Node.js基础之请求响应原理及HTTP协议(三)
目录XMind脑图
Node.js漫游之旅,启航!
| Node.js学习笔记 | 链接 |
|---|---|
| Node.js基础之入门常识篇(一)⭐ | https://blog.csdn.net/Sedrick_/article/details/128042106?spm=1001.2014.3001.5502 |
| Node.js基础之模块化开发(二)⭐ | https://blog.csdn.net/Sedrick_/article/details/128045749?spm=1001.2014.3001.5502 |
| Node.js基础之请求响应原理及HTTP协议(三)⭐ | https://blog.csdn.net/Sedrick_/article/details/128051275?spm=1001.2014.3001.5501 |
| Node.js基础之MongoDB数据库(四)⭐ | https://blog.csdn.net/Sedrick_/article/details/128069028?spm=1001.2014.3001.5502 |
1.服务器端基础概念 ✨
1.1 网站的组成⭐
网站应用程序主要分为两大部分:客户端和服务器端。
客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML、CSS、JavaScript构建。
服务器端:在服务器中运行的部分,负责存储数据和处理应用逻辑。

1.2 Node网站服务器⭐
能够提供网站访问服务的机器就是网站服务器,它能够接收客户端的请求,能够对请求做出响应。真实的网站服务器一般放置在网络机房中,服务器电脑与平时所使用的电脑有所区别,可以没有鼠标键盘和显示器,可以只有一个,程序员一般用远程控制去这台服务器。
1.3 IP地址⭐
互联网中设备的唯一标识。
IP是Internet Protocol Address的简写,代表互联网协议地址。实际上就是接连互联网上的设备需要有一个唯一的访问地址方便被找到,相当于家庭地址。
1.4 域名⭐
由于IP地址难于记忆,所以产生了域名的概念,所谓域名就是平时上网所使用的网址。
http://www.itheima.com => http://124.165.219.100/
虽然在地址栏中输入的是网址, 但是最终还是会将域名转换为ip才能访问到指定的网站服务器。
1.5 端口⭐
类似于食堂窗口一样,不同窗口提供不同的食物。端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务。

1.6 URL⭐
统一资源定位符,又叫URL(Uniform Resource Locator),是专为标识Internet网上资源位置而设的一种编址方式,我们平时所说的网页地址指的即是URL。
URL的组成
传输协议/服务器IP或域名:端口/资源所在位置标识(请求地址)
http://www.itcast.cn/news/20181018/09152238514.html
http:超文本传输协议,提供了一种发布和接收HTML页面的方法。
1.7 开发过程中客户端和服务器端说明⭐
在开发阶段,客户端和服务器端使用同一台电脑,即开发人员电脑。因为在电脑上即安装了浏览器(客户端),又安装了服务器端(Node)

如何网络的方式访问自己电脑上的服务器,?可以用 localhost 本机域名 来代替本地的IP
2.创建web服务器✨
之前学习的Node网站服务器,我们已经首先要是电脑,安装了Node,所以我们现在使用Node.js创建软件层面上的网站服务器,即得到请求对象和响应对象。
2.1系统模块http⭐
①创建服务器对象:http.createServer()方法,返回一个网站服务器对象
②添加事件:服务器对象.on('事件名称',callback事件处理函数)
node.js和JavaScript相同,都是基于事件驱动的语言,当什么时候做什么事情。因此需要为服务器对象添加事件–请求事件request
③事件处理函数:(req,res)=>{...}
其中req是request的简写,代表请求对象,对象中存储了请求相关的信息,如请求地址,IP等;
res是response的简写,代表响应对象,使用此对象方法对客户端发来的请求做出响应;
④res响应对象返回响应内容:res.end()
⑤网站服务器对象监听端口:服务器对象.listen(端口号)
⑥访问服务器:域名+端口号;本机服务器:localhost:端口号
// 引用系统模块
const http = require('http');
// 创建web服务器
const app = http.createServer();
// 当客户端发送请求的时候
app.on('request', (req, res) => {
// 响应
res.end('hi, user
');
});
// 监听3000端口
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问 localhost:3000')
3.HTTP协议✨
3.1 HTTP协议的概念⭐
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)规定了如何从网站服务器传输超文本到本地浏览器,它基于客户端服务器架构工作,是客户端(用户)和服务器端(网站)请求和应答的标准。是客户端和服务器端沟通的规范,网站在运行的过程当中服务器端需要知道客户端请求了什么,客户端需要知道服务端响应了什么。

