layui(4)——内置模块日期与时间选择
Document
通过核心方法:laydate.render(options) 来设置基础参数,也可以通过方法:laydate.set(options) 来设定全局基础参数.
elem - 绑定元素
类型:String/DOM,默认值:无
必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
laydate.render({
elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等
});type - 控件选择类型
类型:String,默认值:date
用于单独提供不同的选择器类型,可选值如下表:
| type可选值 | 名称 | 用途 |
|---|---|---|
| year | 年选择器 | 只提供年列表选择 |
| month | 年月选择器 | 只提供年、月选择 |
| date | 日期选择器 | 可选择:年、月、日。type默认值,一般可不填 |
| time | 时间选择器 | 只提供时、分、秒选择 |
| datetime | 日期时间选择器 | 可选择:年、月、日、时、分、秒 |
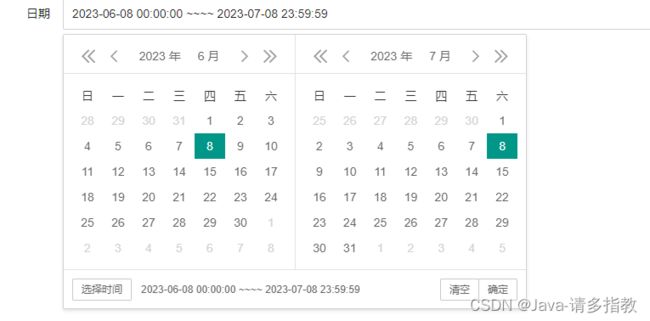
range - 开启左右面板范围选择
类型:Boolean/String/Array,默认值:false
如果设置 true,将默认采用 “ - ” 分割。 你也可以直接设置 分割字符。五种选择器类型均支持左右面板的范围选择。
laydate.render({
elem: '#testTime', //指定元素
type: 'datetime',
//range: true,
range: '~~~~'
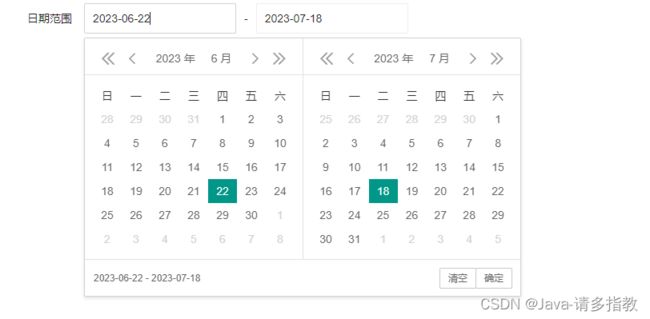
});如果您要将开始时间和结束时间分开,那么还可以将 range 参数设置为数组,如:
-
format - 自定义格式
类型:String,默认值:yyyy-MM-dd
通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下:
| 格式符 | 说明 |
|---|---|
| yyyy | 年份,至少四位数。如果不足四位,则前面补零 |
| y | 年份,不限制位数,即不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数。如果不足两位,则前面补零。 |
| M | 月份,允许一位数。 |
| dd | 日期,至少两位数。如果不足两位,则前面补零。 |
| d | 日期,允许一位数。 |
| HH | 小时,至少两位数。如果不足两位,则前面补零。 |
| H | 小时,允许一位数。 |
| mm | 分钟,至少两位数。如果不足两位,则前面补零。 |
| m | 分钟,允许一位数。 |
| ss | 秒数,至少两位数。如果不足两位,则前面补零。 |
| s | 秒数,允许一位数。 |
通过上述不同的格式符组合成一段日期时间字符串,可任意排版,如下所示:
| 格式 | 示例值 |
|---|---|
| yyyy-MM-dd HH:mm:ss | 2017-08-18 20:08:08 |
| yyyy年MM月dd日 HH时mm分ss秒 | 2017年08月18日 20时08分08秒 |
| yyyyMMdd | 20170818 |
| dd/MM/yyyy | 18/08/2017 |
| yyyy年M月 | 2017年8月 |
| M月d日 | 8月18日 |
| 北京时间:HH点mm分 | 北京时间:20点08分 |
| yyyy年的M月某天晚上,大概H点 | 2017年的8月某天晚上,大概20点 |
//自定义日期格式
laydate.render({
elem: '#test'
,format: 'yyyy年MM月dd日' //可任意组合
});calendar - 是否显示公历节日
类型:Boolean,默认值:false
我们内置了一些我国通用的公历重要节日,通过设置 true 来开启。国际版不会显示。
laydate.render({
elem: '#test-range', //开始时间和结束时间所在 input 框的父选择器
//设置开始日期、日期日期的 input 选择器
range: ['#startDate', '#endDate'], //数组格式为 layui 2.6.6 开始新增
format: 'yyyy/MM/dd',
calendar: true //允许显示公历节日
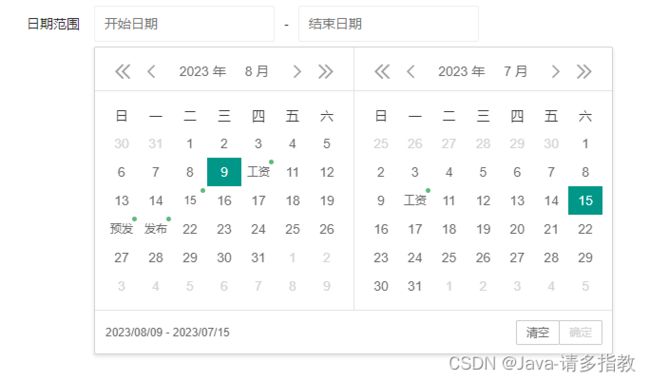
});mark - 标注重要日子
类型:Object,默认值:无
calendar 参数所代表的公历节日更多情况下是一个摆设。因此,我们还需要自定义标注重要日子,比如结婚纪念日?日程等?它分为以下两种:
