AJAX 教程---菜鸟教程
文章目录
- AJAX 简介
- AJAX 实例
- XHR 创建对象
- XHR 请求
-
- 向服务器发送请求
- GET 还是 POST?
- GET 请求
- POST 请求
- url - 服务器上的文件
- XHR 响应
-
- responseText 属性
- responseXML 属性
- XHR readyState
-
- 使用回调函数
AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
什么是 AJAX?
AJAX = Asynchronous JavaScript and XML
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX 实例
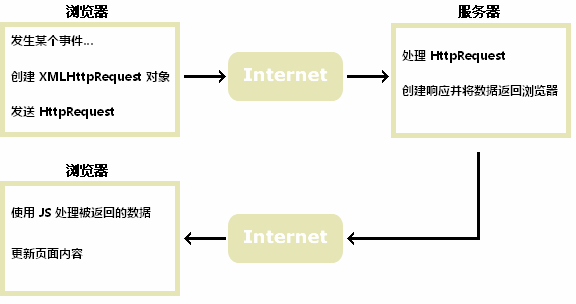
为了帮助您理解 AJAX 的工作原理,我们创建了一个小型的 AJAX 应用程序:
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
script>
head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容h2>div>
<button type="button" onclick="loadXMLDoc()">修改内容button>
body>


AJAX 实例解析
上面的 AJAX 应用程序包含一个 div 和一个按钮。
div 部分用于显示来自服务器的信息。当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
<div id="myDiv"><h2>使用 AJAX 修改该文本内容h2>div>
<button type="button" onclick="loadXMLDoc()">修改内容button>
接下来,在页面的 head 部分添加一个
你可能感兴趣的:(ajax,javascript,firefox)
- 在Qt6 QML中集成JavaScript
Quz
QMLjavascriptqt
目录简述1.JavaScript类型2.QML对JavaScript类型的扩展2.1提供全局对象和辅助方法2.2支持动态对象创建2.3增强的导入机制2.4严格的作用域和类型检查2.5与QML属性和信号的深度集成2.6支持异步编程2.7类型转换和数据绑定3.JavaScript资源导入3.1内联JavaScript3.2外部JavaScript文件4.JavaScript表达式和属性绑定总结简述Qt
- 常用的 UI 自动化测试框架的介绍、优缺点、使用场景和适用范围
Zero_pl
自动化
以下是常用的UI自动化测试框架的介绍、优缺点、使用场景和适用范围,涵盖**Selenium**、**Appium**、**Airtest**等框架。---###**1.Selenium****简介**:Selenium是一个广泛使用的开源WebUI自动化测试框架,支持多种语言和浏览器。**优点**:-支持多种浏览器(Chrome、Firefox、Safari等)。-跨平台支持(Windows、Ma
- Webpack 的 require.context 和 Vite 的 import.meta.glob 的详细介绍和使用
小纯洁w
webpack前端node.js
Webpack的require.context和Vite的import.meta.glob的详细介绍和使用示例:Webpack的require.context语法#JavaScriptrequire.context(directory,useSubdirectories,regExp);directory:要搜索的目录。useSubdirectories:布尔值,是否搜索子目录。regExp:匹配
- 网络安全组织架构表 网络安全技术架构
网络安全Ash
web安全架构安全
一,什么是XSS?Xss就是javascript脚本攻击,就是在表单提交的时候提交一个小脚本,因为浏览器默认是支持脚本的,所以写个小脚本不做处理的话问题就很大。如何防御?1,通过后台编写一个过滤器拦截所有getParameter参数重写httpservletwrapp方法。2,通过工具类将参数特殊字符转换成html源代码保存。//重写HttpServletRequestWrapper防止XSS攻击
- Springboot 集成 netty-socketio + Vue前端分离
Synologs过客
Javajavaajaxsocketwebsocketspring
Springboot集成netty-socketionetty-socketio:仿`node.js`实现的socket.io服务端1.将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口2.使用时,不用担心兼容问题,底层会自动选用最佳的通信方式3.适合进行服务端和客户端双向数据通信pom.xmlcom.corundumstudio.socketionetty-socketio
- Echarts 技术学习指南:从入门到精通
小码快撩
echarts前端javascript
引言Echarts是一款由百度公司推出的强大且高度可定制化的JavaScript数据可视化库,广泛应用于各种Web开发场景中,它能帮助开发者快速构建出丰富多样、交互性强的图表应用。本文旨在为初学者及进阶开发者提供一份详尽的Echarts学习路径和技术要点,助您全面掌握Echarts的核心功能与高级特性。一、图表初始化与配置1.图表初始化图表的初始化是创建一个ECharts实例并将其绑定到HTML容
- Tailwind CSS的安装
鹤酒前端
学习Vue开发css前端
TailwindCSS的安装TailwindCSS的工作原理是扫描所有HTML文件、JavaScript组件以及任何模板中的CSS类(class)名,然后生成相应的样式代码并写入到一个静态CSS文件中。记录时间:年月日时间星期202381711:21星期四鹤酒的空间最近想实现vue的一种响应式界面,但是在寻找一种完美的方案,这里也有找到BS【bootstrap】,但是我发现他不是很完美的支持vue
- 深度解析:使用 Headless 模式 ChromeDriver 进行无界面浏览器操作
亿牛云爬虫专家
爬虫代理python代理IPHeadlessChromeDriverChrome无界面爬虫代理代理IP动态加载
一、问题背景(传统爬虫的痛点)数据采集是现代网络爬虫技术的核心任务之一。然而,传统爬虫面临多重挑战,主要包括:反爬机制:许多网站通过检测请求头、IP地址、Cookie等信息识别爬虫,进而限制或拒绝访问。动态加载内容:一些页面的内容是通过JavaScript渲染的,传统的HTTP请求无法直接获取这些动态数据。为了解决这些问题,无界面浏览器(HeadlessBrowser)技术应运而生。无界面浏览器是
- 如何完成WEB标准的网站重构?
