ruoyi前端使用指南
前端
日期格式化
<el-col :span="12" >
<el-form-item label="创建时间:">{{ parseTime(form.createTime, '{y}-{m}-{d}') }}</el-form-item>
</el-col>
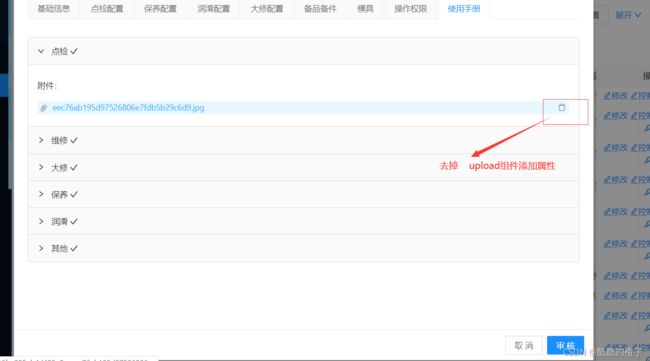
添加属性 :disabled="true"
<a-upload :disabled="true" :fileList="defaultFileList"> </a-upload>
修改页面样式影响其他页面
添加 scoped 不会影响其他页面
<style scoped>
.table-operations > button {
margin-right: 8px;
margin-top: -35px;
}
.ant-table-wrapper {
zoom: 1;
margin-top: -10px;
}
</style>
修改样式
<a-form-model ref="form" :model="form" :rules="rules" :label-col="{ span: 4 }" :wrapper-col="{ span: 20 }">
</a-form-model>
只读
read-only="true"//可以传值
disabled="true” //不能传值
表格标题居中
{
// title: "点检要求",
title: "组织",
dataIndex: "company",
align:'center',//居中
width: "25%",
scopedSlots: { customRender: "company" }
},
查询条件日期格式化
value-format="YYYY-MM-DD"
<span slot="updateTime" slot-scope="text, record">
{{record.updateTime | myTimeFormat('YYYY-MM-DD')}}
</span>
// 查询条件提交的日期格式化
changeDate: function (date, dateString) {
const date1 = this.$moment(date).format('YYYY-MM-DD')
this.queryParam.updateTime = date1
},
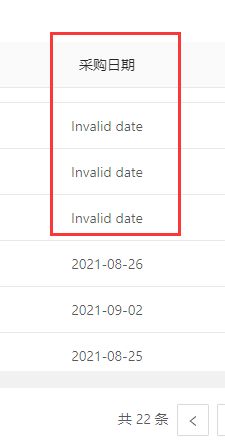
日期格式化问题 日期非必填显示时出现
<span slot="fpurchaseTime" slot-scope="text, record">
{{record.fpurchaseTime}}
</span>
页面滚动条
