {
AddOrUpdate
},//在template标签里面添加一个组件
//为了是这个页面的组件能够成功显示我们需要使用v-if,如果是v-if的结果是false的话,这个组件就不会显示。
当然为了实现这个功能,我们需要先给定一个默认值
addOrUpdateVisible: false
data () {
return {
searchForm: {
name: ''
},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
addOrUpdateVisible: false
}
},然后我们完成触发的方法
新建:
新建 删除 :
修改 查看:
查看 完成新建的按钮,想要弹窗显示的时候将dialog的v-if设置为true即可,即addOrUpdateVisible设置为true,this.$nextTick(()这是Vue生命周期中的钩子函数的其中之一,在显示的时候加以操作,然后就是this.$refs.addOrUpdate.init(id)使用this.$refs.组件名.组件方法(参数),组件名称是在设定的时候通过ref="addOrUpdate"设定组件的名称变成refs的直接使用。
addOrUpdateHandle( id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id )
})
},
showDetails (id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id, true)
})
},然后我们在组件里面,组件中的主体是在
里面的,通过:visible.sync="dialogFormVisible"绑定一个boolean值来完成对于dialog的显示,然后:title="title"完成对于弹窗的题目的设定 这里是一个三目运算方法
什么是三目运算:(布尔表达式 ? 值0:值1;)
crop-add-or-update.vue
调用init方法时候,把visible=true打开,this…填写信息后重置表单,防止有之前填的信息残留
init (id, disabled) {
this.dataForm.id = ''
this.visible = true
this.$nextTick(() => {
this.$refs['dataForm'].resetFields()
})
}然后我们写表单里的内容
然后通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参
Slot的通俗理解
是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中
位置) Disabled这里是查看的功能的。如果是查看,这个按钮就不显示。
点击取消之后这个按钮消失
然后在