3.2 报文⭐
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,并且要遵守规定好的格式。分为请求报文和响应报文

报文信息在哪里可以看到?
- 打开开发者工具
F12,找到network网络 - Response查看服务器端给客户端响应的具体内容

在报文中存了很多键值对信息,那我们需要掌握哪些比较重要的内容?
① 请求报文 ⭐
- 一些请求对象的属性和对象
app.on('request', (req, res) => {
req.method // 获取请求方法
req.headers // 获取请求报文信息,其中headers是一个对象中的对象,里面的信息由键值对的形式存储,可以通过[键名]访问
req.url // 获取请求地址
});
应用:
- 服务器端可以通过
req.url获取请求地址(实际上是一个标识符),因此可以根据不同的请求地址去响应不同的内容。 - req.method同理
- 请求方式 (Request Method):是一种标识,用来服务器端当前请求要做的事情类型
<body>
<form action="http://localhost:200" method="post">
<input type="submit">
form>
body>
app.on('request', (req, res) => {
console.log(req.method);
//根据不同的请求方式做出不同的响应
if (req.method == 'GET') {
res.end('get')
} else {
res.end('post')
}
});
app.listen(200);
② 响应报文⭐
服务器端向客户端进行响应操作,通过分析当前的情况来选择返回对应的HTTP状态码,同时指定响应的内容类型,客户端会根据返回的内容类型来解析响应到页面的内容。如果不返回给客户端内容类型,浏览器就不知道如何解析内容。
向请求的客户端发送响应头:res.writeHead('状态码'[, statusMessage][, headers]),其中状态码默认200
最后一个参数 headers 是响应头,里面有'content-type':内容类型[;charset=编码格式]等。 第二个参数 statusMessage 是可选的状态描述。
- HTTP状态码
- 200 请求成功
- 404 请求的资源没有被找到
- 500 服务器端错误
- 400 客户端请求有语法错误
- 内容类型
- 返回纯文本:text/plain
- 返回html文件:text/html
- 返回css文件:text/css
- 返回js文件:application/javascript
- image/jpeg
- application/json
// 用于创建网站服务器的模块
const http = require('http');
// 用于处理url地址
const url = require('url');
// app对象就是网站服务器对象
const app = http.createServer();
// 当客户端有请求来的时候
app.on('request', (req, res) => {
// 获取请求方式
// req.method
// console.log(req.method);
// 获取请求地址
// req.url
// console.log(req.url);
// 获取请求报文信息
// req.headers
// console.log(req.headers['accept']);
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
});
console.log(req.url);
// 1) 要解析的url地址
// 2) 将查询参数解析成对象形式
let { query, pathname } = url.parse(req.url, true);
console.log(query.name)
console.log(query.age)
if (pathname == '/index' || pathname == '/') {
res.end('欢迎来到首页
');
}else if (pathname == '/list') {
res.end('welcome to listpage');
}else {
res.end('not found');
}
if (req.method == 'POST') {
res.end('post')
} else if (req.method == 'GET') {
res.end('get')
}
// res.end('hello user
');
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
4.HTTP请求与响应处理✨
4.1 请求参数⭐
客户端向服务器端发送请求时,有时需要携带一些客户信息,客户信息需要通过请求参数的形式传递到服务器端,比如登录操作。

4.2 GET请求参数⭐
参数被放置在浏览器地址栏中,例如:http://localhost:3000/?name=zhangsan&age=20
由此可以联想到使用 res.url,但我们重点不是在获取URL而是识别URL,通过内置模块url