ZhooooYuChEnG
前端重构
一、重构核心原则语义化使用正确的HTML5语义标签(,,,等)避免滥用,确保文档结构清晰支持屏幕阅读器(ARIA属性)分离关注点严格区分结构(HTML)、表现(CSS)、行为(JavaScript)避免行内样式和内联脚本可访问性(A11y)符合WCAG2.1标准键盘导航支持高对比度颜色方案响应式设计移动优先(MobileFirst)使用CSS媒体查询和Flexbox/Grid图片自适应(srcse
- Docker:3、在VSCode上安装并运行python程序或JavaScript程序
shanshandeisu
dockerdockervscodepython容器运维js
1.VSCode上安装并运行python程序:1.1.安装Docker插件1.2.新建自动化脚本DockerFileFROMpython:3.-slim-busterWORKDIR/appCOPY..RUNpip3install-rrequirements.txtCMD["python3","app.py"]COPY,第一个点代表根目录下的所有文件,第二个点表示当前的工作路径。RUN允许我们在创建
- 前端与后端的对接事宜、注意事项
ZhooooYuChEnG
前端前后端对接
前端与后端的对接事宜、注意事项一、对接核心流程(完整生命周期)需求分析接口设计开发联调测试验证上线部署二、前端视角:对接方法与注意事项1.对接流程接口文档确认:阅读后端提供的OpenAPI/Swagger文档请求构造:处理参数、请求头、认证信息发送请求:通过AJAX/Fetch/Axios发起HTTP调用响应处理:解析数据、错误处理、状态管理数据渲染:将接口数据转换为UI可用的格式2.关键代码示例
- 【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
秋说
前端web安全webpack
前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或
- Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡
weixin_41165271
swiftios开发语言
一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的
- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- 在 Vue 2 中使用 Three.js 导入本地 3D 模型
cherryzm88
webvue2javascriptvue.js前端3d
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- 百度地图显示多个infoWindow信息窗口时只展示最后一条数据
射手buff
前端百度
这两天遇到一个问题,百度地图在循环加载多个信息窗口的时候所有的窗口显示的都是最后一条数据的内容效果如下:如图所示两个信息窗口都是一样的值,代码如下$.ajax({type:"POST",url:"../api/zhandian.json",success:function(res){vardata=res.data;for(vari=0;i联系电话:"+data[i].phone,opts);//
- 技术分享:MyBatis SQL 日志解析脚本
£漫步 云端彡
运维趣分享sqljavamybatis日志解析
技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja
- js的垃圾回收机制
www.www
JavaScript相关javascript前端开发语言
js中的垃圾回收机制JavaScript作为一种高级语言,开发者不需要手动管理内存的分配和释放。垃圾回收机制是JavaScript引擎中的一部分,负责自动回收那些不再被使用的内存,确保内存资源得到有效利用,避免内存泄漏。垃圾回收机制主要有两种算法:引用计数和标记清除引用计数基本原理:每个对象都有一个引用计数器,当有一个引用指向该对象时,计数器+1,当一个引用不再指向该对象时,计数器-1。如果某个对
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- AJAX使用和固定格式
乐多_L
ajax前端javascript
ajax的全称AsynchronousJavaScriptandXML(异步JavaScript和XML)。ajax是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新的情况下和服务器进行交互。方法描述newXMLHttpRequest()生成一个XMLHttpRequ
- JavaScript的内置对象有哪些?
乐多_L
javascript开发语言ecmascript
一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScript的内置对象很多,我们不可能都记住,所以我
- 《JavaScript高级程序设计》——第四章:变量、作用域与内存管理
dorabighead
javascript开发语言ecmascript
《JavaScript高级程序设计》——第四章:变量、作用域与内存管理大家好!我是小哆啦,欢迎回到《JavaScript高级程序设计》的读书笔记大本营!在这章中,我们要聊的是两个让人头疼又迷人的话题——变量、作用域与内存管理。有些人一提到这些,就会感到一阵头晕目眩,恍若置身一场JavaScript版的迷宫大冒险!但今天,小哆啦会带你们轻松过关,深入了解这些概念,并且保持足够的幽默感,让你既能笑着学
- JavaScript 闭包与作用域的深度解析
小钟H呀
JS知识手册javascript开发语言ecmascript
引言在JavaScript世界里,闭包和作用域是两个核心概念,理解它们对于编写高效、可维护的代码至关重要。本文将深入探讨JavaScript闭包与作用域的原理、应用及注意事项。一、作用域的概念(一)什么是作用域作用域是指变量和函数的可访问范围。在JavaScript中,主要有全局作用域和局部作用域。全局作用域:在代码的任何地方都可以访问到的变量和函数,通常在脚本的最外层或通过全局对象(如windo
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端ecmascriptjavascript前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =