- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 正则表达式的艺术:轻松驾驭 Python 的 re 库
傻啦嘿哟
mysql数据库java
目录一、正则表达式的基本概念二、Python的re库简介三、正则表达式的元字符四、正则表达式的贪婪与非贪婪模式五、实战案例六、总结正则表达式(RegularExpression)是文本处理中不可或缺的工具,它强大而灵活,能够帮助我们高效地匹配、查找、替换复杂的文本模式。Python的re库为我们提供了便捷的正则表达式操作接口。本文将带你领略正则表达式的艺术,通过简洁明了的代码和案例,轻松驾驭Pyt
- python 爬虫4 - re模块(正则表达式)
Shin zhong
python爬虫正则表达式python
一、正则表达式1.概念正则表达式(RegularExpression,简称Regex)是一种用于匹配字符串的模式。它可以用来搜索、替换、验证文本中的特定模式。Python中的re模块提供了对正则表达式的支持。2.语法正则表达式的语法相对复杂,但理解其核心概念后,可以用非常简洁的方式来表达字符串匹配规则符号解释.匹配任意单个字符(除换行符)。^匹配字符串的开头。$匹配字符串的结尾。*匹配前面的字符0
- MDX语言的语法糖
ByteBlossom666
包罗万象golang开发语言后端
MDX语言的语法糖及其应用分析引言在当今数据驱动的时代,大数据分析和数据可视化已成为企业决策中不可或缺的一部分。MDX(MultidimensionalExpressions,多维表达式)作为一门专为分析多维数据而设计的查询语言,广泛应用于商业智能(BI)工具中。随着技术的发展,MDX语言逐渐演变,形成了其独特的语法糖,以提高开发者的效率和可读性。本文将深入探讨MDX语言的语法糖特性及其在实际应用
- npm安装依赖特别的慢,有时甚至卡死不动
浮生若梦777
npm前端node.js
npm安装依赖特别的慢,有时甚至卡死不动,解决方法!使用npm安装依赖,结果执行后一个多小时还没有安装成功,遇到此问题可以尝试更换国内镜像源进行安装:npm国内源是指在中国境内建立的npm镜像源,用于替代官方的npm源,提供更快速的下载速度和更稳定的服务。我们可以使用国内的镜像服务器,命令如下:npminstall-gdexpress--registry=镜像网址//如使用淘宝镜像npminsta
- MarsCode算法题之简单四则运算解析器
xiao--xin
豆包MarsCode算法题java开发语言MarsCode算法数据结构
1.问题描述小F面临一个编程挑战:实现一个基本的计算器来计算简单的字符串表达式的值。该字符串表达式有效,并可能包含数字(0-9)、运算符+、-及括号()。注意,字符串中不包含空格。除法运算应只保留整数结果。请实现一个解析器计算这些表达式的值,且不使用任何内置的eval函数。示例1输入:expression="1+1"输出:2示例2输入:expression="3+4*5/(3+2)"输出:7示例3
- MDX语言的语法
沈霁晨
包罗万象golang开发语言后端
MDX(MultidimensionalExpressions)语言是一种用于多维数据库的查询语言,广泛应用于微软的SQLServerAnalysisServices(SSAS)中。MDX的设计初衷是为了对多维数据进行复杂的查询和分析,尤其是在数据仓库和商业智能领域。本文将从MDX的基础知识、语法结构、常用函数以及实际应用等多方面进行详细探讨。一、MDX语言的基础知识MDX语言的核心是对多维数据集
- node实现文件分片上传之multer篇
brokenmile
前端学习之路node.jsjavascriptjquery
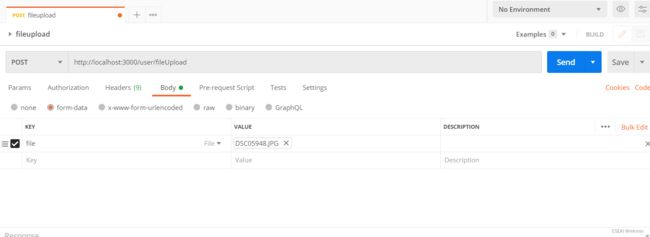
node实现文件分片上传前端在做文件上传时,考虑到网速的快慢,如果文件过大的话可能会导致上传时间过长而请求超时,文件上传失败。因此文件过大需要对文件进行分片上传。那文件分片上传的具体过程是怎样的呢?进行了许多搜索查找之后,参照众多资源进行修改,得到了自己的简易实现流程。首先列出来node需要用到的模块:constexpress=require('express');varmulter=requir
- deepin-grep详解:文本搜索的强大工具
deepin
在Linux系统中,grep命令是一个极其强大的文本搜索工具,广泛应用于文本处理、日志分析和数据筛选等场景。它的全称是“GlobalsearchREgularexpressionandPrintouttheline”,即全局搜索正则表达式并打印匹配的行。本文将详细介绍grep命令的基本用法、常用选项以及正则表达式的使用技巧。1.grep命令的基本功能grep命令的主要作用是从文本文件或管道数据流中
- Hive PERCENTILE_APPROX 函数详解
_Magic
hivehadoop数据仓库
HivePERCENTILE_APPROX函数详解PERCENTILE_APPROX是Hive中一个重要的函数,用于近似计算数据的百分位数。本文介绍PERCENTILE_APPROX的原理、参数以及核心概念B值等信息。函数语法PERCENTILE_APPROX(expression,percentage[,B])expression:输入的数值列,通常是需要计算百分位数的字段。percentage
- Go语言的正则表达式
AI向前看
包罗万象golang开发语言后端
Go语言的正则表达式:深度解析与应用实例引言正则表达式(RegularExpression,简称regex)是一种用于匹配字符串的强大工具,广泛应用于文本处理、数据验证、解析和提取等场景。Go语言作为一种现代编程语言,内置了对正则表达式的支持,使得开发者能够轻松地在其程序中使用正则表达式进行复杂的字符串处理。在本文中,我们将深入探讨Go语言中的正则表达式,包括其语法、用法、常见应用场景,以及一些性
- R语言的正则表达式
编程小筑
包罗万象golang开发语言后端
R语言中的正则表达式:深度解析与应用引言正则表达式(RegularExpression),简称正则,是一种用于描述字符串模式的工具。在数据科学、文本处理以及数据清理中,正则表达式都是一项不可或缺的技能。而R语言作为一种广泛应用于统计分析和数据科学的编程语言,内置了对正则表达式的强大支持。本文将深入探讨R语言中的正则表达式,包括基本语法、常用函数,以及在实际数据处理中如何应用正则表达式。正则表达式的
- 为AI聊天工具添加一个知识系统 之40 总纲领和整体设计 之2 三种簿册(账簿/电话簿/户口簿)
一水鉴天
人工语言软件智能智能制造人工智能
本文要点前面给出的是项目式开发的项目“口号”,有点像包治百病的“万金油”。但在原型(原型式开发的一个原型口号)上分别有三个口号--注意:它们的表达和项目口号完全不同。逻辑上:所有模型model都是错的,但某些模型是有用的。数学上:所有程序prcedure严格来讲都是不精确的,但是有些程序非常接近用户的预期;语言上:所有表达expression都是含糊的,但任何语言都具有巨大的表达力。现在剩下的就是
- 分支和循环(中)
笛柳戏初雪
c语言
关系操作符C语⾔⽤于⽐较的表达式,称为“关系表达式”(relationalexpression),⾥⾯使⽤的运算符就称为“关系运算符”(relationaloperator),主要有下⾯6个。在C语言中,关系操作符用于比较两个值,结果是一个布尔值(真或假)。主要的关系操作符有以下几种:等于(==):用于判断两个操作数是否相等。例如,a==b,如果a和b的值相同,表达式的值为真(1),否则为假(0)
- MDX语言的编程范式
BinaryBardC
包罗万象golang开发语言后端
MDX语言的编程范式引言MDX(MultidimensionalExpressions)是一种查询语言,主要用于在多维数据集中检索数据。这种语言广泛应用于商业智能(BI)领域,尤其是在与分析服务(如MicrosoftAnalysisServices)相关的上下文中。MDX语言提供了一个强大的语法,使得开发者能够以灵活的方式操作多维数据模型。本文将深入探讨MDX的编程范式,从基本语法、查询结构到高级
- Node.js 能做什么
yqcoder
node.js