系统模块 URL ⭐
Node 的 url 用法如下:
| url模块使用 | 说明 |
|---|---|
| url.parse() | 解析url成各个部分作为一个对象返回,第一个参数是请求地址,第二个参数为true,可以将 query 里面的数据转换为对象 |
// 1) 要解析的url地址
// 2) 将查询参数解析成对象形式
let { query, pathname } = url.parse(req.url, true); //常用:query里存放请求参数的字符串,pathname存放请求地址
console.log(query.name)
console.log(query.age)
if (pathname == '/index' || pathname == '/') {
res.end('欢迎来到首页
');
}else if (pathname == '/list') {
res.end('welcome to listpage');
}else {
res.end('not found');
}
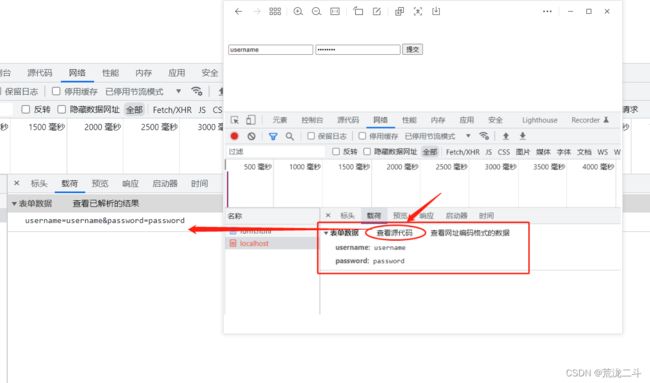
4.3 POST请求参数⭐
- 参数被放置在请求体中进行传输,虽然显示优化后是键值对形式,但本质上还是和Get请求参数格式相同
- 获取POST参数是通过事件的方式接受的,分别是data事件(有请求参数传输时触发)和end事件(请求参数传输结束时触发)
- POST参数不是一次性接收完的,因此需要声明一个变量在每次接受时拼接字符串;

