在Linux环境下使用JLink一键编译烧录调试包括但不限于Cortex-M芯片,如STM32、SAM、K60等
在Linux环境下使用JLink编译烧录调试Cortex-M芯片
- 一.前言
- 二.准备工作
-
- 2.1 环境搭建
- 2.2 VSCode导入项目
- 2.3 安装插件
- 三.编译
-
- 3.1 编写脚本
- 3.2 配置脚本
- 四.调试
-
- 4.1 添加环境
- 4.2 添加启动脚本
- 4.3 使用
- 五.后记
一.前言
本文是基于makefile+Jlink+GDB+VScode插件进行一键编译下载烧录
所以前提条件是需要一个Jink和你的工程是用makefile进行的(当然你不用makefile也行,但是必须得有.bin or .hex or .elf)。为什么一定要Jlink,后面再说。
这里就随便用STM32CUBEMX构建一个工程。

二.准备工作
2.1 环境搭建
编译、烧录、调试的核心都是利用VScode执行脚本,所以需要手动编写脚本,并导入到VScode的配置中,一键执行。为了使Shell程序能够正确执行命令,我们需要添加环境。
Jlink:核心是使用JLinkExe进行烧录,下载地址:https://www.segger.com/downloads/jlink/。
 需要通过
需要通过.deb安装JLink驱动,否则需要自行添加环境。直到在shell环境下运行命令JLinkExe能出现以下界面(得插上Jlink哦):

arm-gcc:下载地址https://developer.arm.com/downloads/-/gnu-rm下载解压,并在shell里根据喜好添加环境变量,比如/etc/environment,
我就在.bashrc里添加了,具体流程如图:

保存后,在shell里输入:arm-none-eabi-gcc -v,会出现gcc version的版本号, 输入arm-none-eabi-gdb会出现gdb的信息:


如果缺少文件,可以试试:sudo apt-get install libncurses5
附上刚才的添加环境的代码:
gedit .bashrc
export PATH=$PATH:/home/kanna/gcc-arm-none-eabi-10.3-2021.10/bin
source .bashrc
2.2 VSCode导入项目
-
修改代码权限:若以前使用
eclipse会导致某些文档需要root权限,而由于VSCode的保护机制,我们并没有这些权限。如果项目存在root权限的文档,需要在根目录使用命令sudo chmod -R 777 ./*,会将所有目录与子目录修改为当前用户的权限。
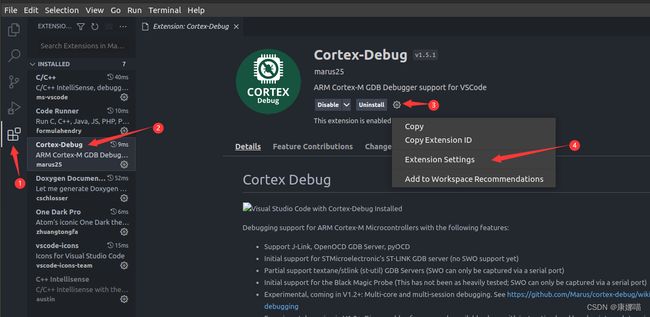
2.3 安装插件
离线安装,需要在插件商城https://marketplace.visualstudio.com/vscode下载离线包.vsix然后手动选择离线包安装。当然也可以左侧商店栏搜索安装

必须安装:
C/C++提供C语言代码编写支持Cortex-Debug提供可视化调试
三.编译
3.1 编写脚本
在项目的根目录,也就是在Makefile同级目录下创建:flash.sh,写入并赋予权限

#!/bin/bash
JlinkScript="./flash.jlink"
if [ -f $JlinkScript ]; then
rm $JlinkScript
fi
touch $JlinkScript
echo h > $JlinkScript
echo loadfile $1 >> $JlinkScript
echo r >> $JlinkScript
echo g >> $JlinkScript
echo exit >> $JlinkScript
JLinkExe -device STM32F103C8 -autoconnect 1 -if SWD -speed 4000 -CommanderScript $JlinkScript
- 更多的命令可以在
https://wiki.segger.com/J-Link_Commander查询 - 如果不是
hex或需要烧写到指定位置需要添加起始位置。 - 这里的
STM32F103C8可以填写Jlink支持的芯片,这就是为什么选Jlink,因为Jlink支持的芯片太多太多辣:
支持以下芯片:https://www.segger.com/downloads/supported-devices.php
然后修改Makefile:
具体什么意思你得去学习makefile的规则才行
flash:all
@echo "start to flash:"
@./flash.sh $(BUILD_DIR)/$(TARGET).hex

脚本添加成功后,在项目目录下用shell使用make flash -j12或make flash等命令,均可实现下载:

3.2 配置脚本
在工程.vscode里添加tasks.json即可使用Build与Run Task..编译、烧录程序,举个最简单的例子:
{
"version": "2.0.0",
"tasks": [
{
"label": "Build",
"type": "shell",
"command": "make all -j12",
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"label": "Download",
"type": "shell",
"command": "make flash -j12",
"problemMatcher": [],
"group": {
"isDefault": false
}
},
]
}
-
因为根据真实情况,通过编译验证代码是否有误的情况最多,所以将有快捷键和默认任务的
Build绑定为编译。Download可以手动选择使用,亦或者通过Debug时自动烧录。当然,你也可修改自己的task.json执行自定义任务,毕竟VScode的核心是调用外部脚本。
四.调试
4.1 添加环境
安装Cortex-Debug之后,我们需要为该插件配置armToolchainPath和JLinkGDBServerPath两个工具的路径,因为这个配置不在.vscode/下,所以是全局配置
将这两个工具的绝对路径添加到全局设置里(JlinkGDBServer一般就在这):
"cortex-debug.armToolchainPath": "/home/kanna/gcc-arm-none-eabi-10.3-2021.10/bin",
"cortex-debug.JLinkGDBServerPath": "/opt/SEGGER/JLink_V766g/JLinkGDBServer",
4.2 添加启动脚本
因为每一个项目的配置不一样,所以Debug然后根据项目配置,在.vscode/目录下添加launch.json
修改配置:
{
"version": "0.2.0",
"configurations": [
{
"type": "cortex-debug",
"request": "launch",
"name": "Debug (J-Link)",
"cwd": "${workspaceRoot}",
"executable": "./build/C8T6.elf",
"servertype": "jlink",
"device": "STM32F103C8",
"interface": "swd",
"preLaunchTask": "Download",
"runToEntryPoint": "main"
}
]
}
解释一下:
preLaunchTask可以添加我们在task.json里创建的任务,并且在Debug执行前,自动执行这些插件,所以我们可以添加刚才的烧录任务- 如果需要开始
Debug后自动运行到主函数再暂停,可以将runToEntryPoint修改为true,否则改为false。这样可以更好的跳转到程序入口。 - 该插件的更多脚本命令查询地址:
https://lonesometraveler.github.io/2020/03/27/debug.html,可根据里面提供的项目自行配置。
4.3 使用
点击Start Debugging即可:
效果预览:
五.后记
前面.vscode里面的配置和.flash可以自己保存起来,添加到工程里方便。
还有就是使轻量级的编辑器VScode更强大的方式是安装更多的插件,笔者推荐几个: