Android绘制笔记——Color、Shader
Android 颜色Color
1.颜色
1、十六进制ARGB颜色值表示
Int color = 0xFFFF0000;//红色
2、Color类常量(本质为十六进制表示)
Int color = Color.RED; // 红色
@ColorInt public static final int RED = 0xFFFF0000;
3、Color类的静态方法argb
Int color = Color.argb(127,255,0,0);// 半透明的红色
4、使用XML资源文件来(扩展性较好)
#FFFF0000
获取该颜色值:
Int color = getResources().getColor(R.color.color_red);
2.透明度
100% == #FF
95% == #F2
90% == #E6
85% == #D9
80% == #CC
75% == #BF
70% == #B3
65% == #A6
60% == #99
55% == #8C
50% == #80
45% == #73
40% == #66
35% == #59
30% == #4D
25% == #40
20% == #33
15% == #26
10% == #1A
5% == #0D
0% == #00
Canvas着色器Shader
1.BitmapShader
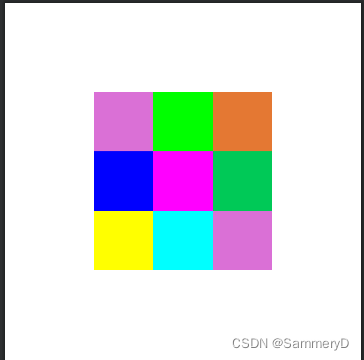
首先在Canvas正中间绘制一个宽为画布1/2的彩色方块colourRectBitmap:

//彩色方块Bitmap绘制
int colourRectWidth = width/2;
int x0 = 0,y0 = 0,x1 = colourRectWidth/3,y1 = colourRectWidth/3,x2 = colourRectWidth/3*2,y2 = colourRectWidth/3*2,x3 = colourRectWidth,y3 = colourRectWidth;
Bitmap colourRectBitmap = Bitmap.createBitmap(colourRectWidth, colourRectWidth, Bitmap.Config.ARGB_8888);
Canvas colourRectCanvas = new Canvas(colourRectBitmap);
colourRectCanvas.drawRect(x0, y0, x1,y1, mColourPaint);
mColourPaint.setColor(Color.BLUE);
colourRectCanvas.drawRect(x0, y1, x1,y2, mColourPaint);
mColourPaint.setColor(Color.YELLOW);
colourRectCanvas.drawRect(x0, y2, x1,y3, mColourPaint);
mColourPaint.setColor(Color.GREEN);
colourRectCanvas.drawRect(x1, y0, x2,y1, mColourPaint);
mColourPaint.setColor(COLOR_PURPLE);
colourRectCanvas.drawRect(x1, y1, x2,y2, mColourPaint);
mColourPaint.setColor(COLOR_QING);
colourRectCanvas.drawRect(x1, y2, x2,y3, mColourPaint);
mColourPaint.setColor(COLOR_ORANGE);
colourRectCanvas.drawRect(x2, y0, x3,y1, mColourPaint);
mColourPaint.setColor(COLOR_CUI_LV);
colourRectCanvas.drawRect(x2, y1, x3,y2, mColourPaint);
mColourPaint.setColor(COLOR_LIGHT_PURPLE);
colourRectCanvas.drawRect(x2, y2, x3,y3, mColourPaint);
Shader.TileMode.CLAMP
CLAMP模式在绘制的bigmap小于canvas大小时,会取最后一个像素点的颜色分别对X方向和Y方形进行填充,当大于canvas时,会从bitmap(0,0)点开始绘制,其余部分裁剪掉。
生成shader并进行绘制:
BitmapShader bitmapShader = new BitmapShader(colourRectBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setShader(bitmapShader);
canvas.drawRect(0, 0, width, width, mPaint);
Shader.TileMode.REPEAT
REPEAT模式在绘制的bigmap小于canvas大小时,会用Bitmap重复平铺整个绘制的区域。
BitmapShader bitmapShader = new BitmapShader(colourRectBitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
mPaint.setShader(bitmapShader);
canvas.drawRect(0, 0, width, width, mPaint);
Shader.TileMode.MIRROR
MIRROR模式会像与REPEAT一样,在Bitmap尺寸小于canvas时,会用bitmap重复平铺整个绘图区域,但X方向和Y方向两个相邻的Bitmap是镜像的。
BitmapShader bitmapShader = new BitmapShader(colourRectBitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR);
mPaint.setShader(bitmapShader);
canvas.drawRect(0, 0, width, width, mPaint);
2.LinearGradient 线性渐变
2.1 LinearGradient构造函数一
LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile);
坐标(x0,y0)是渐变起点,坐标(x1,y1)是渐变终点。color0和color1分别表示起始颜色和终止颜色。LinearGradient也有三个TileMode:CLAMP 、REPEAT 和 MIRROR。
Shader.TileMode.CLAMP
颜色先由起始点向终点渐变,再向以起始点向终点的方向和垂直方向进行以最后接触的颜色进行填充。
LinearGradient linearGradient = new LinearGradient(width/5*2,width/5*2,width/5*3,width/5*3,COLOR_CUI_LV,COLOR_LIGHT_PURPLE, Shader.TileMode.CLAMP );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(linearGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
Shader.TileMode.REPEAT
以起始点向终点的方向进行平铺填充。
LinearGradient linearGradient = new LinearGradient(width/5*2,width/5*2,width/5*3,width/5*3,COLOR_CUI_LV,COLOR_LIGHT_PURPLE, Shader.TileMode.REPEAT );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(linearGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
Shader.TileMode.MIRROR
以起始点向终点的方向进行平铺填充,相邻的两个互为镜像。
LinearGradient linearGradient = new LinearGradient(width/5*2,width/5*2,width/5*3,width/5*3,COLOR_CUI_LV,COLOR_LIGHT_PURPLE, Shader.TileMode.MIRROR );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(linearGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
2.2 LinearGradient构造函数二
LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile)
坐标(x0,y0)是渐变起点,坐标(x1,y1)是渐变终点。int[] colors表示一组顺序的渐变颜色,float[] positions表示对应颜色在线段(x0,y0)—>(x1,y1)方向的位置,整个线段长度为1,例如0.5表示在中间位置,0位起始位置,1为终点坐标位置。
int colors[] = new int[]{COLOR_PURPLE,COLOR_CUI_LV,COLOR_LIGHT_PURPLE,COLOR_ORANGE};
float[] positions = new float[] {0.2f,0.4f,0.6f,0.9f};
LinearGradient linearGradient = new LinearGradient(width/5,width/5*2,width/5*4,width/5*3,colors,positions, Shader.TileMode.REPEAT );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(linearGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
3.RadialGradient 辐射式渐变
3.1 RadialGradient 构造函数一
RadialGradient(float centerX, float centerY, float radius, int centerColor, int edgeColor, Shader.TileMode tileMode)
(centerX,centerY)为中心点坐标,radius为发散的半径,centerColor为中心点颜色,edgeColor为发散边缘的颜色,tileMode为发散模式。
Shader.TileMode.CLAMP
发散半径之外的区域以边缘的颜色进行填充。
RadialGradient radialGradient = new RadialGradient(width/2.0f,width/2.0f,ANIMATE_WIDTH * 5.0f,COLOR_CUI_LV,COLOR_LIGHT_PURPLE,Shader.TileMode.CLAMP );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(radialGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
Shader.TileMode.REPEAT
词穷,只可意会不可言传。
RadialGradient radialGradient = new RadialGradient(width/2.0f,width/2.0f,ANIMATE_WIDTH * 5.0f,COLOR_CUI_LV,COLOR_LIGHT_PURPLE,Shader.TileMode.REPEAT );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(radialGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
Shader.TileMode.MIRROR
同上。