<body>
<form method="post" action="http://localhost:3000">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit">
form>
body>
系统模块 querystring ⭐
将请求参数格式字符串转换为对象格式:querystring.parse('str')
// 用于创建网站服务器的模块
const http = require('http');
// app对象就是网站服务器对象
const app = http.createServer();
// 处理请求参数模块
const querystring = require('querystring');
// 当客户端有请求来的时候
app.on('request', (req, res) => {
// post参数是通过事件的方式接受的
// data 当请求参数传递的时候出发data事件
// end 当参数传递完成的时候出发end事件
let postParams = '';
req.on('data', params => { //params保存着当前传递的参数
postParams += params;
});
req.on('end', () => {
console.log(querystring.parse(postParams));
});
res.end('ok');
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
4.4 路由⭐
路由是指客户端请求地址与服务器端程序代码的对应关系。简单的说,就是请求什么响应什么。
如:http://localhost:3000/index ,http://localhost:3000/login
// 1.引入系统模块http
// 2.创建网站服务器
// 3.为网站服务器对象添加请求事件
// 4.实现路由功能
// 1.获取客户端的请求方式
// 2.获取客户端的请求地址
const http = require('http');
const url = require('url');
const app = http.createServer();
app.on('request', (req, res) => {
// 获取请求方式
const method = req.method.toLowerCase();//大写转换小写
// 获取请求地址
const pathname = url.parse(req.url).pathname;
res.writeHead(200, {
'content-type': 'text/html;charset=utf8'
});
if (method == 'get') {
if (pathname == '/' || pathname == '/index') {
res.end('欢迎来到首页')
}else if (pathname == '/list') {
res.end('欢迎来到列表页')
}else {
res.end('您访问的页面不存在')
}
}else if (method == 'post') {
}
});
app.listen(3000);
console.log('服务器启动成功')
4.5 静态资源⭐
服务器端不需要处理,可以直接响应给客户端的资源就是静态资源,例如CSS、JavaScript、image文件。
第三方模块 mime⭐
问题:当客户端向服务器端请求了html文件,服务器端响应给了浏览器,浏览器会执行了响应回来的html文件,此时当浏览器执行html文件中的一些外链文件如css文件,js文件,jpeg和png图片等,会自动向服务器发送请求,触发服务器的请求事件,导致请求成功后响应的内容类型无法写死。
解决:利用第三方模块mime,可以根据当前的请求路径去分析资源的类型,把类型作为返回值的方式返回
| mime模块使用 | 说明 |
|---|---|
| mine.getType() | 可以根据当前的请求路径去分析资源的类型,把类型作为返回值的方式返回 |
const http = require('http');
const url = require('url');
const path = require('path');
const fs = require('fs');
const mime = require('mime');
const app = http.createServer();
app.on('request', (req, res) => {
// 获取用户的请求路径
let pathname = url.parse(req.url).pathname;
pathname = pathname == '/' ? '/default.html' : pathname;
// 将用户的请求路径转换为实际的服务器硬盘路径
let realPath = path.join(__dirname, 'public' + pathname);
let type = mime.getType(realPath)
// 读取文件
fs.readFile(realPath, (error, result) => {
// 如果文件读取失败
if (error != null) {
res.writeHead(404, {
'content-type': 'text/html;charset=utf8'
})
res.end('文件读取失败');
return;
}
res.writeHead(200, {
'content-type': type
})
res.end(result);
});
});
app.listen(3000);
console.log('服务器启动成功')
4.6 动态资源⭐
相同的请求地址不同的响应资源,这种资源就是动态资源。
5.Node.js异步编程✨
5.1 同步API, 异步API⭐
- 同步API:只有当前API执行完成后,才能继续执行下一个API。简单来说就是一行一行执行
console.log('before');
console.log('after');
//执行结果
//before
//after
2.异步API:当前API的执行不会阻塞后续代码的执行
console.log('before');
setTimeout(
() => { console.log('last');
}, 2000);
console.log('after');
//执行结果
//before
//after
//last
5.2 同步API, 异步API的区别⭐
①返回值的区别⭐
区别1:同步API可以从返回值中拿到API执行的结果, 但是异步API是不可以的
function getMsg () {
setTimeout(function () {
return {
msg: 'hello node.js'
}
}, 2000)
}
getMsg();
//输出结果 undefined
利用回调函数解决异步API不能从返回值中拿到API执行结果
// getData函数定义
function getData (callback) {}
// getData函数调用
getData (() => {});
例如:
function getMsg (callback) {
setTimeout(function () {
callback({
msg: 'hello node.js'
})
}, 2000)
}
getMsg(function (data) {
console.log(data);
});
//输出结果 {msg:'hello node.js'}
②代码执行顺序的区别⭐
区别2:同步API从上到下依次执行,前面代码会阻塞后面代码的执行;
for (var i = 0; i < 100000; i++) {
console.log(i);
}
console.log('for循环后面的代码');
异步API不会等待API执行完成后再向下执行代码。
console.log('代码开始执行');
setTimeout(() => { console.log('2秒后执行的代码')}, 2000);
setTimeout(() => { console.log('"0秒"后执行的代码')}, 0);
console.log('代码结束执行');
//输出结果
//代码开始执行
//代码结束执行
//0秒"后执行的代码
//2秒后执行的代码
5.3 代码执行顺序分析⭐
- 首先代码从上往下依次执行,当遇到同步API则会在同步代码执行区执行
- 遇到定时器代码这种异步API,会把异步API放到异步代码执行去执行;同时会把异步API中的回调函数放到回调函数队列中,此时异步代码执行去和回调队列不会执行。
- 依次执行完所有同步代码后,会去异步代码执行区找到能执行的的回调函数,再去回调函数队列执行对应的代码

