- SQL 注入攻击
黄亚磊11
数据库
SQL注入攻击了解吗?攻击者在HTTP请求中注入恶意的SQL代码,服务器使用参数构建数据库SQL命令时,恶意SQL被一起构造,并在数据库中执行。用户登录,输入用户名lianggzone,密码123or1=1,如果此时使用参数构造的方法,就会出现select*fromuserwherename='lianggzone'andpassword='123'or'1'='1';不管用户名和密码是什么内容,
- 如何将Docker容器打包并在其他服务器上运行
IT小辉同学
技巧性工具栏分布式云部署搜索引擎docker服务器容器
如何将Docker容器打包并在其他服务器上运行我会幻想很多次我们的相遇,你穿着合身的T恤,一个素色的外套,搭配一条蓝色的牛仔裤,干净的像那天空中的云朵,而我,还是一个的傻傻的少年,我们相识而笑,默默不语,如此甚好!Docker容器使得应用程序的部署和管理变得更加简单和高效。有时,我们可能需要将一个运行中的Docker容器打包,并在其他服务器上运行。本文将详细介绍如何实现这一过程。1.提交容器为镜像
- python读取zip包内文件_Python模块学习:zipfile zip文件操作
weixin_40001634
python读取zip包内文件
最近在写一个网络客户端下载程序,用于下载服务器上的数据。有些数据(如文本,office文档)如果直接传输的话,将会增加通信的数据量,使下载时间变长。服务器在传输这些数据之前先对其进行压缩,客户端接收到数据之后进行解压,这样可以减小网通传输数据的通信量,缩短下载的时间,从而增加客户体验。以前用C#做类似应用程序的时候,我会用SharpZipLib这个开源组件,现在用Python做类似的工作,只要使用
- python制作登陆窗口_python登陆界面
weixin_39758494
python制作登陆窗口
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!print(账号密码错误!请重试。)returnfalsebutton(master,text=登陆,width=10,command=test).grid(row=3,column=0,sticky=w,padx=10,pady=5)button(master,text=退出,wid
- 如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?
潮易
python开发语言
如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?这个问题涉及到Python编程中的MQTT(MessageQueuingTelemetryTransport)库的使用,该库允许我们创建客户端订阅和发布消息到MQTT服务器。以下是一个简单的步骤:1.安装MQTT库:可以使用pip安装`paho-mqtt`库。```pythonpipinstallpaho-mqtt```2.创建一个MQTT客
- RHEL 安装 Hadoop 服务器
XhClojure
hadoop服务器大数据
在这篇文章中,我们将探讨如何在RedHatEnterpriseLinux(RHEL)上安装和配置Hadoop服务器。Hadoop是一个开源的分布式数据处理框架,用于处理大规模数据集。以下是在RHEL上安装Hadoop的详细步骤。步骤1:安装Java在安装Hadoop之前,我们需要确保系统上安装了JavaDevelopmentKit(JDK)。执行以下命令安装JDK:sudoyuminstallja
- 使用 Docker 基本命令创建并发布带有新功能的镜像到阿里云
2021级计算机网络技术2班梁嘉敏
docker阿里云容器
1.关于Docker镜像1.基础假定您在开发一个网上商城,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置。其他开发人员身处的环境配置也各有不同。您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件。此外,您的企业还拥有标准化的测试和生产环境,且具有自身的配置和一系列支持文件。您希望尽可能多在本地模拟这些环境而不产生重新创建服务器环境的开销。请问?您要如何确保应用能够在这些环境中运行和
- 高电服务器托管:企业IT基础设施的可靠之选
wayuncn
服务器服务器github运维
高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对
- 服务器与普通电脑有什么区别?