:scroll="{ x: 1500, y: 300 }"
vue el-form中输入类型为number的验证
<el-input v-model.number="Form.age">el-input>
实体类型向后台传值
只读
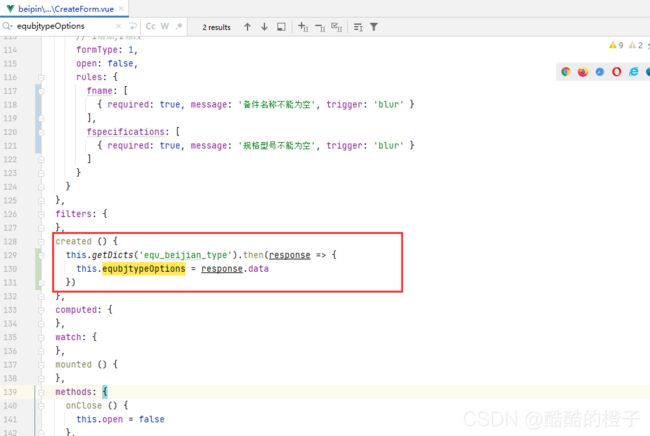
新增页面使用 数据字典
this.getDicts('equ_beijian_type').then(response => {
this.equbjtypeOptions = response.data
})
<a-form-model-item label="备件类型" prop="ftype" >
<a-select placeholder="请选择备件类型" v-model="form.ftype">
<a-select-option v-for="(d, index) in equbjtypeOptions" :key="index" :value="d.dictValue">{{ d.dictLabel }}</a-select-option>
</a-select>
</a-form-model-item>
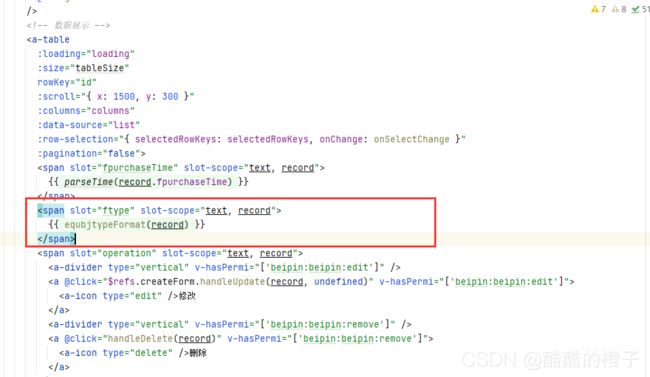
展示页面,展示数据字典的值
<span slot="ftype" slot-scope="text, record">
{{ equbjtypeFormat(record) }}
</span>
//备件类型字典
this.getDicts('equ_beijian_type').then(response => {
this.equbjtypeOptions = response.data
})
// 备件类型字典翻译
equbjtypeFormat (row, column) {
return this.selectDictLabel(this.equbjtypeOptions, row.ftype)
},
只读不可以编辑
选择页面
<a-form-model-item label="供应商" prop="fsupplierId" >
<a-input v-model="form.fsupplierId.fnumber" @click="showModal" placeholder="请输入供应商" />
</a-form-model-item>
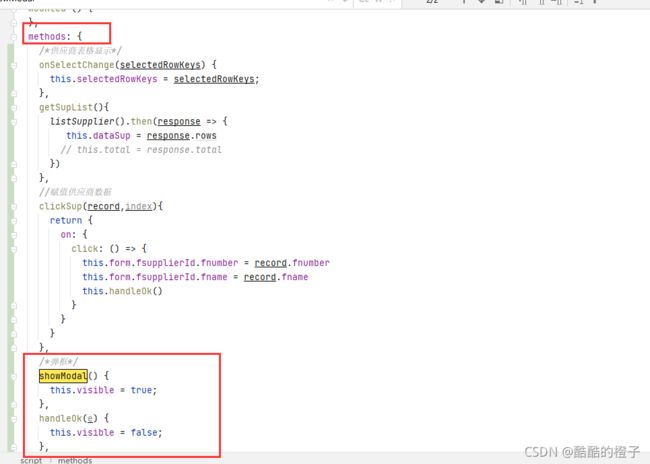
/*弹框*/
showModal() {
this.visible = true;
},
handleOk(e) {
this.visible = false;
},
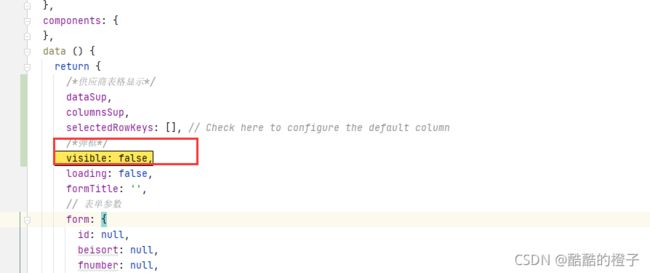
/*弹框*/
visible: false,
<!-- 供应商弹框 -->
<a-modal v-model="visible" title="供应商选择页" @ok="handleOk">
<div>
展示内容
</div>
</a-modal>
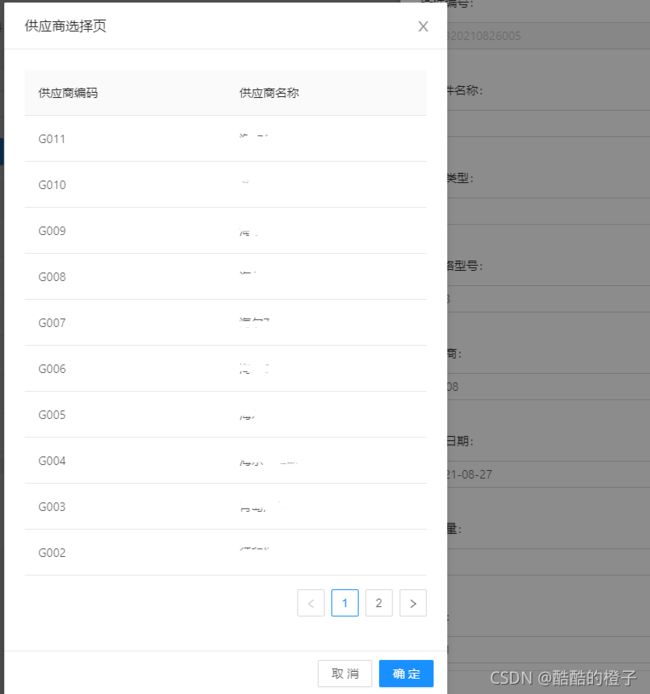
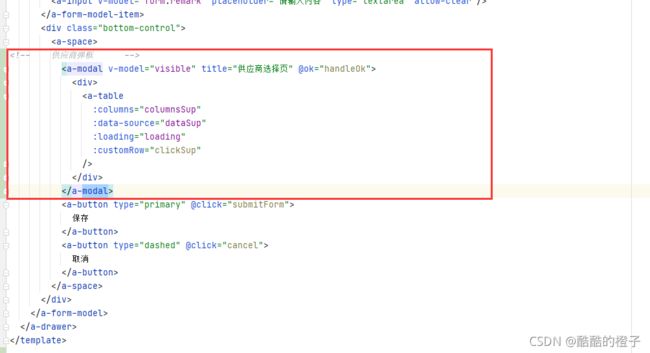
第二步中添加弹出框的展示内容
<!-- 供应商弹框 -->
<a-modal v-model="visible" title="供应商选择页" @ok="handleOk">
<div>
<a-table
:columns="columnsSup"
:data-source="dataSup"//赋值
:loading="loading"
:customRow="clickSup"//添加点击事件
/>
</div>
</a-modal>
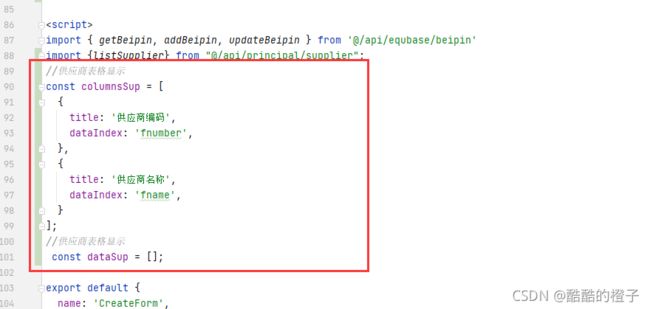
//供应商表格显示
const columnsSup = [
{
title: '供应商编码',
dataIndex: 'fnumber',
},
{
title: '供应商名称',
dataIndex: 'fname',
}
];
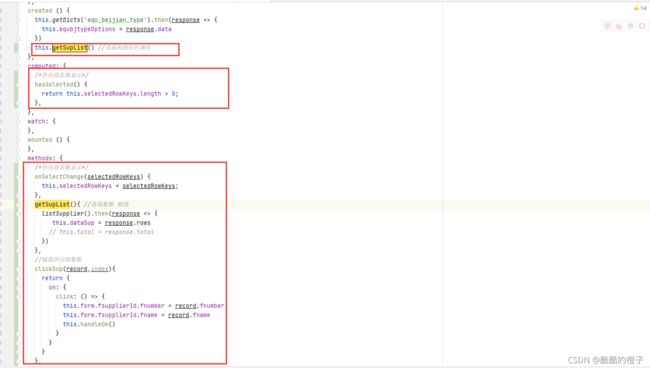
//供应商表格显示
const dataSup = [];
/*供应商表格显示*/
dataSup,
columnsSup,
selectedRowKeys: [],
//页面初始化时调用
this.getSupList()
/*供应商表格显示*/
onSelectChange(selectedRowKeys) {
this.selectedRowKeys = selectedRowKeys;
},
getSupList(){ //查询数据 赋值
listSupplier().then(response => {
this.dataSup = response.rows
// this.total = response.total
})
},
//赋值供应商数据
clickSup(record,index){
return {
on: {
click: () => {
this.form.fsupplierId.fnumber = record.fnumber
this.form.fsupplierId.fname = record.fname
this.handleOk()
}
}
}
},
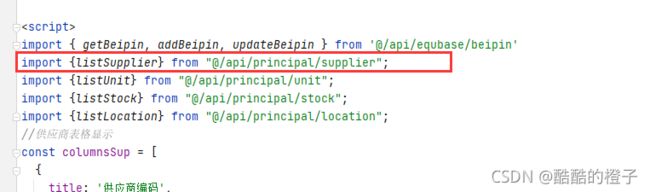
import {listSupplier} from "@/api/principal/supplier";
