Nodejs二、内置模块
零、文章目录
Nodejs二、内置模块
1、fs 文件系统模块
(1)fs 文件系统模块是什么
-
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。fs.readFile():用来读取指定文件中的内容fs.writeFile():用来向指定的文件中写入内容
-
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:
const fs=require('fs')
(2)readFile读取文件中的内容
-
语法:
fs.readFile(path[,options],callback) -
path:
必选参数,字符串,表示文件的路径。 -
options:可选参数,表示以什么
编码格式来读取文件。 -
callback:
必选参数,文件读取完成后,通过回调函数拿到读取的结果。
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err)
console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
})
- **判断文件是否读取成功:**可以判断 err 对象是否为 null,从而知晓文件读取的结果
const fs = require('fs')
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
(3)writeFile向文件中写入内容
- 语法:
fs.writeFile(file,data[,options],callback)- file:
必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。 - data:
必选参数,表示要写入的内容。 - options:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
- callback:
必选参数,文件写入完成后的回调函数。
- file:
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
// console.log(err)
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
(4)案例-成绩整理
-
使用 fs 文件系统模块,将目录下
成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。 -
整理前,
成绩.txt文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=66 小绿=88
- 整理完成之后,希望得到的
成绩-ok.txt文件中的数据格式如下:
小红:99
小白:100
小黄:70
小黑:66
小绿:88
- 核心实现步骤
- 导入需要的 fs 文件系统模块
- 使用 fs.readFile() 方法,读取素材目录下的 成绩.txt 文件
- 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用 fs.writeFile() 方法,写入到新文件 成绩-ok.txt 中
// 1. 导入 fs 模块
const fs = require('fs')
// 2. 调用 fs.readFile() 读取文件的内容
fs.readFile('./files/成绩.txt', 'utf8', function(err, dataStr) {
// 3. 判断是否读取成功
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join('\r\n')
// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})
(5)路径动态拼接的问题
- 问题:在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 …/ 开头的
相对路径时,很容易出现路径动态拼接错误的问题。 - 原因:代码在运行的时候,
会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。 - 解决方案:在使用 fs 模块操作文件时,
直接提供完整的路径,写死路径也不好,可以使用__dirname表示当前文件所处的目录。
const fs = require('fs')
// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// 移植性非常差、不利于维护
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// __dirname 表示当前文件所处的目录
// console.log(__dirname)
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})
2、path 路径模块
(1)path 路径模块是什么
-
path 模块是 Node.js 官方提供的用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。path.join():用来将多个路径片段拼接成一个完整的路径字符串path.basename():用来从路径字符串中,将文件名解析出来
-
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')
(2)join路径拼接
-
语法:
path.join([...paths])- …paths :
- 返回值:
- …paths :
-
凡是涉及到路径拼接的操作,都要使用
path.join()方法进行处理。不要直接使用 + 进行字符串的拼接。
const path = require('path')
// 注意: ../ 会抵消前面的路径
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
console.log(pathStr) // \a\b\d\e
const pathStr2 = path.join(__dirname, './files/1.txt')
console.log(pathStr2) //当前文件所处目录\files\1.txt
(3)basename获取文件名
- 语法:
path.basename(path[,ext])- path :
- ext :
- 返回:
- path :
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
const fullName = path.basename(fpath)
console.log(fullName) //输出index.html
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt) //输出index
(4)extname获取文件扩展名
- 语法:
path.extname(path)- path:
- 返回:
- path:
const path = require('path')
// 这是文件的存放路径
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext)//输出 .html
3、案例-时钟
(1)案例要实现的功能
- 将目录下的 index.html 页面,拆分成三个文件,分别是:
- index.css
- index.js
- index.html
- 并且将拆分出来的 3 个文件,存放到 clock 目录中。
(2)案例的实现步骤
- 创建两个正则表达式,分别用来匹配
和 标签 const regStyle = /', '') // 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面 fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) { if (err) return console.log('写入 CSS 样式失败!' + err.message) console.log('写入样式文件成功!') }) } // 4.1 定义处理 js 脚本的方法 function resolveJS(htmlStr) { // 4.2 通过正则,提取对应的 标签内容 const r2 = regScript.exec(htmlStr) // 4.3 将提取出来的内容,做进一步的处理 const newJS = r2[0].replace('', '') // 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面 fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) { if (err) return console.log('写入 JavaScript 脚本失败!' + err.message) console.log('写入 JS 脚本成功!') }) } // 5.1 定义处理 HTML 结构的方法 function resolveHTML(htmlStr) { // 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签 const newHTML = htmlStr.replace(regStyle, '').replace(regScript, '') // 5.3 写入 index.html 这个文件 fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) { if (err) return console.log('写入 HTML 文件失败!' + err.message) console.log('写入 HTML 页面成功!') }) }4、http 模块
(1)http 模块是什么
-
在网络节点中,负责
消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。 -
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。 -
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http = require('http')
