vue+elementui实现app布局小米商城,样式美观大方
目录
一、效果图
1.首页效果图
2.分类
3.购物车
4.我的
5.登录注册
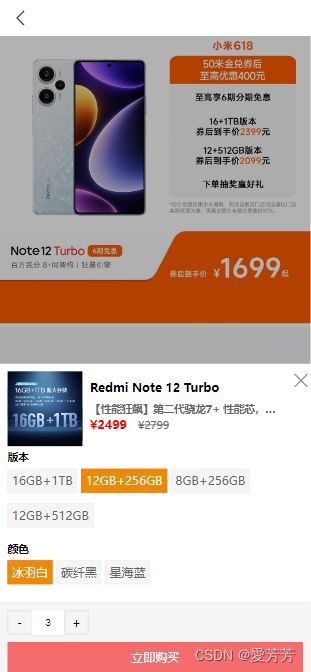
6.商品详情
7.搜索
二、项目实现
1.项目结构、设计说明
2.路由配置实现
3.首页实现源码
4.登录注册实现,模拟登录注册流程,用户数据存储到本地浏览器缓存
三、总结
一、效果图
1.首页效果图
小米官方效果图:
作品demo效果图:
2.分类
3.购物车
4.我的
5.登录注册
6.商品详情
7.搜索
二、项目实现
1.项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
- npm install
- npm run dev(当然命令可以修改为npm run serve,没啥区别)
注意:npm install 成功了再执行 npm run dev 启动项目
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/page目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中。
路由权限也是很重要的一个功能,为permission.js,所有页面跳转都会经过其拦截,有人问,路由权限有什么用,好说,比如订单页面或个人中心页面吧,肯定是需要登录才能访问的,首页却是无需登录即可访问的,那么就可以在permission.js里面获取登录token,有token即表示已经登录,可以访问订单或个人中心页面,否则跳转登录页等。
项目结构图:
2.路由配置实现
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/index',
component: Layout,
children: [{
path: '',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index')
}]
},
{
path: '/',
name: '主页',
redirect: '/index'
},
{
path: '/type',
component: Layout,
children: [{
path: '',
name: '分类',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/type/index')
}]
},
{
path: '/cart',
component: Layout,
children: [{
path: '',
name: '购物车',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/cart/index')
}]
},
{
path: '/user',
component: Layout,
children: [{
path: '',
name: '我的',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/user/index')
}]
},
{
path: '/address',
name: '收货地址',
component: () =>
import( /* webpackChunkName: "page" */ '@/views/address/index'),
},
{
path: '/login',
name: '登录/注册',
component: () =>
import( /* webpackChunkName: "page" */ '@/views/login/index'),
},
{
path: '/search',
name: '搜索',
component: () =>
import( /* webpackChunkName: "page" */ '@/views/search/index'),
},
{
path: '/setting',
name: '设置',
component: () =>
import( /* webpackChunkName: "page" */ '@/views/user/setting'),
},
{
path: '/productDetail',
name: '商品详情',
component: () =>
import( /* webpackChunkName: "page" */ '@/views/product/detail'),
}
]
})
3.首页实现源码
4.登录注册实现,模拟登录注册流程,用户数据存储到本地浏览器缓存
实现逻辑源码:
三、总结
后续不定期将不断完善和增加功能页面(数据分离管理、页面数据通讯交互、参数变化等),敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合:
- 《vue完美模拟pc版快手,实现短视频,含短视频详情播放》
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》
- 《vue实现功能完整的购物商城,商品零食、电商通用商城》
- 《vue+element实现蔬菜、水果、电商商城》
- 《vue+element简单实现电商商城网站,模仿小米电商商城》
- 《vue实现美观大方的动漫、cos、帖子类型网站》
- 《vue实现好看的相册、图片网站》
- 《高度仿PC版《微信读书》,好看的小说、读书网站》
- 《vue+element实现非常好看的鲜花网站商城,页面完整,样式美观》
- 《vue+elementui+springboot前后端分离实现通用商城管理后台》
- 《微信小程序日记、微信小程序个人空间、个人日记》
- 《vue+element模仿腾讯视频电影网站》
- 《vue+element高度仿照QQ音乐,完美实现PC端QQ音乐》
- 《vue+element详细完整实现个人博客、个人网站》
- 《vue+elementui+springboot前后端分离实现学校帖子网站,学校大作业》
- 《vue+elementui实现U袋网-完整版》
- 《vue+element+electron仿微信实现》
- 《vue+element模仿电商商城,前后端分离实现,下单微信扫码支付》
- 《electron+vue+elementui实现类似QQ窗口靠边自动边缘隐藏》
- 《微信小程序仿唯聚时代,微信小程序商城》
- 《jquery+bootstrap完整丰富样式开发框架源码,各种现成样式简单易用》
- 《html+css响应式旅游主题网站模板,旅游网站,企业文化新闻类网站》
- 《css+html各种动态、动画、3D相册等7件套》
- 《仿华为电商商城,官网,华为超级新品日demo,大屏霸气且简洁》
- 《vue+element简单实现商城网站首页,模仿电商商城》
- 《vue+elementui实现非常好看的博客、网站首页,网站模板》
- 《elementui+vue实现经典管理系统布局框架,拿来即用》
- 《简系统登录页模板html+vue+elementui》
- 《vue+elementui完美实现博客、网站、个人网站,高仿“张凯博客”》
- 《vue+elementui完美实现后台管理系统的左、右、顶部菜单布局》
- 《html5+css3实现3D正方体动画相册2种+3D旋转木马立体动画相册+表白文字加动画爱心+炫酷万花筒五件套含音乐》
- 《后端使用springboot+maven+shiro+mybatis+mysql,前端使用H-ui.admin_v3.1.3.1,快速实现管理后台功能》
- 《springboot+thymeleaf+maven+html+css实现精美大方好看官网模板完整源码》
- 《html+css实现好友列表,类似QQ群聊成员列表》