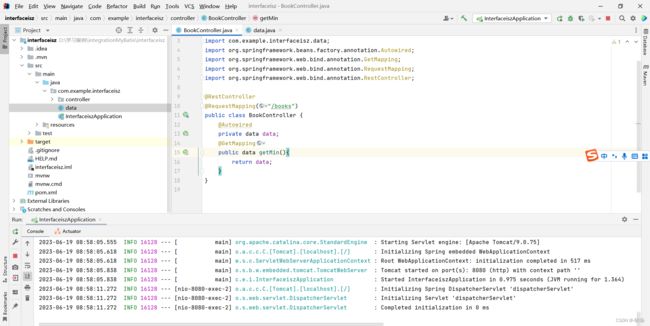
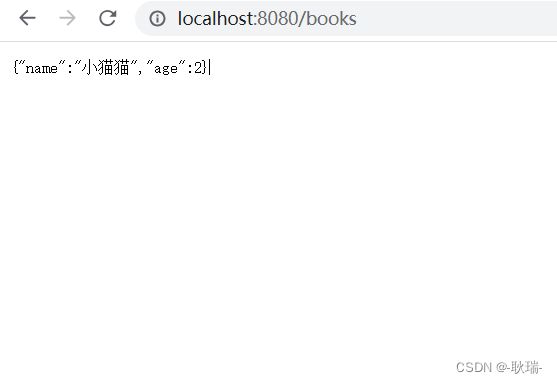
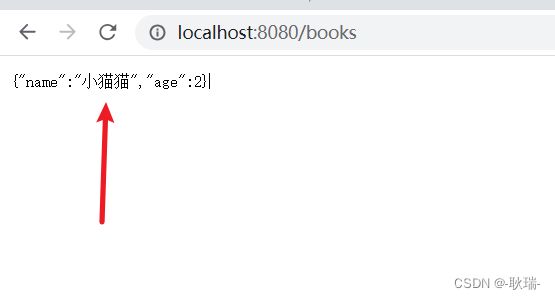
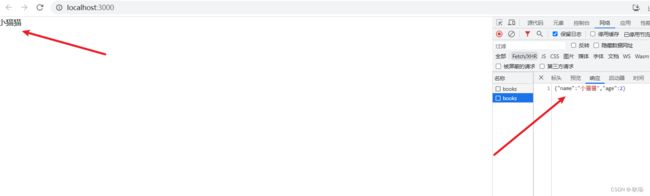
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试javascript开发语言ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
- JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript原生方法javascript前端开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
- 切换淘宝最新npm镜像源是
hai40587
npm前端node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
- 高性能javascript--算法和流程控制
海淀萌狗
-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端前端javascript开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 2019-05-29 vue-router的两种模式的区别
Kason晨
1、大家都知道vue是一种单页应用,单页应用就是仅在页面初始化的时候加载相应的html/css/js一单页面加载完成,不会因为用户的操作而进行页面的重新加载或者跳转,用javascript动态的变化html的内容优点:良好的交互体验,用户不需要刷新页面,页面显示流畅,良好的前后端工作分离模式,减轻服务器压力,缺点:不利于SEO,初次加载耗时比较多2、hash模式vue-router默认的是hash
- electron多标签页模式更像客户端
diygwcom
electronjavascript前端
Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 全面指南:用户行为从前端数据采集到实时处理的最佳实践
数字沉思
营销流量运营系统架构前端内容运营大数据
引言在当今的数据驱动世界,实时数据采集和处理已经成为企业做出及时决策的重要手段。本文将详细介绍如何通过前端JavaScript代码采集用户行为数据、利用API和Kafka进行数据传输、通过Flink实时处理数据的完整流程。无论你是想提升产品体验还是做用户行为分析,这篇文章都将为你提供全面的解决方案。设计一个通用的ClickHouse表来存储用户事件时,需要考虑多种因素,包括事件类型、时间戳、用户信
- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- javascript添加p元素,html添加文字,appendChild
游勇一
javascripthtml添加pappendChild
javascript添加p元素,html添加文字,appendChild。网页添加p元素效果截图。个人签名:游志勇,预制板,南托岭预制场。文字展示#wordsadd{font-size:70px;word-break:break-all;}#wordsaddp{margin:002px0;padding:002px0;line-height:93%;}.btn_width{width:90px;}
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- html打开本地excel文件夹,html使用excel表格数据库-html读取本地excel文件并展示
睿理
html表格如何导入到excel中在vs里面用添加数据源就可以啊,再使用数据控件,就可以操作.添加数据源可以用odbc数据源,两种方式1,是在控制面板的管理工具里在ODBC里先设置好.2,是使用连接字符串.用vs的添加数据源向导做.html中有没有类似excel表格,可以填数的表格控件?首先html不能读取本地excel文件其次就算是javascript也是不允许的这是为了安全考虑如果前端脚本可以
- 如何在 Python 中声明一个静态属性?
潮易
python开发语言
在Python中,静态属性的定义和使用方式与JavaScript中的类似,主要是通过`@staticmethod`装饰器来实现。静态属性不需要实例化对象就可以访问,它们属于类本身。###如何声明一个静态属性:1.首先,需要在属性名前添加`@staticmethod`装饰器。2.接下来,定义一个普通方法,该方法的第一个参数通常为`cls`(用于表示类的引用)。###代码示例:```pythoncla
- 数据格式:什么是JSON和XML
isNotNullX
jsonxml
JSON和XML都是数据交换的一种格式,用于在不同的系统和应用程序之间传输和存储数据。本文将解释JSON和XML的基础内容,并探讨两者的不同。一·什么是JSON?1.JSON(JavaScriptObjectNotation)即JavaScript对象标记法:-JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。-JSON基于JavaScript的一个子集,但JSON是
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象