wayuncn
服务器服务器电脑运维
服务器和普通电脑(通常指的是个人计算机,即PC)有众多相似之处,主要构成包含:CPU,内存,芯片,I/O总线设备,电源,机箱及操作系统软件等,鉴于使用要求不同,两者差别也很明显,区别如下:区别1、CPU处理性能不同。服务器对CPU要求很高,必须具备有很强数据处理能力,通常服务器要配置多颗CPU共同进行数据运算,普通电脑通常都配置单颗CPU,在数据处理能力就远比不上起服务器。区别2、安全性能不同。服
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 【系统架构设计师】系统性能之性能指标
王佑辉
系统架构设计师系统架构
目录1.说明2.计算机的性能指标3.路由器的性能指标4.交换机的性能指标5.网络的性能指标6.操作系统的性能指标7.数据库管理系统的性能指标8.Web服务器的性能指标9.例题9.1例题11.说明1.性能指标是软、硬件的性能指标的集成。2.在硬件中,包括计算机、各种通信交换设备、各类网络设备等;在软件中,包括操作系统、数据库、网络协议以及应用程序等。2.计算机的性能指标1.评价计算机的主要性能指标有
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- redis的主从复制配置
zhaikaiyun
redis
通过持久化功能,redis保证了即使在服务器重启的情况下也不会丢失或少量丢失数据,但是由于数据存储在一台服务器上,如果这台服务器出现故障,比如磁盘坏了,也会导致数据丢失。为了避免这个单点故障,可以使用主从复制的方式,将主更新的数据,自动更新同步到其他服务器上。主从节点配置[root@k8smasterconfig]#moreredis6380.confinclude/data/redis/redi
- Redis主从复制
小松聊PHP进阶
Redis后端redis服务器nosql数据库sql架构
主从复制官方文档:https://redis.io/docs/latest/operate/oss_and_stack/management/replication/极简概括:将一个主Redis服务器的数据复制到其它从Redis服务器的过程。角色:主节点(Master):负责处理客户端的写(或者读)请求,并将写操作同步到从节点。从节点(Slave):负责处理客户端的读请求,并将主节点发送过来的数据
- 前端性能优化——如何提高页面加载速度?
忘川...
前端性能优化html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
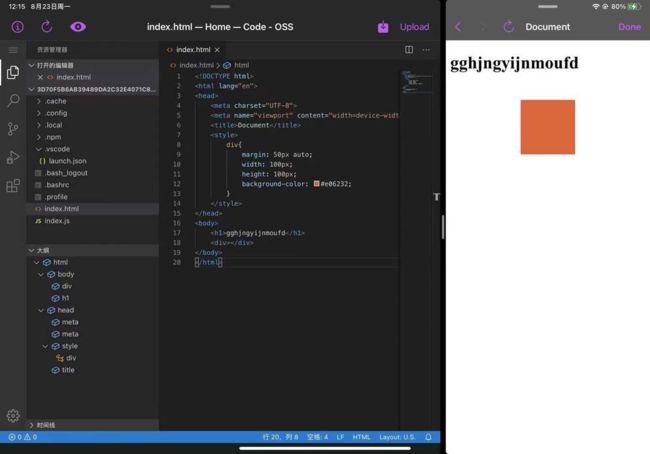
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 事件驱动框架
MacRsh
开源单片机stm32c语言设计模式
事件驱动框架文档事件驱动框架是一种异步事件处理机制,它通过事件分发和回调的方式,可以有效地提高系统的异步处理能力、解耦性和可扩展性。事件驱动框架包含两个主要组件:事件服务器和事件客户端。事件服务器用于接收和分发事件,它内部维护一个事件队列用于存储待处理事件和一个事件列表用于存储注册的事件客户端。事件客户端用于处理特定类型的事件,它需要注册到事件服务器并提供一个回调函数。当事件发生时,事件服务器会将
- docker配置Redis主从复制原理及操作
纪佰伦
dockerredis主从分布式
一、前言要配置Redis主从复制,我默认是了解过Redis的持久化功能的,也就是RDB和AOF,只需要简单了解过即可。持久化的一个作用就是可以定期将内存中的数据备份到硬盘,在系统发生故障的时候,也可以通过持久化文件回复数据,二、关于主从复制1、什么是主从复制主从复制是一种分布式系统数据同步技术,其中主服务器负责处理所有写操作并将变更同步到一个或多个从服务器。从服务器接收这些变更并复制主服务器的数据
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- Linux搭建FTP服务器
见字如晤X.
