跨域iframe高度自适应(兼容IE/FF/OP/Chrome)
本章转自:http://cued.xunlei.com/log019
采用JavaScript来控制iframe元素的高度是iframe高度自适应的关键,同时由于JavaScript对不同域名下权限的控制,引发出同域、跨域两种情况。
由于客户端js使用浏览器的同源安全策略,跨域情况下,被嵌套页面如果想要获取和修改父页面的DOM属性会出现权限不足的情况,提示错误:Permission denied to access property 'document'。这是因为除了包含脚本的文档载入的主机外,同源策略禁止客户端脚本链接到其他任何主机或者访问其他任何主机的数据。这意味着访问一个web服务的javascript代码通常只有在它也驻留在Web服务本身所在的同一个服务器的时候才有用。
所以在跨域情况下,我们遇到的问题就是:父窗口无法获得被嵌套页面的高度,而且被嵌套页面也无法通过驻留在其服务器上的js修改父窗口Dom节点的属性。所以我们需要一个媒介,来获得被嵌套页面的高度同时又能修改主界面iframe节点的高度。
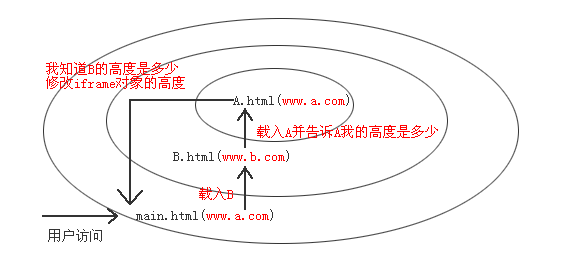
思路:现有主界面main在域a下,被嵌套页面B在域b下,被嵌套页面B又嵌套一个在域a下的中介页面A。 当用户打开浏览器访问mail.html的时候载入B,触发B的onload事件获取其自身高度,然后B载入A,并将高度值作为参数赋值给A的location对象。这样A就可以通过location.hash获得B的高度。(location是javascript里边管理地址栏的内置对象,比如location.href就管理页面的url,用location.href=url就可以直接将页面重定向url。而location.hash则可以用来获取或设置页面的标签值。比如http://domain/#admin的location.hash="#admin"。利用这个属性值可以做一些非常有意义的事情。)。由于A和main页面同域,所以可以修改main的dom节点属性,从而达到我们设置iframe标签高度的目的。
关键代码:
iframe主页面:main.html
<iframe id="iframeB" name="iframeB" src="www.b.com/B.html" width="100%" height="auto" scrolling="no" frameborder="0"></iframe>
iframe嵌套页面:B.html
<iframe id="iframeA" name="iframeA" src="" width="0" height="0" style="display:none;" ></iframe>
<script type="text/javascript">
function sethash(){
hashH = document.documentElement.scrollHeight; //获取自身高度
urlC = "www.a.com/A.html"; //设置iframeA的src
document.getElementById("iframeA").src=urlC+"#"+hashH; //将高度作为参数传递
}
window.onload=sethash;
</script>
中介页面:A.html
<script>
function pseth() {
var iObj = parent.parent.document.getElementById('iframeB');//A和main同域,所以可以访问节点
iObjH = parent.parent.frames["iframeB"].frames["iframeA"].location.hash;//访问自己的location对象获取hash值
iObj.style.height = iObjH.split("#")[1]+"px";//操作dom
}
pseth();
</script>
同域情况下就不用多说了,直接在被嵌套的页面B中获取其自身高度并操作其父窗口main的dom属性即可。