RadialGradient radialGradient = new RadialGradient(width/2.0f,width/2.0f,ANIMATE_WIDTH * 5.0f,COLOR_CUI_LV,COLOR_LIGHT_PURPLE,Shader.TileMode.MIRROR );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(radialGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
3.2 RadialGradient 构造函数二
RadialGradient(float centerX, float centerY, float radius, int[] colors, float[] stops, Shader.TileMode tileMode)
与LinearGradient构造函数二类似,(centerX,centerY)为中心点坐标,radius为发散的半径。int[] colors表示一组顺序的渐变颜色,float[] positions表示对应颜色在发散半径上的位置,方向为半径向边缘,整个半径等比长度为1,例如0.5表示在中间位置,0为中心点位置,1为终点边缘位置。
int colors[] = new int[]{COLOR_PURPLE,COLOR_CUI_LV,COLOR_LIGHT_PURPLE,COLOR_ORANGE};
float[] positions = new float[] {0.2f,0.4f,0.6f,0.9f};
RadialGradient radialGradient = new RadialGradient(width/2.0f,width/2.0f,ANIMATE_WIDTH * 5.0f,colors,positions,Shader.TileMode.CLAMP );
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(radialGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
4.SweepGradient 旋转渐变
RadialGradient 是从中心点向外发散渐变,而SweepGradient 是从三点钟方向开始,顺时针围绕着圆心进行颜色渐变。
4.1 构造函数一
SweepGradient(float cx, float cy, int color0, int color1)
(cx, cy) 表示中心店坐标,color0表示起始颜色,位置为三点钟方向,color1为终点颜色,位置也是三点钟方向。
SweepGradient sweepGradient = new SweepGradient(width/2.0f,width/2.0f,COLOR_CUI_LV,COLOR_LIGHT_PURPLE);
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(sweepGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
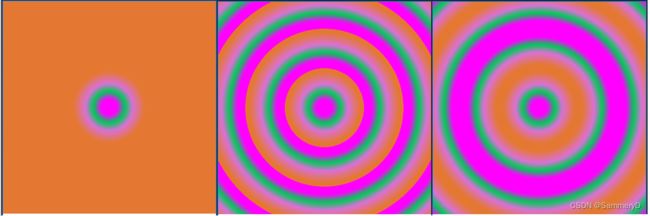
4.2 构造函数二
SweepGradient(float cx, float cy, int[] colors, float[] positions)
(cx, cy) 表示中心点坐标,colors表示对应顺序的颜色,positions表示对应颜色的位置。
1.图一紫色从0(三点钟)开始到绿色0.5(九点钟)再到淡紫0.75(十二点钟)最后在橙色(三点钟)结束。
2.图二当第一个颜色坐标为0.25时,紫色在6点钟方向,并且是从3点钟方向开始到6点钟都是紫色。
3.图三当最后一个颜色坐标不为1时,橙色在12点钟方向,并且是从12点钟方向开始到3点钟都是橙色。
int colors[] = new int[]{COLOR_PURPLE,COLOR_CUI_LV,COLOR_LIGHT_PURPLE,COLOR_ORANGE};
float[] positions = new float[] {0.25f,0.5f,0.75f,1.0f};
SweepGradient sweepGradient = new SweepGradient(width/2.0f,width/2.0f,colors,positions);
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(sweepGradient);
rectCanvas.drawRect(0,0,width,width,mPaint);
5.ComposeShader 混合着色器
将两个Shader按照一定的Xfermode组合起来。(用处不大,较麻烦,暂不深究)
public ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
BitmapShader bitmapShader = new BitmapShader(colourRectBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
int colors[] = new int[]{Color.RED, Color.GREEN, Color.BLUE};
float[] positions = new float[] {0.25f,0.5f,0.75f};
SweepGradient sweepGradient = new SweepGradient(width/2.0f,width/2.0f,colors,positions);
ComposeShader composeShader = new ComposeShader(bitmapShader, sweepGradient, PorterDuff.Mode.ADD);
Bitmap rectBitmap = Bitmap.createBitmap(width, width, Bitmap.Config.ARGB_8888);
Canvas rectCanvas = new Canvas(rectBitmap);
mPaint.setShader(composeShader);
rectCanvas.drawRect(0,0,width,width,mPaint);