服务器linux运维
FTP概述FTP服务(FileTransferProtocol服务,文件传输协议服务)是一种用于在网络上传输文件的协议。FTP服务允许用户将文件从一个计算机(本地主机)传输到另一个计算机(远程主机),或者从远程主机接收文件到本地主机。这种传输是基于客户端-服务器模式的,其中用户使用的本地计算机作为客户端,而提供文件存储和访问的远程计算机作为服务器传输连接与传输模式FTP客户端和服务器之间的连接,主
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- Fastgpt本地或服务器私有化部署常见问题
泰山AI
AI大模型应用开发fastgptragllm
一、错误排查方式遇到问题先按下面方式排查。dockerps-a查看所有容器运行状态,检查是否全部running,如有异常,尝试dockerlogs容器名查看对应日志。容器都运行正常的,dockerlogs容器名查看报错日志带有requestId的,都是OneAPI提示错误,大部分都是因为模型接口报错。无法解决时,可以找找Issue,或新提Issue,私有部署错误,务必提供详细的日志,否则很难排查。
- python 连接 jira
我就是我是好孩子啊
pythonjira开发语言
Python连接到Jira实例、登录、查询、修改和创建bug首先,你需要安装jiraPython库pip3installjira连接到Jira并登录fromjiraimportJIRAfromjira.exceptionsimportJIRAError#Jira服务器地址,用户名和密码jira_server='https://your-jira-server.com'jira_user='your
- python邮件发送哪个好_(原创)python发送邮件
加勒比考斯
python邮件发送哪个好
这段时间一直在学习flask框架,看到flask扩展中有一个mail插件,所以今天就给大家演示如果发邮件。首先我注册了一个163邮箱,需要开启smtp功能,(网易的电子邮件服务器)。注册好163邮箱,然后开启smtp功能,如下图所示:开启的过程中需要绑定手机。我最终实现的样子是这样的:使用flask搭建了一个web服务器,然后做了一个网页,将收件人,主题,正文填好之后,点击发送,上面会显示发送结果
- AI服务器散热黑科技:让芯片“冷静”提速
小深ai硬件分享
人工智能深度学习服务器
AI服务器为何需要散热黑科技在人工智能飞速发展的当下,AI服务器作为核心支撑,作用重大。从互联网智能推荐,到医疗疾病诊断辅助,从金融风险预测,到教育个性化学习,AI服务器广泛应用,为各类复杂人工智能应用提供强大算力。然而,AI服务器在运行时面临着严峻的散热挑战。随着人工智能技术的不断发展,对AI服务器的计算能力要求越来越高,这使得服务器的功率密度急剧增加。以GPT-4的训练为例,它需要大量的GPU
- WebSocket(WS)协议系列(二)事件机制
是纯一呀
网络WebSocketwebsocketpython网络协议
通讯双方怎么知道对方什么时候会发消息过来并接收的,是通过轮询吗?轮询是指客户端定期向服务器发送请求,检查是否有新的数据(即客户端不断发起请求)。就是你的舔狗,每天定时定点发消息问你,在吗?睡了吗?看电影吗?检查你是否有想和ta说话的意愿。你说话了,就是有新的数据,ta就get到了。WebSocket不使用传统的轮询机制,它通过事件驱动的方式处理消息的接收和发送。而WebSocket连接在建立后是持
- 【面试准备】运维工程师
C.尚水.Y
我的面试准备面试运维职场和发展
面试目标:岗位职责分析:1、IT相关设备、环境、运行状况的采购、安装、维护、保养、检查、IT资产管理;2、防火墙、路由器、网络交换机、VPN、服务器等性能优化,配置修改;3、光纤和ADSL线路的监控、测试、报障;4、ERP账号、文件服务器等软件账号的开放与权限管理、维护;5、邮箱OA服务器、文件服务器、ERP数据库服务器的日常管理、维护;6、公司网络工程的规划、项目实施、技术支持;—对这个运维工程
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象