3 jest初始化的配置项
文章目录
-
-
- 说明
- 记录
-
说明
测试下jest初始配置项有啥,做个记录
记录
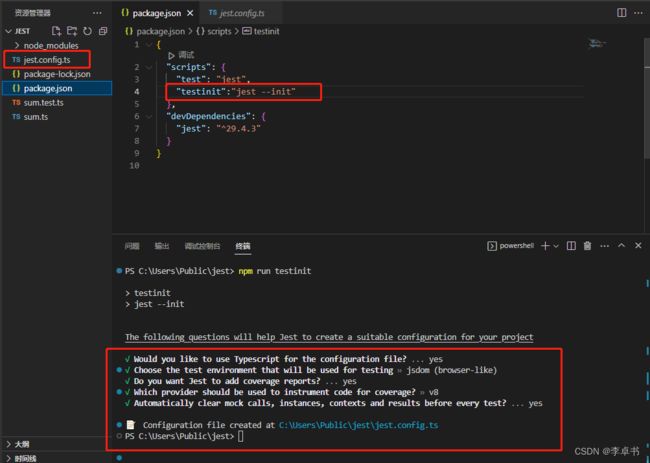
jest --init 初始化命令

这里有几点需要注意:
1 就是要用testinit去执行。你不能在终端输入jest --init;因为你不是全局安装的jest。找不到这个命令的。
2 问的几个问题,这里我说下:
(1) 你是否将使用typescript在项目中,很显然,我要用。
(2) 你将使用什么测试环境?很显然,我是前端,不是node开发工程师,我要用borwser-like,也就是浏览器方向的。选jsdom
(3) 想生成覆盖报表嘛?我当然想一览总情况,所以yes
(4) 我要在浏览器上测试,所以选v8引擎
(4) 要自动清理mock、实例等结果嘛?很显然我要清理。
下面是配置项中文说明
/*
* For a detailed explanation regarding each configuration property and type check, visit:
* https://jestjs.io/docs/configuration
*/
export default {
// 此选项告诉Jest 您的测试中所有导入的模块都应该自动模拟。 在您测试中使用的所有模块都将有一个替换实现, 保留API表面
// automock: false,
// 默认情况下,Jest运行所有测试,并在完成时将所有错误生成到控制台中。 此处可以使用bail config选项,使Jest在n失败后停止运行测试。 将bail设置为 true 等于将bail设置为 1。
// bail: 0,
// Jest用来储存依赖信息缓存的目录。
// cacheDirectory: "C:\\UsersAppData\\Local\\Temp\\jest",
// 在每次测试前自动清除模拟的上下文,如调用、实例和结果 在每次测试之前调用 jest.clearAllMocks() 这不会删除可能已提供的任何模拟实现。
clearMocks: true,
// 指出是否收集测试时的覆盖率信息。 由于要带上覆盖率搜集语句重新访问所有执行过的文件,这可能会让你的测试执行速度被明显减慢
collectCoverage: true,
// 可以用一个 通配模式 的数组来指出仅哪些文件需要收集覆盖率信息。 如果一个文件匹配上指定的模式,即使没有关于它的测试用例存在,或也没有任何测试用例依赖它,它的覆盖率信息也将被收集
// collectCoverageFrom: undefined,
// Jest应该输出其覆盖文件的目录
coverageDirectory: "coverage",
// regexp模式字符串数组,用于跳过覆盖收集
// coveragePathIgnorePatterns: [
// "\\\\node_modules\\\\"
// ],
// 指示应使用哪个提供程序检测代码以获得覆盖率
coverageProvider: "v8",
// Jest在编写报告时使用的名称列表
// coverageReporters: [
// "json",
// "text",
// "lcov",
// "clover"
// ],
// 为覆盖结果配置最小阈值强制的对象
// coverageThreshold: undefined,
// 自定义依赖项提取器的路径
// dependencyExtractor: undefined,
// 使调用废弃的api抛出有用的错误消息
// errorOnDeprecated: false,
// 假计时器的默认配置
// fakeTimers: {
// "enableGlobally": false
// },
// 使用glob模式数组强制从被忽略的文件收集覆盖率
// forceCoverageMatch: [],
// 一个模块的路径,该模块导出一个异步函数,在所有测试套件之前触发一次
// globalSetup: undefined,
// 一个模块的路径,该模块导出一个异步函数,该函数在所有测试套件之后触发一次
// globalTeardown: undefined,
// 需要在所有测试环境中可用的一组全局变量
// globals: {},
// 运行测试所使用的最大工作线程数
// maxWorkers: "50%",
// 要从所需模块的位置递归向上搜索的目录名数组
// moduleDirectories: [