供应商下拉列表选择
<a-form-model-item label="供应商内码" prop="fsupplierId" hidden>
<a-input v-model="form.fsupplierId.id" />
</a-form-model-item>
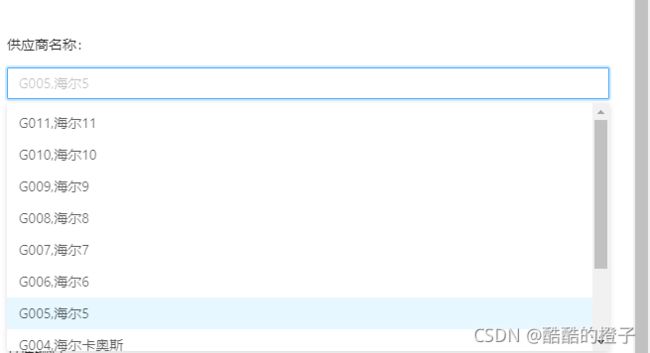
<a-form-model-item label="供应商名称" prop="fsupplierId" >
<a-select
show-search
:value="value"
placeholder="input search text"
style="width: 100%"
:default-active-first-option="false"
:show-arrow="false"
:filter-option="false"
:not-found-content="null"
@search="handleSupSearch"
@change="handleSupChange"
>
<a-select-option v-for="item in supperItems" :key="item.id" :value="item.id">
{{ item.fnumber }},{{ item.fname }}
</a-select-option>
</a-select>
</a-form-model-item>
//供应商下拉列表
handleSupSearch(value) {
console.log(value)
this.queryParam.fname = value
listSupplier(this.queryParam).then(response => {
this.supperItems = response.rows
})
this.queryParam.fname =null
},
//供应商下拉列表
handleSupChange(selectedItems) {
this.value = selectedItems;
this.form.fsupplierId.id =selectedItems
},
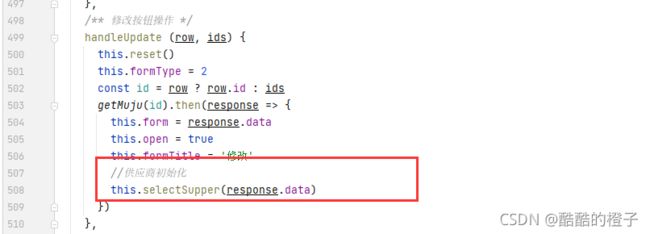
//页面初始化供应商下拉列表
selectSupper(record){
console.log('record')
console.log(record)
if(record.fsupplierId.fnumber!=null&&record.fsupplierId.fname){
this.value = record.fsupplierId.fnumber+","+record.fsupplierId.fname
}
},