Visual Studio Code的下载安装、快捷键以及插件离线安装
文章目录
- 前言
- 一、下载安装
- 二、常用插件总结
-
-
- 1. 中文简体
-
- 三. 插件离线安装
-
-
- 1.插件下载网址
- 2.搜索自己需要的插件
- 3.点击插件说明的页面中,右侧就能找到 下载按钮
- 4.引入下载的插件包
-
- 四.VScode 快捷键(持续更新)
- 五、相关问题
-
-
- 1.Eslint-plugin-vue 报警告问题解决
- 2.生成代码块模板
- 3.格式化换行问题
-
前言
本文首先介绍了VS code的下载安装,然后是使用,先是常用插件的总结,包括切换为中文简体,如何离线安装插件;最后是我边用边在总结的快捷键,大家按需取用就好啦,下面进入正文咯。
一、下载安装
官网下载最新版:https://code.visualstudio.com/Download

下载zip版本,直接解压,运行exe即可
二、常用插件总结
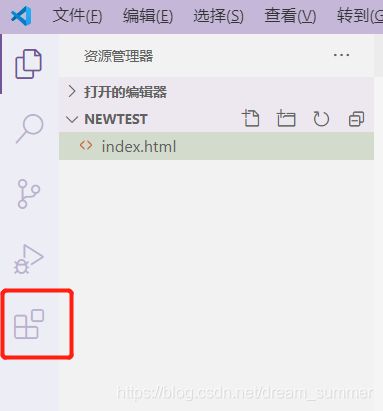
插件:点击左侧工具栏extensions或者使用快捷键【Ctrl+Shift+X】

1. 中文简体
输入chinese,点击Install安装中文简体插件,然后重启即可Chinese (Simplified) Language Pack for Visual Studio Code
2.Auto Close Tag
自动闭合HTML/XML标签

3.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改
4. beautify
格式化代码工具,美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

5. Vuter
提供vue代码片段、语法支持、代码高亮等

6. Bracket Pair Colorizer
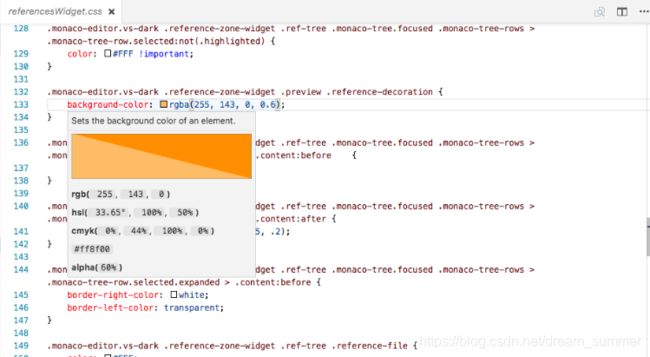
7. Color Info
提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
8. Debugger for Chrome
从VS Code调试在Google Chrome中运行的JavaScript代码。即映射vscode上的断点到chrome上,方便调试。
智能提示CSS类名以及id
智能提示HTML标签,以及标签含义
11. Indent-Rainbow

12. VS Code JavaScript(ES6) snippets
这个插件为 JavaScript、TypeScript、HTML、React 和 Vue 提供了 ES6 的语法支持

13. Open-In-Browser
三. 插件离线安装
1.插件下载网址
所有的扩展都是存放在 微软的存储库中的
https://marketplace.visualstudio.com/vscode

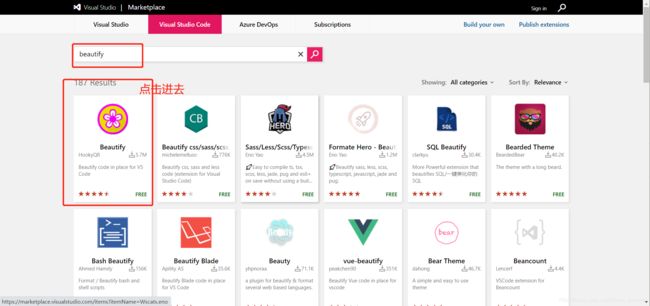
2.搜索自己需要的插件
3.点击插件说明的页面中,右侧就能找到 下载按钮
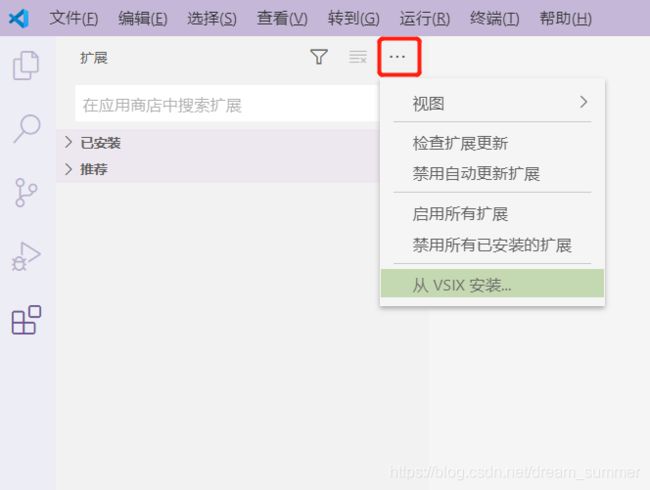
4.引入下载的插件包
打开VS code,扩展插件处,右上角三个小点,选择从.vsix安装,引入刚才下载的文件即可,然后重启,就可以从已安装中看见刚才安装的插件了。

四.VScode 快捷键(持续更新)
- 窗口全部字体大小缩放设置 - 快捷键
同时按钮键盘"ctrl"和"+“按钮
- 格式化代码
shift+alt+F
五、相关问题
1.Eslint-plugin-vue 报警告问题解决

或者
[eslint-plugin-vue] [vue/valid-v-for] Custom elements in iteration require ’ 提示警告!
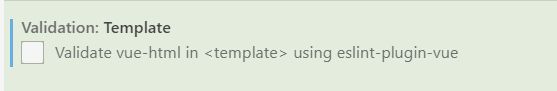
解决方法:
工具栏:文件-首选项-设置-》用户-vuter倒数第二个选项Validation :Template的对勾取消


2.生成代码块模板
https://blog.csdn.net/dream_summer/article/details/112778247
3.格式化换行问题
"editor.formatOnSave": true, // #每次保存的时候自动格式化
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // #让函数(名)和后面的括号之间加个空格
// 安装了vuter插件在vue中使用的配置
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 100,
"wrap_attributes": "auto",
"end_with_newline": false
},
"prettyhtml": {
"printWidth": 100, //一行的代码数
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
},
},