// "node_modules"
// ],
// 模块使用的文件扩展名数组
// moduleFileExtensions: [
// "js",
// "mjs",
// "cjs",
// "jsx",
// "ts",
// "tsx",
// "json",
// "node"
// ],
// 从正则表达式到模块名或模块名数组的映射,允许使用单个模块消除资源
// moduleNameMapper: {},
// regexp模式字符串数组,与所有模块路径匹配,然后才被视为模块加载器“可见”
// modulePathIgnorePatterns: [],
// 激活测试结果通知
// notify: false,
// 指定通知模式的enum。要求{notify: true}
// notifyMode: "failure-change",
// 用作Jest配置基础的预设
// preset: undefined,
// 从一个或多个项目运行测试
// projects: undefined,
// 使用此配置选项可将自定义报告添加到Jest
// reporters: undefined,
// 每次测试前自动重置模拟状态
// resetMocks: false,
// 在运行每个单独的测试之前重置模块注册表
// resetModules: false,
// 自定义解析器的路径
// resolver: undefined,
// 在每次测试之前自动恢复模拟状态和实现
// restoreMocks: false,
// Jest应该在其中扫描测试和模块的根目录
// rootDir: undefined,
// Jest用于搜索文件的目录路径列表
// roots: [
// ""
// ],
// 允许您使用自定义运行程序而不是Jest的默认测试运行程序
// runner: "jest-runner",
// 在每次测试之前运行一些代码以配置或设置测试环境的模块的路径
// setupFiles: [],
// 在每次测试之前运行一些代码以配置或设置测试框架的模块路径列表
// setupFilesAfterEnv: [],
// 测试被认为慢并在结果中报告的秒数.
// slowTestThreshold: 5,
// 快照序列化器模块的路径列表,Jest应该用于快照测试
// snapshotSerializers: [],
// 将用于测试的测试环境
testEnvironment: "jsdom",
// 将传递给testEnvironment的选项
// testEnvironmentOptions: {},
// 向测试结果添加位置字段
// testLocationInResults: false,
// Jest使用glob模式检测测试文件
// testMatch: [
// "**/__tests__/**/*.[jt]s?(x)",
// "**/?(*.)+(spec|test).[tj]s?(x)"
// ],
// 与所有测试路径匹配的regexp模式字符串数组,匹配的测试将被跳过
// testPathIgnorePatterns: [
// "\\\\node_modules\\\\"
// ],
// regexp模式或Jest用于检测测试文件的模式数组
// testRegex: [],
// 此选项允许使用自定义结果处理器
// testResultsProcessor: undefined,
// 此选项允许使用自定义测试运行程序
// testRunner: "jest-circus/runner",
// 从正则表达式到变压器路径的映射
// transform: undefined,
// regexp模式字符串数组,与所有源文件路径匹配,匹配的文件将跳过转换
// transformIgnorePatterns: [
// "\\\\node_modules\\\\",
// "\\.pnp\\.[^\\\\]+$"
// ],
// 在模块加载器之前与所有模块匹配的regexp模式字符串数组将自动返回这些模块的模拟
// unmockedModulePathPatterns: undefined,
// 指示在运行期间是否应报告每个单独的测试
// verbose: undefined,
// 在监视模式下重新运行测试之前,与所有源文件路径匹配的regexp模式数组
// watchPathIgnorePatterns: [],
// 是否使用watchman进行文件爬行
// watchman: true,
};