(2)进一步理解 http 模块的作用
- 服务器和普通电脑的**
区别**在于,服务器上安装了web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。 - 在 Node.js 中,我们
不需要使用IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
(3)服务器相关的概念
-
网络相关知识请参考网络详解
-
HTTP相关知识请参考HTTP详解
-
IP 地址
- IP 地址就是互联网上每台计算机的
唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。 - IP 地址的格式:通常用“
点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用点分十进表示的 IP地址(192.168.1.1) - 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个IP 地址,就能把自己的电脑当做一台服务器进行访问了。
- IP 地址就是互联网上每台计算机的
-
域名和域名服务器
- 尽管
IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。 - IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
- 在开发测试期间,
127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
- 尽管
-
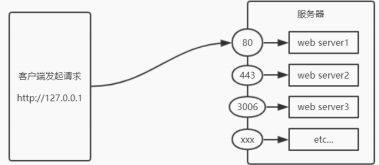
端口号
- 在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个
唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。 - 每个端口号不能同时被多个 web 服务占用。
- 在实际应用中,URL 中的
80 端口可以被省略。
- 在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个
(4)创建最基本的 web 服务器
- 创建web 服务器基本步骤
- 导入 http 模块:如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块。
- 创建 web 服务器实例:调用 http.createServer() 方法,即可快速创建一个 web 服务器实例。
- 为服务器实例绑定 request 事件,监听客户端的请求:为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求
- 启动服务器:调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例
// 1. 导入 http 模块 const http = require('http') // 2. 创建 web 服务器实例 const server = http.createServer() // 3. 为服务器实例绑定 request 事件,监听客户端的请求 server.on('request', function(req, res) { console.log('Someone visit our web server.') }) // 4. 启动服务器 server.listen(80, function() { console.log('server running at http://127.0.0.1') })- req请求对象
- 只要服务器接
收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的request 事件处理函数。 - 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以访问req请求对象
- 只要服务器接
- res响应对象
- 在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以访问res响应对象
const http = require('http') const server = http.createServer() // req 是请求对象,包含了与客户端相关的数据和属性 // res 是响应对像,包含了与服务器相关的数据和属性 server.on('request', (req, res) => { // req.url 是客户端请求的 URL 地址 const url = req.url // req.method 是客户端请求的 method 类型 const method = req.method const str = `Your request url is ${url}, and request method is ${method}` console.log(str) // 调用 res.end() 方法,向客户端响应一些内容 res.end(str) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })- 解决中文乱码问题
- 当调用 res.end() 方法,向客户端发送
中文内容的时候,会出现乱码问题,需要手动设置内容的编码格式
- 当调用 res.end() 方法,向客户端发送
const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 定义一个字符串,包含中文的内容 const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}` // 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题 res.setHeader('Content-Type', 'text/html; charset=utf-8') // res.end() 将内容响应给客户端 res.end(str) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })(5)不同 url 响应不同内容
- 核心实现步骤
- 获取
请求的 url 地址 - 设置
默认的响应内容为404 Not found - 判断用户请求的是否为
/ 或 /index.html首页 - 判断用户请求的是否为
/about.html关于页面 - 设置
Content-Type 响应头,防止中文乱码 - 使用
res.end()把内容响应给客户端
- 获取
const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 1. 获取请求的 url 地址 const url = req.url // 2. 设置默认的响应内容为 404 Not found let content = '404 Not found!
' // 3. 判断用户请求的是否为 / 或 /index.html 首页 // 4. 判断用户请求的是否为 /about.html 关于页面 if (url === '/' || url === '/index.html') { content = '首页
' } else if (url === '/about.html') { content = '关于页面
' } // 5. 设置 Content-Type 响应头,防止中文乱码 res.setHeader('Content-Type', 'text/html; charset=utf-8') // 6. 使用 res.end() 把内容响应给客户端 res.end(content) }) server.listen(80, () => { console.log('server running at http://127.0.0.1') })5、案例 - 时钟web服务
(1)核心思路
- 把文件的实际存放路径,作为每个资源的请求 url 地址。
(2)实现步骤
- 导入需要的模块
- 创建基本的 web 服务器
- 将资源的请求 url 地址映射为文件的存放路径
- 读取文件内容并响应给客户端
- 优化资源的请求路径
(3)代码实现
// 1.1 导入 http 模块 const http = require('http') // 1.2 导入 fs 模块 const fs = require('fs') // 1.3 导入 path 模块 const path = require('path') // 2.1 创建 web 服务器 const server = http.createServer() // 2.2 监听 web 服务器的 request 事件 server.on('request', (req, res) => { // 3.1 获取到客户端请求的 URL 地址 // /clock/index.html // /clock/index.css // /clock/index.js const url = req.url // 3.2 把请求的 URL 地址映射为具体文件的存放路径 // const fpath = path.join(__dirname, url) // 5.1 预定义一个空白的文件存放路径 let fpath = '' if (url === '/') { fpath = path.join(__dirname, './clock/index.html') } else { // /index.html // /index.css // /index.js fpath = path.join(__dirname, '/clock', url) } // 4.1 根据“映射”过来的文件路径读取文件的内容 fs.readFile(fpath, 'utf8', (err, dataStr) => { // 4.2 读取失败,向客户端响应固定的“错误消息” if (err) return res.end('404 Not found.') // 4.3 读取成功,将读取成功的内容,响应给客户端 res.end(dataStr) }) }) // 2.3 启动服务器 server.listen(80, () => { console.log('server running at http://127.0.0.1') }) -