5.4 Node.js中的异步API⭐
典型的异步API有fs的读文件,注册事件等都是需要一定时间的操作,如:
fs.readFile('./demo.txt', (err, result) => {});
var server = http.createServer();
server.on('request', (req, res) => {});
问题:如果异步API后面代码的执行依赖当前异步API的执行结果,但实际上后续代码在执行的时候异步API还没有返回结果,这个问题要怎么解决呢?即如何让异步API依次执行,代码又好维护。
需求:依次读取A文件、B文件、C文件
错误案例:回调地狱
const fs = require('fs');
fs.readFile('./1.txt', 'utf8', (err, result1) => {
console.log(result1)
fs.readFile('./2.txt', 'utf8', (err, result2) => {
console.log(result2)
fs.readFile('./3.txt', 'utf8', (err, result3) => {
console.log(result3)
})
})
});
由此引出Promise↓↓↓
5.5 Promise⭐
Promise只是一个异步编程语法上的改进,目的是解决Node.js异步编程中回调地狱的问题,将异步API的执行和结果的处理进行分离。
如何使用Promise
- Promise是一个构造函数,需要实例化对象。并且传入一个匿名函数
- 匿名函数有两个函数形参:resolve,reject。调用resolve函数传递异步API的结果,调用reject函数传递异步API执行失败的信息
- 匿名函数体内写入异步API
- 通过Promise实例对象来获取结果,使用promise.then(result=>{})方法获取成功的结果,使用promise.catch(error=>{})方法获取失败的信息。
const fs = require('fs');
let promise = new Promise((resolve, reject) => {
fs.readFile('./100.txt', 'utf8', (err, result) => {
if (err != null) {
reject(err);
}else {
resolve(result);
}
});
});
promise.then((result) => {
console.log(result);
})
.catch((err)=> {
console.log(err);
})
如何使用Promise去解决回调地狱问题
1.有多少个异步API就实例化多少个Promise对象
2.每一个Promise用一个函数包起来,让实例作为结果return返回。
3.利用链式编程的语法,替代了回调嵌套,每次调用then或catch方法
const fs = require('fs');
function p1 () {
return new Promise ((resolve, reject) => {
fs.readFile('./1.txt', 'utf8', (err, result) => {
resolve(result)
})
});
}
function p2 () {
return new Promise ((resolve, reject) => {
fs.readFile('./2.txt', 'utf8', (err, result) => {
resolve(result)
})
});
}
function p3 () {
return new Promise ((resolve, reject) => {
fs.readFile('./3.txt', 'utf8', (err, result) => {
resolve(result)
})
});
}
p1().then((r1)=> {
console.log(r1);
return p2();
})
.then((r2)=> {
console.log(r2);
return p3();
})
.then((r3) => {
console.log(r3)
})
5.6 异步函数⭐
异步函数是异步编程语法的终极解决方案,它可以让我们将异步代码写成同步的形式,让代码不再有回调函数嵌套,使代码变得清晰明了。
① async关键字⭐
使用方法:
- 普通函数定义前加async关键字 普通函数变成异步函数
- 异步函数默认返回promise对象
- 在异步函数内部使用return关键字进行结果返回 结果会被包裹在promise对象中 return关键字代替了resolve方法
- 在异步函数内部使用throw关键字抛出程序异常,后续代码不执行
- 调用异步函数再链式调用then方法获取异步函数执行结果
- 调用异步函数再链式调用catch方法获取异步函数执行的错误信息
const fn = async () => {};//第一种
async function fn () {}//第二种
// 1.在普通函数定义的前面加上async关键字 普通函数就变成了异步函数
// 2.异步函数默认的返回值是promise对象
// 3.在异步函数内部使用throw关键字进行错误的抛出
//
async function fn () {
throw '发生了一些错误';
return 123;
}
// console.log(fn ())
fn ().then(function (data) {
console.log(data);
}).catch(function (err){
console.log(err);
})
②await关键字⭐
使用方法:
- await关键字只能出现在异步函数中
- await promise ,await后面只能写promise对象 写其他类型的API是不可以的
- await关键字可是暂停异步函数向下执行 直到promise返回结果,同时返回的结果就是result
// await关键字
// 1.它只能出现在异步函数中
// 2.await promise 它可以暂停异步函数的执行 等待promise对象返回结果后再向下执行函数
async function p1 () {
return 'p1';
}
async function p2 () {
return 'p2';
}
async function p3 () {
return 'p3';
}
async function run () {
let r1 = await p1()
let r2 = await p2()
let r3 = await p3()
console.log(r1)
console.log(r2)
console.log(r3)
}
run();
③ 系统模块util的promisify方法
- 改造现有异步函数api 让其返回promise对象 从而支持异步函数语法
- 调用promisify方法改造现有异步API 让其返回promise对象
- 依次读取文件的例子改进:
const fs = require('fs');
// 改造现有异步函数api 让其返回promise对象 从而支持异步函数语法
const promisify = require('util').promisify;
// 调用promisify方法改造现有异步API 让其返回promise对象
const readFile = promisify(fs.readFile);
async function run () {
let r1 = await readFile('./1.txt', 'utf8')
let r2 = await readFile('./2.txt', 'utf8')
let r3 = await readFile('./3.txt', 'utf8')
console.log(r1)
console.log(r2)
console.log(r3)
}
run();