3.CSS 的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
3.1背景颜色
background-color属性定义了元素的背景颜色
background-color:颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明颜色。
3.2背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置.(精灵图也是一种运用场景)
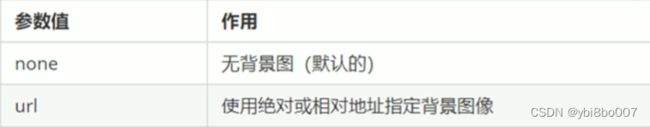
background-image : none | url (url)
3.3背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性
background-repeat: repeat / no-repeat / repeat-x / repeat-y

页面元素既可添加背景颜色也可添加背景图片,只不过背景图片会压住背景颜色
3.4背景图片位置
利用background-position属性可以改变图片在背景中的位置
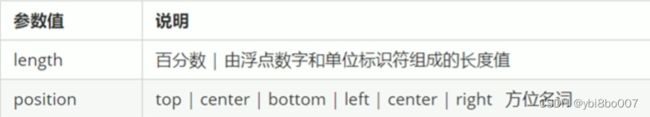
background-position: x y;
参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位

1.参数是方位名词
●如果指定的两个值都是方位名词 ,则两个值前后顺序无关,比如left top和top left效果一致
●如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
应用于超大背景图片时,可在head中这么写:
<style>
body {
background-image: url(images/bj.jpg);
background-repeat: no-repeat;
background-position: center top;
}
style>
2.参数是精确单位
●如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
●如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.参数是混合单位
●如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x 坐标,第二个值是y坐标
3.5背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment后期可以制作视差滚动的效果。
background- attachment : scroll | fixed
3.6背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中。从而节约代码量
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url (image. jpg) repeat-y fixed top ;
这是实际开发中更提倡的写法
background-image: url(images/bj.jpg);
background-repeat: no-repeat;
background-position: center top;
/* 固定背景图片 */
background-attachment: fixed;
background-color: #fff;
等同于
background: #fff url(images/bj.jpg) no-repeat fixed center top;
3.7背景色半透明
CSS3为我们提供了背景颜色半透明的效果。
background: rgba(0, 0,0,0.3) ;
●最后一个参数是alpha(透明度),取值范围在0~1之间
●我们习惯把0.3的0省略掉,写为background: rgba(0,0, 0, .3);
●注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
3.8背景总结

背景图片:实际开发常见于logo或者一些装饰性的小图片或者是超大的背图片,优点是非常便于控制位置
(精灵图也是一种运用场景)