一、服务器端开发1.构建Web服务器使用内置的`http`模块或流行的框架(如Express、Koa等)创建Web服务器,处理HTTP请求和响应。可以处理各种类型的请求,如GET、POST、PUT、DELETE等,并返回相应的HTML、JSON或其他数据类型。consthttp=require("http");constserver=http.createServer((req,res)=>{ r
- mysql -- WITH RECURSIVE 语法
m0_74824592
mysql数据库sql
引言在SQL中,WITHRECURSIVE是一个用于创建递归查询的语句。它允许你定义一个CommonTableExpression(CTE),该CTE可以引用自身的输出。递归CTE非常适合于查询具有层次结构或树状结构的数据,例如组织结构、文件系统或任何其他具有自引用关系的数据。一、基本语法WITHRECURSIVEcte_name(column1,column2,...)AS(--非递归的初始部分
- JavaScript 操作符与表达式
布兰妮甜
#JavaScript基础javascript操作符表达式箭头函数前端开发
Hi,我是布兰妮甜,编写流畅、愉悦用户体验的程序员。JavaScript是一种功能强大且灵活的编程语言,广泛应用于前端和后端开发。它提供了一系列丰富的操作符和表达式来处理数据、执行逻辑判断以及控制程序流程。理解这些概念对于编写高效、可读性强的代码至关重要。下面将详细探讨JavaScript中的操作符与表达式。文章目录一、操作符(Operators)二、表达式(Expressions)三、总结一、操
- 57-SQL中WITH RECURSIVE的用法
烟火缠过客
MySQLsql数据库
SQL中WITHRECURSIVE的用法文章目录SQL中WITHRECURSIVE的用法定义**WITHRECURSIVE结构通常包含以下几个关键部分:****1.CTE(CommonTableExpression,公用表表达式):**2.递归查询的结构3.连接操作符:4.终止条件示例EXPLAIN定义WITHRECURSIVE是SQL中的一种高级查询结构,用于执行递归查询。递归查询是一种特殊的查
- 详细分析Python爬虫中的xpath(附Demo)
码农研究僧
Pythonpython爬虫xpath
目录前言1.基本知识2.常用API3.简易Demo前言关于爬虫的基本知识推荐阅读:Python爬虫从入门到应用(超全讲解)该知识点需要提前安装相关依赖:pipinstalllxml1.基本知识XPath(XMLPathLanguage)是一种用于在XML文档中定位和选择节点的语言在XML文档中通过路径表达式(pathexpression)来定位节点,这些路径描述了节点在层次结构中的位置一、节点:在
- node.js中express-session配置项详解
巷中人
jsonjavascript网络ViewUI
官方地址:https://www.npmjs.com/package/express-session作用:用指定的参数创建一个session中间件,sesison数据不是保存在cookie中,仅仅sessionID保存到cookie中,session的数据仅仅保存在服务器端警告:默认的服务器端的session存储,MemoryStore不是为了生产环境创建的,大多数情况下会内存泄露,主要用于测试和
- Node.js+Express 开发之Cookie、Session 使用详解
MINO吖
Nodenodecookiesessionexpress
为什么有cookie和session?因为HTTP协议是没有状态的,当用户再次访问网站时,没法判断之前是否登陆过,于是就有了cookies和session,用来保存用户的一些信息。cookie和session区别?cookie是存放在客户端浏览器的,每个域名下通常限制为50个cookie,每个cookie的值大小限制为4K。session是存放在服务器端的,可以存储无限大的数据,但大量的sessi
- 在 C# 中的Lambda 表达式
艾米理
c#c#linq开发语言
在C#中,Lambda表达式是用来定义匿名函数的一种简洁方式,通常用于简化代码,尤其是在LINQ查询、事件处理或方法作为参数的场景中。Lambda表达式的语法如下:基本语法(parameters)=>expression_or_statement_blockparameters:参数列表,可以省略类型,编译器会根据上下文推断。=>:Lambda运算符,读作"goesto"。expression_o