| 标注 | 格式 | 说明 |
|---|---|---|
| 每年的日期 | {'0-9-18': '国耻'} | 0 即代表每一年 |
| 每月的日期 | {'0-0-15': '中旬'} | 0-0 即代表每年每月(layui 2.1.1/layDate 5.0.4 新增) |
| 特定的日期 | {'2017-8-21': '发布') | - |
可同时设定多个,如:
laydate.render({
elem: '#test-range', //开始时间和结束时间所在 input 框的父选择器
//设置开始日期、日期日期的 input 选择器
range: ['#startDate', '#endDate'], //数组格式为 layui 2.6.6 开始新增
format: 'yyyy/MM/dd',
calendar: true,//允许显示公历节日
mark: {
'0-10-14': '生日',
'0-12-31': '跨年', //每年12月31日
'0-0-10': '工资', //每个月10号
'2023-8-15': '',//如果为空字符,则默认显示数字+徽章
'2023-8-20': '预发',
'2023-8-21': '发布'
}
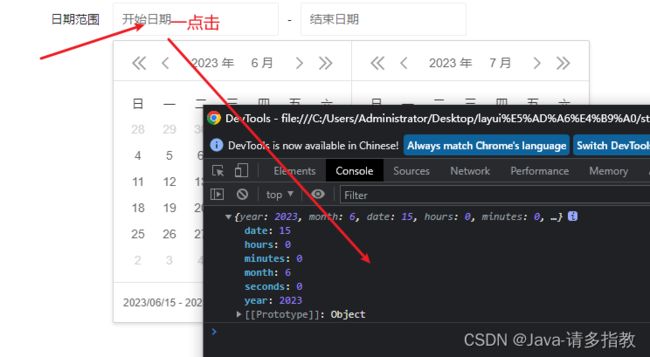
});控件初始打开的回调
控件在打开时触发,回调返回一个参数:初始的日期时间对象
laydate.render({
elem: '#test-range', //开始时间和结束时间所在 input 框的父选择器
//设置开始日期、日期日期的 input 选择器
range: ['#startDate', '#endDate'], //数组格式为 layui 2.6.6 开始新增
format: 'yyyy/MM/dd',
calendar: true,//允许显示公历节日
mark: {
'0-10-14': '生日',
'0-12-31': '跨年', //每年12月31日
'0-0-10': '工资', //每个月10号
'2023-8-15': '',//如果为空字符,则默认显示数字+徽章
'2023-8-20': '预发',
'2023-8-21': '发布'
},
ready: function(date){
console.log(date); //得到初始的日期时间对象
}
});日期时间被切换后的回调
年月日时间被切换时都会触发。回调返回三个参数,分别代表:生成的值、日期时间对象、结束的日期时间对象
laydate.render({
elem: '#test'
,change: function(value, date, endDate){
console.log(value); //得到日期生成的值,如:2017-08-18
console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
}
});控件选择完毕后的回调
点击日期、清空、现在、确定均会触发。回调返回三个参数,分别代表:生成的值、日期时间对象、结束的日期时间对象
laydate.render({
elem: '#test'
,done: function(value, date, endDate){
console.log(value); //得到日期生成的值,如:2017-08-18
console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
}
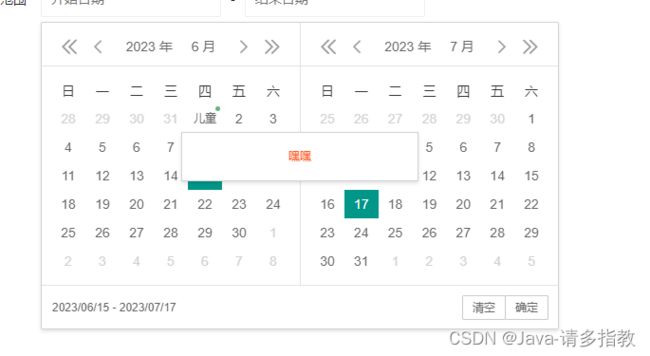
});弹出控件提示
事实上,执行核心方法 laydate.render(options) 会返回一个当前实例对象。其中包含一些成员属性和方法,比如:hint方法
var ins1 = laydate.render({
elem: '#test-range', //开始时间和结束时间所在 input 框的父选择器
//设置开始日期、日期日期的 input 选择器
range: ['#startDate', '#endDate'], //数组格式为 layui 2.6.6 开始新增
format: 'yyyy/MM/dd',
calendar: true,//允许显示公历节日
mark: {
'0-10-14': '生日',
'0-12-31': '跨年', //每年12月31日
'0-0-10': '工资', //每个月10号
'2023-8-15': '',//如果为空字符,则默认显示数字+徽章
'2023-8-20': '预发',
'2023-8-21': '发布'
},
ready: function (date) {
console.log(date); //得到初始的日期时间对象
},
change: function (value, date, endDate) {
ins1.hint("嘿嘿"); //在控件上弹出value值
}
});