- PCIe 通用时钟(Common Clock)和 SRNS(独立参考无源同步) 模式
零度随想
fpga开发
PCIe(PCIExpress)是一种广泛用于高性能设备之间数据传输的标准接口。PCIe标准经过了多次更新和迭代,经历了Gen1、Gen2、Gen3、Gen4,每一代都在传输速率、带宽、时钟特性等方面进行了改进和提高。下面我来详细解释一下PCIe通用时钟(CommonClock)和SRNS(独立参考无源同步)模式,以及它们之间的区别:1.PCIe各代的时钟特性PCIeGen1、2、3、4主要在数据
- 苹果频率测试软件gen,【技术干货】进行精准的PCIe 4.0时钟抖动测量
荣耀张大仙~~~
苹果频率测试软件gen
原标题:【技术干货】进行精准的PCIe4.0时钟抖动测量随着数据传输速率的提升,相关标准也变得越加严苛。PCI-Express标准亦呈现了此趋势,从PCIeGen3.1的抖动要求为1.0psRMS开始,到PCIeGen4.0时,其抖动要求已降为0.5psRMS。因此,SiliconLabs(亦称芯科科技)最新推出的Si522xx系列频率产生器和Si532xx缓冲器旨在满足并超越PCIeGen4.0
- web后端开发时不同框架的区别与选择
金色飞贼分贼本贼
pythondjango
Django、Flask和Node.js(Express)都是非常流行的Web开发框架,它们各有优缺点,适用于不同的开发场景。为了帮助开发者进行项目开发时做出更好的选择,这里介绍这几个框架的特点、优缺点、以及适用场景。一、Django(Python)概述:Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、务实的设计。Django是一个“全栈”框架,提供了很多开箱即用的功能,如身
- 正则表达式基础学习
RrEeSsEeTt
正则表达式正则表达式正则
目录1.基础1.1正则表达式的模式1.2正则表达式元字符和特性2.语法2.1普通字符2.2非打印字符2.3特殊字符2.4限定符2.5定位符2.6选择2.7反向引用3.修饰符(标记)4.元字符5.运算符优先级6.匹配规则6.1基本模式匹配6.2字符簇6.3确定重复的出现1.基础正则表达式(RegularExpression)是一种文本模式,包括普通字符(例如,a到z之间的字母)和特殊字符(称为"元字
- 正则表达式基础知识
不习惯有你
正则表达式
1.正则表达式,又称规则表达式。英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。正则表达式_百度百科(baidu.com)在我理解的就是正确的规则,按照你设置的规则正确排列。2.正则表达式的特点:a.灵活性、逻辑性和功能性非常强;b.可以迅速地用极简单的方式达到字符串的复
- Java 8新特性详解与实战
小码快撩
java
引言Java8是Java发展历程中的一个里程碑版本,它引入了众多革新性的新特性和优化,大大提升了开发者的工作效率和代码质量。本文将详细解析Java8中的关键新特性,并通过实例代码进行深入讲解。一、Lambda表达式(LambdaExpression)Lambda表达式(LambdaExpression)是Java8中引入的一个重大特性,它提供了一种更简洁的匿名函数实现方式。Lambda表达式允许将
- 使用Node.js+Express框架,创建一个独立的服务器端项目
海绵宝宝人间体
node.jsexpress
使用Node.js+Express框架,创建一个独立的服务器端项目1、安装Node.js环境node.js中文网官网:Node.js中文网安装完成后,在命令行中输入node-v和npm-v来检查Node.js和npm(NodePackageManager)是否安装成功。2、初始化项目创建一个新的文件夹作为你的项目文件夹。在命令行中进入该文件夹,并运行npminit-y来初始化项目并生成packag
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc